
Seezoon Stack visa o desenvolvimento rápido e faz certas compensações na velocidade de desenvolvimento e na estrutura do código. Em qualquer caso, você verá um uso muito autêntico de estruturas de desenvolvimento Java comuns. Este projeto adota uma estrutura de desenvolvimento convencional, e o empacotamento, a compilação e a implantação são todos concluídos de acordo com os padrões de grandes empresas e melhorados contínua e gradualmente.
Documentação detalhada e endereço de demonstração: https://doc.stack.seezoon.com
Conta: administrador
Senha: 123456 O servidor Alibaba Cloud atual expirou, o documento pode ser acessado, mas o sistema está temporariamente inacessível.
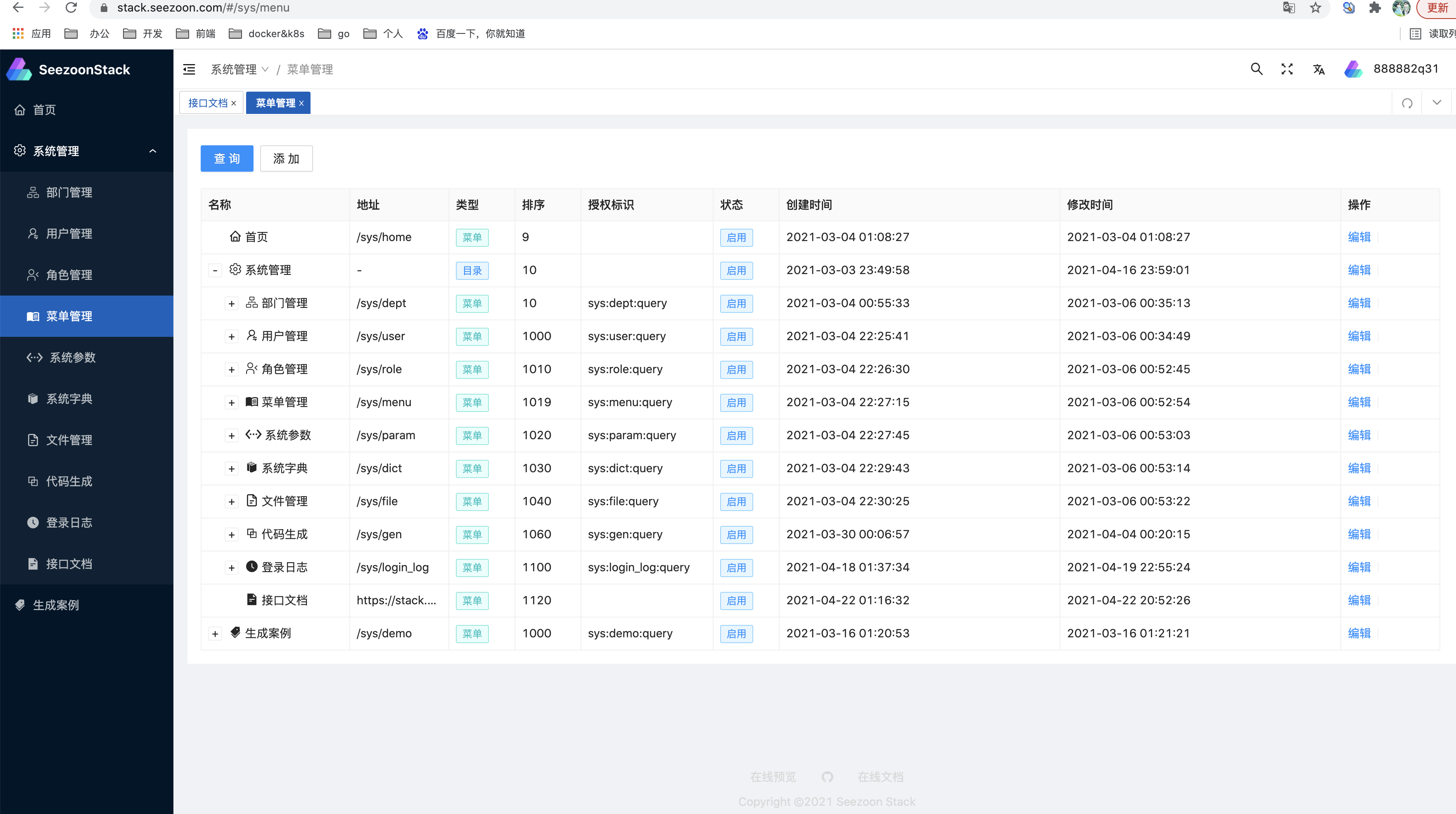
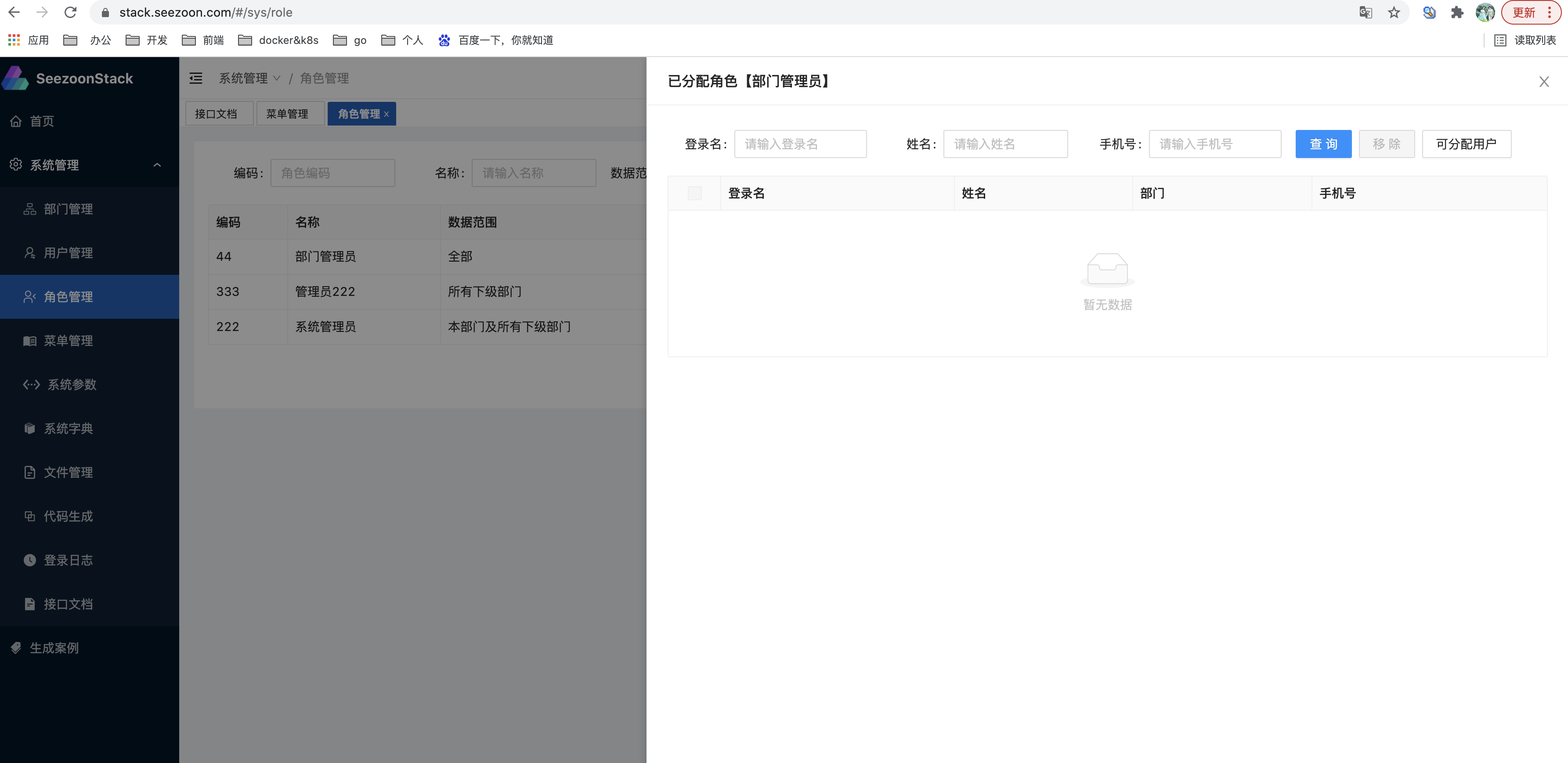
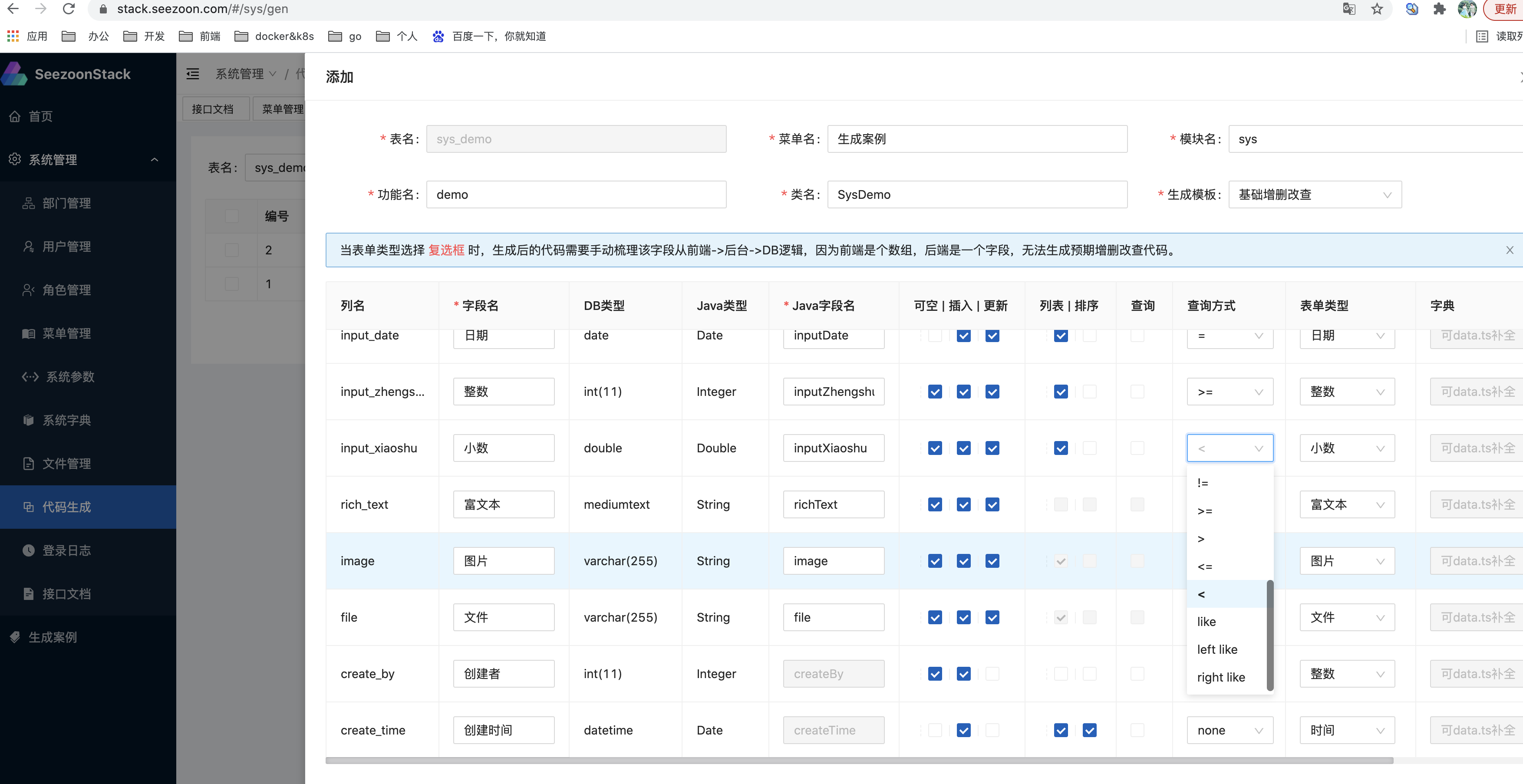
