A maioria dos projetos de código aberto de páginas de navegação atuais não são muito personalizáveis, e as informações que as pessoas desejam prestar atenção são muito dispersas. Portanto, decidi escrever uma página de navegação que possa ser altamente customizada pelos usuários e integrar as informações e funções. eles precisam.
As atualizações foram retomadas! Tenho estado ocupado com o trabalho nos últimos dois anos e não tive muita energia. Vou dedicar tempo para consertá-lo recentemente.
O front-end usa Vue.js, o back-end usa Python e MariaDB+Redis fornece armazenamento de dados. A estrutura front-end usa Element UI, a estrutura back-end usa Flask e o ORM back-end usa Peewee.
? Se você tiver algum BUG/requisito/sugestão, anexe etapas/ideias de reprodução e envie os problemas!
Bem vinda estrela!
? Eu uso pessoalmente há vários anos no aeroporto. É rápido e barato. É muito fácil de usar. Clique neste link!
A promoção interna de recrutamento social da ByteDance pode simplesmente clicar neste link para enviar o código de promoção interna de recrutamento no campus: AWN958P, bem-vindo para encaminhar e divulgar!

O branch dev é um branch em desenvolvimento e pode ter problemas de execução. É recomendado usar o branch master para testes de implantação.
Docker já está trabalhando nisso ~
Primeiro você precisa de Python3, Pip, MySQL (MariaDB foi usado durante o teste) e ambiente Redis
A chave aplicada para SeverChan é usada para enviar lembretes para o WeChat; a chave usada para Zefeng Weather é usada para obter informações meteorológicas;
Depois de ter o ambiente, use python3 para executar start.py no diretório raiz e siga as instruções.
| Índice | contente |
|---|---|
| /back-end | código de back-end |
| /backend/run.py | Arquivo de entrada de back-end |
| /front-end | código de front-end |
| /dist | O produto da compilação front-end |
| /carregar | Armazene arquivos enviados por usuários |
| /papéis de parede | Armazene papéis de parede raspados do Bing |
Você pode clicar aqui para usar o vscode para verificar temporariamente o código
Entrada: página inicial
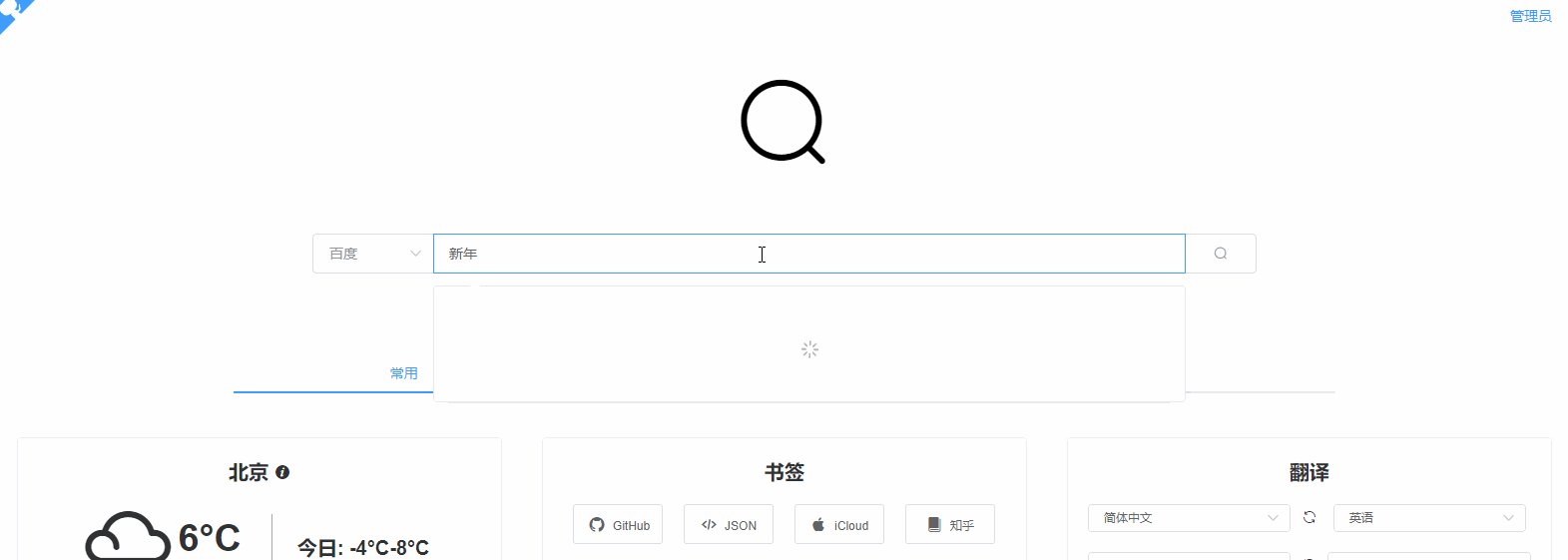
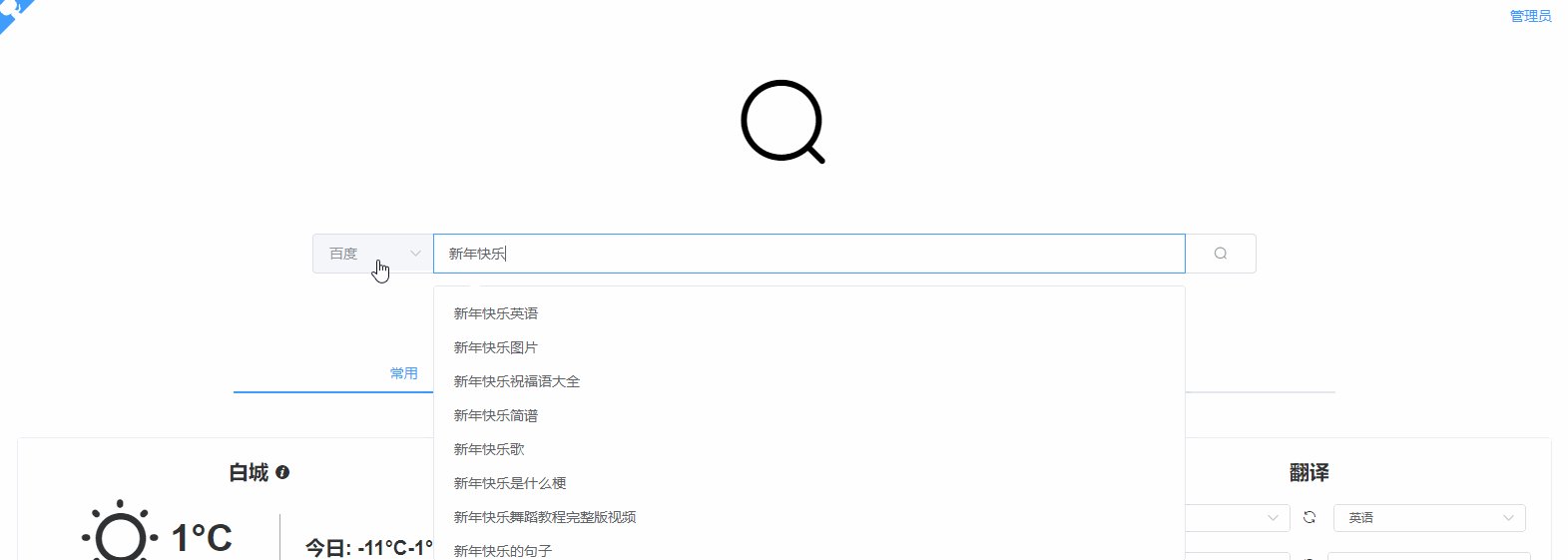
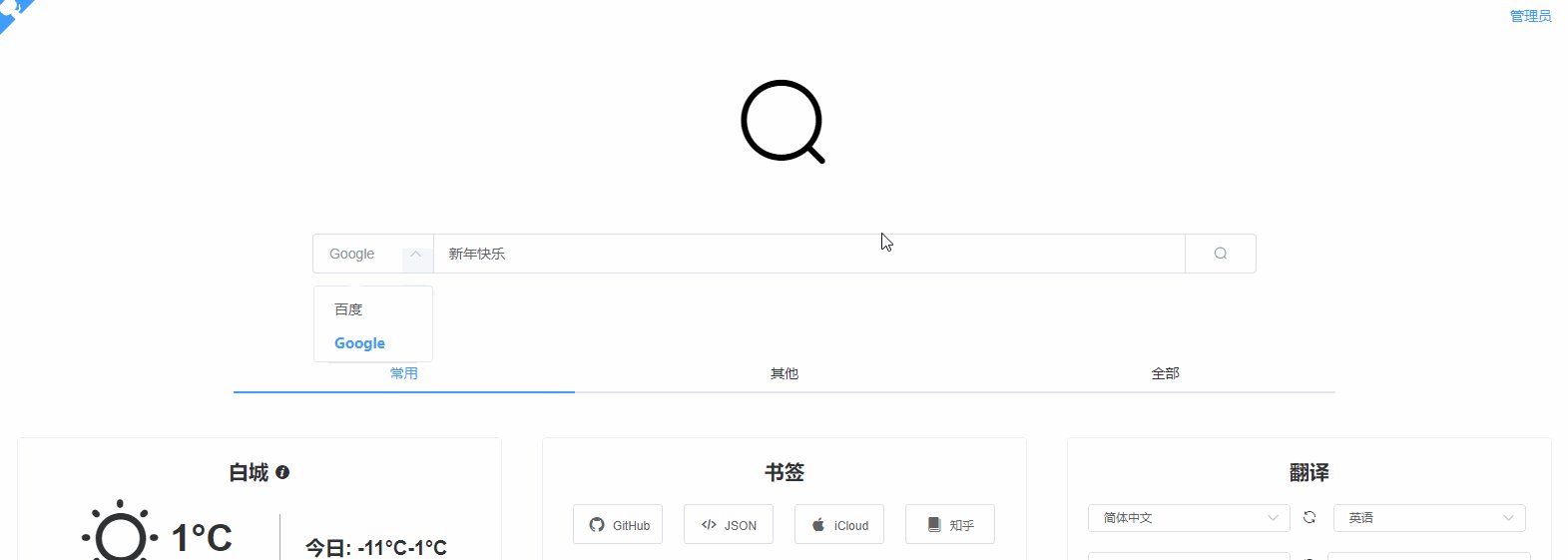
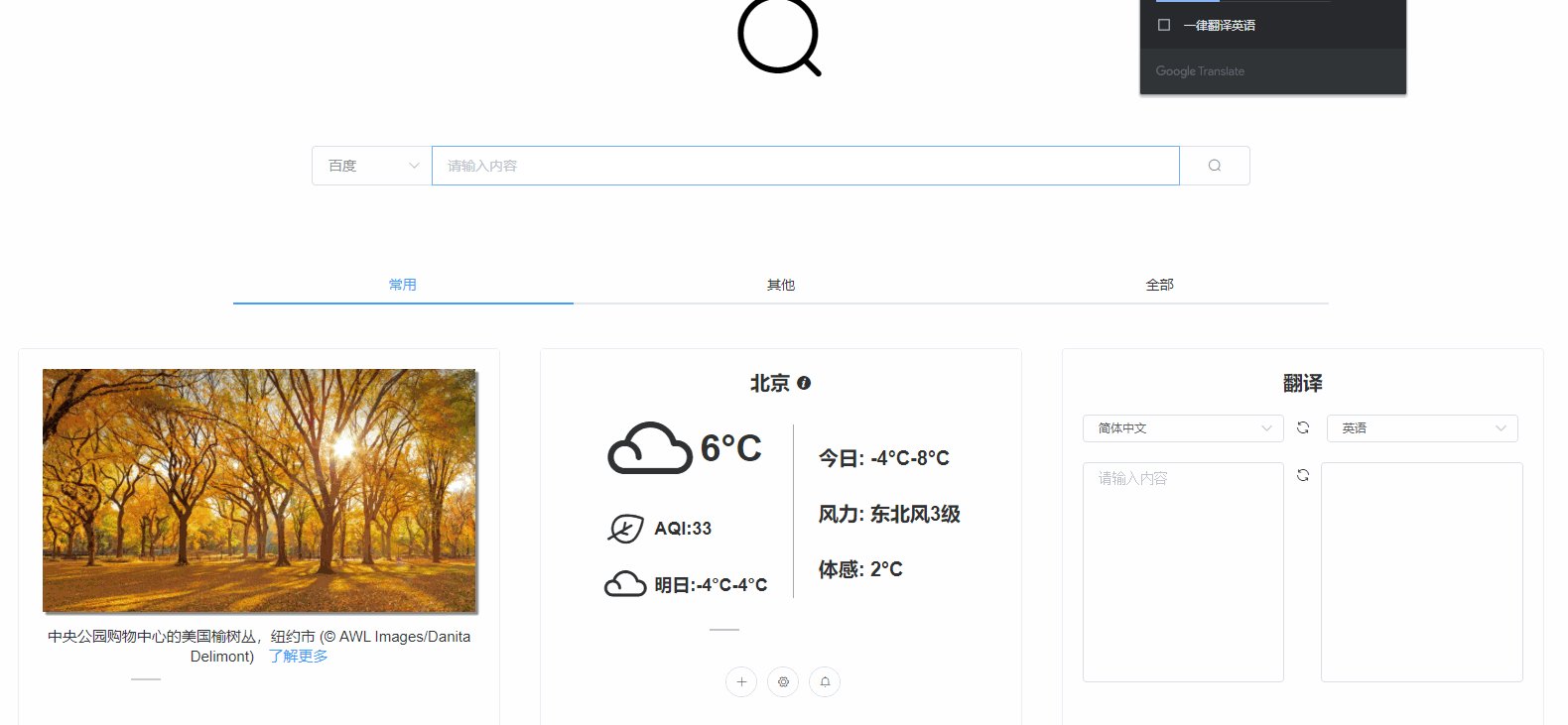
Função: Ir para o URL de pesquisa após inserir o conteúdo Ao entrar na página, o foco é colocado automaticamente na caixa de pesquisa. A inserção de texto pode trazer prompts (você precisa configurar a função de retorno de chamada do mecanismo correspondente na tabela de dados search_engines). . Se você adicionar ou excluir motores, isso também estará no banco de dados.

Entrada: Passe o nome de usuário no canto superior esquerdo após fazer login no console
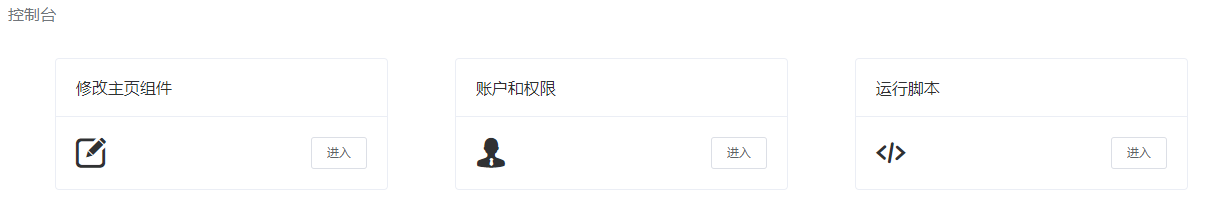
Função: Fornece a entrada do componente front-end registrado na tabela do console para facilitar futuras operações de controle de permissão ou classificação. Se você precisar adicionar um módulo front-end, além de escrever o negócio front-end, também precisará adicionar um. registro na tabela do console.

