Pare de escrever cartões ou postar conteúdo nas redes sociais para dizer “Feliz Aniversário!”
Os programadores devem celebrar dias importantes em suas vidas do “jeito de programador”.

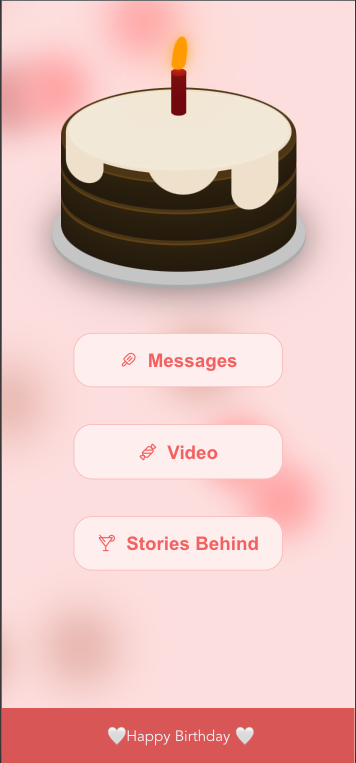
Este é um SPA (aplicativo de página única) de aniversário usando Vue.js.
Fiz este site para o aniversário da minha namorada e pensei que isso poderia ajudar alguns meninos e meninas frontend! Modifiquei alguns conteúdos para torná-los mais gerais e fáceis de configurar.
Sinta-se à vontade para entrar em contato comigo para obter mais informações ou designs personalizados.
Você precisará do Node.js versão 6.0 ou superior instalado em seu sistema.
Obtenha o código clonando este repositório usando git
> git clone https://github.com/amoossssss/birthday_webpage
... ou baixando o código-fonte como um arquivo zip.
Depois de baixado, abra o terminal no diretório do projeto e continue com:
npm install
npm run serve
Agora o site estará rodando na porta 8080:
http://localhost:8080
npm run build
npm run lint
Encontre todas as tags TODO no código para configurar esta página da web.
Incluindo:
Lembrete :
* Você deve adicionar uma função onLoad a cada imagem adicionada na página Mensagens para fazer o carregador de página funcionar.
* Existem algumas imagens fictícias na página para exibir a funcionalidade do carregador e o efeito de transição.
* Basta copiar @load="onImgLoad" e colá-lo nas tags el-image que você adicionou.
* Tenha cuidado também com a variável totalImages na mesma página, certifique-se de que ela seja consistente com seu design.
A loja onde trouxe o bolo de aniversário e as luzes.
Por favor, dê uma estrela se você achar este projeto útil.
Quaisquer sugestões e melhorias são muito apreciadas!
Desejo a você e seus entes queridos um feliz aniversário? .