Este projeto é um modelo de painel de administração de UI gratuito e de código aberto construído com os componentes do Flowbite e baseado na estrutura CSS Tailwind, que apresenta gráficos, tabelas, widgets, layouts CRUD, modais, gavetas e muito mais.
Este painel de administração pode ajudá-lo rapidamente a começar a construir um aplicativo para o seu projeto usando as mais novas tecnologias de desenvolvimento UI/UX na área de código aberto, incluindo Tailwind CSS e Flowbite.
| Painel | Layout empilhado | Produtos (CRUD) |
|---|---|---|
| Usuários (CRUD) | Configurações | Página de preços |
|---|---|---|
| Página de login | Página de registro | Redefinir senha |
|---|---|---|
| Esqueceu sua senha | Bloqueio de perfil | Página de manutenção |
|---|---|---|
| 404 não encontrado | Erro de servidor 500 | Parque infantil |
|---|---|---|
Os componentes interativos, como barras de navegação, modais, gavetas e dicas de ferramentas, são todos baseados na popular biblioteca de componentes de código aberto chamada Flowbite, que nos permite usar esses elementos criando um conjunto mais complexo de páginas e widgets dentro de um painel de administração completo. modelo.
Todas as páginas, widgets e componentes são baseados exclusivamente nas primeiras classes utilitárias do Tailwind CSS e são compatíveis com a v3.x mais recente da tecnologia, eliminando automaticamente todas as classes com base nos caminhos do modelo.
