
?Sistema de gerenciamento de automação Vue
Chinês Simplificado | Inglês
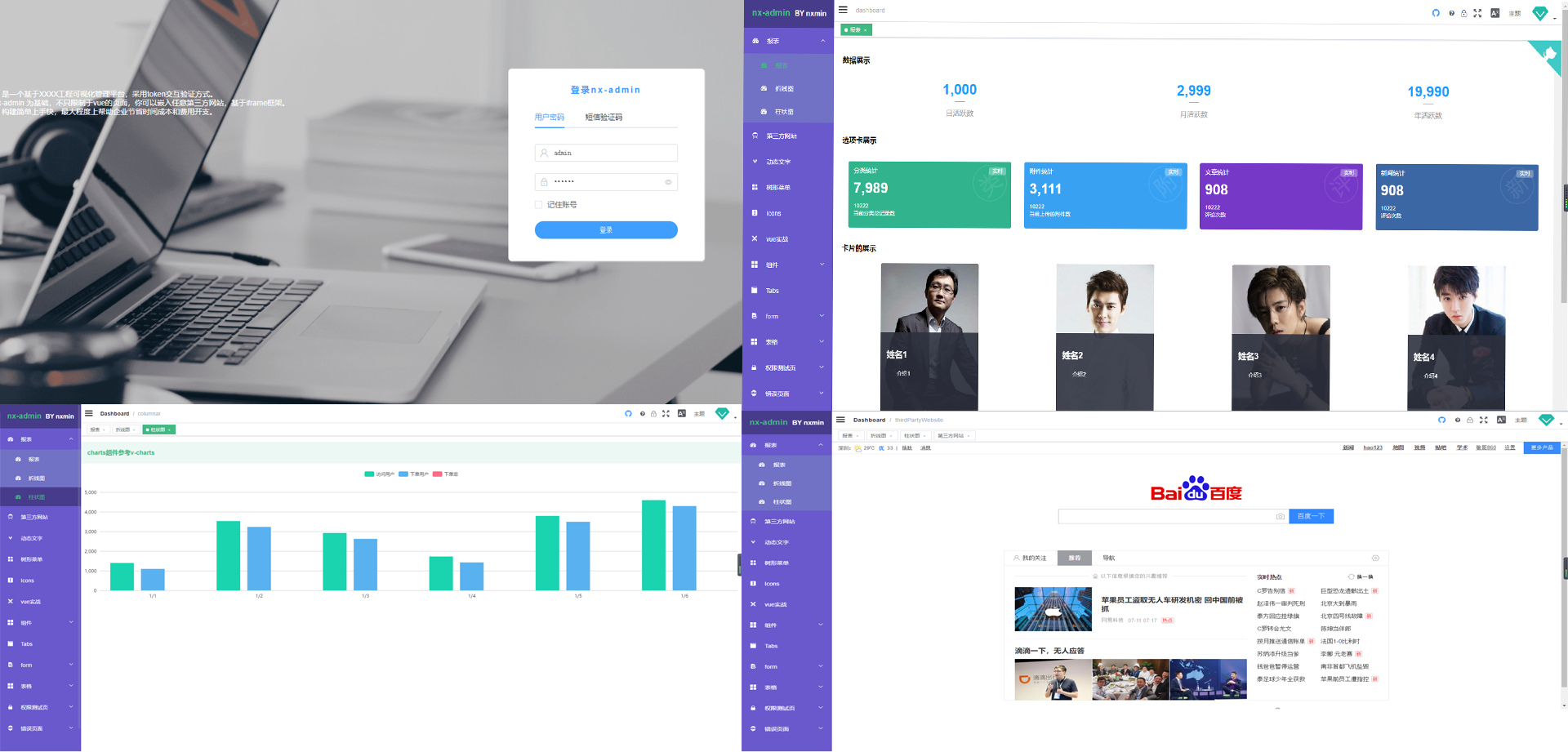
nx-admin é uma solução de integração front-end de sistema de gerenciamento de código aberto baseada em vue e element. Ele usa a mais recente pilha de tecnologia de front-end, possui soluções internacionais i18 integradas, roteamento dinâmico e verificação de permissão, refina modelos de negócios típicos e fornece componentes funcionais avançados. protótipos de produtos finais. Ajude indivíduos e empresas a economizar tempo, custos e despesas ao máximo.
Documentação chinesa
versão completa
Armazém Github | armazém em nuvem de código | endereço de visualização do github |

Versão simplificada
Armazém Github | Armazém Code Cloud |
Você precisa instalar o node e o git localmente. A pilha de tecnologia deste projeto é baseada em ES2015+, vue, vuex, vue-router, axios e element-ui. Todos os dados de solicitação são simulados usando Mock.js. Compreender e aprender esse conhecimento com antecedência será de grande ajuda no uso disso. projeto.
O chefe me pediu para começar a usar o nx-admin em dez minutos.
