Sistema de licitação +T100 integrado ao DingTalk.
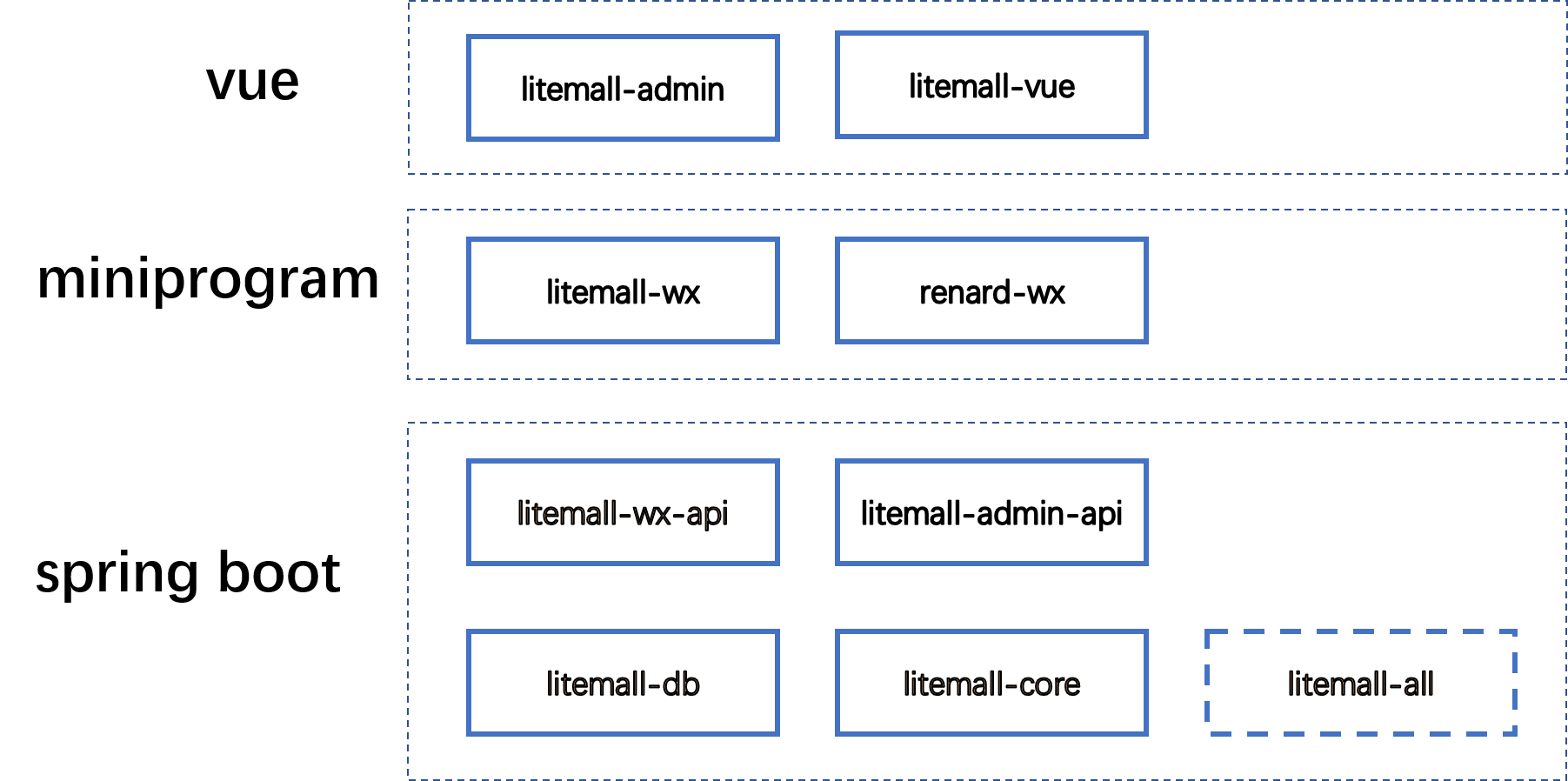
lance = backend Spring Boot + frontend de administrador Vue + frontend de usuário de miniaplicativo WeChat + terminal móvel de