Algumas renderizações:



Seezoon Stack é concluído usando as pilhas de tecnologia front-end e back-end mais avançadas.
Estrutura principal de fundo:
| Nome do quadro | endereço do quadro | ilustrar |
|---|---|---|
| Bota Primavera | https://spring.io/projects/spring-boot | montagem automática |
| Redis de dados da sessão Spring | https://spring.io/projects/spring-session-data-redis | Gerenciamento de status de login |
| Segurança Primavera | https://spring.io/projects/spring-security | Controle de login e permissão |
| Mybatis | https://mybatis.org/mybatis-3/zh/index.html | camada de persistência |
| Springfox | https://github.com/springfox/springfox | Documentação OpenAPI3 |
X-Trace-Id ao cabeçalho de retorno e enterre o ID do thread no log por meio de MDC ;Recursos de prioridade mais baixa (TODO):
Estrutura de front-end principal :
| Nome do quadro | endereço do quadro | ilustrar |
|---|---|---|
| Vista 3 | https://v3.cn.vuejs.org/guide/introduction.html | Ligação bidirecional |
| Vite | https://cn.vitejs.dev/ | Ferramentas de construção |
| Ant Design Vue 2 | https://2x.antdv.com/components/overview-cn/ | componentes |
| Texto datilografado 4 | https://www.typescriptlang.org/zh/ | Superconjunto JavaScript |
| WindiCss | https://windicss.org/guide/ | classe auxiliar css |
| Iconificar | https://iconify.design/ | Biblioteca de ícones |
A estrutura front-end bifurca o Vue vben admin 2.0 e os recursos upstream serão mesclados regularmente. Para componentes específicos, consulte a documentação do administrador do Vben. Também gostaria de agradecer ao administrador do Vben por sua ajuda neste projeto.
