Você está sobrecarregado com as altas demandas das páginas de eventos do WeChat e do H5. Você quer uma ferramenta que possa gerar páginas de eventos do WeChat arrastando e soltando? Este projeto foi desenvolvido com base neste pain point, uma ferramenta que pode arrastar e soltar para gerar páginas H5 e visualizar os efeitos.
Github: Endereço de demonstração do portal: Portal
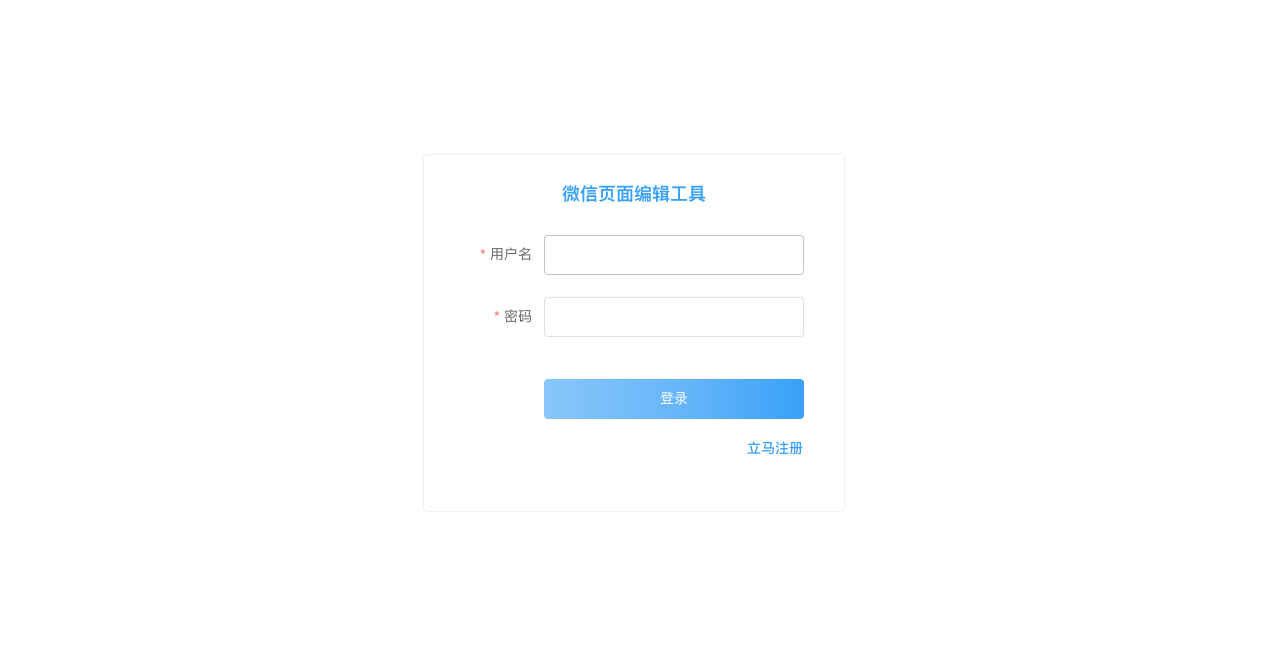
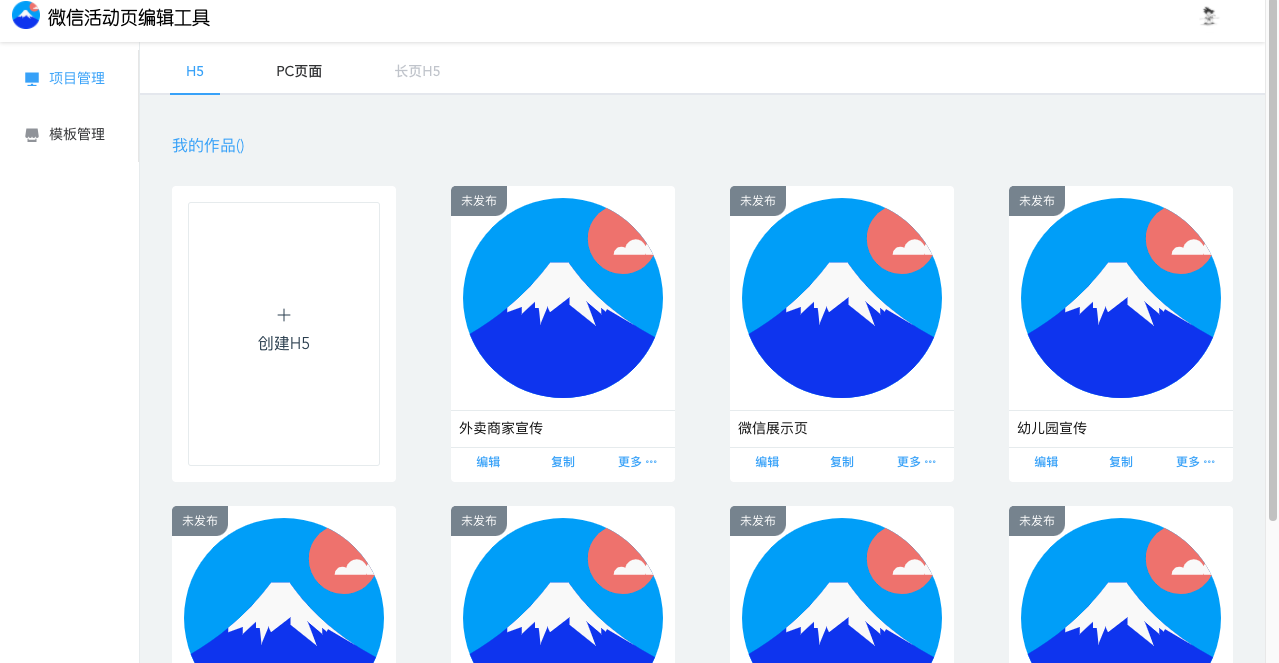
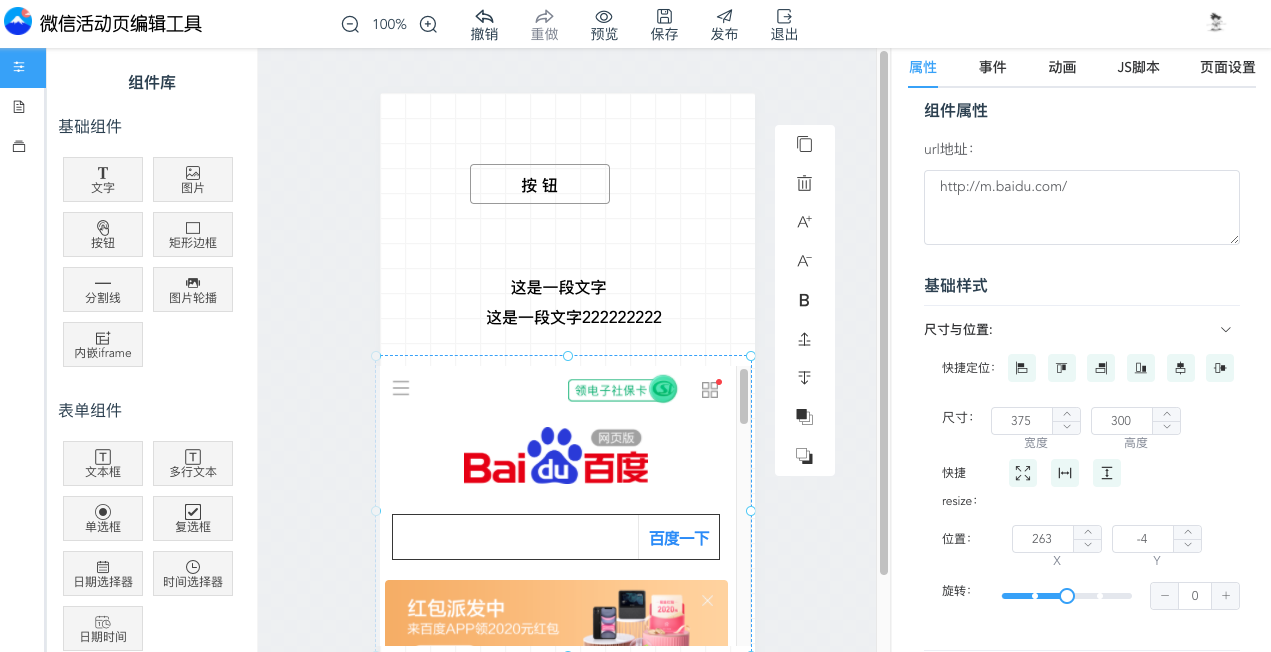
Visualização da interface:



front-end:
vue : O desenvolvimento modular requer uma das três opções: angular, react ou vue. Aqui eu escolhi vue.
vuex : gestão estatal
sass : pré-compilador css.
element-ui : Não reinvente a roda. Existem excelentes bibliotecas de componentes Vue prontas, então é claro que você deve usá-las. Se você não tiver, apenas encapsule alguns você mesmo.
loadsh : classe de ferramenta
Servidor:
koa : A linguagem de back-end usa nodejs. Também existem muitos documentos e materiais de aprendizagem koa. Ele foi criado pela equipe original do express, o que é perfeito.