Comece com 15 páginas de exemplos avançados, incluindo dois layouts diferentes da página inicial de um painel cheio de widgets de gráficos, tabelas, selecionadores de data e estatísticas e também com duas páginas de layout CRUD para produtos, usuários, uma página de configurações, páginas de autenticação para login e registro e até mesmo páginas de erro 404 e 500 personalizadas.
Este painel de administração contém muitos componentes avançados do Flowbite, mas também de outras bibliotecas de terceiros, como ApexCharts, que foram personalizados com classes CSS do Tailwind e projetados com base no Flowbite Design System.
Se você quiser usar este projeto, recomendamos estudar também a biblioteca de componentes que usamos para construir este painel, pois você pode usar ainda mais componentes dessa biblioteca para aprimorar os exemplos que já codificamos aqui.
Este produto é construído usando as seguintes tecnologias amplamente utilizadas:
package.json : pnpm install
# or
npm install
# or
yarnO PNPM é o gerenciador de pacotes preferido para ilustração, mas você pode usar o que quiser.
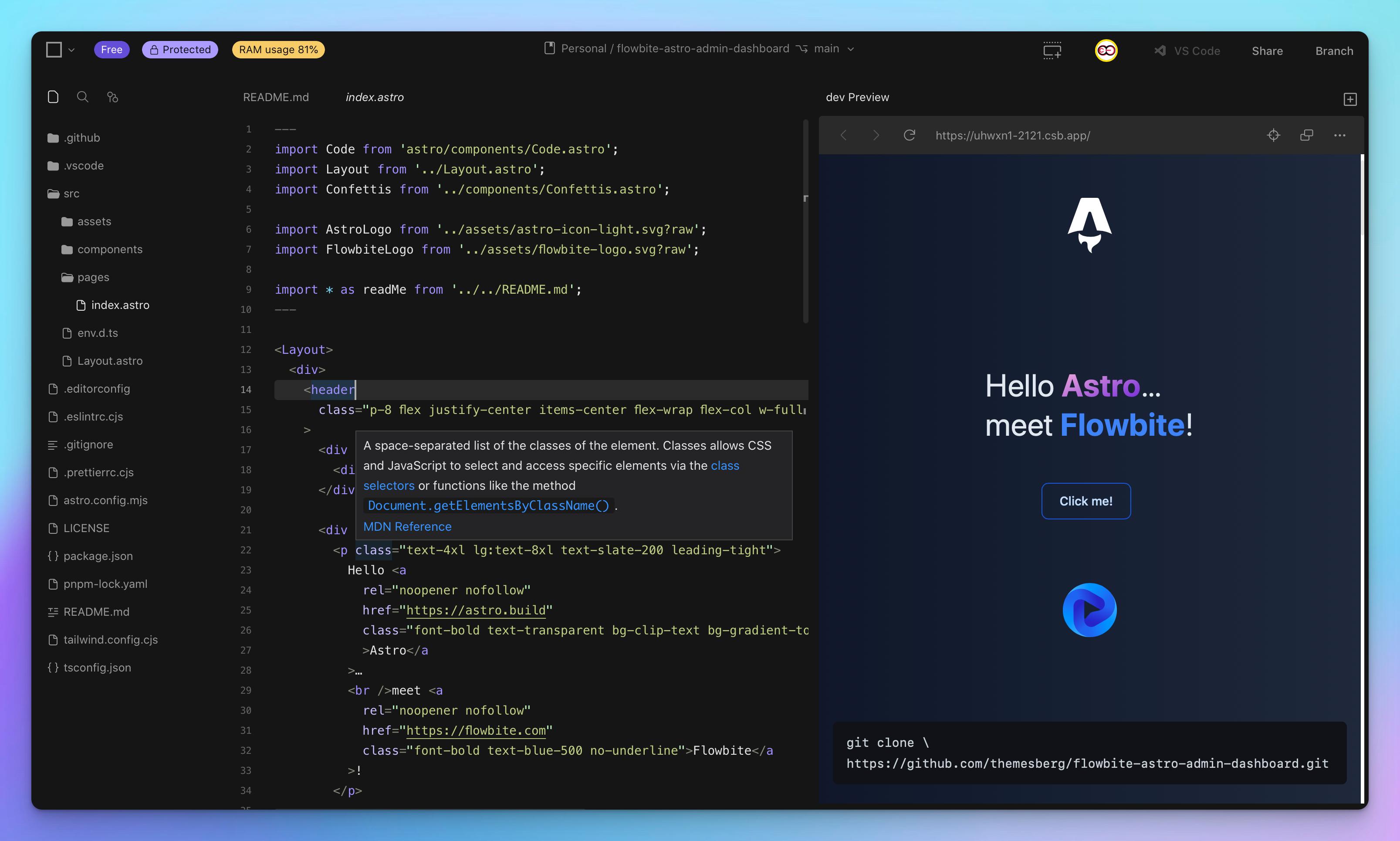
localhost:2121 executando o seguinte comando: pnpm run dev Você também pode compilar o projeto e obter os arquivos de distribuição dentro da pasta dist/ executando:
pnpm run buildEm seguida, você pode visualizar a compilação gerada com um servidor web local:
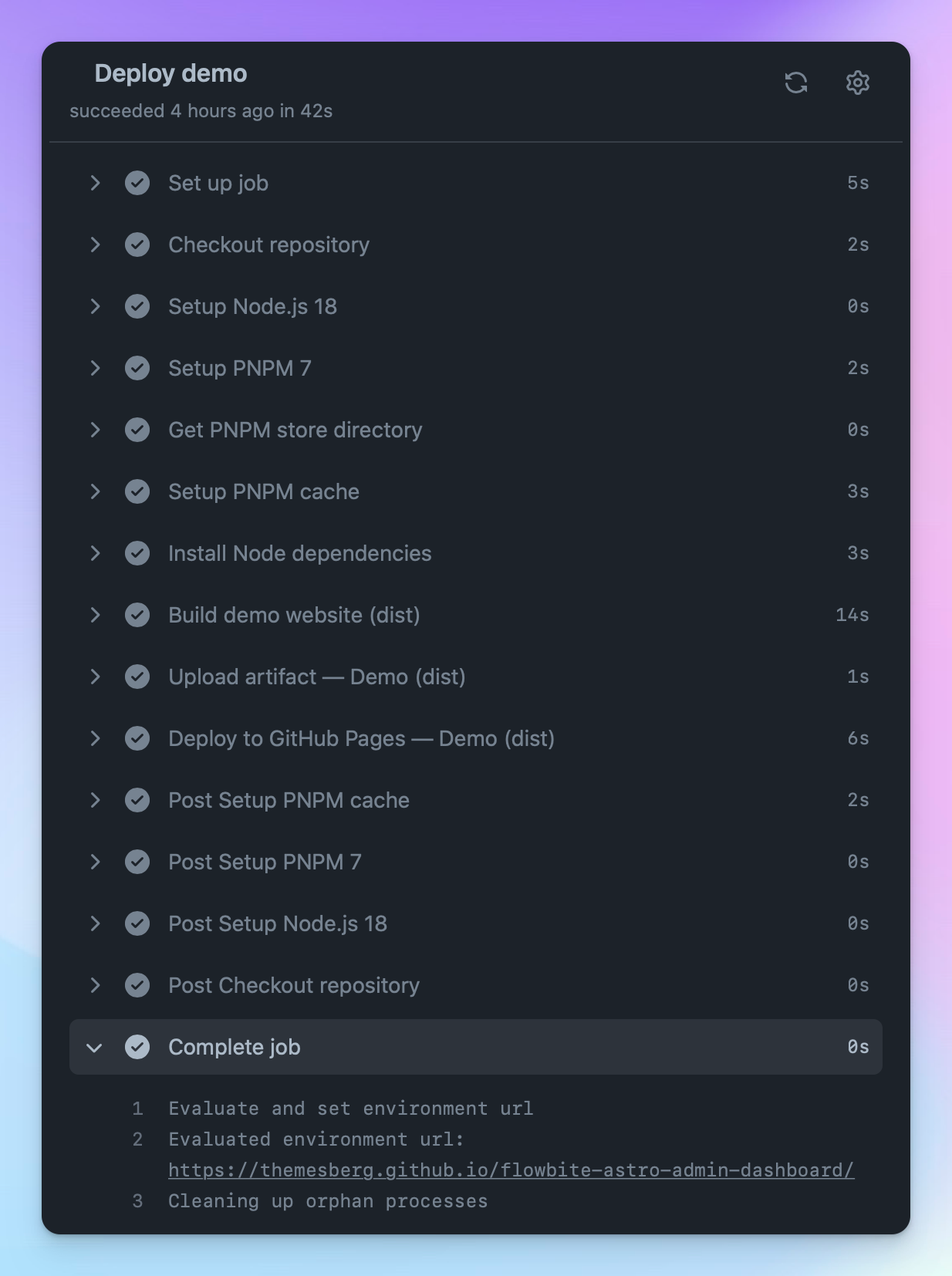
pnpm run previewPara implantação, consulte o fluxo de trabalho do GitHub, onde você pode conectar seu destino (pré-configurado para páginas do GitHub). Consulte docs.astro.build/en/guides/deploy
O site está configurado para implantação estática, mas você pode alterná-lo para renderização no lado do servidor simplesmente descomentando output: "server" no ./astro.config.mjs .
Após clonar este repositório, você encontrará a seguinte estrutura (simplificada):
?
├── ? data
│ └── ** / * .json # Satic data sources for REST etc.
│
└── src
│
├── ? app
│ └── ** / * .astro # Application-wide components
│
├── ? assets
│ └── ** / * .{svg,…} # Transformable assets
│
├── ? components
│ └── ** / * .astro # Simple, atomic UI elements
│
├── lib
│ └── ** / * .ts # Utilities (Databases, APIs…)
│
├── ? modules
│ └── ** / * .astro # Complex views made of elements
│
├── ? pages
│ ├── ** / * .astro # File-based client routes
│ │
│ └── api
│ └── [...entities].ts # Catch-all endpoint for CRUD ops.
│
├── services
│ └── * .ts # Server-side CRUD operations
│
└── ? types
└── * .ts # Data entities typings
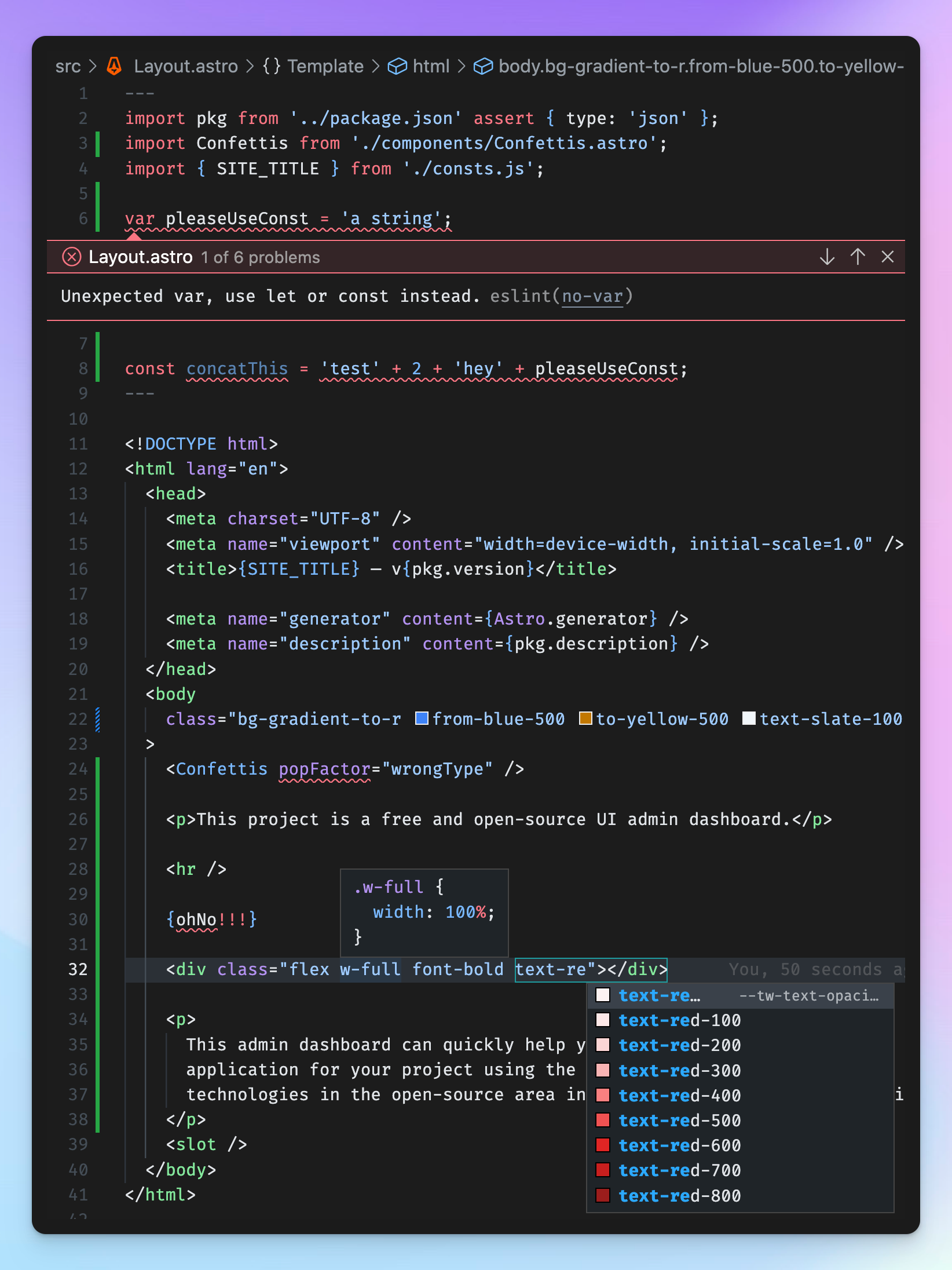
Esforços foram feitos para uma rápida integração e experiência do desenvolvedor .
Este projeto vem com amplo suporte para TypeScript, Astro, Tailwind e VS Code.
Ele é configurado com padrões sensatos, algumas opiniões e alguns truques para fazer com que funcione bem em conjunto.
