
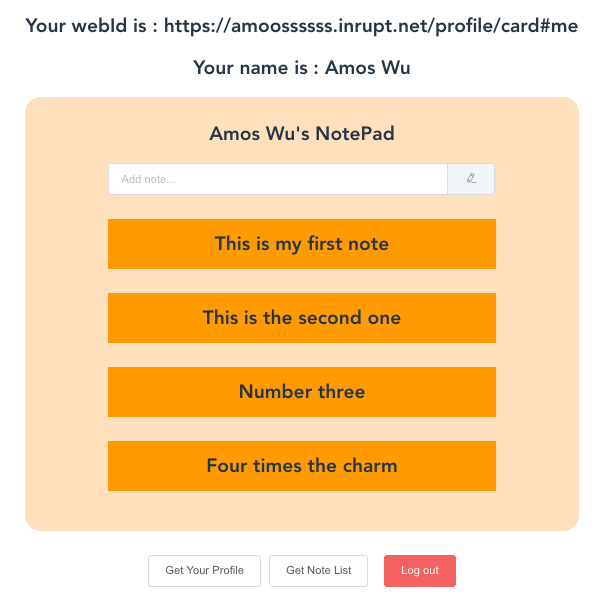
Este é um exemplo de aplicativo Solid usando Vue.js.
Eu recomendo seguir o tutorial do desenvolvedor ao analisar este projeto.
Sinta-se à vontade para entrar em contato comigo para obter mais informações.
Você precisará do Node.js versão 6.0 ou superior instalado em seu sistema.
Você também precisará de um Pod e webId para trabalhar com este exemplo, cadastre-se aqui com inrupt.
Obtenha o código clonando este repositório usando git
> git clone https://github.com/amoossssss/solid_example_vue
... ou baixando o código-fonte como um arquivo zip.
Depois de baixado, abra o terminal no diretório do projeto e continue com:
npm install
npm run serve
Agora o site estará rodando na porta 8080:
http://localhost:8080
npm run build
npm run lint
Esta é a primeira vez que aprendo e escrevo um aplicativo Solid.
Sinto-me frustrado ao seguir o tutorial fornecido pela Solid
É detalhado e vai direto ao ponto, porém a maioria dos exemplos do CodeSandBox não podem ser executados na minha máquina.
Também requer conhecimento prévio de React e Redux para entender o código fornecido por sua equipe.
Este exemplo está escrito em Vue.js e o mantive o mais simples possível.
Sem Vuex e apenas um único componente.
Dito isto, tudo está na mesma página.
Espero que isso permita que desenvolvedores de todos os níveis entendam o tutorial com mais facilidade.
A maioria das funções neste projeto são do tutorial Escrevendo um aplicativo sólido.
Por favor, dê uma estrela se você achar este projeto útil.
Quaisquer sugestões e melhorias são muito apreciadas!