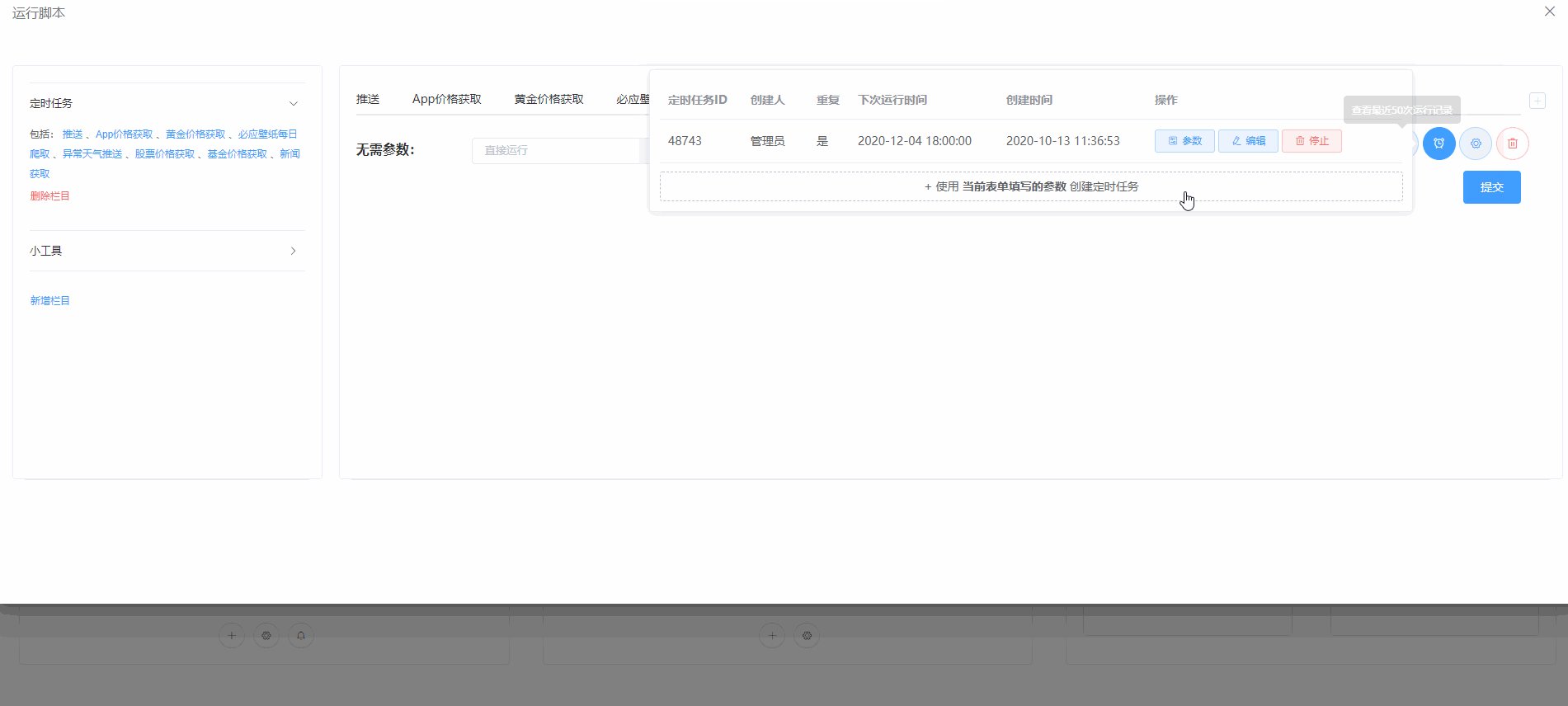
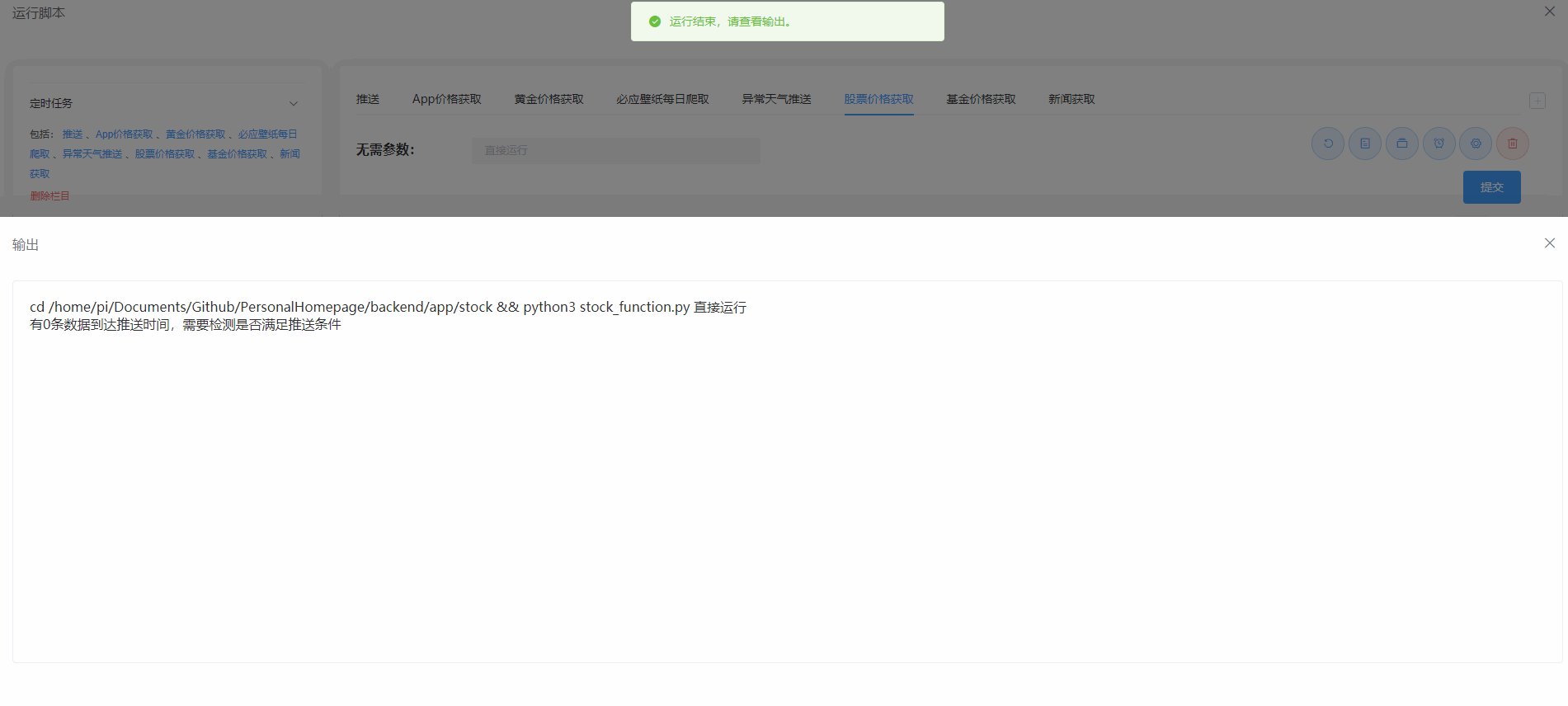
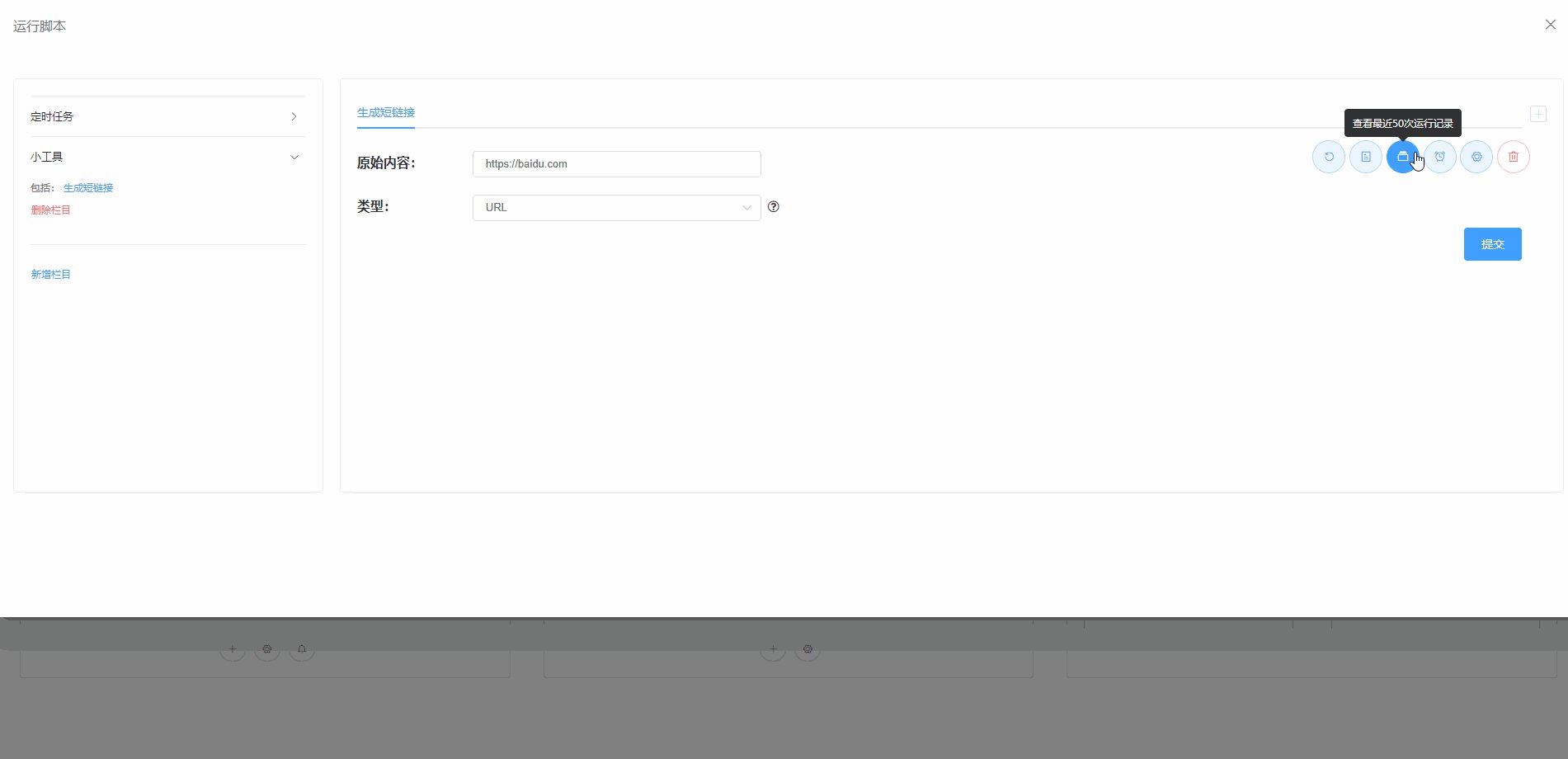
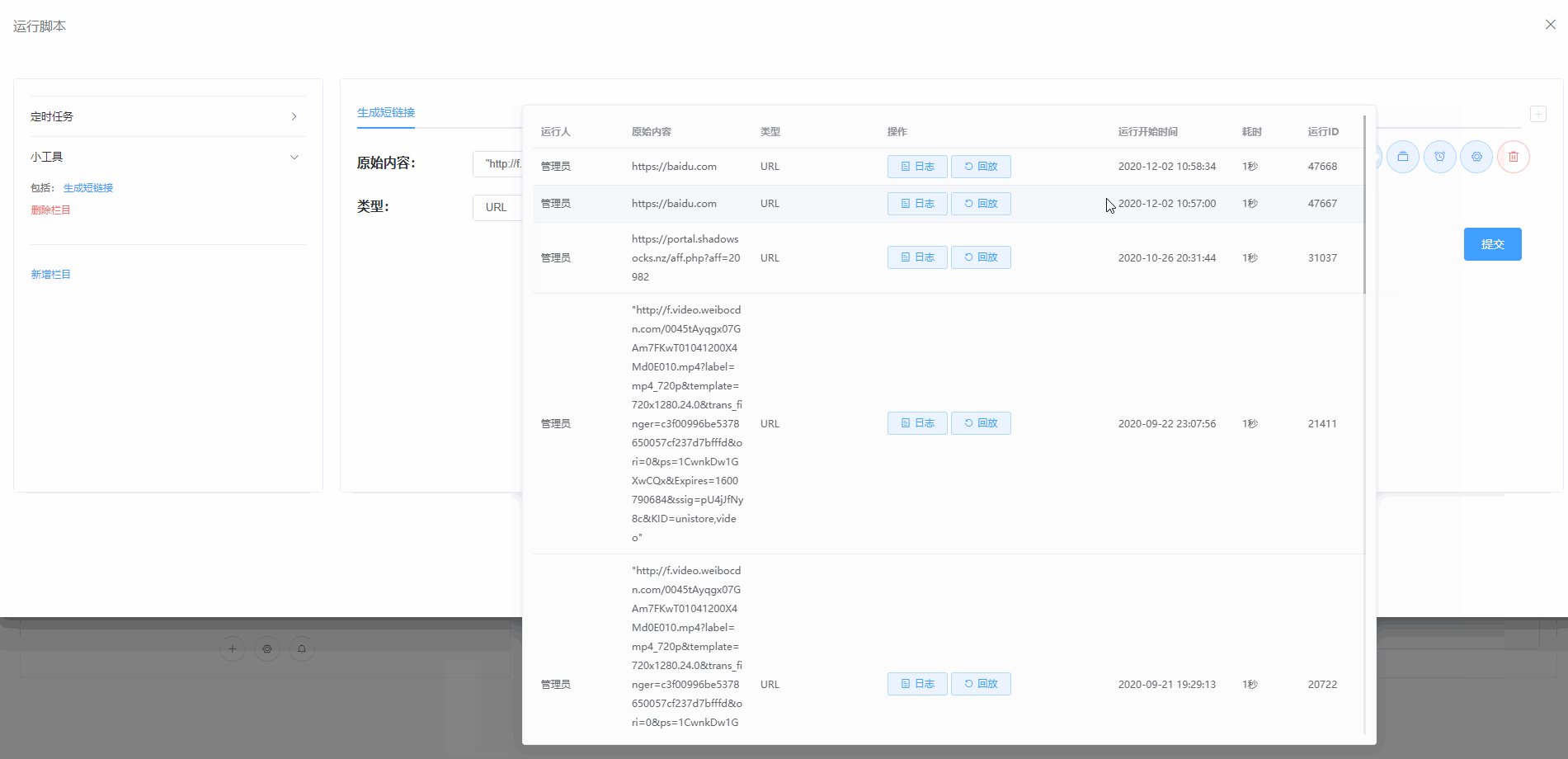
Entrada: Após fazer login, passe o nome do usuário no canto superior esquerdo - console - plataforma de execução do script.
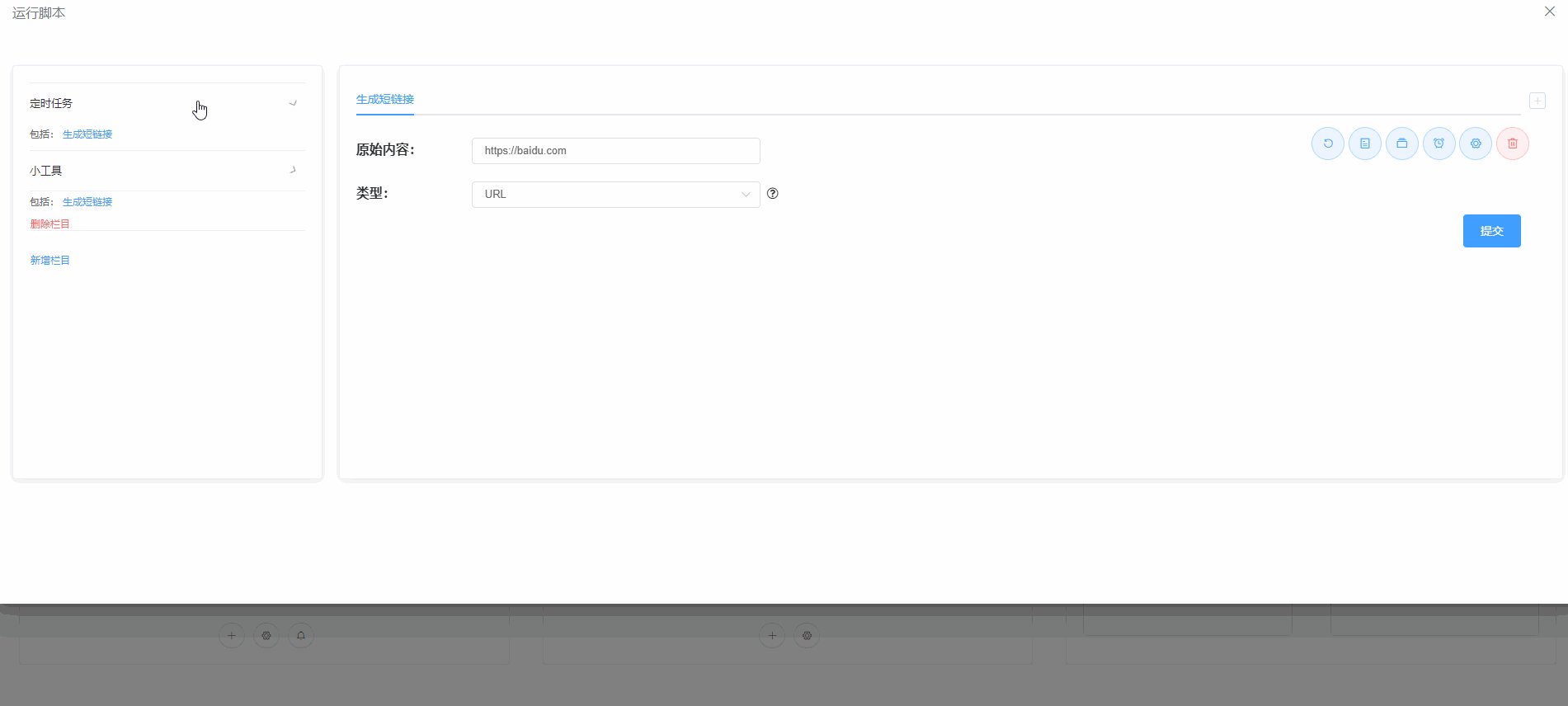
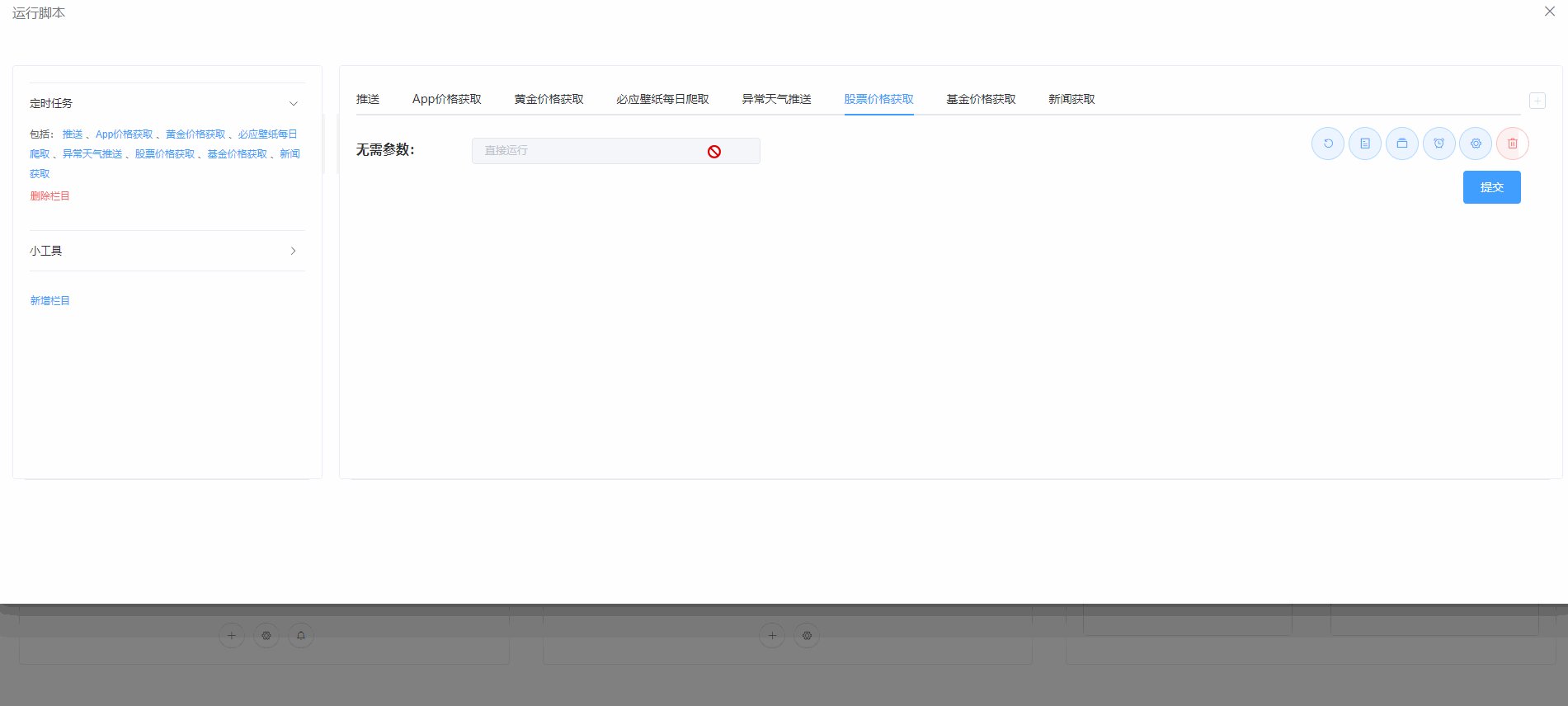
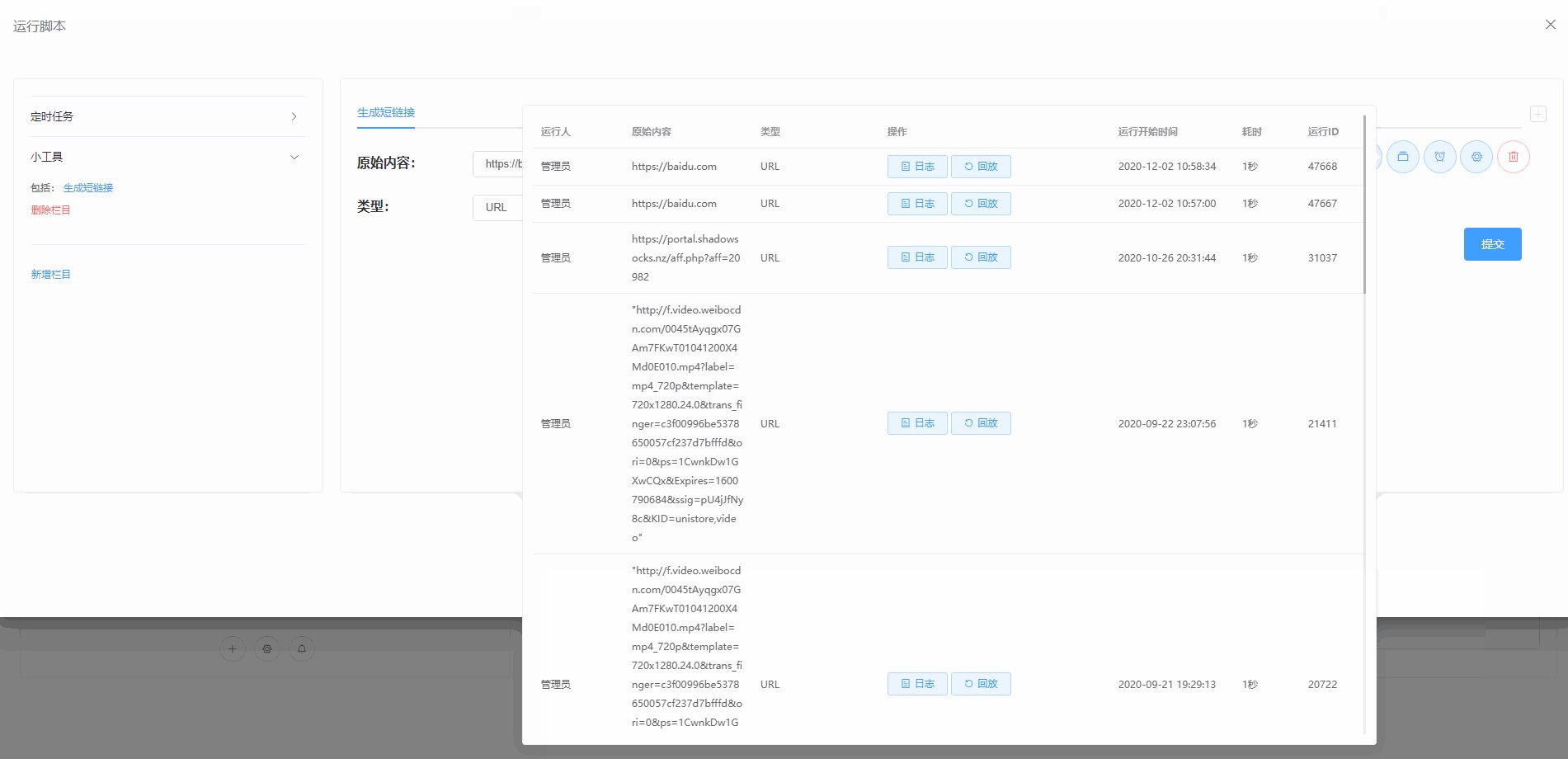
Função: Driver unificado para programas em segundo plano. Os formulários de front-end são todos gerados por configuração e não há necessidade de tocar no código de front-end. Você pode enviar o script para o script de execução de back-end preenchendo o formulário gerado pela configuração e exibir os resultados da execução. Ele também tem a capacidade de executar scripts regularmente, reproduzir tarefas executadas anteriormente e registrar o tempo de execução, registrar logs de operações, personalizar formulários de registro de operações e outras funções humanizadas.
Perceber:
Módulo:


