spin jquery bs3
1.0.0
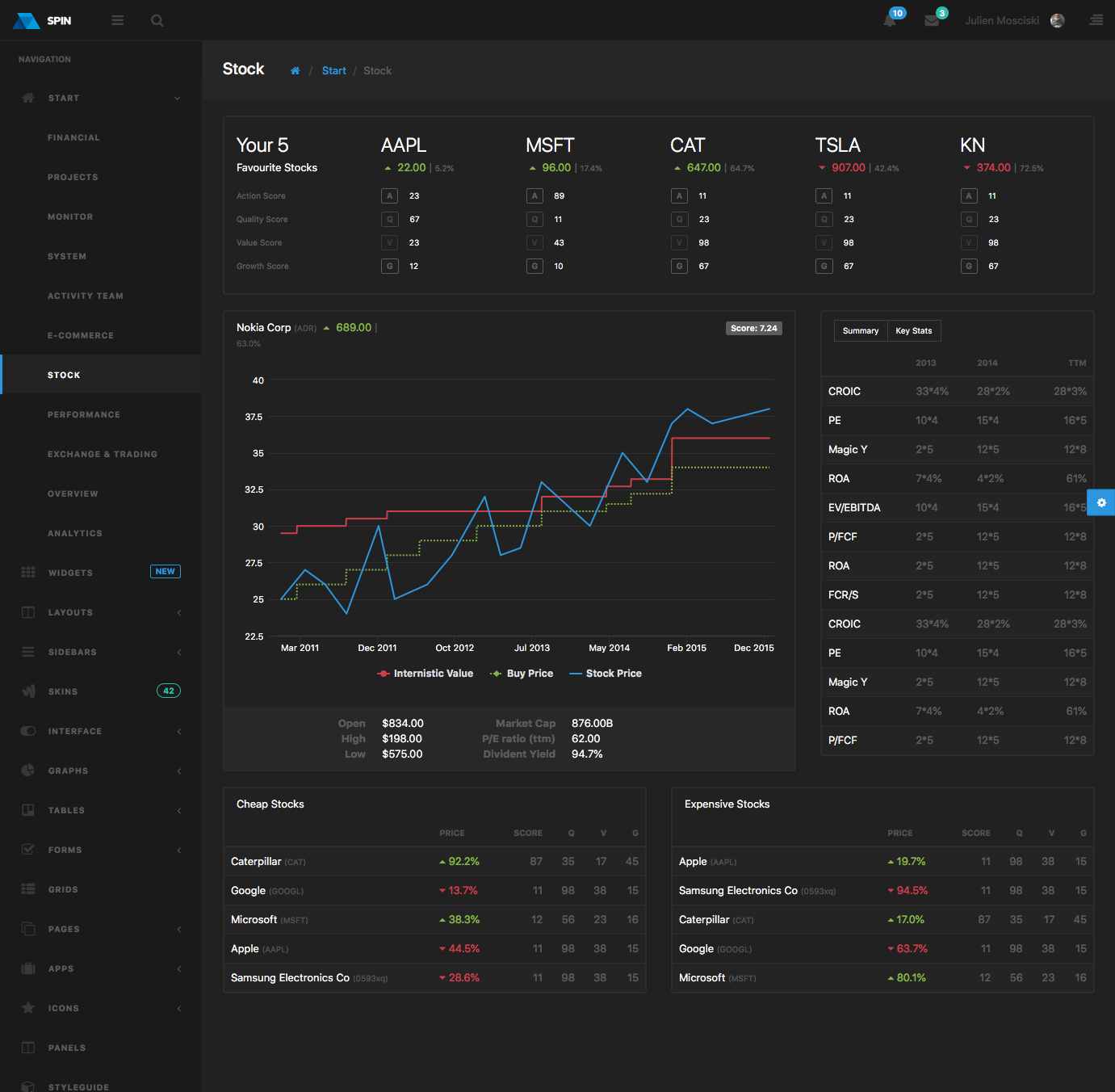
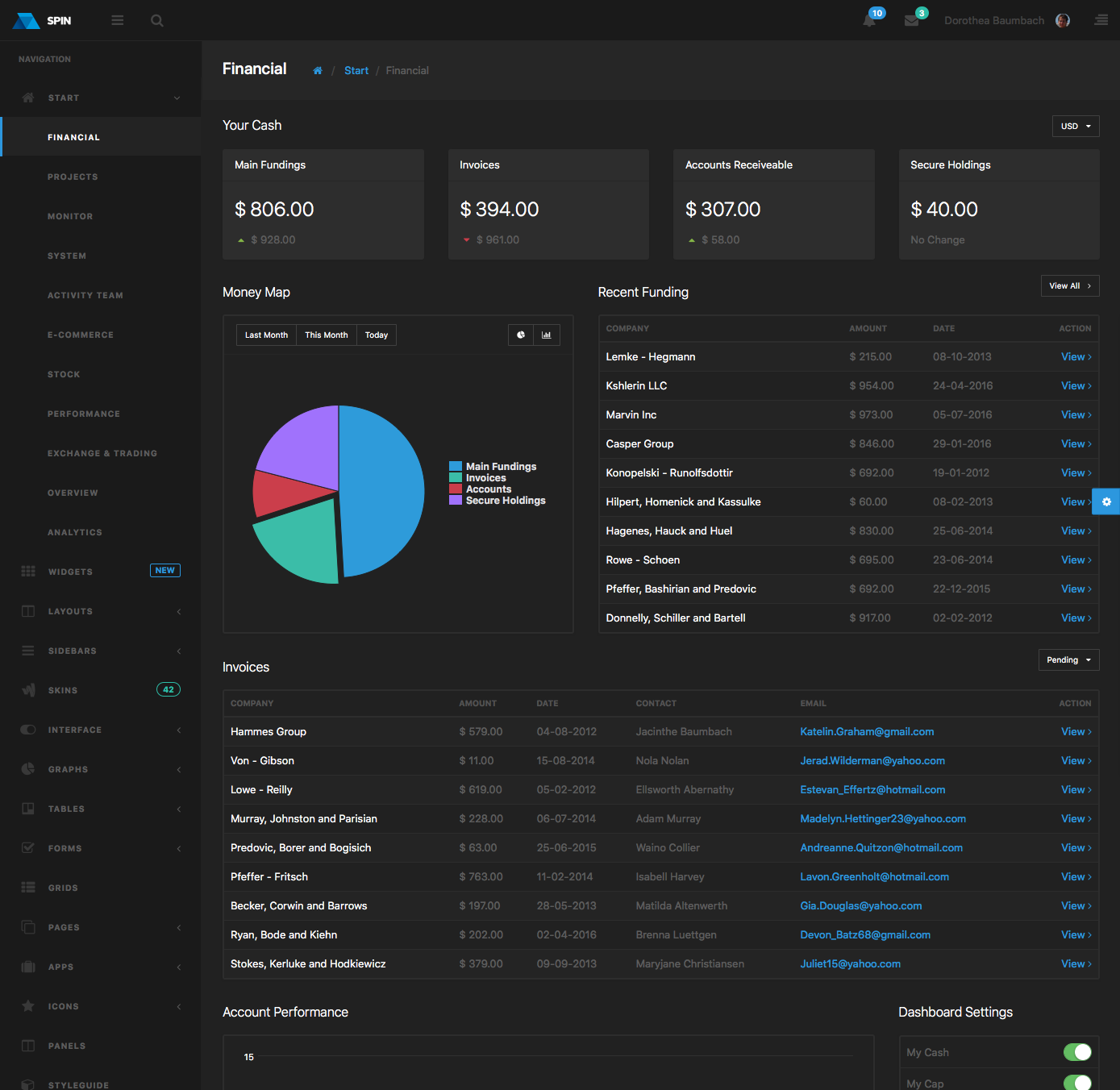
O tema SPIN Admin/Dashboard com um design minimalista e uma interface Dark UI inovadora permitirá que você crie um aplicativo incrível e poderoso com uma excelente interface de usuário. Perfeitamente projetado para aplicações em larga escala, com documentação detalhada passo a passo. Ele é construído com base nos padrões e recomendações mais recentes. É desenvolvido com o framework Bootstrap 3.x, que é atualmente um dos frameworks mais populares do mundo.


gem install bundler ), Node, Bower e Gulpgit clone https://github.com/0wczar/spin.jekyll.gitnpm install para instalar pacotes NPMbower install para instalar pacotes Bowergulp bower para anexar pacotes Bower ao Jekyllbundler para instalar as Gems necessáriasgulp para iniciar o Jekyll com o observador HTML/JS/Styles. Para começar a assistir SOMENTE arquivos HTML, execute gulp jekyll bower install <package-name> --save por exemplo bower install jquery --save . A lista de pacotes do Bower pode ser encontrada aqui - http://bower.io/search/gulp bower para anexar a nova biblioteca. /src/assets/scss/<plugin-name>/src/assets/stylesheets/<plugin-name>.css/src/_includes/head.html por exemplo <link rel="stylesheet" href="assets/stylesheets/select2-bootstrap.css"> /src , por exemplo /src/new-page.htmllayout: default . Outras variáveis utilizáveis são: bodyClasses que adiciona classes apropriadas à tag body, defaultContainer que adiciona contêiner específico à barra de navegação e rodapé e title que é injetado no cabeçalho e pode ser usado no conteúdo via {{ page.title }} . Exemplo:<li class="{% if page.url == "/default.html" %}active{% endif %}"><a href="/default.html"><span class="nav-label">Default</span></a></li>localhost:3000/new-page/ gulp build:vanillacd /sitenpm installbower installgulp build/dist gulp build:seed/starter cd /your_cataloggit reset --hard origin/master<span data-faker="{{date.day}} {{date.monthDigit}} {{date.year}} {{date.time}}"></span>data-faker="[[date.monthShort]]"data-faker="[[date.weekdayShort]]"<span data-faker="[[random.percentage]]"><span><span data-faker="[[random.percentagePoint]]"><span>