Introdução
Este sistema consiste principalmente em três partes: projeto front-end do lado do professor, projeto front-end do aluno e projeto de interface back-end (versão 2018).
Ambiente de desenvolvimento macOS 10.13.4 nodejs 8.9.3 Mongodb 3.4.2
pilha de tecnologia
Back-end: nodejs + expresso
Frontend: vue2.0 + Element-ui + Mint-UI + vuex + vue-router + axios + es6/7
Banco de dados: mongodb + mangusto
Execute localmente
1. Inicie o serviço mongodb e conecte-se ao banco de dados
2. Entre no diretório do projeto
- Entre no diretório do servidor e inicie o servidor: node bin/www
- Entre no diretório do professor ou do aluno e inicie o front end: npm run dev
- Acesso do lado do professor: http://localhost:8080
- Acesso do aluno: http://localhost:8082
Demonstração do sistema
Clique em Vídeo de demonstração do sistema de assistência ao ensino em sala de aula para visualizar, duração 03:08.
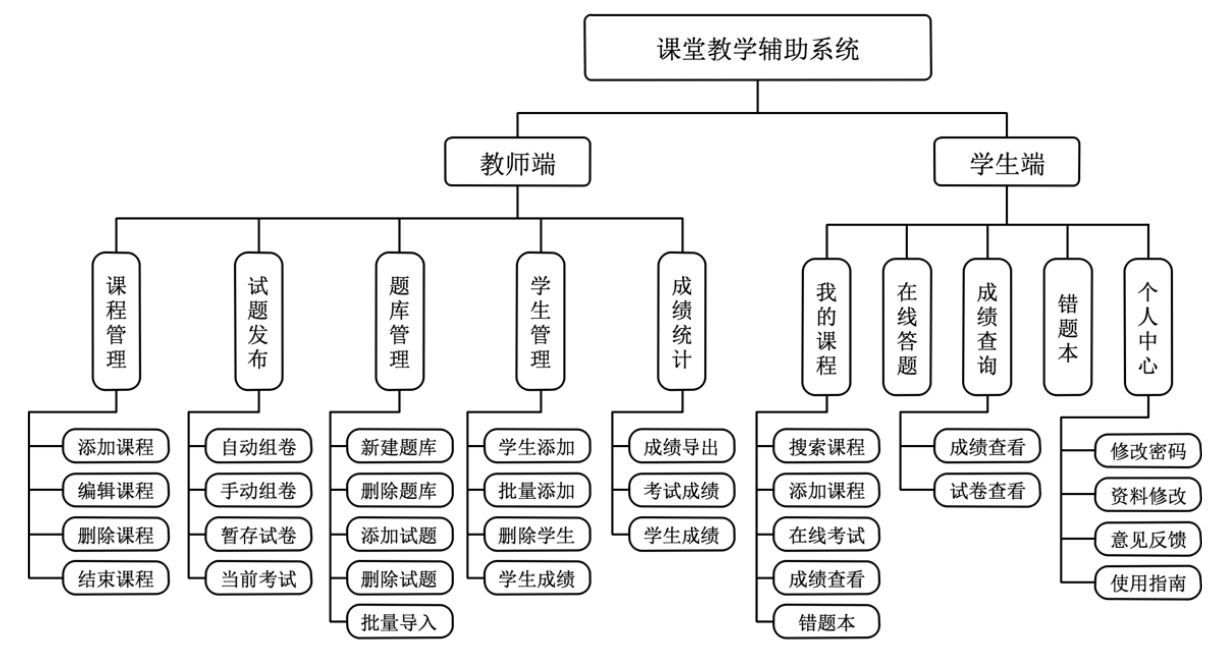
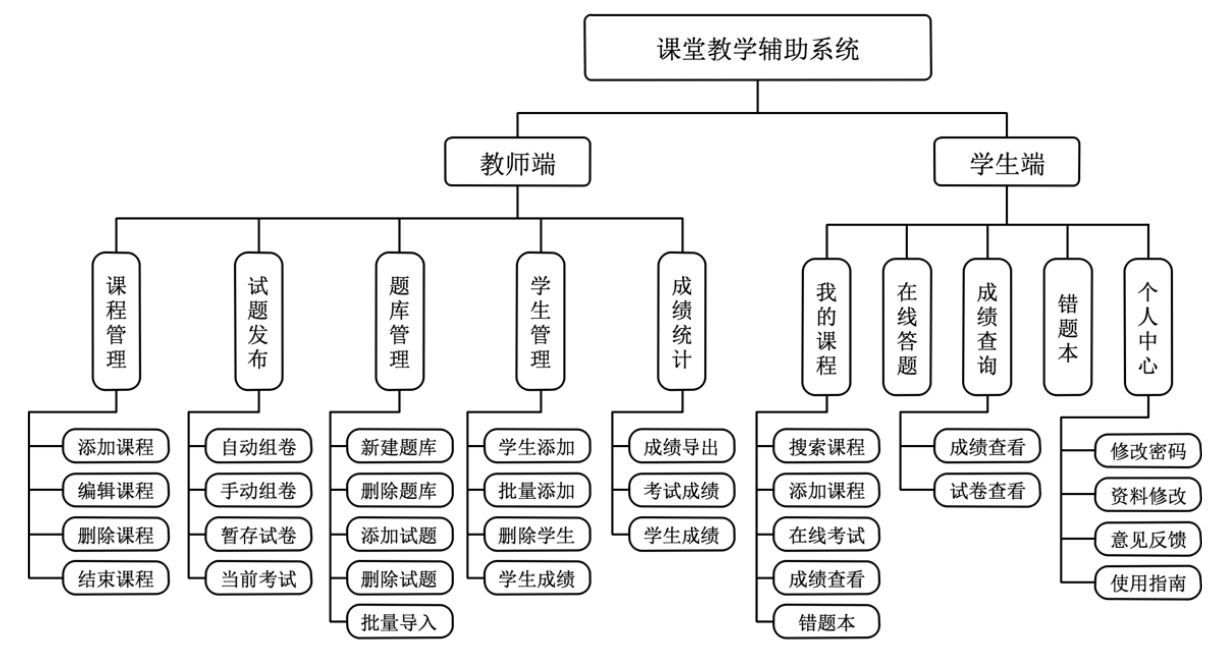
Lista de recursos

Notas de desenvolvimento
Para obter detalhes, consulte Sistema de Assistência ao Ensino em Sala de Aula - Notas de Desenvolvimento A lógica da estrutura do código do projeto atual tem certas falhas. Para uma estrutura do projeto mais clara, consulte a estrutura do projeto Vue.
Referências
Projeto de código aberto: sistema de gerenciamento de back-end baseado em vue + element-ui Construa um grande aplicativo de página única com 45 páginas baseado em vue2 + vuex