Editar roteiro:
Opções iniciais:
Opções de componentes:
print() diretamente no script para imprimir o texto que precisa ser gerado. Além disso, através de um determinado formato de dados, as opções do componente seletor podem ser inicializadas. abaixo: import json
d = {
'code' : 200 , # 状态码,非必填,无实际作用
'data' : {
'msg' : 'hello n world qwe n qewqweewqwe' , # 展示的文本,非必须,会被解析为html,使用"n"换行
'value' : '123' , # 非必须,当传递value时,会将组件内的值替换成传回的值
'options' : [ # 非必须,当传递options时,会将选择器组件内的选项替换成传回的选项
{
'label' : '234' , # 标签,用于选择器组件展示的值
'value' : '234' # 值,用于选择器组件选择时实际代表和传递的值
},
]
}
}
print ( json . dumps ( d ))
Entrada: Passe o nome de usuário no canto superior esquerdo após fazer login na Conta do Console e Permissões
Função: Um sistema de controle de permissão em nível de interface escrito usando o modelo "user-role-permission". A interface pode controlar permissões usando um decorador. Por padrão, quando um usuário solicita uma interface, o IP solicitante deve ser consistente com o IP usado ao fazer login. Esta é uma política relativamente rígida e pode ser desativada em "/backend/app/privilege/privilege_control.py:24"
Módulo:
Configurações do usuário: adicionar usuários, desativar usuários, excluir usuários, modificar funções de usuários, modificar senhas de usuários
Configurações de permissão correspondentes à função: adicionar funções, desabilitar funções, excluir funções, modificar nomes de funções, modificar permissões correspondentes à função
Configurações de permissão: adicionar permissões, desabilitar permissões, excluir permissões, modificar permissões