mongodb : Um banco de dados baseado em armazenamento distribuído de arquivos, que é mais flexível.
1. Compreenda o desenvolvimento da pilha de tecnologia vue
2. Entenda o koa
3. Entenda o mongodb
|-- client --------前端项目界面代码
|--assets --------前端界面对应静态资源
|--components --------组件
|--config --------配置文件
|--eventBus --------eventBus
|--filter --------过滤器
|--mixins --------混入
|--pages --------页面
|--router --------路由配置
|--store --------vuex状态管理
|--service --------axios封装
|--App.vue --------App
|--main.js --------入口文件
|--permission.js --------权限控制
|-- server --------服务器端项目代码
|--confog --------数据库链接相关
|--middleware --------中间件
|--models --------Schema和Model
|--routes --------路由
|--views --------ejs页面模板
|--public --------静态资源
|--utils --------工具方法
|--app.js --------服务端入口
|-- common --------前后端公用代码模块(如加解密)
|-- engine-template --------页面模板引擎,使用webpack打包成js提供页面引用
|-- docs --------预留编写项目文档目录
|-- config.json --------配置文件
A ideia de implementação do editor é: o editor gera dados JSON da página, o servidor é responsável por acessar os dados JSON e, durante a renderização, os dados JSON são buscados no servidor e entregues ao modelo front-end para processamento .
quark-h5
Licença Apache 2.0