Controle de permissão do usuário implementado pelo Vue2.0
Mock.js simula login e adição, exclusão, modificação e consulta de tabelas
Mudança de skin Vue2.0 baseada em elementui [tema personalizado]
A internacionalização do Vue lida com vue-i18n e o projeto alterna automaticamente entre chinês e inglês
Construir ambiente de teste de unidade Vue2 (karma+mocha+webpack3)
Vue implementa animação de espera de carregamento da primeira tela
Adicionar função de tela de bloqueio ao projeto Vue
Projeto Vue adiciona título de cabeçalho dinâmico do navegador
Este projeto não oferece suporte a navegadores de versões anteriores (como o IE). Adicione os detalhes do polyfill, se necessário.
Nota: Este projeto usa a versão [email protected]+, portanto é pelo menos compatível com [email protected]+
git: git clone https://github.com/mgbq/nx-admin.git
npm: npm install
Conta de teste:
1. username: admin
password: 任意
2. username: editor
password: 任意Endereço de demonstração:
Sistema de gerenciamento de backend implementado por vue
projeto nx-admin
nx-admin é uma solução de integração de sistema de gerenciamento totalmente gratuita e de código aberto. É completada por nxmin impulsionada por interesses após o trabalho. Se você também gosta de desenvolvimento front-end, pode participar de nosso grupo de discussão/aprendizado. e compartilhar materiais de aprendizagem no grupo. Ou apenas bobagem.
O número do grupo é 493671066. Aqui podemos ajudá-lo a esclarecer todos os tipos de dúvidas e perguntas sobre o projeto nx-admin e evitar anunciantes. A taxa de adesão ao grupo está fixada em 0,9 yuan.

Etapa 1: Modifique o endereço do código para: //parte do comentário da barra lateral em src/styles/variables
Etapa 2: Modifique o endereço do código para: o código de cor abaixo de src/views/layout/components/Sidebar/index.vue.
< el-menu
mode = "vertical"
: show-timeout = "200"
: default - active = "$route.path"
: collapse = "isCollapse"
background-color = "#6959CD"
text-color = "white"
active-text-color = "#42b983"
>Basta remover o div de animação de carregamento do loader-wrappe relacionado e o css relacionado em index.html.
Por exemplo, não quero usar o componente Vue-Quill-Editor, então preciso fazer isso em três etapas.
Etapa 1: Exclua a rota do componente No diretório src/router/index.js, encontre a rota que introduziu o componente modificado e exclua o código a seguir.
{
path : 'VueEditor' ,
name : 'VueEditor' ,
component : ( ) => import ( '@/views/form/VueEditor' ) ,
meta : { title : 'VueEditor' }
} ,Passo 2: Exclua o arquivo que apresenta o componente. Exclua o arquivo VueEditor.vue no diretório src/view/form/.
Etapa 3: Desinstale o componente. Execute o seguinte comando:
npm un vue-quill-editor -S
Terminar.
- 登录 / 注销
- 权限验证
- 页面权限
- 指令权限
- 多环境发布
- dev sit stage prod
- 全局功能
- 国际化多语言
- 锁屏
- 疑问
- 转到github
- 多种动态换肤
- 动态侧边栏(支持多级路由嵌套)
- 动态面包屑
- 快捷导航(标签页)
- Svg Sprite 图标
- 本地mock数据
- Screenfull全屏
- 自适应收缩侧边栏
- 编辑器
- 富文本
- Markdown
- Excel
- 导出excel
- 导出zip
- 导入excel
- 前端可视化excel
- 表格
- 树形表格
- 内联编辑
- 错误页面
- 401
- 404
- 組件
- 返回顶部
- 拖拽Dialog
- 拖拽看板
- 列表拖拽
- SplitPane
- Dropzone
- Sticky
- CountTo
- 综合实例
- Dashboard
- v-charts 图表
- Clipboard(剪贴复制)
- Markdown2html
- 首屏加载等待动画
- Fontawesome 图标库
- vuex本地持久化存储,封装h5的sessionStorage和localStorage
- 右键菜单
- github-emoji
- 第三方网站
- 动态文字说明
Você está convidado a contribuir para o desenvolvimento do nx-admin (escrita de código/tradução de documentos).
# 克隆项目
git clone https://github.com/mgbq/nx-admin.git
# 安装依赖
npm install
# 建议不要用cnpm安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run devAcesso pelo navegador http://localhost:9528
# 构建测试环境
npm run build:sit
# 构建生产环境
npm run build:prod # --report to build with bundle size analytics
npm run build:prod --report
# --preview to start a server in local to preview
npm run build:prod --preview
# lint code
npm run lint
# auto fix
npm run lint -- --fix
Este projeto baseia-se em alguns componentes de vueAdmin-template, d2admin e avue.
Copyright do MIT (c) nxmin até o presente em 2018