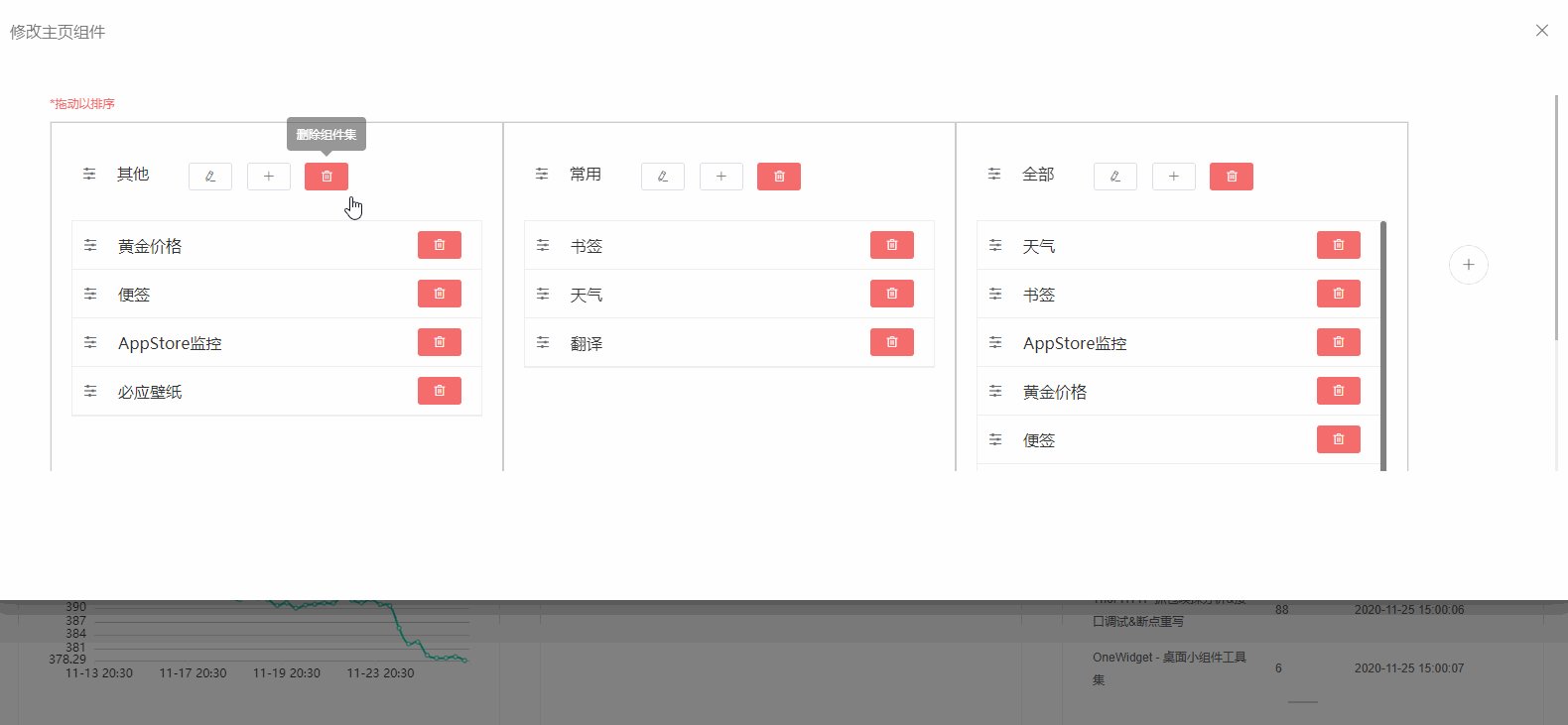
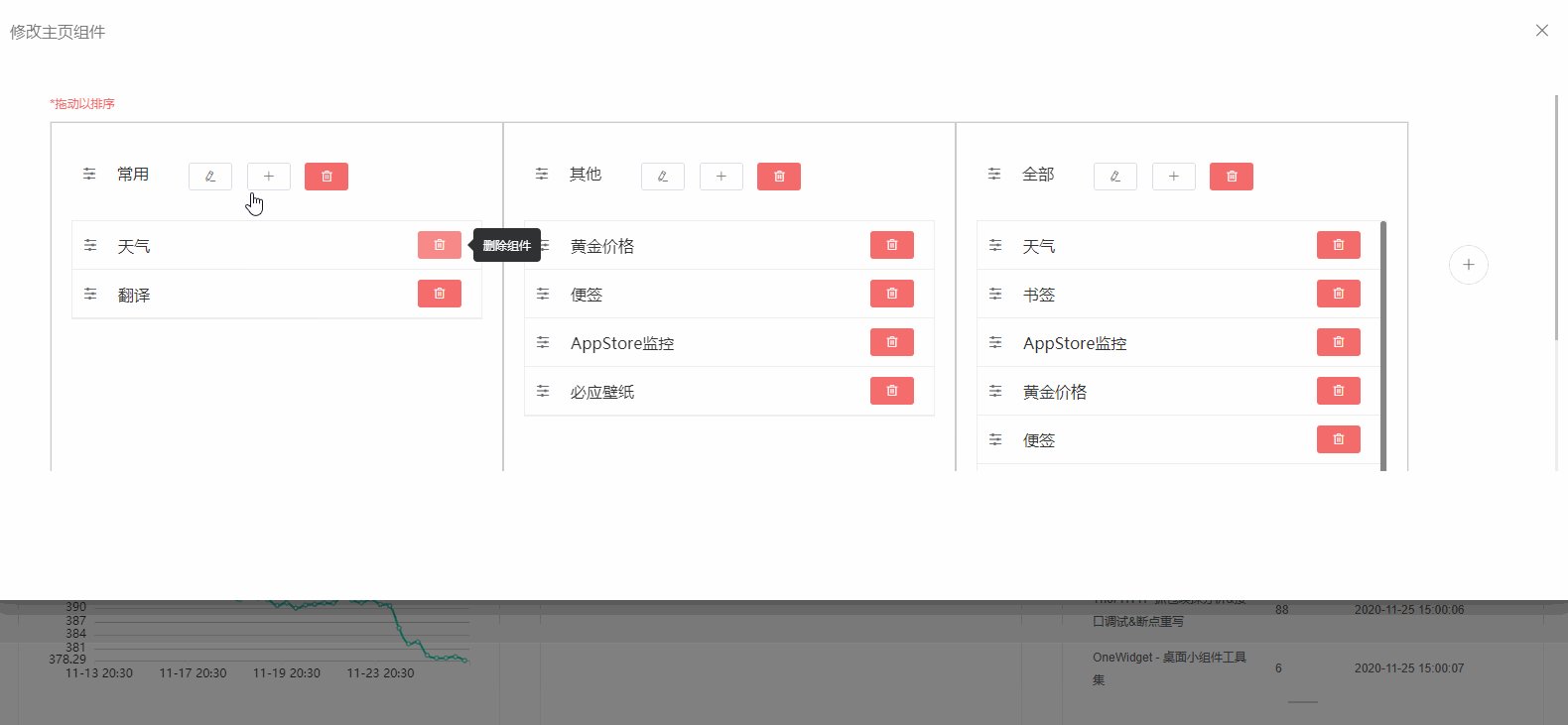
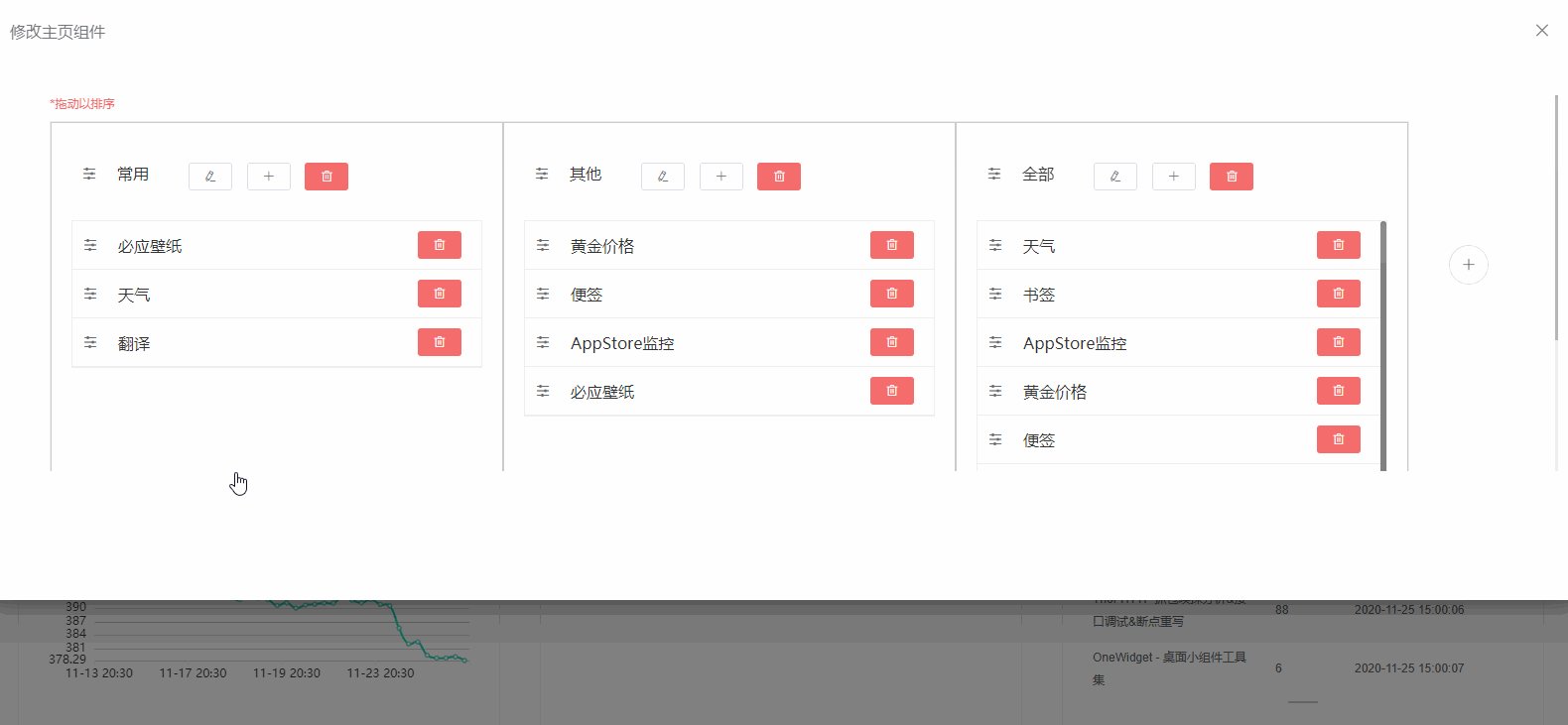
Entrada: Após fazer login, passe o mouse sobre o nome do usuário no canto superior esquerdo-Console-Modifique o componente da página inicial
Função: Arraste e solte para modificar a forma como a página inicial é exibida. O pai de um componente é definido como "conjunto de componentes". Quando existe e existe apenas um conjunto de componentes, a página não exibe o título do conjunto de componentes, mas exibe apenas os componentes que ele contém. a página exibe conjuntos de componentes e os componentes que eles contêm
Botão: arraste para a esquerda e para a direita para editar a ordem do conjunto de componentes, use o botão redondo de adição no lado direito do conjunto de componentes para adicionar um conjunto de componentes, use o botão de edição dentro de cada conjunto de componentes para modificar o nome do componente conjunto, use cada componente Use o botão excluir dentro do conjunto para excluir o conjunto de componentes; use o método de arrastar para cima e para baixo para editar a ordem dos componentes no conjunto de componentes; use o botão quadrado de adição em cada conjunto de componentes para adicionar componentes; e use o botão excluir no lado direito do componente para excluí-lo. Os detalhes do componente não suportam modificação. Você pode alterar manualmente a biblioteca (widget) para modificá-la.

