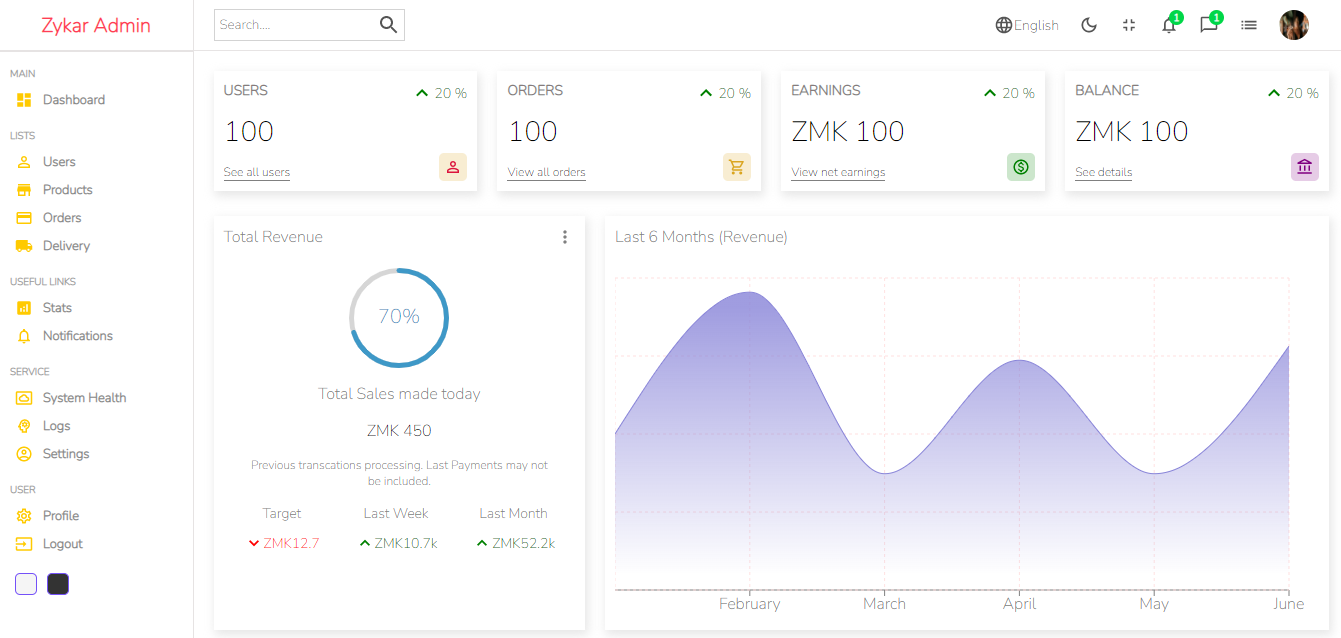
React Admin é um modelo React
Construído com React, Material-UI, React Router. Sem jQuery e Bootstrap!
Esta versão usa React 16.14.0, React Router v5, MaterialUI v4, construído com React Hooks e React Context (No Redux)

React Admin é um modelo React construído com Material-UI
Implementamos algumas páginas básicas, para que você possa ver nosso modelo em ação.
Você pode começar clonando a versão mais recente do React Dashboard em sua máquina local executando:
$ git clone https://github.com/zykarsolutions/React-Material-UI-Admin.git MyApp
$ cd MyAppyarn installInstale o Yarn (npm install --global wire).
Isso instalará as dependências do projeto em tempo de execução e as ferramentas do desenvolvedor listadas no arquivo package.json.
yarn startExecuta o aplicativo no modo de desenvolvimento.
Abra http://localhost:3000 para visualizá-lo no navegador. Sempre que você modificar qualquer um dos arquivos de origem dentro da pasta /src , o empacotador de módulo (Webpack) recompilará o aplicativo instantaneamente e atualizará todos os navegadores conectados.
yarn buildCria o aplicativo para produção na pasta de compilação. Ele agrupa corretamente o React no modo de produção e otimiza a construção para obter o melhor desempenho.
A compilação é reduzida e os nomes dos arquivos incluem os hashes. Seu aplicativo está pronto para ser implantado!
Procurando desenvolvimento de tema personalizado? Confira mais modelos de aplicativos da web em zykarsolutions.com.
MIT.