usuário Vue + banco de dados dinâmico + T100


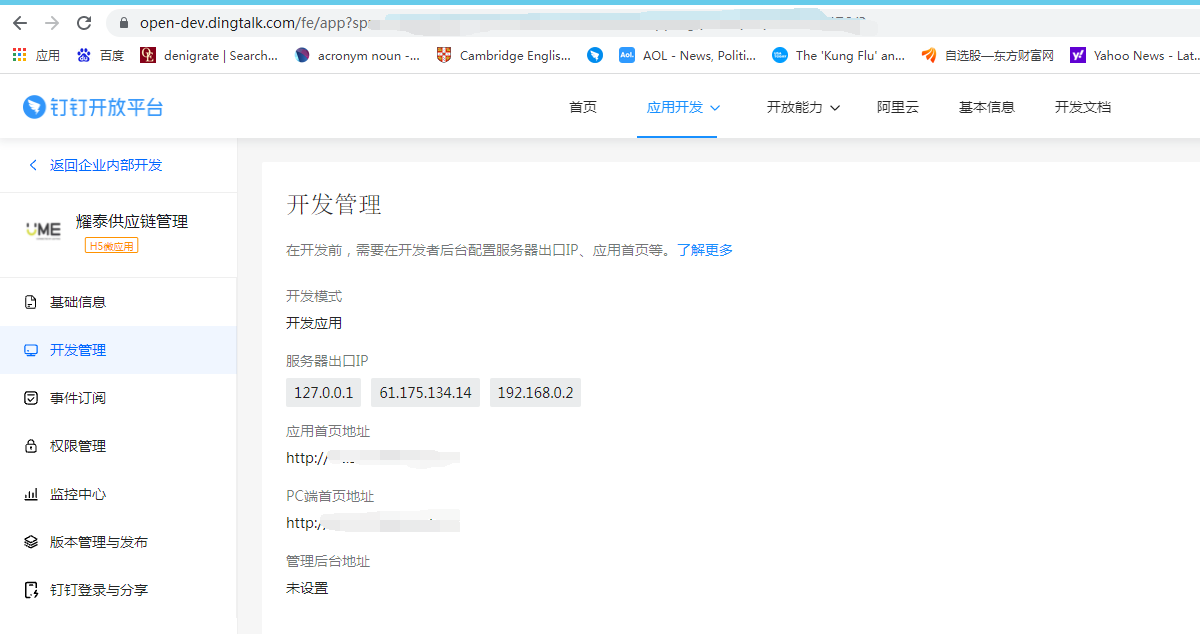
Observação: o DingTalk faz login automaticamente e requer configuração gratuita do DingTalk (https://developers.dingtalk.com/). As