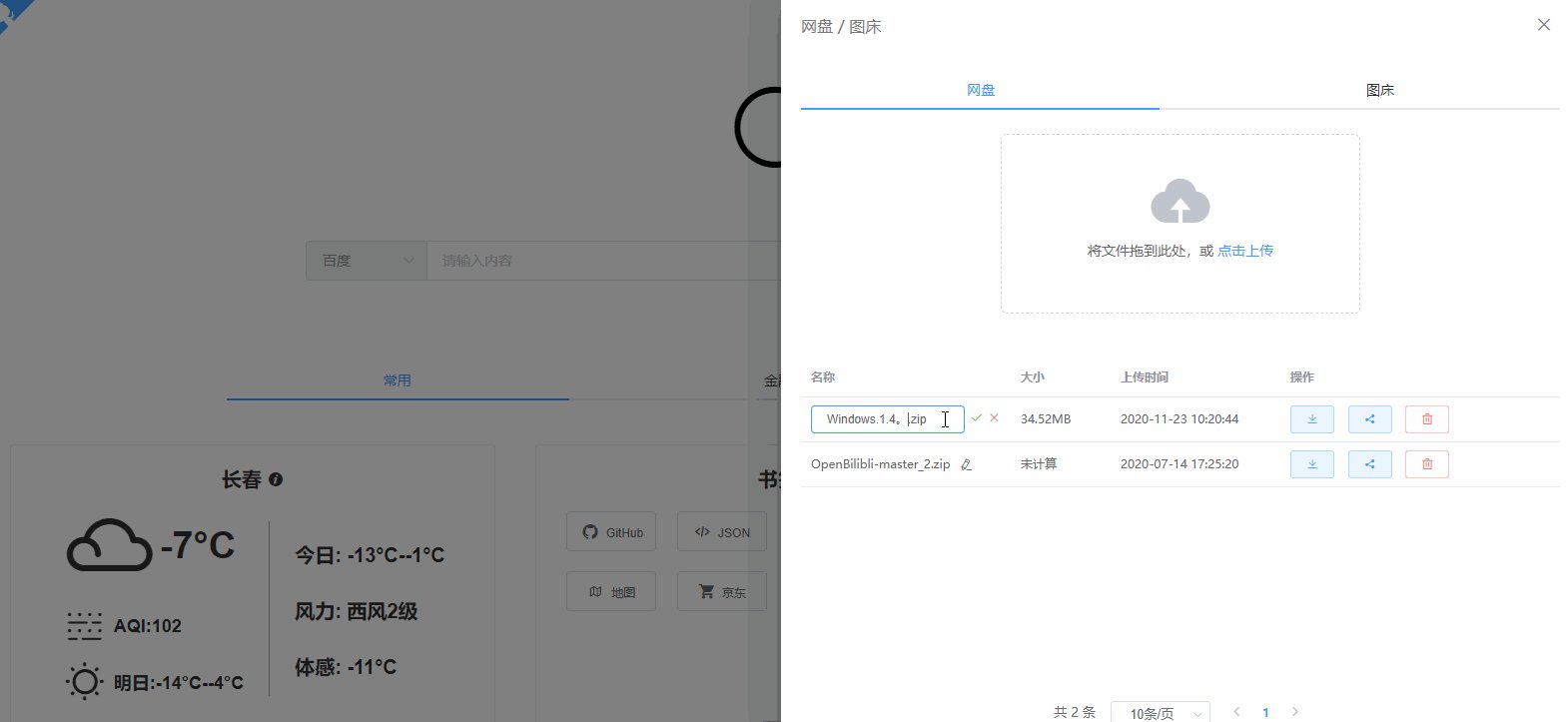
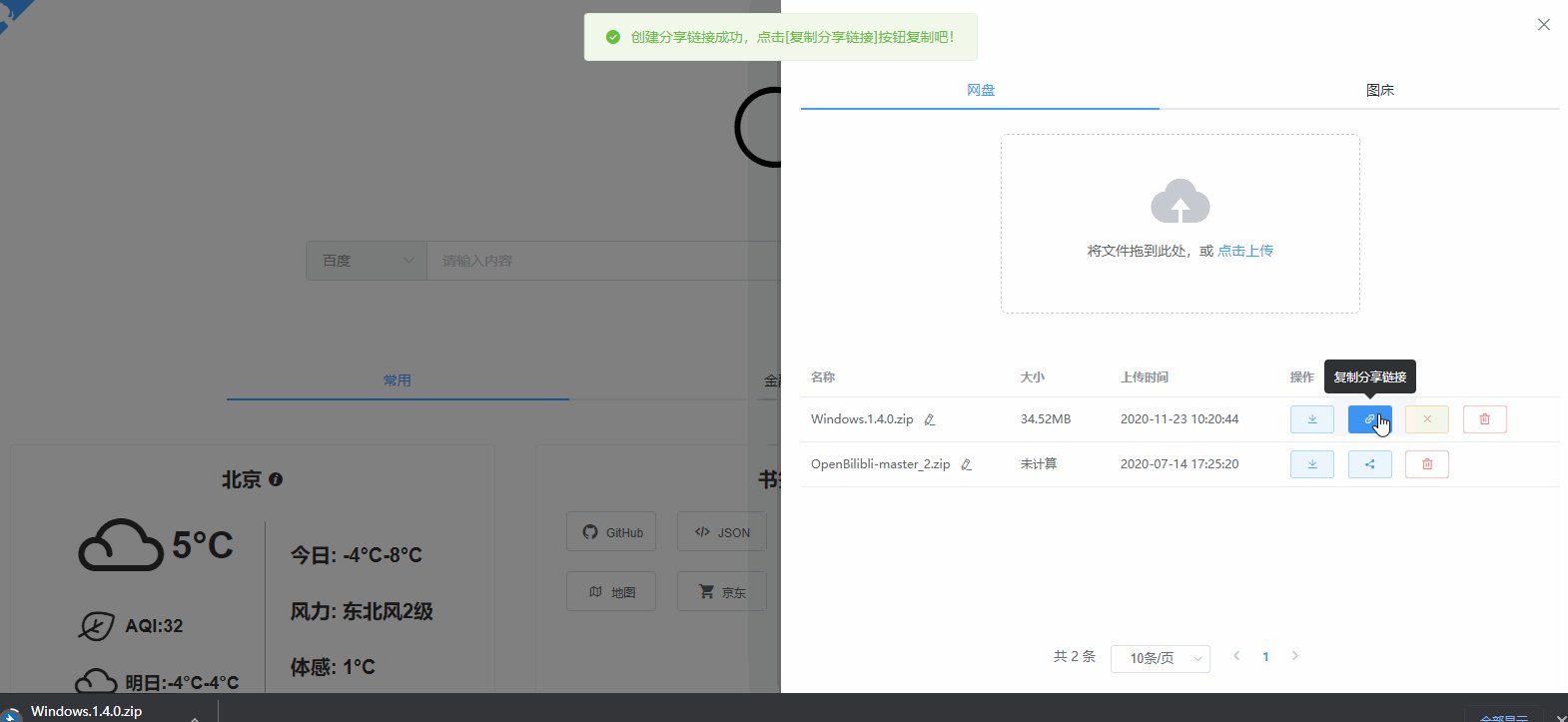
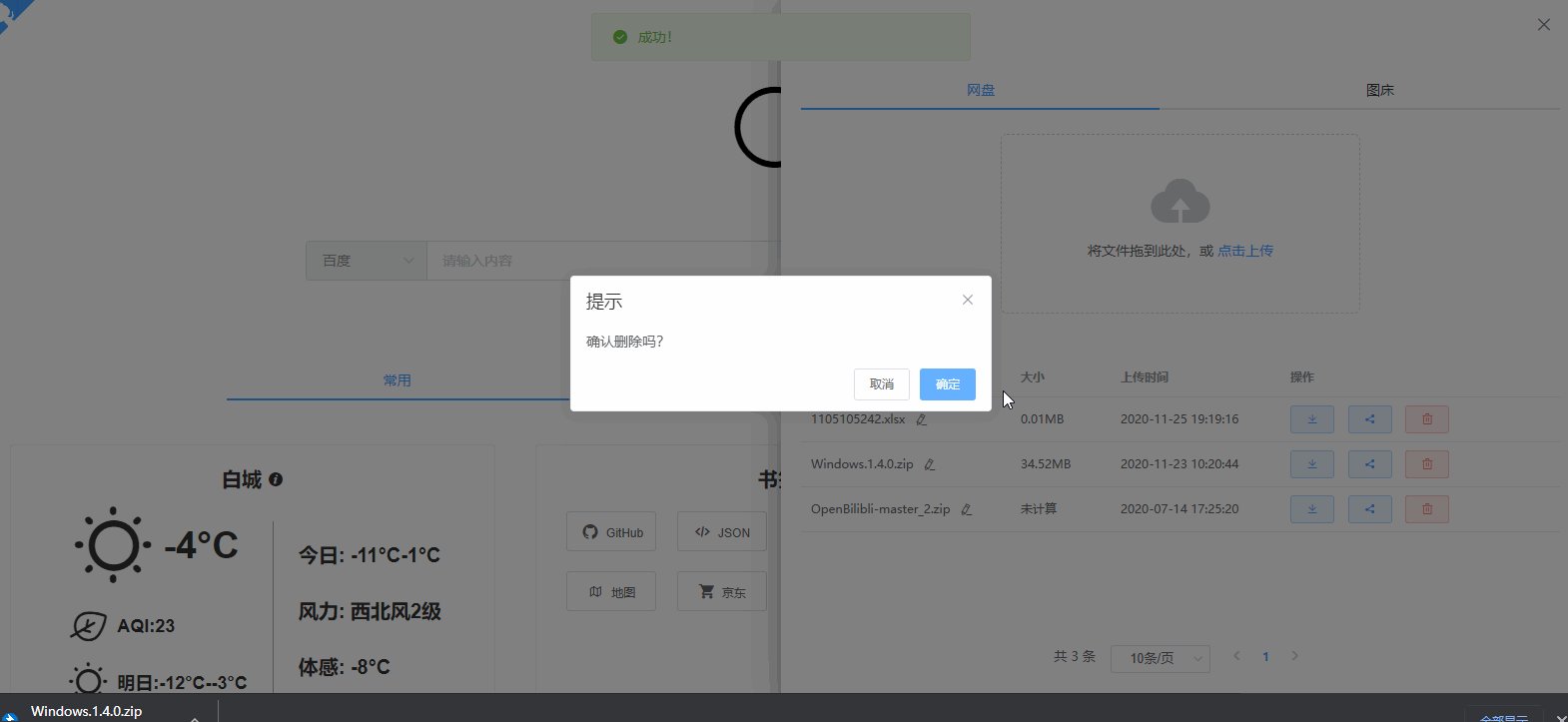
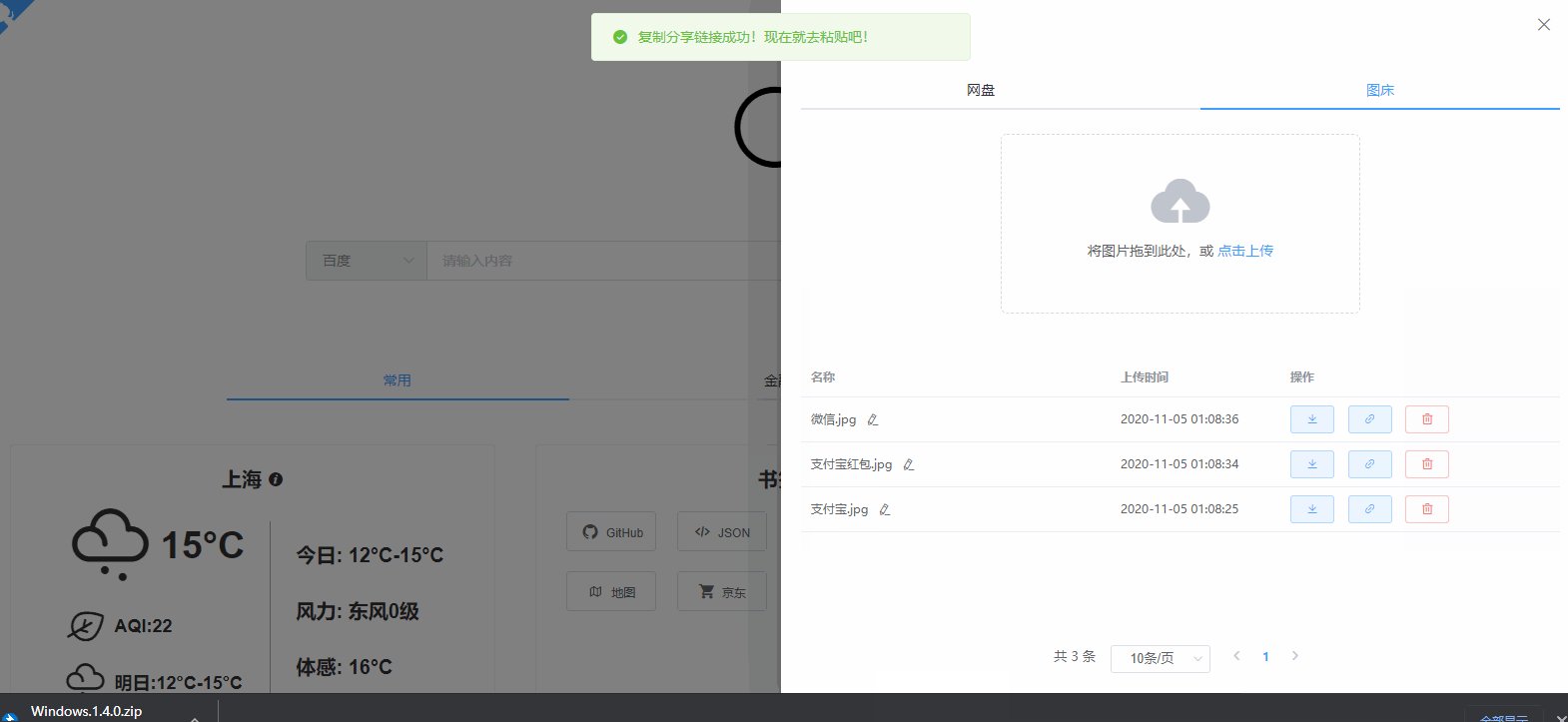
Entrada: Passe o nome de usuário no canto superior esquerdo após fazer login - disco de rede/cama de imagem
Disco de rede:
Uma função simples de disco de rede que suporta compartilhamento por meio de links de download. Não há limite no tamanho do upload do arquivo nem na velocidade do download. No entanto, ao enviar arquivos grandes, você precisa esperar um pouco até que o carregamento seja concluído. O arquivo é armazenado na pasta de upload do diretório raiz e uma subpasta chamada Data é criada.
Botão: A parte superior da interface é o botão de upload de arquivo. Você pode clicar e selecionar o arquivo ou fazer upload do arquivo arrastando o arquivo para o navegador: 1. Botão de download - clique para baixar; o arquivo; 2. O botão Compartilhar (não compartilhado) aparece) - após clicar, um link de compartilhamento será gerado. Após compartilhá-lo com outras pessoas, outras pessoas podem colá-lo no navegador para acionar o download do arquivo. e compactado, e o download real O link de download será compactado em um link curto para facilitar o uso e o link possui um token de autenticação para garantir a segurança básica 3. Botão Copiar link de compartilhamento (aparece após o compartilhamento) - clique para copiar o link de compartilhamento para a área de transferência; Botão Cancelar compartilhamento (aparece após o compartilhamento) - invalida o link de compartilhamento e cancela o compartilhamento; 5. Botão Excluir - exclui logicamente o arquivo 6. Botão Modificar nome do arquivo, você pode modificar o nome do arquivo;
Cama de imagem:

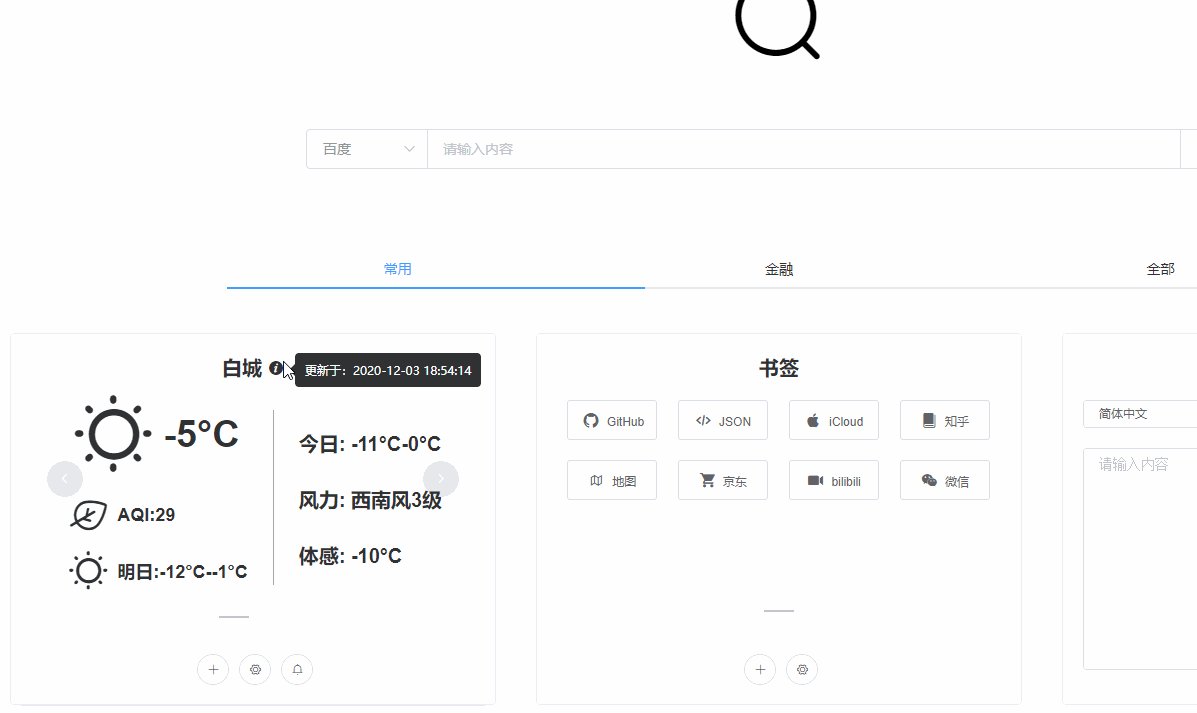
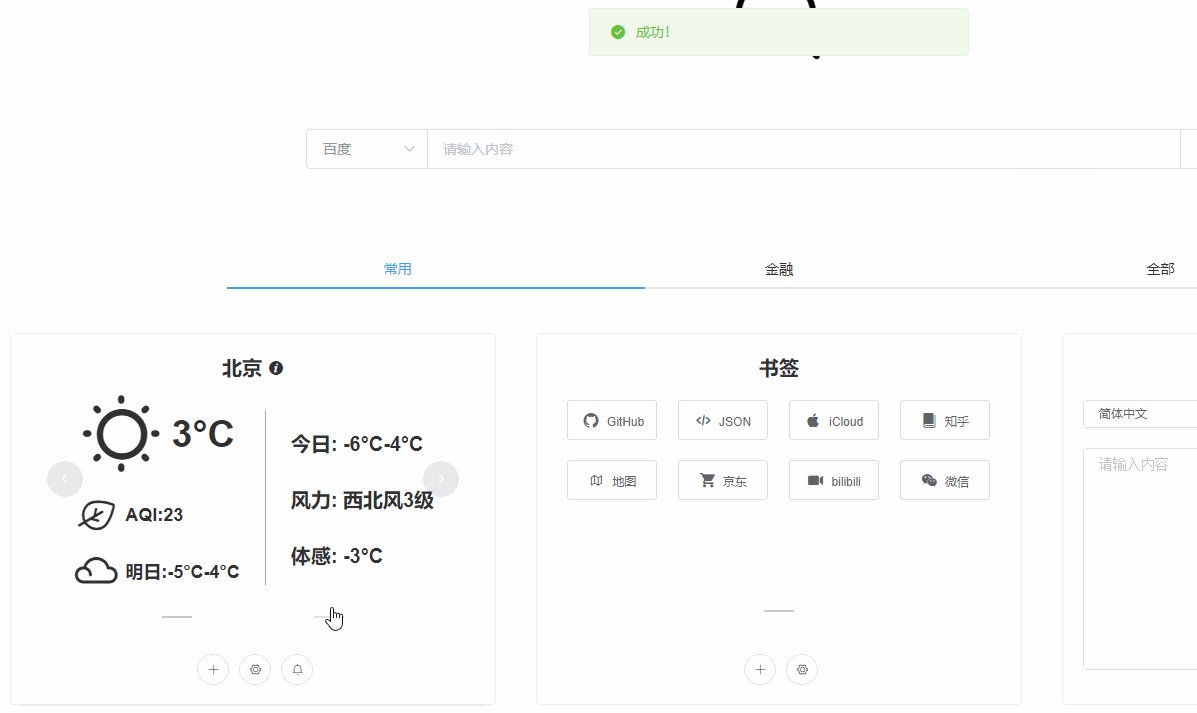
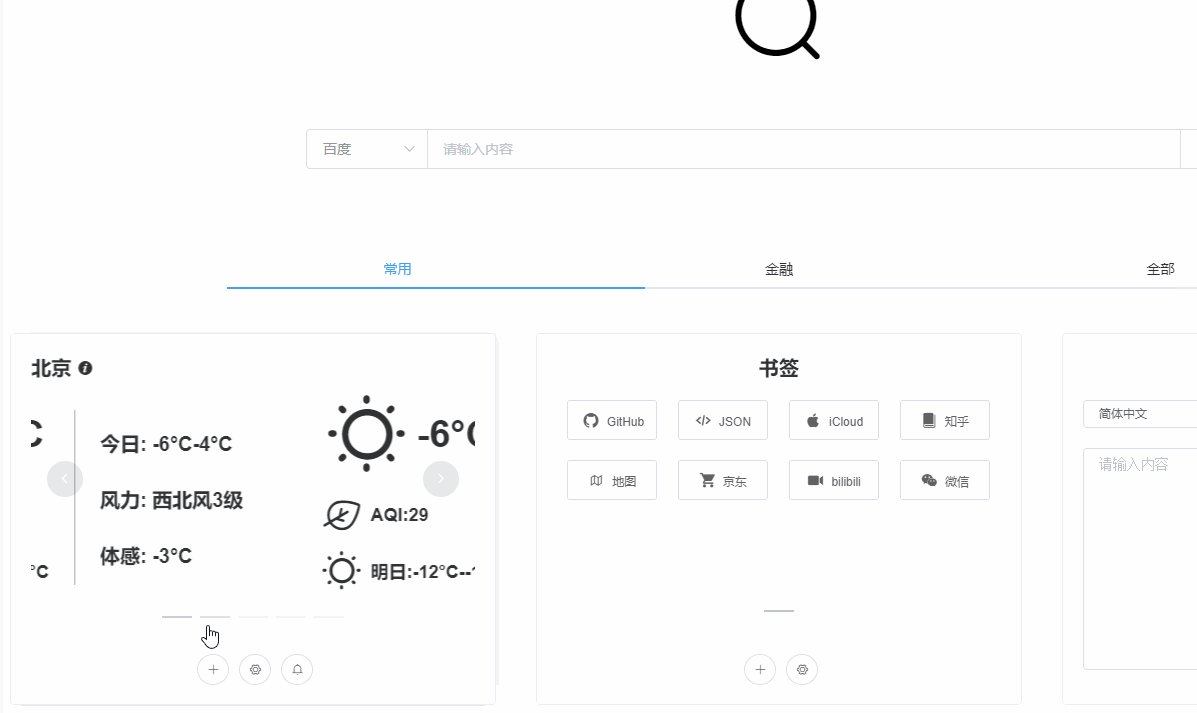
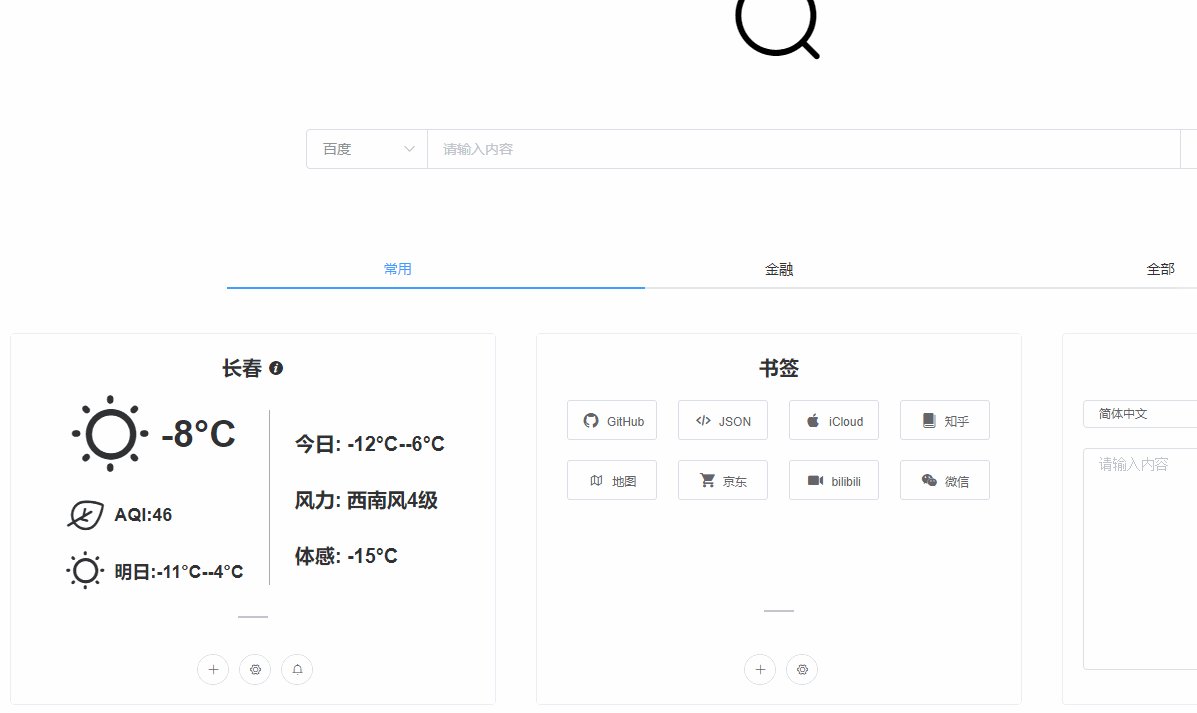
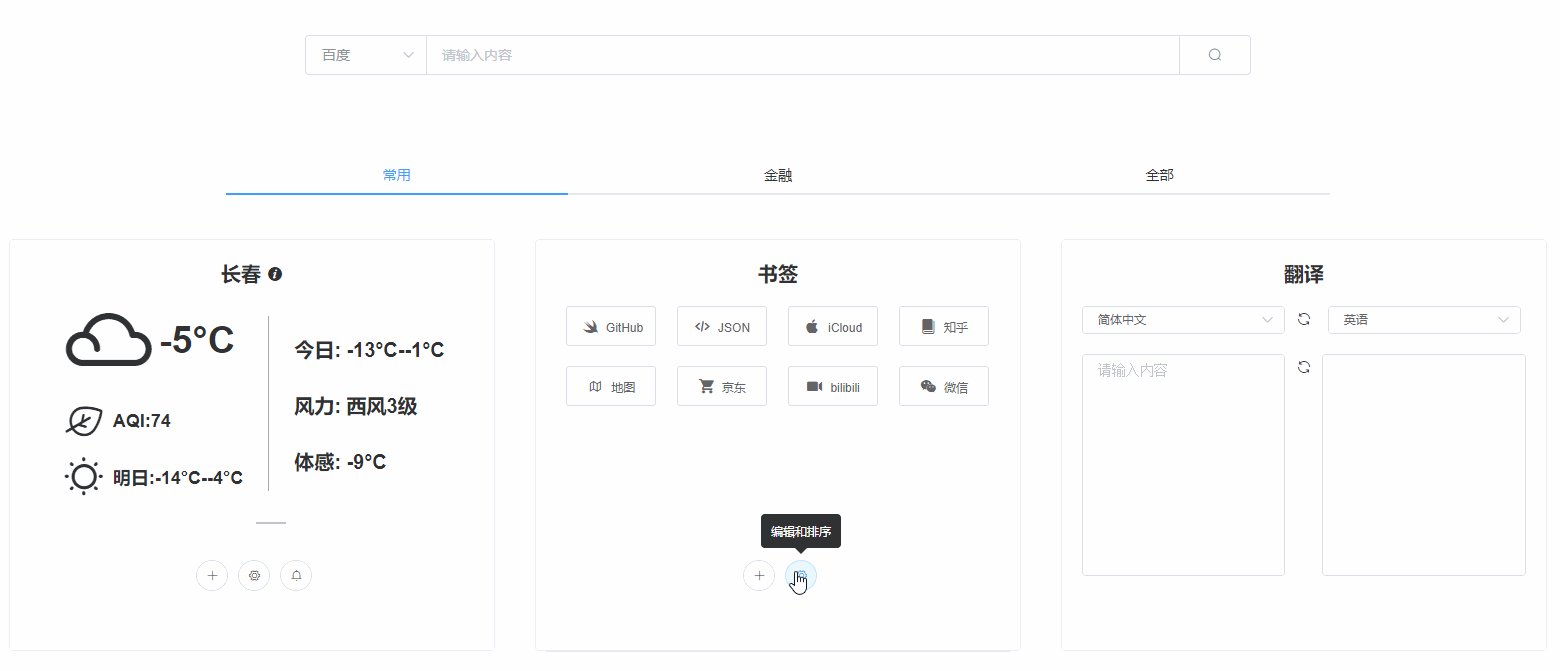
Se você não fizer login, as informações meteorológicas do local do IP serão exibidas (limitadas pela API de terceiros e quando o local do IP estiver no exterior, o suporte não será bom. Você pode personalizá-lo após o login e o). o intervalo de exibição é IP + informações de localização personalizadas. Além disso, ao solicitar dados, para garantir a velocidade, o cache será usado primeiro. Os dados armazenados em cache são válidos por 3 horas (modificados em backendappweatherweather_function.py:16). cache, a API externa será solicitada para obter dados e armazená-los em cache
Botão: Adicionar - adicione uma nova cidade após fazer login; Classificar - você pode arrastar para classificar ou excluir cidades personalizadas; Push - existem três tipos de opções climáticas anormais para push, ou seja, chuva e neve, aumento/queda repentina de temperatura, e qualidade do ar, e o local a ser empurrado e o local a ser exibido são independentes e podem ser definidos separadamente.