astro-eslint-parser + eslint-plugin-astroprettier-plugin-astro (empacotado com astro )Sinta-se à vontade para hackear essas configurações para atender às suas próprias necessidades.



Atualmente, pretendemos oficialmente oferecer suporte às duas últimas versões dos seguintes navegadores:
Visualização ao vivo: https://themesberg.github.io/flowbite-astro-admin-dashboard/
Documentação do Flowbite: https://flowbite.com/docs/getting-started/introduction/
Documentação CSS do Tailwind: https://tailwindcss.com/
Contrato de licença: https://flowbite.com/docs/getting-started/license/
Problemas: página de problemas do Github
Aqui está uma lista de tecnologias e guias compatíveis para Flowbite e Tailwind CSS:
A incrível comunidade de código aberto também construiu e atualmente mantém as seguintes bibliotecas independentes para React, Vue, Svelte e Angular:
Também escrevemos guias de integração para as seguintes estruturas e bibliotecas front-end:
Flowbite tem uma ótima integração com a maioria dos frameworks de back-end porque depende de JavaScript vanilla:
Usamos o GitHub Issues como o rastreador de bugs oficial do Flowbite Admin Dashboard. Aqui estão alguns conselhos para nossos usuários que desejam relatar um problema:
Se você tiver dúvidas ou precisar de ajuda para integrar o produto, entre em contato conosco em vez de abrir um problema.