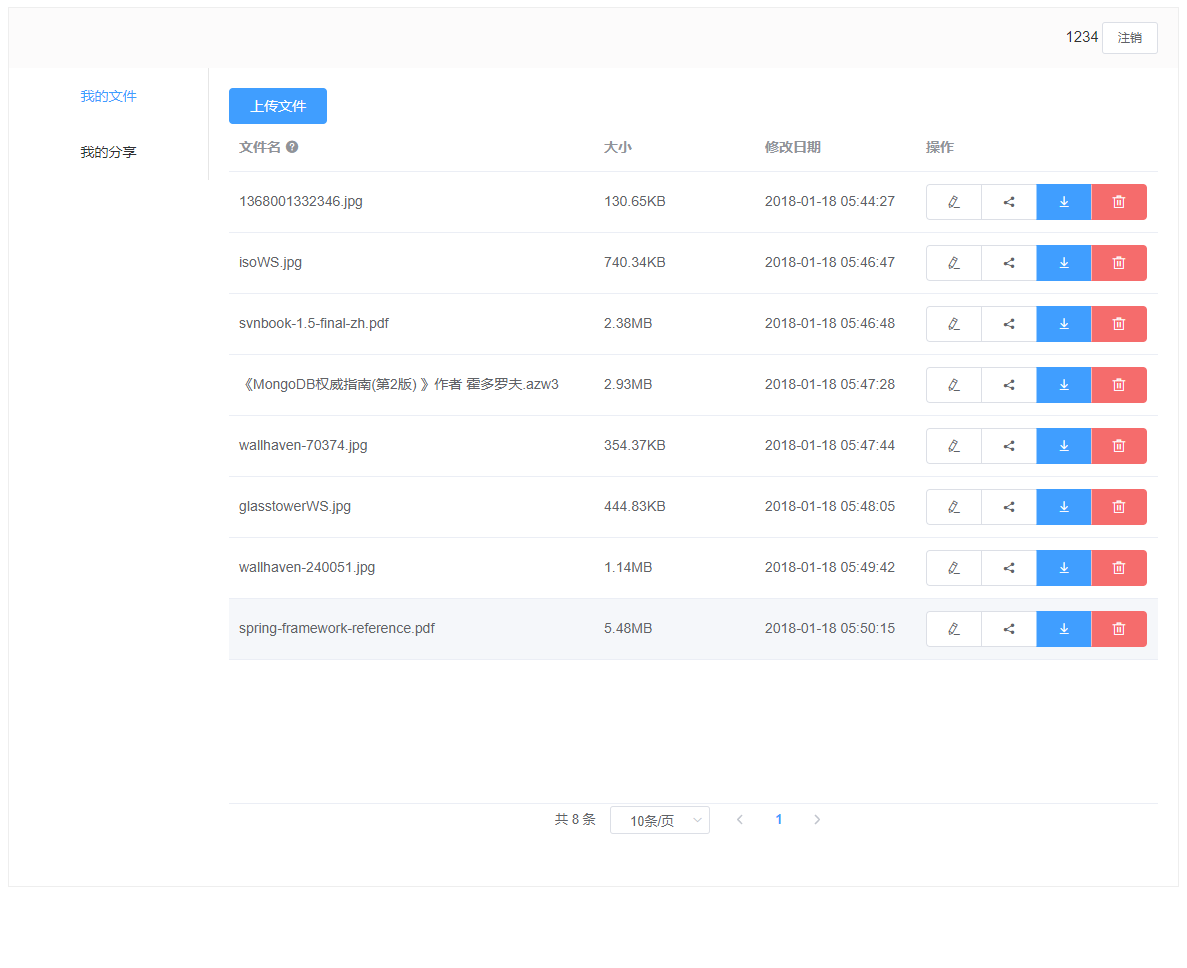
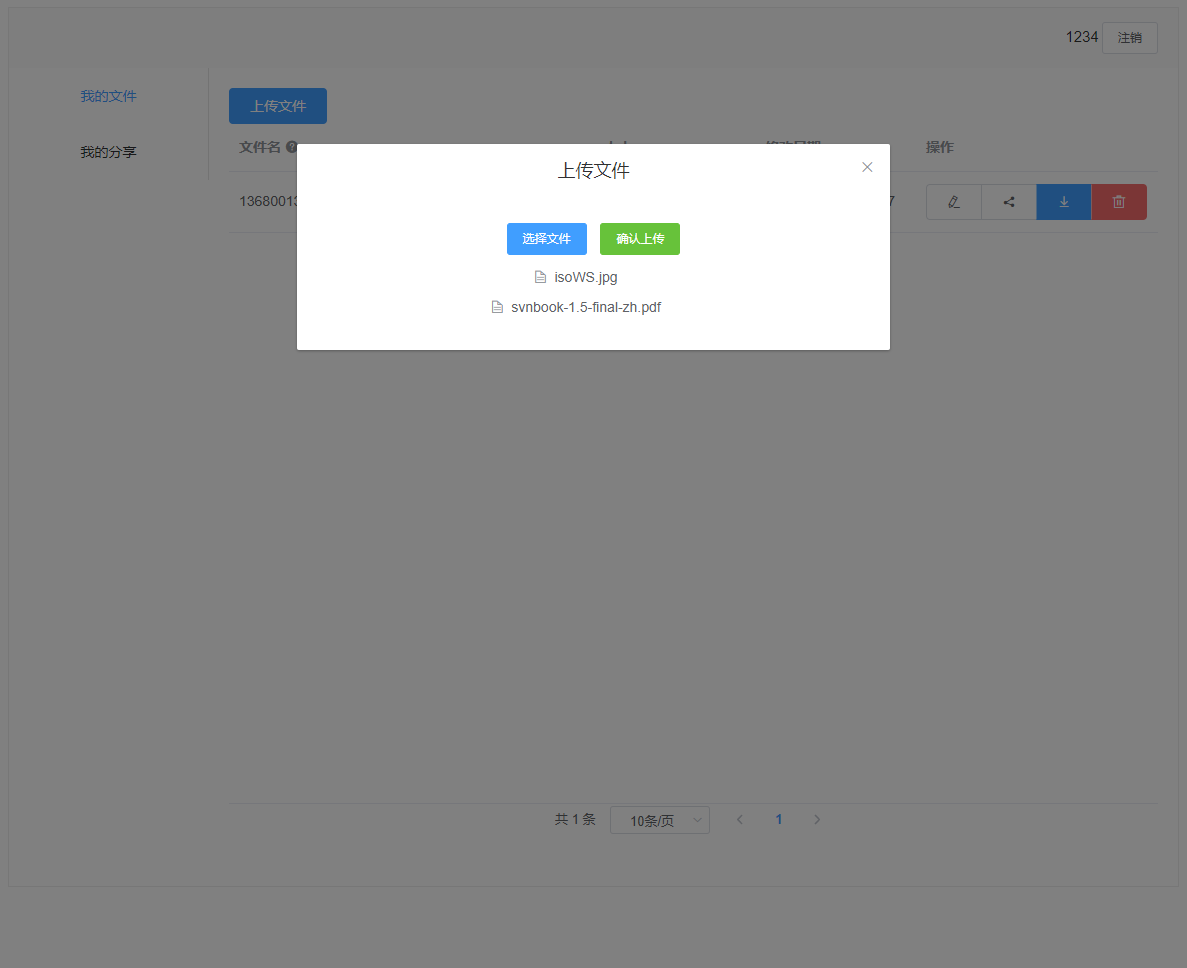
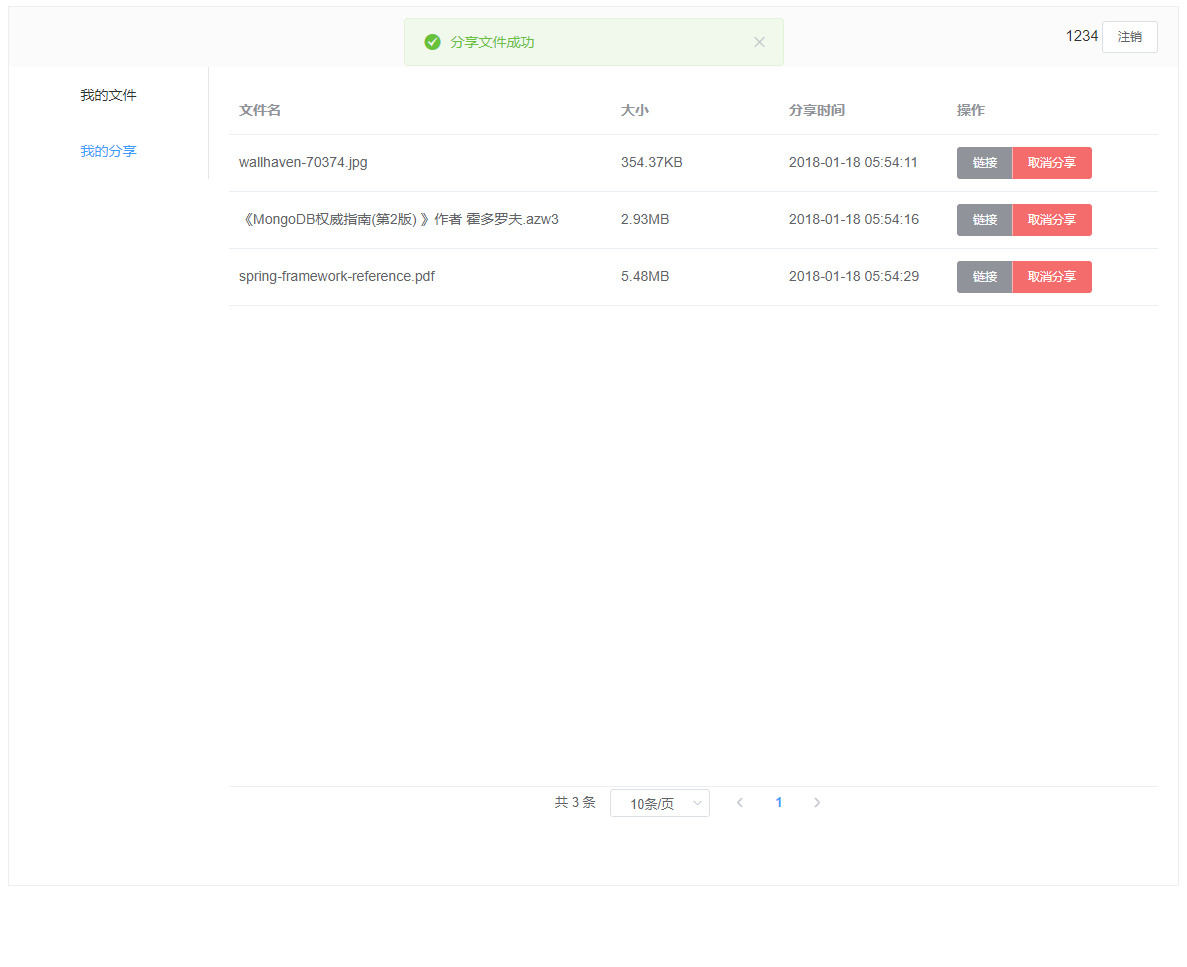
EasyCloud é uma plataforma simples de nuvem de arquivos com front-end e back-end separados. Suporta upload e gerenciamento de arquivos, visualização online de imagens e geração de links de compartilhamento.






Os exemplos a seguir são executados de duas maneiras.
back-end /server
/src/resources/db.properties configura informações de conexão do banco de dados MySQL/src/resoutces/app/easycloud.properties Modificar configuração do aplicativo (não obrigatório) front-end /web