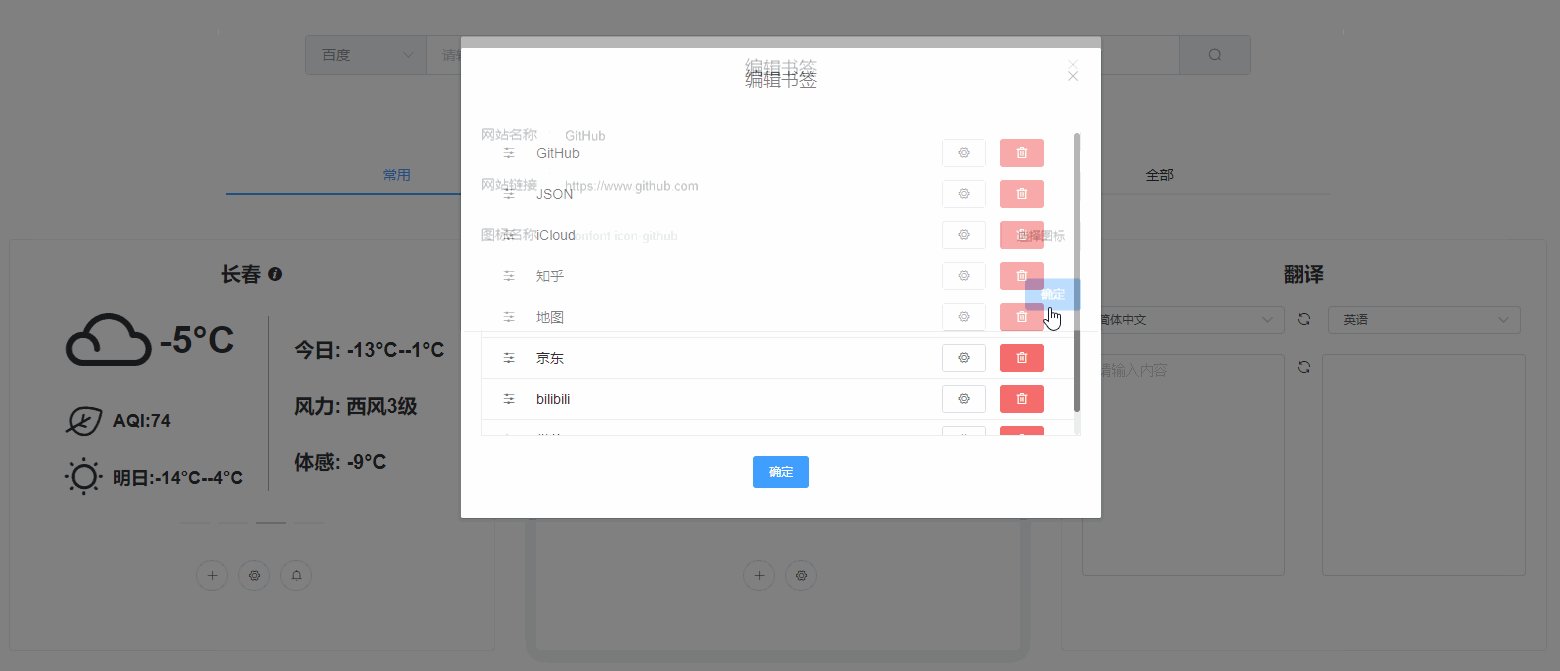
Você pode personalizá-lo após o login. Os favoritos exibidos quando você não está logado são modificados no banco de dados (bookmarks.user_id==0)
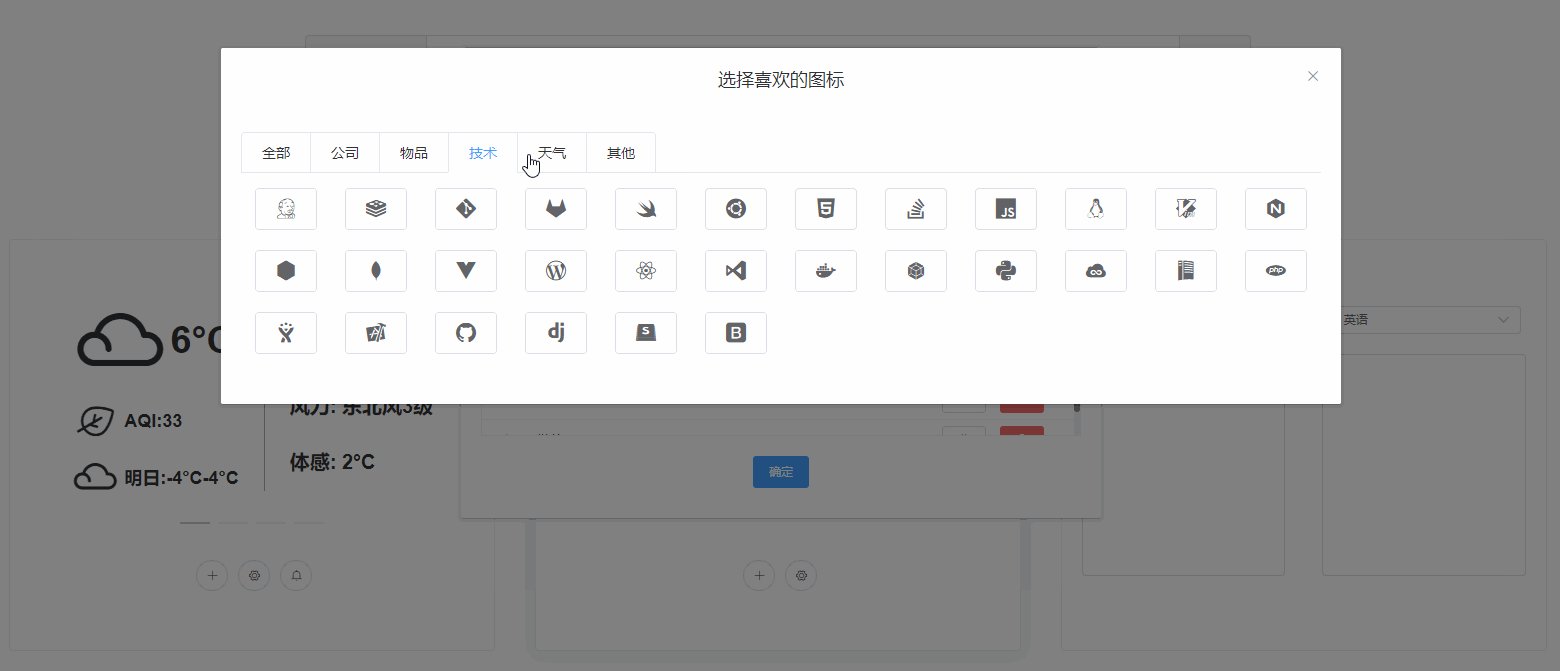
Botão: Adicionar - adicione favoritos após fazer login; Configurações - arraste os ícones para classificar, excluir ou modificar favoritos após fazer login;