O front-end usa principalmente Ant Design Vue 2 como biblioteca de componentes principal para reduzir os custos de aprendizado. A estrutura principal é TypeScript e as funções de negócios são escritas em JavaScript. Para desenvolvimento rápido, a quantidade de código JavaScript é relativamente concisa e rápida.
npm install -g yarn )Baixar código
Ele pode ser importado através de IDEA File->New->Project From Version Control , ou pode ser baixado e importado através do comando.
Recomenda-se fazer um fork para seu próprio warehouse e depois importá-lo para facilitar as atualizações de sincronização subsequentes.
git clone https://github.com/734839030/seezoon-stack.git
estrutura de engenharia
```
.
└── seezoon-stack parent工程
├── build 构建所需文件
│ ├── assembly 生成产出物结构
│ │ ├── bin 项目脚本
│ │ ├── conf 配置目录
│ │ ├── logs 日志目录
│ │ └── assembly.xml maven assembly 打包插件描述文件(不打包到产出物)
│ ├── build.sh 构建脚本
│ ├── eclipse-codestyle.xml P3C代码格式,可以自行更新
│ ├── maven-settings.xml maven的setting配置(可选)
│ └── mybatis-generator-config.xml 原生mybatis-generator 描述文件(可选)
├── db DB脚本目录
├── doc 项目文档及资料维护目录
├── seezoon-admin-server 管理端服务
├── seezoon-admin-web 后台页面目前fork上游,代码库单独维护稳定后合并
├── seezoon-dao DAO层,方便管理端和C端引用
├── seezoon-framework 管理端和C端通用框架层(基础中间件,参数验证,安全控制)
├── seezoon-generator 通用代码生成器,可以单独使用也可以供其他组件继承使用
└── seezoon-user-server C端服务端TODO
```
Inicializar script do banco de dados
Consulte db/seezoon-stack.sql para o script
Configurar seezoon-admin-server
Configure a conta e senha do banco de dados e Redis no seguinte arquivo de configuração
seezoon-admin-server/src/main/resources/application-local.properties
Inicie o plano de fundo no IDEA
Execute o método Main na classe a seguir (se um erro de dependência for relatado, você pode executar o pacote mvn do projeto pai)
seezoon-admin-server/src/main/java/com/seezoon/admin/AdminMain.java
Instale dependências e comece
cd seezoon-stack/seezoon-admin-web
yarn install
yarn serve
# 访问地址
http://localhost:3100/
Servidor de arquivos de teste local (opcional)
cd seezoon-admin-web/test/server/upload
yarn install
yarn start
# 管理端上传文件后,可以直接访问地址static目录静态文件
http://localhost:3001/static/xxxx
Estrutura de diretório online,
/data/
│── cert
├── seezoon-admin-server # 后台产出物
│ ├── bin
│ ├── conf
│ ├── logs
│ └── work
├── seezoon-admin-web # 前端产出物
│ ├── assets
│ └── resource
└── upload-server 文件上传目录,默认使用磁盘文件,使用OSS则不需要.
Instale Java 1.8+ no ambiente online, 11 é recomendado.
Usar o maven-assembly-plugin para gerar construções pode gerar diretamente a estrutura de diretórios para implantação de produção, o que facilita a integração do DevOps.
