Modelo de painel de administração
Painel de administração desenvolvido em react.js e node.js.
Funcionalidades-
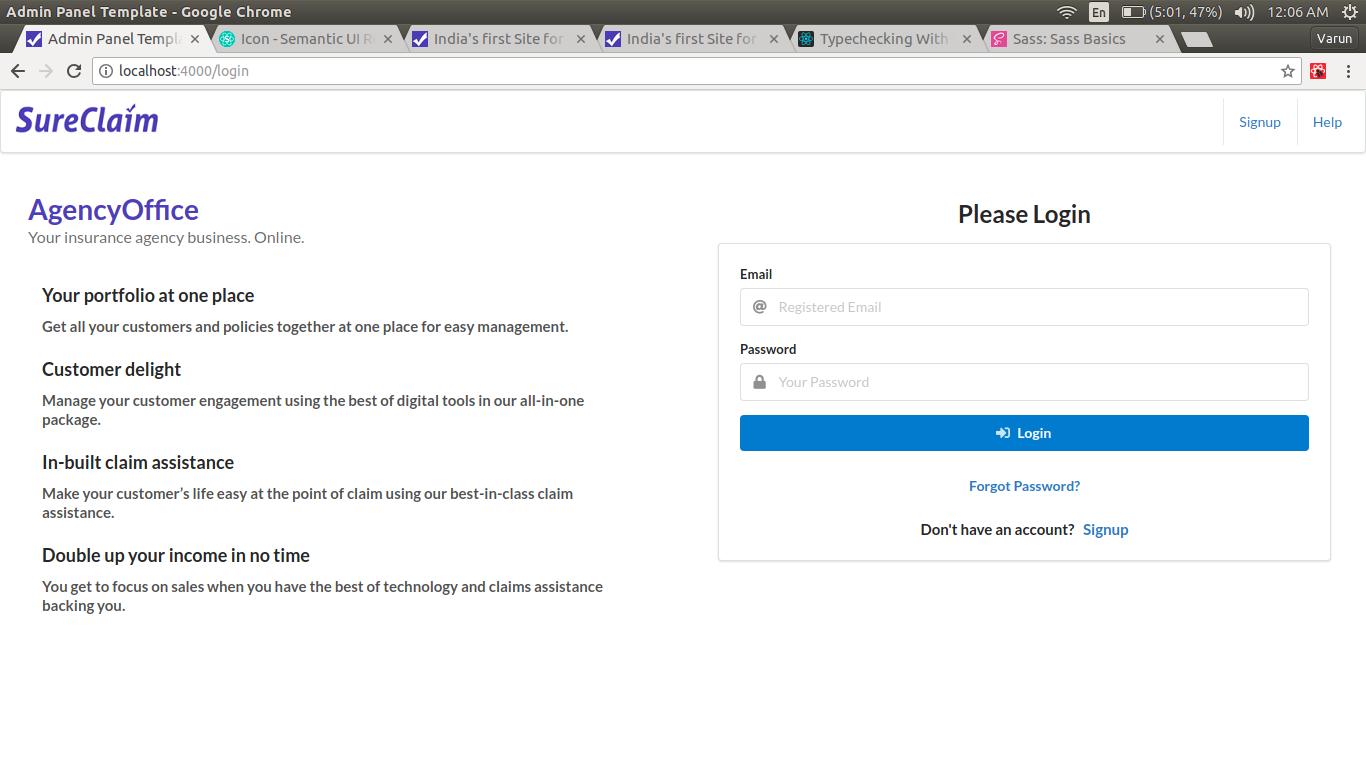
- Conecte-se
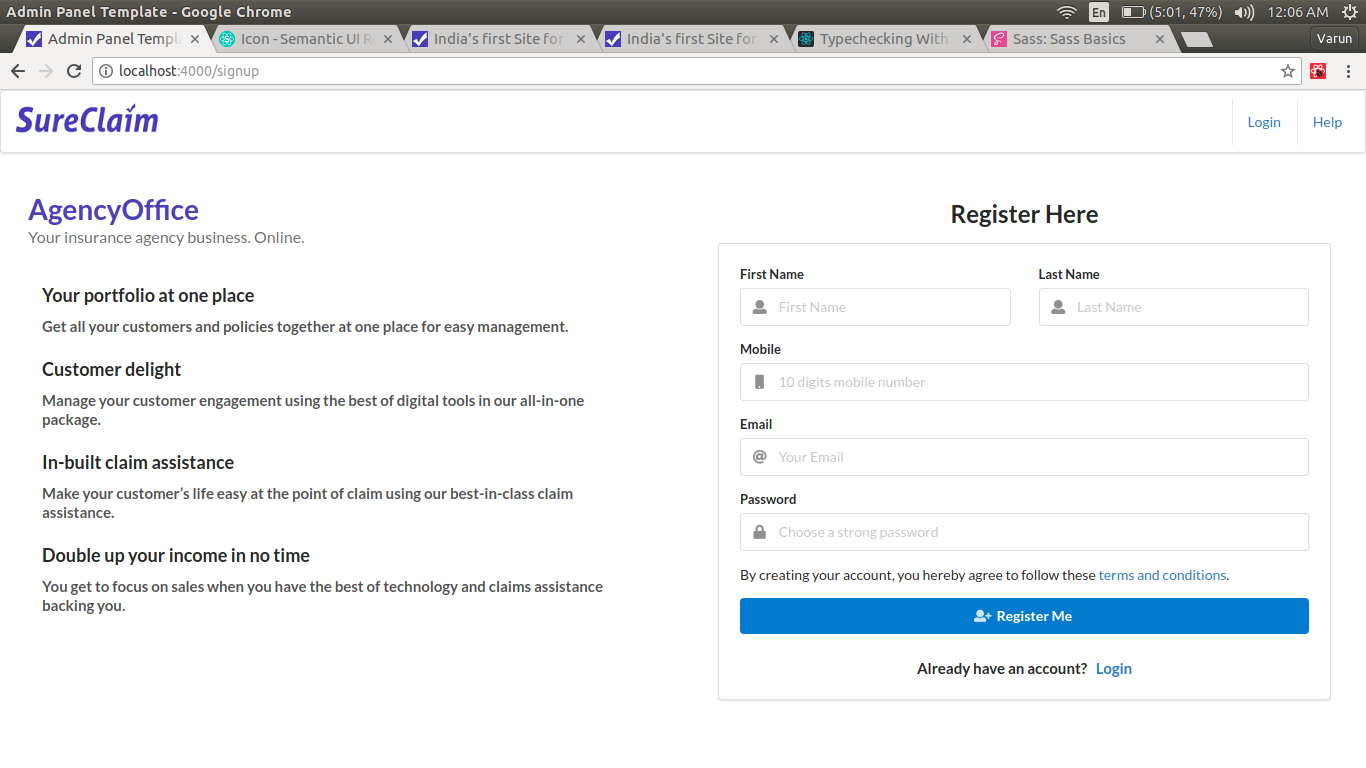
- Inscrever-se
- Autenticação usando jsonWebToken
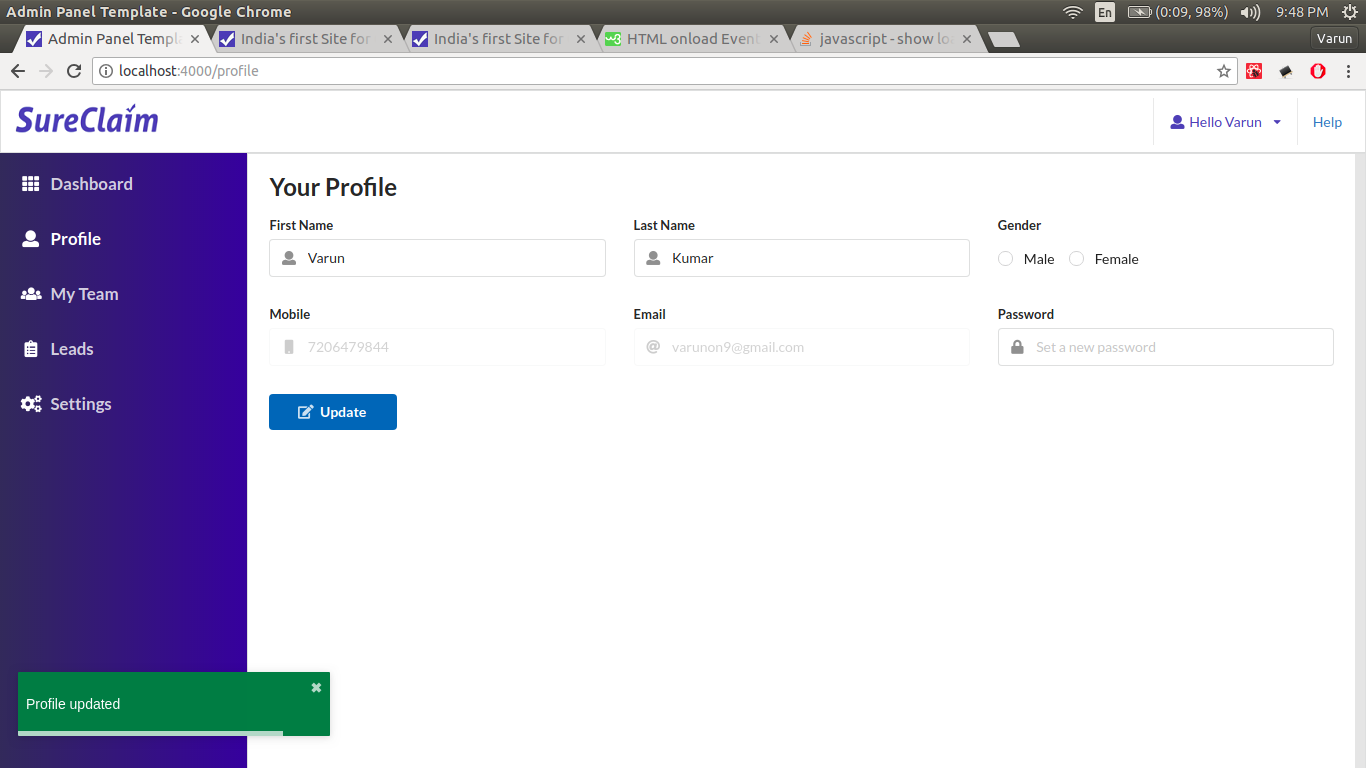
- Atualizar perfil após login
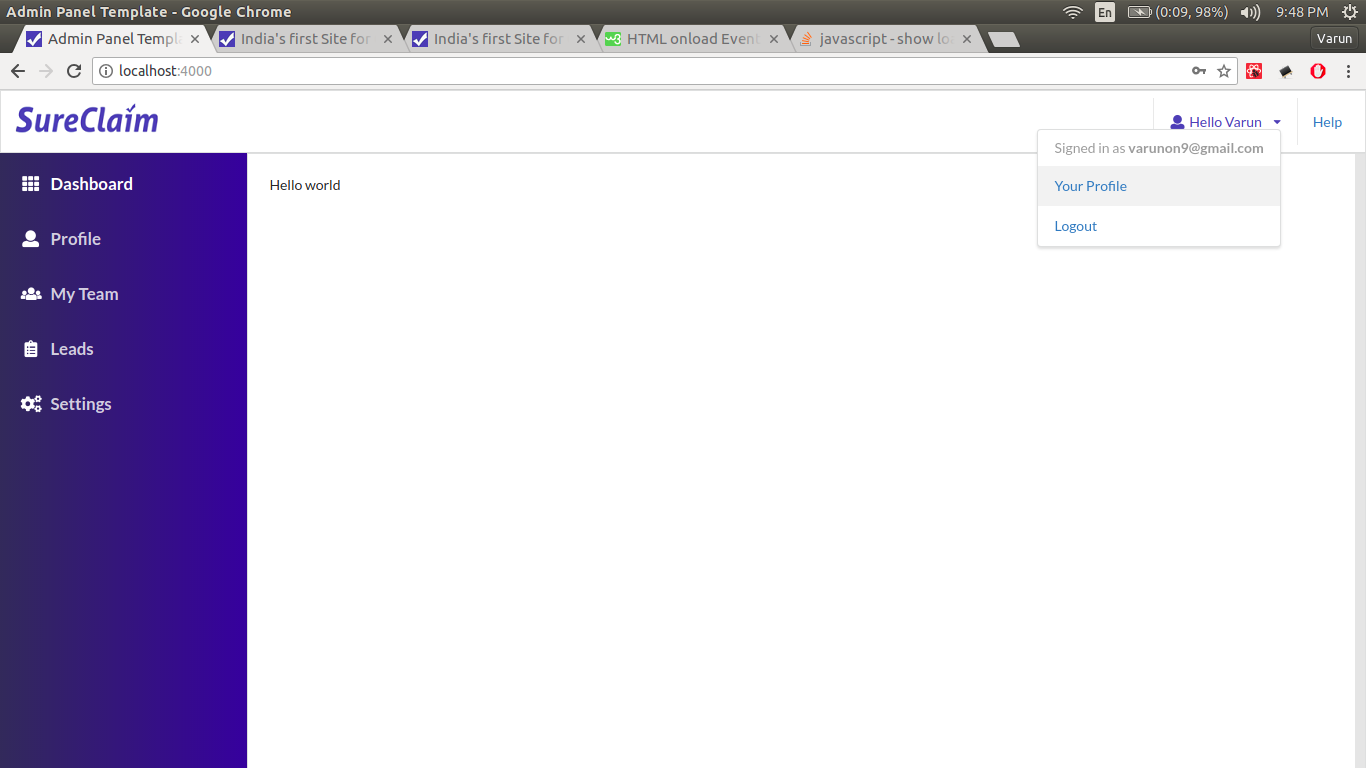
- Roteamento
- Notificação de brinde
Principais tecnologias/bibliotecas utilizadas-
- Reagir com redux
- Node.js
- MySQL
- Sequelar
- JsonWebToken
- Expressar
- Reação semântica da interface do usuário
- Reaja Toastificar
Como configurar o projeto
- Clone o repositório
https://github.com/varunon9/admin-panel-template-react.git - Mover para a pasta do projeto
cd admin-panel-template-react - Instalar dependências
npm install - Crie o arquivo config.js a partir de config-sample.js
cd config && cp config-sample.js config.js - No MySql crie um banco de dados "adminPanelTemplate" (ou com qualquer outro nome mas deve ser mencionado no config.js)
- Atualize
username com seu nome de usuário MySql e password com sua senha MySql em config.js - Build bundle.js
npm run build (para desenvolvimento, use npm run build-dev e mantenha o terminal aberto) - inicie o projeto a partir do diretório raiz do projeto
node bin/www ou nodemon - Visite localhost:4000 no navegador
- Use
npm run build-sass para transpilar arquivos sass/scss para css.
Capturas de tela