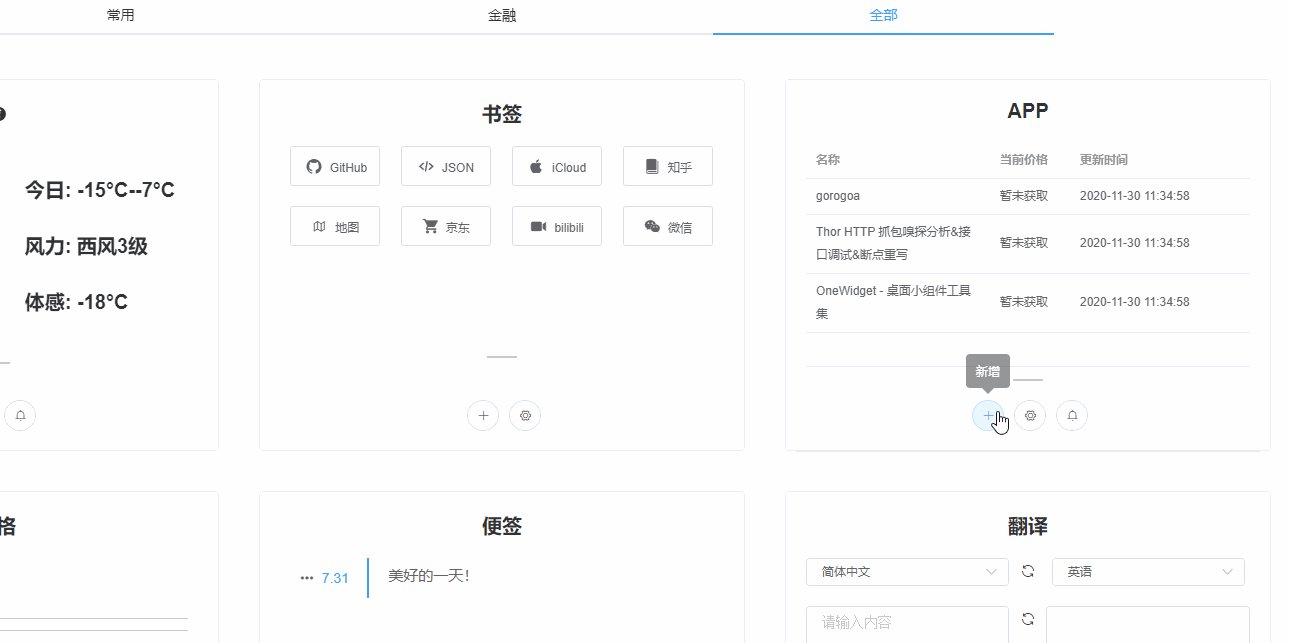
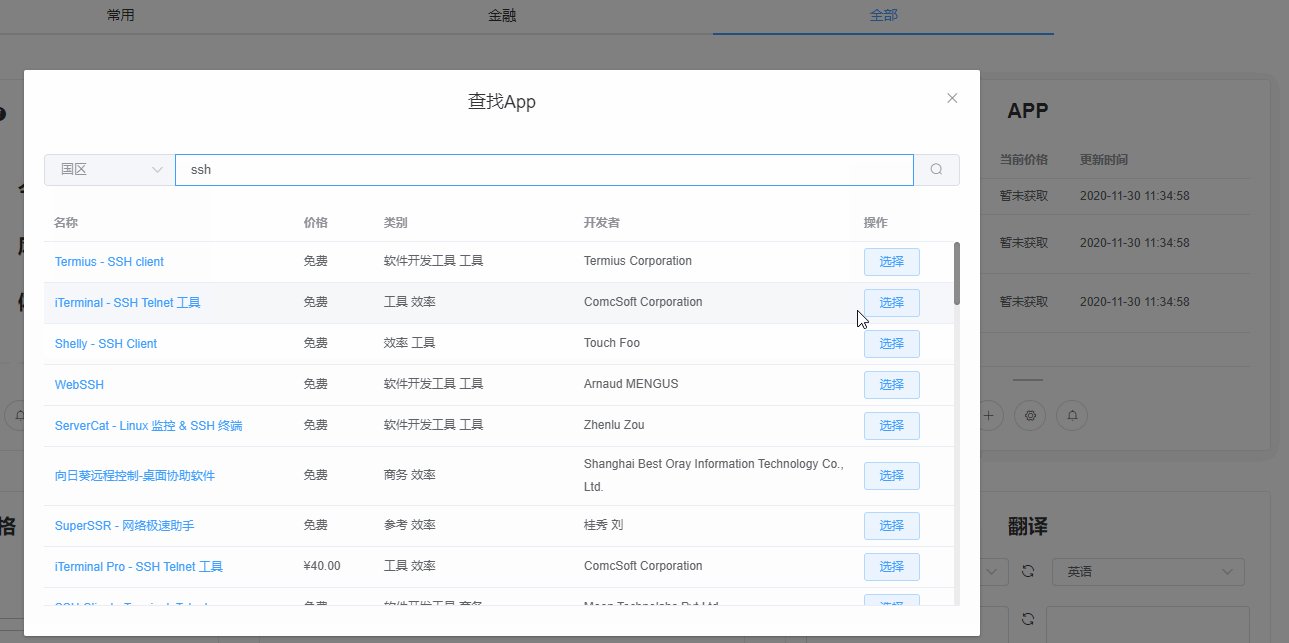
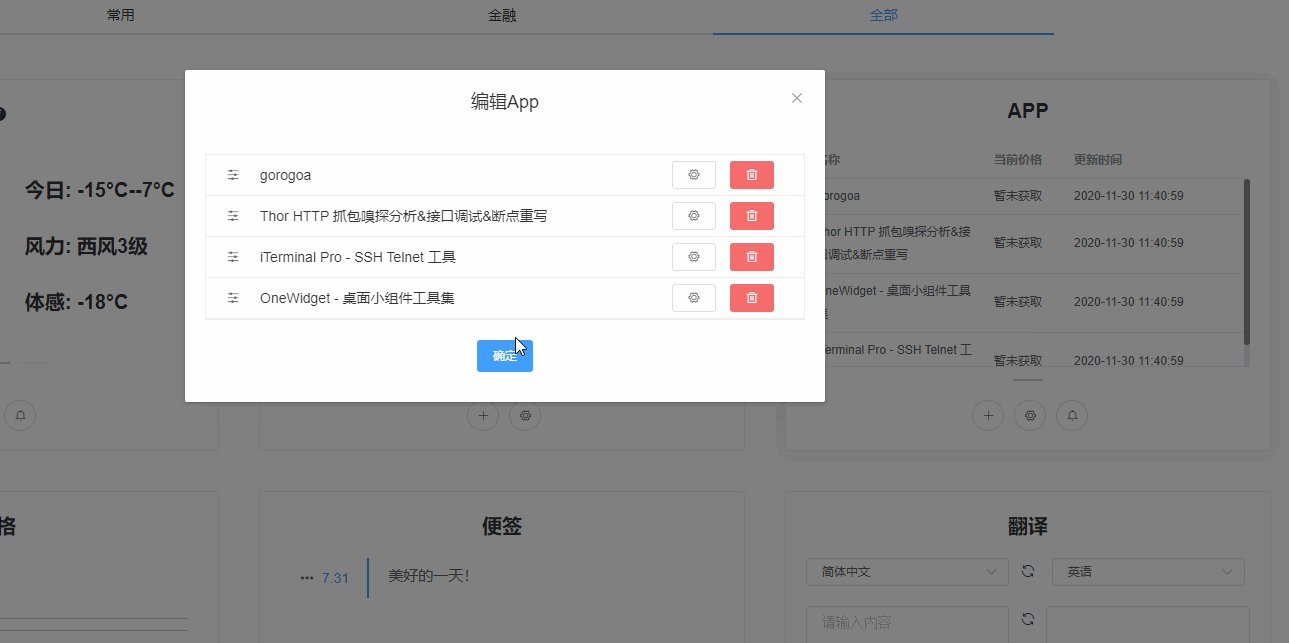
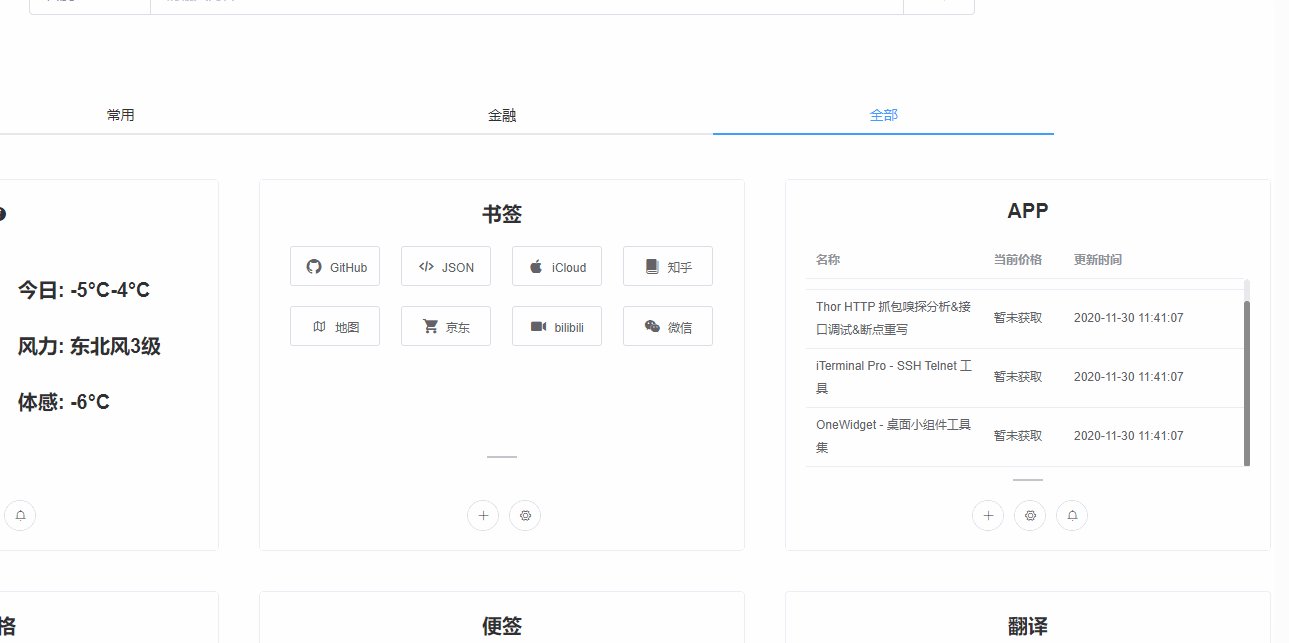
Encontre aplicativos na Apple App Store, monitore seus preços e alerte os usuários quando eles estiverem abaixo do limite definido.

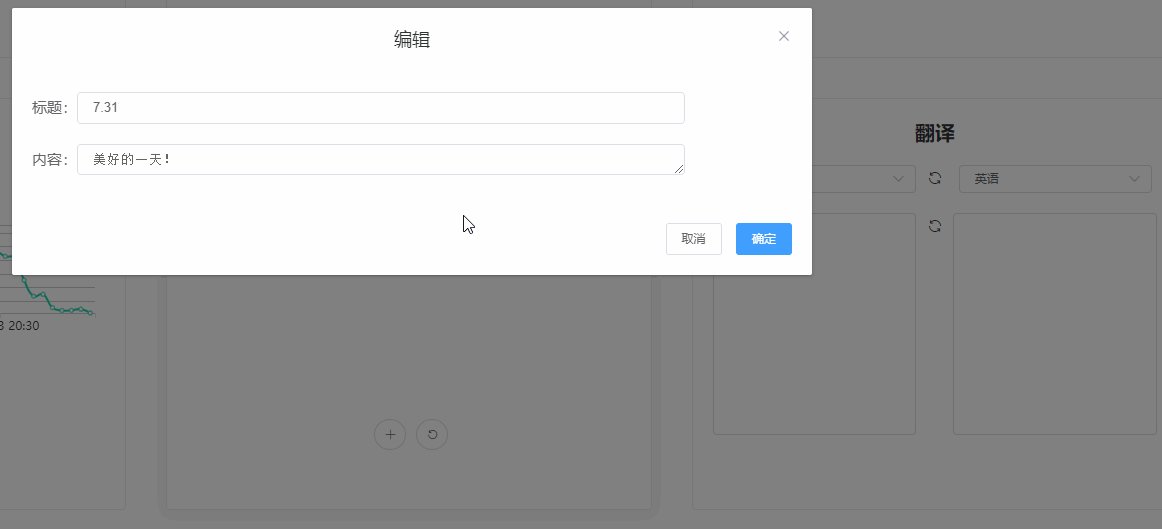
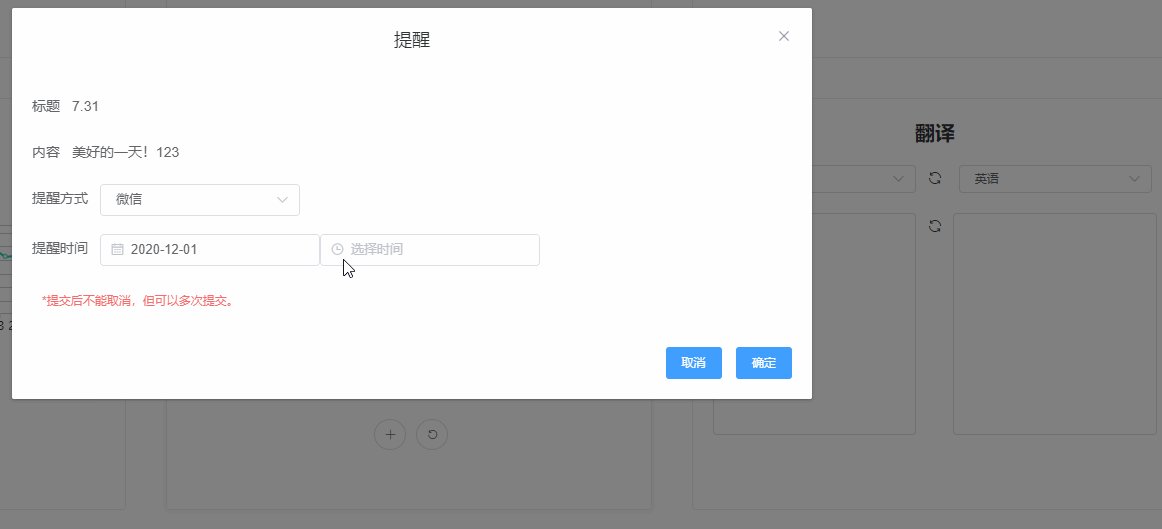
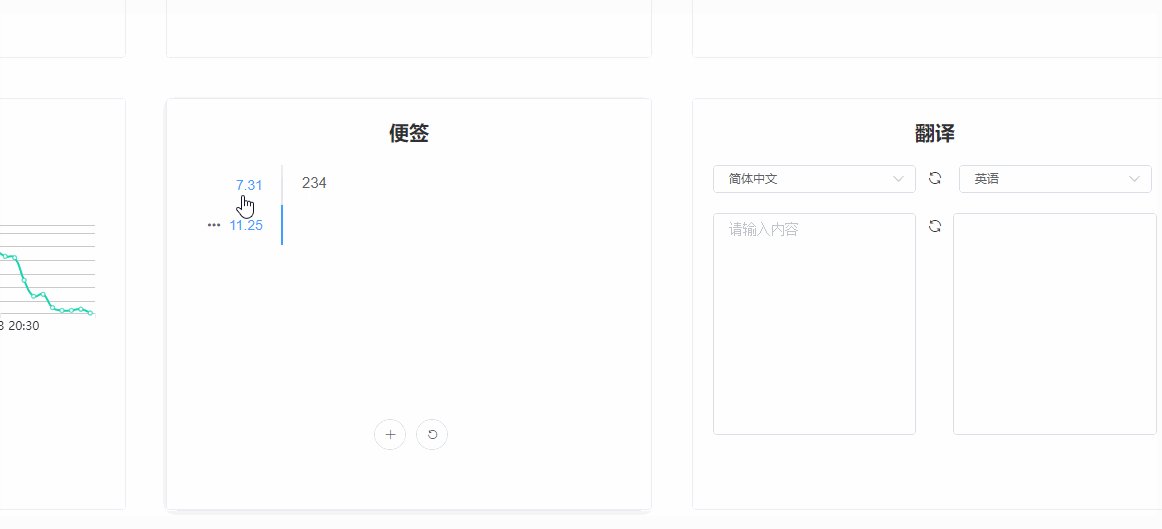
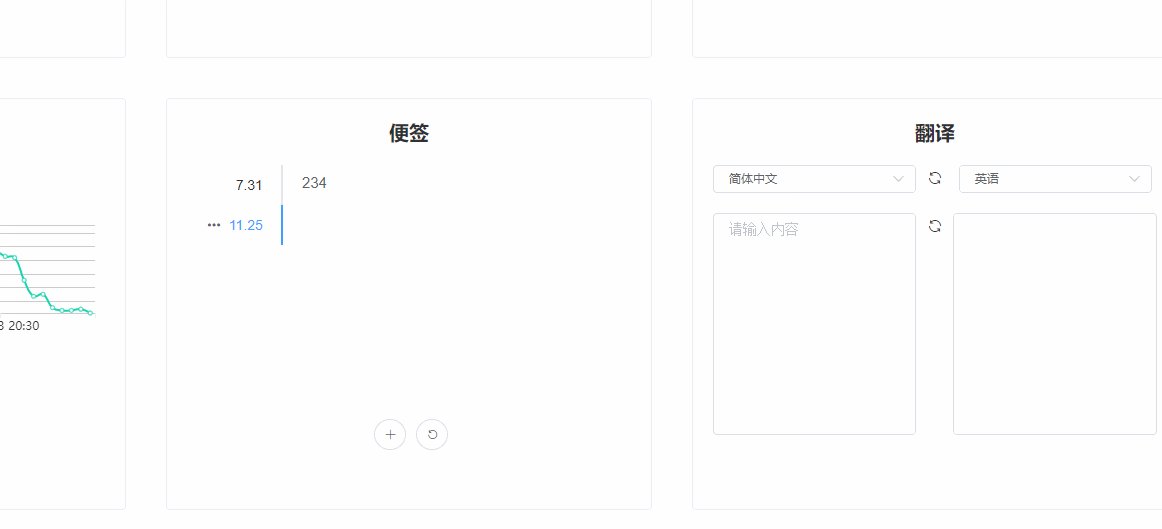
Grave notas e envie o conteúdo das notas para o WeChat/e-mail regularmente. Como não queremos complicar muito a função, o push enviado não pode ser revogado, mas pode ser definido várias vezes. Ou seja, o push definido pode ser adicionado à vontade, mas não pode ser subtraído. Além disso, as notas podem ser revertidas para versões anteriores por meio da “máquina do tempo”, que é adequada para exclusão acidental e outras situações.
Botões: Quando o mouse passa pelas reticências, três botões podem aparecer: Editar e Excluir - edite ou exclua a nota selecionada e salve todas as notas como uma nova versão após o envio; pode ser acessado através do WeChat/ Remind o conteúdo da nota por e-mail, com granularidade mínima de cinco minutos. Os botões circulares abaixo são o botão novo e o botão da máquina do tempo, respectivamente. As funções não serão descritas novamente.