informações do usuário do DingTalk são atualizadas pelo módulo de envio regular para o banco de dados de informações do usuário de licitação (https://github.com/luhongbin). /enviarweixin)



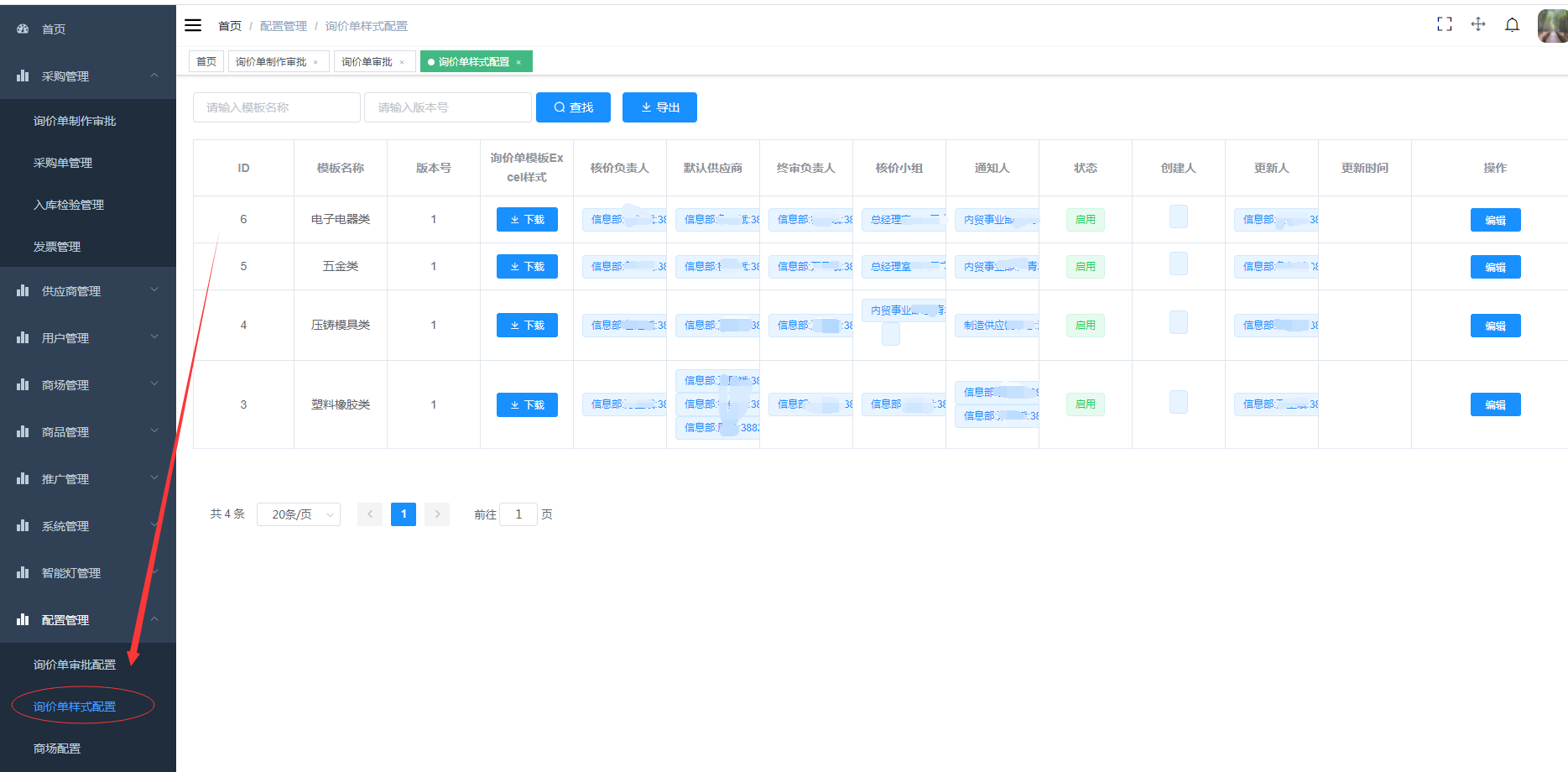