npm installmodule.exports: dev.proxyTable.target em config/index.js para ser o endereço do servidornpm run dev1. Modifique a configuração (igual ao acima)
Você também pode adicionar um caminho para o arquivo de configuração do ambiente de produção em
/src/resoutces/spring/spring-mybatis.xmlesrc/main/java/com/pdwu/easycloud/common/config/AppConfig.java
2. Embalagem
mvn clean package para gerar o pacote war.npm run build para gerar arquivos estáticos no diretório dist.3. Implantação de servidor
localhost:8080/easycloud Caminho: /var/lib/tomcat/webapps/easycloud/dist para qualquer caminho, como: /home/myApps/easycloud_web4.Configuração Nginx
Configuração de back-end /etc/nginx/conf.d/easycloud.conf
server {
listen 9001;
server_name localhost;
root /var/lib/tomcat/webapps/easycloud;
location / {
proxy_pass http://localhost:8080/easycloud/;
}
}
Configuração de front-end /etc/nginx/conf.d/easycloud_web.conf
server {
listen 80;
server_name localhost;
location / {
root /home/myApps/easycloud_web;
index index.html;
try_files $uri $uri/ /index.html;
}
location /imgs {
alias /home/myApps/easycloud_web/imgs;
}
location /api {
proxy_pass http://localhost:8080/easycloud/api;
}
}
Nota: O texto acima é uma demonstração da implantação do servidor no contexto do Tomcat. A implantação no diretório raiz precisa ser alterada de acordo.