É implementado por meio de tradutores, utilizando o serviço do Alibaba. Quando o texto for inserido na área de entrada à esquerda, após um período de tempo, ele será traduzido de acordo com o idioma selecionado acima.

O sistema usa uma "plataforma de execução de script" para direcionar scripts para rastrear um papel de parede do Bing todos os dias, e o widget rola para exibir os papéis de parede em 7 dias. Clique na imagem para baixar a imagem original.

Monitore os preços do ouro e possa definir limites para enviar alertas quando o preço exceder o limite. Você precisa configurar tarefas agendadas na "Plataforma de Execução de Script". Ao rastrear dados, o rastreador irá pular o momento em que o ouro doméstico não estiver aberto.

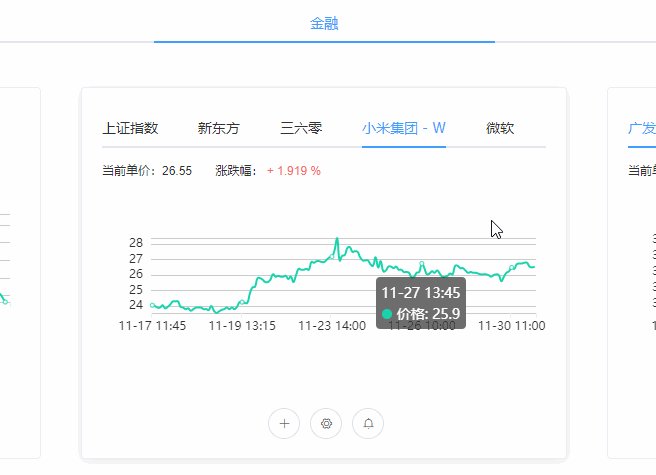
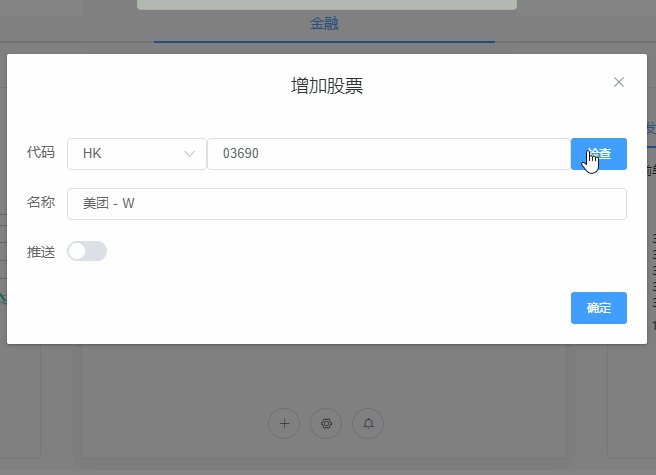
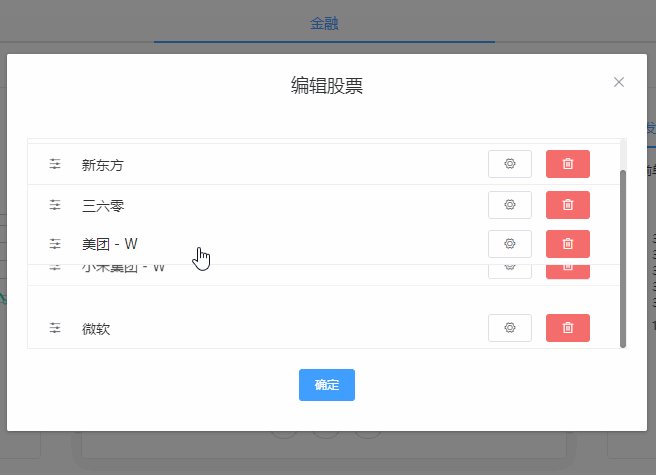
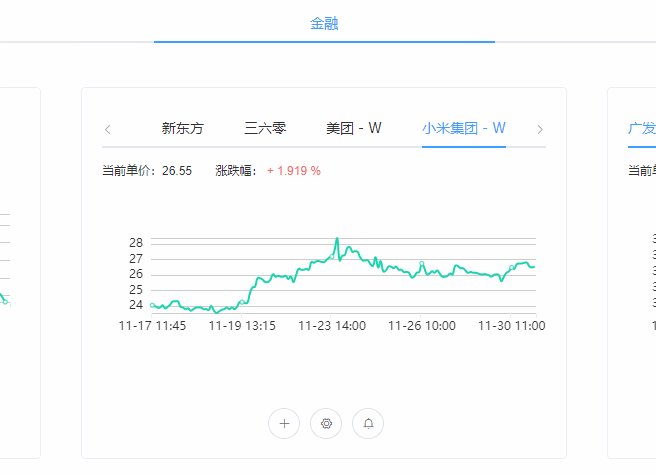
Rastreie dados de ações dos mercados de ações de Xangai e Shenzhen, ações de Hong Kong e ações dos EUA e defina uma função de lembrete quando o limite for excedido.

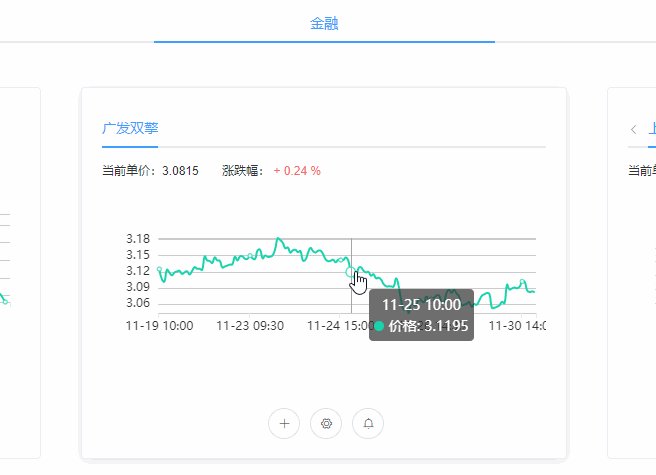
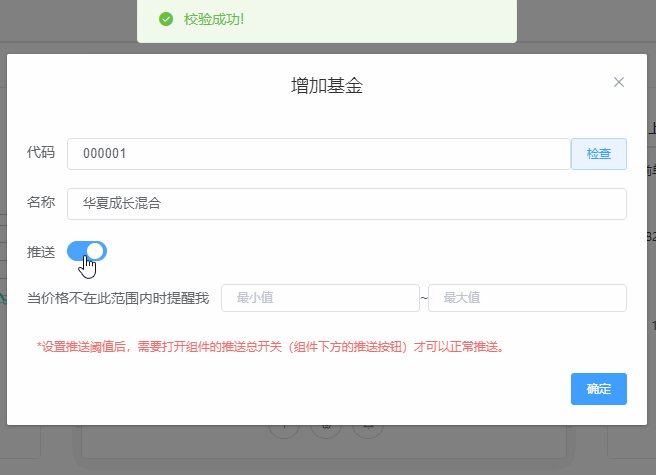
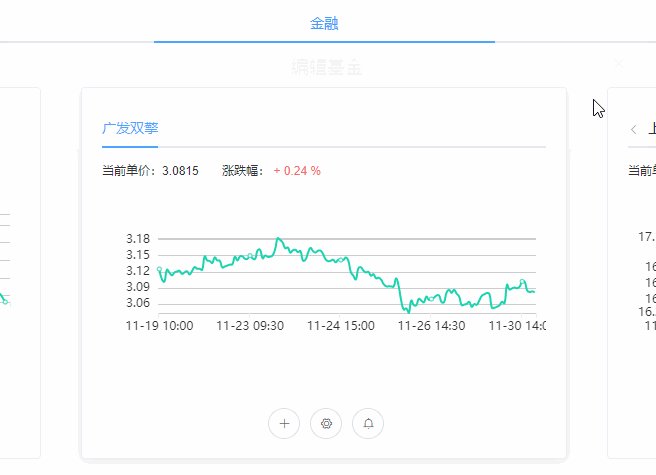
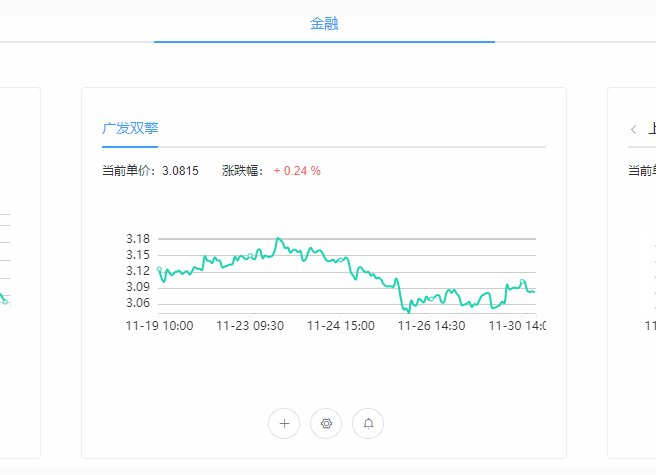
Rastreie os dados do fundo e defina uma função de lembrete quando o limite for excedido.

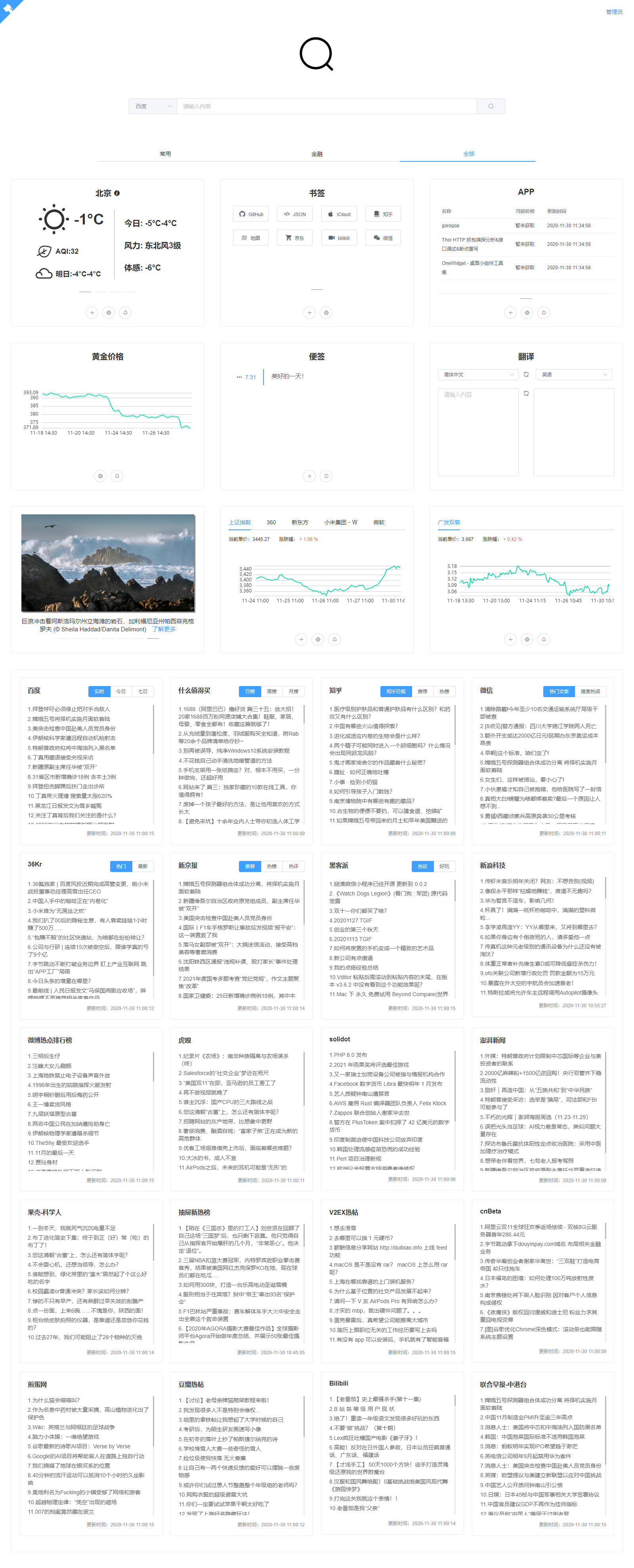
Ele agrega informações de mais de 20 sites e as coleta a cada hora por meio de tarefas agendadas. Pode ser atualizado manualmente clicando no título. Algumas capturas de tela do conteúdo são as seguintes.

Observação: a partir de novembro de 2020, Baidu, Weibo, Omelette e Sogou proíbem claramente que usuários individuais rastreiem qualquer informação. Exclua estritamente os códigos relevantes ao executar o projeto.
Como as regras do site podem mudar, verifique as fontes de dados usadas neste projeto em sequência ao executar o projeto. Quando o protocolo de robôs proibir o rastreamento por usuários individuais, exclua o código relevante!
Cumpra o protocolo de robôs, cumpra a ética do rastreador e construa um ambiente de Internet melhor.
?O desenvolvimento deste projeto depende de um grande número de excelentes projetos de código aberto e serviços de sites:
O código foi otimizado usando métodos como armazenamento em cache de dados e limitação de frequência para evitar que o rastreamento de dados cause maior pressão no site.
Os dados obtidos são apenas para referência de aprendizagem. Caso haja alguma infração, entre em contato conosco imediatamente para excluí-la.
?E-mail: [email protected]
?Se este projeto inspira ou ajuda você, você pode querer apoiar o desenvolvedor



MPL-2.0