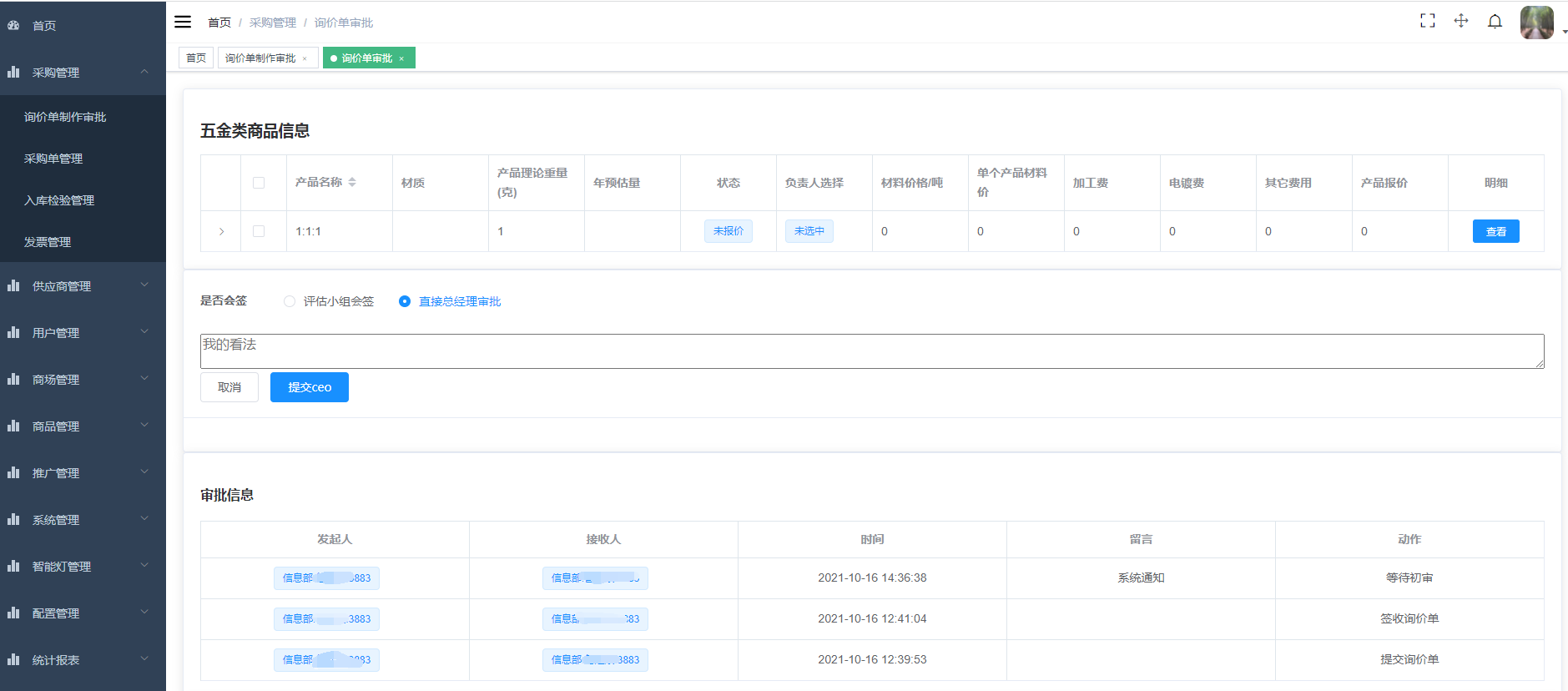
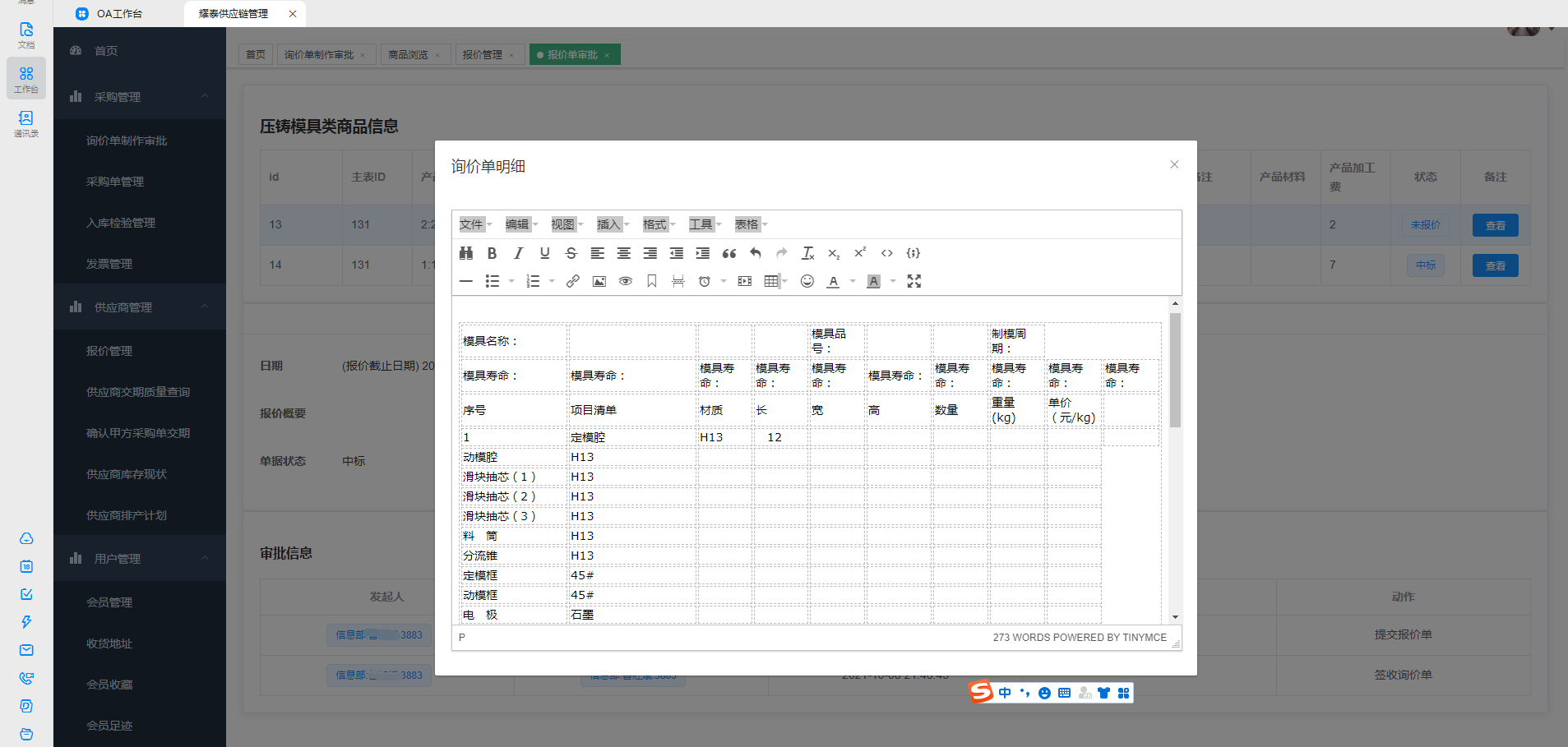
Nota: Cada ambiente de aprovação é diferenciado por configurações de status para distinguir o processo de aprovação.

