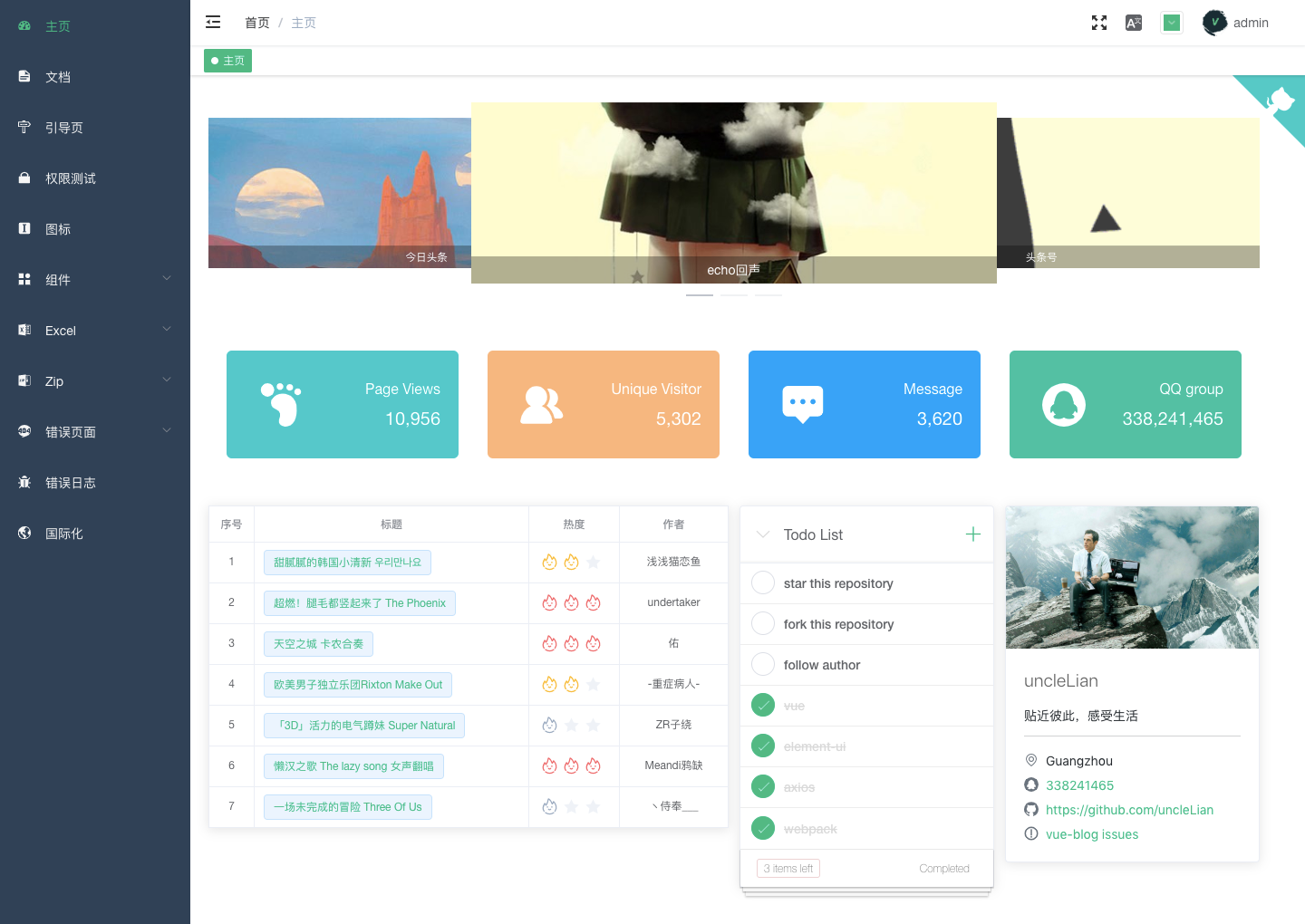
vue-blog é uma solução de gerenciamento front-end e integração back-end baseada em vue.js e usando a biblioteca de componentes element-ui. Ele usa a pilha de tecnologia convencional atual e fornece uma variedade de componentes funcionais. Ele pode ajudá-lo a construir rapidamente protótipos de produtos de médio e back-end de nível empresarial.
Nota: Este projeto está posicionado como uma solução de integração de back-end e não é adequado como modelo básico para desenvolvimento secundário. Você pode usá-lo como um conjunto de ferramentas. Ao desenvolver no modelo básico, você pode copiar quaisquer funções ou componentes que desejar.
Seu ambiente local precisa instalar Node e Git. A pilha de tecnologia deste projeto é baseada em ES2015+, vue, vue-router, vuex, axios e element-ui. Todos os dados de solicitação são simulados usando mock.js. antecipadamente será benéfico. Usar este projeto ajuda muito.
Se você é novo no Vue, aqui estão alguns recursos para ajudá-lo

A função continua a ser iterada, PRs e problemas são bem-vindos
* 核心功能
- 登录/注销
- 权限验证
- 页面级权限
- 按钮级权限
- 多环境
- dev
- prod
- stage
- 动态侧边栏
- 动态面包屑
- 导航标签
- 错误处理
- 401
- 404
- 错误日志
- 其他处理
- axios封装
- cache封装
- 页面平滑过渡
- css预处理器全局变量
- 包体积优化
- svg icon / iconfont
* 其他扩展
- mock
- 引导页
- 图钉
- 返回顶部
- 动态数值
- 进度条
- 剪切板
- 富文本编辑器
- Markdown编辑器
- 动态换肤
- 全屏化
- 国际化多语言
- 文件处理
- 导入Excel
- 导出Excel
- 导出Zip
- 拖拽功能
- 拖拽弹框
- 拖拽表格
- 拖拽列表
- 单个弹框
# 克隆项目
git clone https://github.com/uncleLian/vue-blog.git
# 安装依赖
npm install
# 启动服务:localhost:8002
npm run dev # 构建测试环境
npm run build:stage
# 构建生产环境
npm run build
# 查看构建报告
npm run build:reportAs alterações detalhadas para cada versão estão documentadas nas notas de lançamento.
Internet Explorer/Edge | Raposa de fogo | Cromo | Safári | Ópera |
|---|---|---|---|---|
| IE10, IE11, Borda | últimas 2 versões | últimas 2 versões | últimas 2 versões | últimas 2 versões |
Se você acha que este projeto o ajudou, você pode comprar uma bebida ao autor para mostrar seu apoio.

Amigos que amam aprender e são leais em compartilhar são bem-vindos para se comunicar.
MIT
Copyright (c) 2018-presente, tioLian