Notas do blog:
- Módulo node.js --formidable - CSDN Blog
- Explicação detalhada de como o Node.js usa js-xlsx para processar arquivos Excel
- Exemplos para explicar algoritmo genético - sistema de exame automático baseado em algoritmo genético [Prática] - artwl - Blog Park
- Aplicação de algoritmo genético na formação automática de volume-CSDN Blog
- node.js-formidable implementa upload e download de arquivos - roda dianteira - SegmentFault Sifu
- Middleware em nodejs — Multer - CSDN Blog
- Função simples de importação e exportação de vue+element-ui - Artigo pessoal - SegmentFault Sifu
- De mãos dadas, vou mostrar como usar o vue para reproduzir o backend série 2 (permissões de login) - CSDN Blog
- Leitura e escrita de nós, exploração e prática de arquivos Excel | Aotu.io "Aotu Lab"
- Mestre em separação front-end e back-end - modelo MVVM - DOM Brother - Blog Park
- Design de segurança do sistema de aplicativos da Web
- O caminho para superar as armadilhas do Vue (8) - Usando Echarts para criar gráficos - WiseWrong - Blog Park
- Implantar projeto nodejs no Alibaba Cloud
Nota 1: Por se tratar de um projeto de graduação, para proteger direitos e interesses pessoais, o código relevante do backend do servidor não é compartilhado por enquanto.
Nota 2: Este projeto é apenas para fins de aprendizagem. Todos os ícones, imagens e outros direitos autorais relacionados usados no projeto pertencem ao designer.