Nota: Cada ambiente de aprovação é diferenciado por configurações de status para distinguir o processo de aprovação.

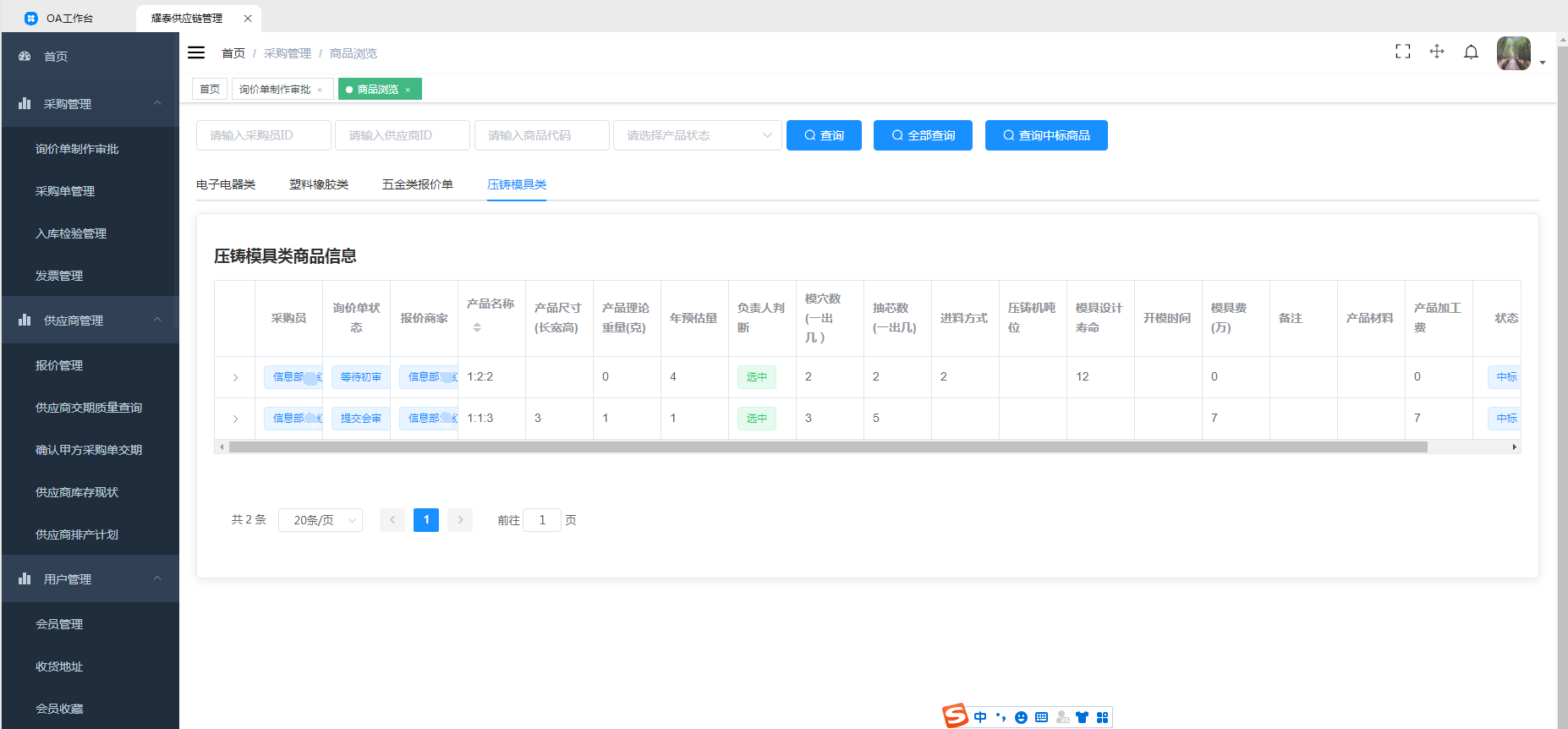
Observação: este exemplo é um shopping de teste. Desenvolvedores, por favor, não tentem comprar mercadorias, pagar ou reembolsar.