cd seezoon-admin-server
mvn clean package
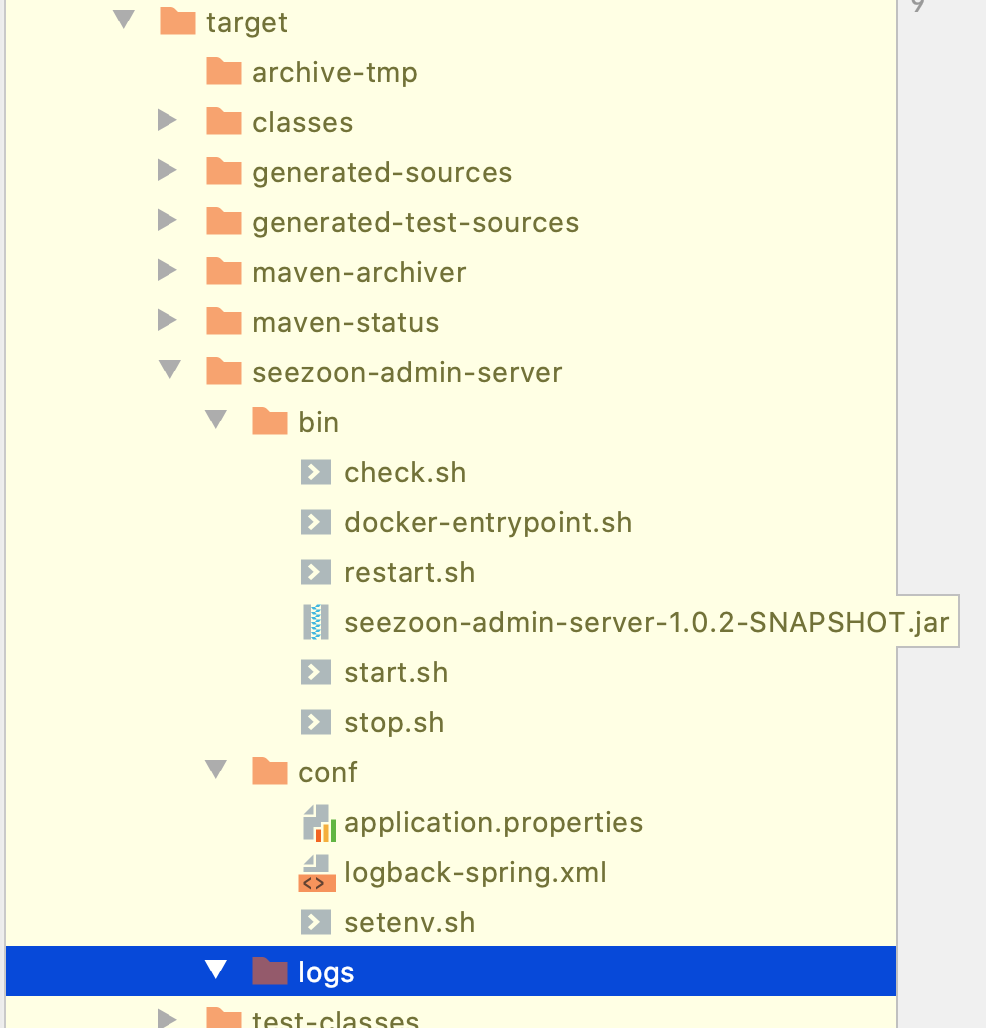
Catálogo de saída
seezoon-admin-server/target/seezoon-admin-server
Você só precisa manter application.properties no diretório conf de saída e então publicá-lo.
O arquivo de configuração é separado do ambiente. O
jarde saída do pacotemaven-jar-plugindescarregará os seguintes arquivos no diretórioresources:
application-local.properties
logback-spring.xml
Se você não se importa que todas as configurações de ambiente estejam no projeto, é muito conveniente usar
--spring.profiles.activefornecido pelo spring boot e selecionar o arquivo de configuração no comando de inicialização.

cd seezoon-admin-web
yarn build
saída
Basta publicar os arquivos em seezoon-admin-web/dist no diretório nginx online. A configuração do nginx deste projeto é a seguinte, apenas para referência.
upstream seezoon-admin-server {
server 127.0.0.1:8080 max_fails=3 fail_timeout=10s;
}
server {
listen 80;
server_name stack.seezoon.com;
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
listen 443;
server_name stack.seezoon.com;
ssl on;
ssl_certificate /data/cert/stack.seezoon.com.pem;
ssl_certificate_key /data/cert/stack.seezoon.com.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
# api
location ^~ /api/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://seezoon-admin-server/;
}
# 文件服务
location ^~ /file/ {
access_log off;
alias /data/upload-server/;
}
# 静态资源
location / {
access_log off;
root /data/seezoon-admin-web/;
index index.html index.htm;
}
}
A configuração opcional de compactação de recursos estáticos é colocada no nó
nginx.conf http.
# 打开gzip 效果更佳
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 6;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE [1-6].";
Você é muito bem-vindo para se juntar a nós! Levante um problema ou envie uma solicitação pull.
Solicitação de pull:
git checkout -b feat/xxxxgit commit -m 'feat(function): add xxxxx'git push origin feat/xxxxpull request Especificação de referência (Angular)
- `feat` 增加新功能
- `fix` 修复问题/BUG
- `style` 代码风格相关无影响运行结果的
- `perf` 优化/性能提升
- `refactor` 重构
- `revert` 撤销修改
- `test` 测试相关
- `docs` 文档/注释
- `chore` 依赖更新/脚手架配置修改等
- `workflow` 工作流改进
- `ci` 持续集成
- `types` 类型定义文件更改
- `wip` 开发中