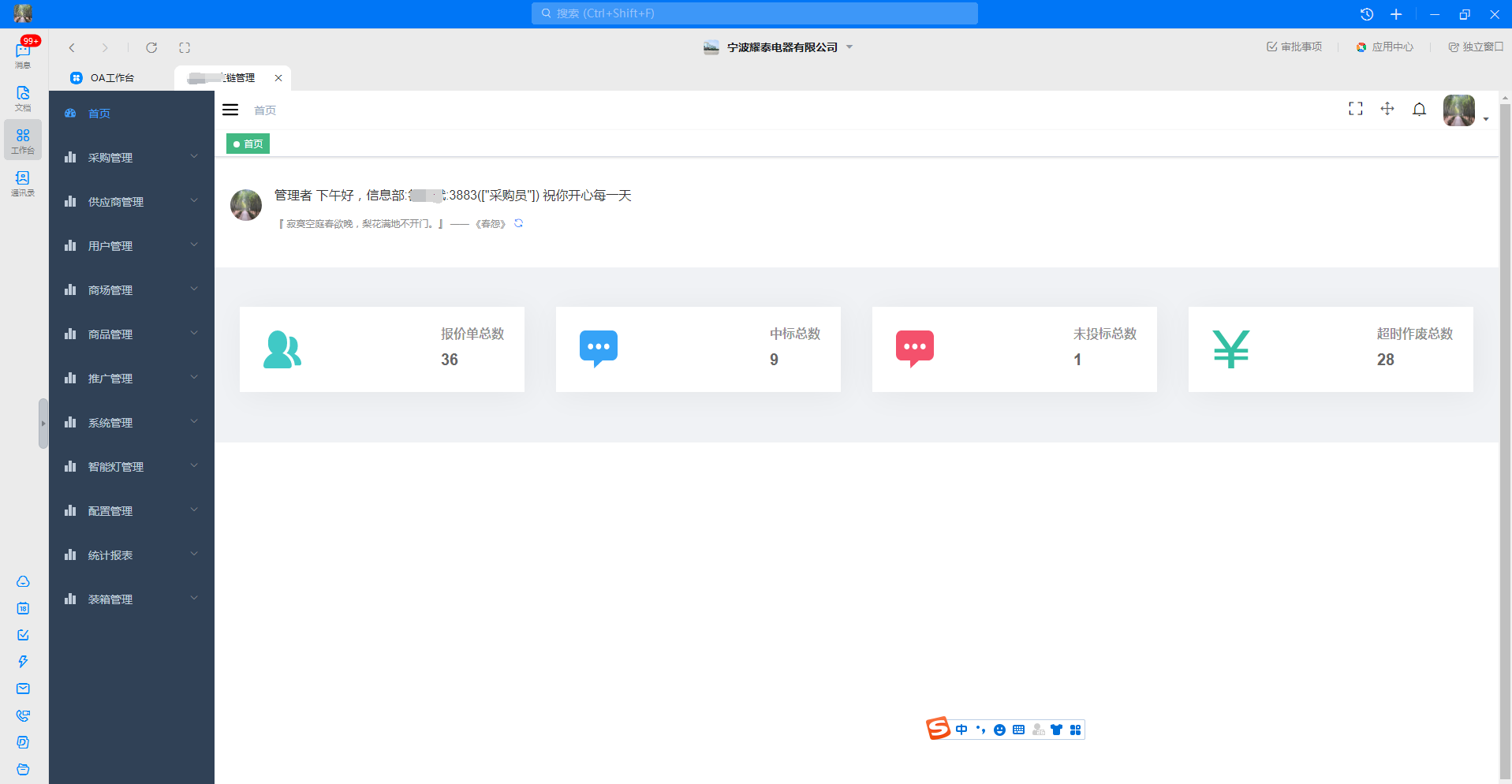
Nota: Este exemplo é apenas o histórico de gerenciamento real e não fornece nome de usuário e senha.

- Bota Primavera
- Vista
- Miniaplicativo WeChat

Configure o ambiente de desenvolvimento mínimo:
O banco de dados é importado para os arquivos de banco de dados em litemall-db/sql por sua vez.
Inicie os serviços de back-end do pequeno shopping center e experiência em gestão
Abra a linha de comando e digite o seguinte comando
cd litemall
mvn install
mvn clean package
java -Dfile.encoding=UTF-8 -jar litemall-all/target/litemall-all-0.1.0-exec.jarInicie o front-end de plano de fundo de gerenciamento
Abra a linha de comando e digite o seguinte comando
npm install -g cnpm --registry=https://registry.npm.taobao.org
cd litemall/litemall-admin
cnpm install
cnpm run dev Neste momento, o navegador é aberto, insira a URL http://localhost:9527 e entre na página de login em segundo plano de gerenciamento.
Parâmetros relevantes devem ser definidos, como DingTalk. Ao procurar corpid, a configuração de parâmetros relevantes pode concluir ações como login automático do DingTalk e envio de mensagens.
Da mesma forma, ao enviar mensagens no WeChat e outros parâmetros relacionados, você deverá consultar os documentos oficiais da outra parte e preencher as informações necessárias.
Comece o front-end do pequeno shopping
Existem dois conjuntos de front-ends de pequenos shopping centers, litemall-wx e renard-wx, que os desenvolvedores podem importar e testar, respectivamente:
Perceber:
Este é apenas o método de inicialização mais simples, e funções como login do WeChat e pagamento do WeChat em pequenos shoppings exigem configurações do desenvolvedor para serem executadas.
Existem muitas deficiências no desenvolvimento do projeto atual. A seguir está o plano de desenvolvimento atualmente planejado.
A V 1.0.0 atinge os seguintes objetivos:
A V 2.0.0 atinge os seguintes objetivos:
- Este projeto é apenas para exercícios de aprendizagem
- Este projeto ainda não está perfeito e ainda está em desenvolvimento. Não nos responsabilizamos por quaisquer consequências do uso.
- O código deste projeto é de código aberto MIT, e os documentos do projeto são assinados pela Licença Internacional NoDerivs 4.0.
Este projeto é baseado ou faz referência aos seguintes projetos:
nideshop-mini-programa
Introdução ao projeto: shopping de miniaplicativos WeChat de código aberto (miniaplicativo WeChat) desenvolvido com base em Node.js + MySQL
Referência do Projeto:
vue-element-admin
Introdução ao projeto: uma solução de integração de backend baseada em Vue e Element
Referência do projeto: A estrutura front-end do módulo litemall-admin do projeto litemall é modificada e estendida com base no projeto vue-element-admin.
shopping-admin-web
Introdução ao projeto: mall-admin-web é um projeto front-end para um sistema de gerenciamento backend de e-commerce, implementado com base em Vue+Element.
Referência do projeto: Alguns estilos de layout de página do módulo litemall-admin do projeto de licitação referem-se ao projeto mall-admin-web.
biu
Introdução ao projeto: Scaffolding de desenvolvimento de projeto de back-end de gerenciamento, construído com base em vue-element-admin e springboot, desenvolvido e implantado usando separação de front-end e back-end.
Referência do projeto: A função de gerenciamento de permissões do projeto licitado refere-se ao projeto biu.
LiteMall
Introdução ao projeto: Gerenciamento de back-end baseado em Youzan Litemall.
Referência do projeto: O projeto licitatório é desenvolvido com base no projeto litemall.

Copyright do MIT (c) 2021-presente luhongbin