Inglês | Chinês
vue-dynamic-form é um componente de formulário dinâmico Vue3 baseado em dados.
Veja a documentação.

# npm
npm i @imengyu/vue-dynamic-form
# or yarn
yarn add @imengyu/vue-dynamic-formO design refere-se ao XRender do Alibaba.
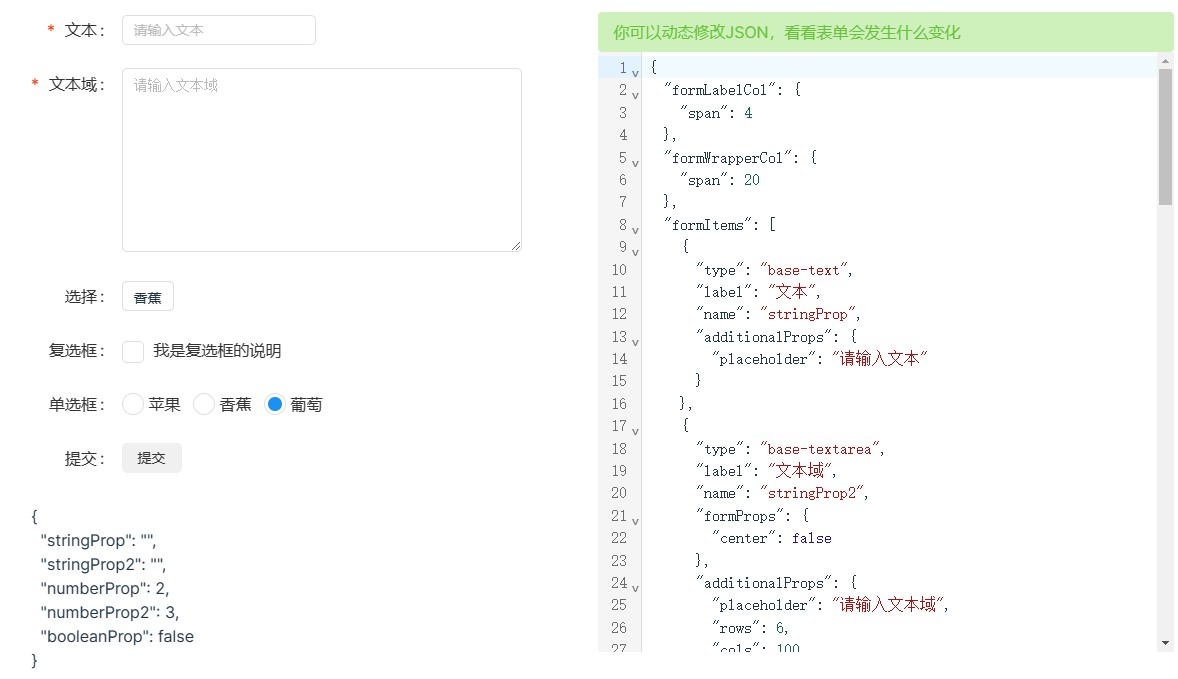
No desenvolvimento intermediário e back-end, geralmente usamos formulários para enviar dados. Os dados de envio de formulários ocupam a maior parte do tempo de desenvolvimento. Quando há muitos formulários, é muito problemático escrever manualmente os componentes do formulário. vue-dynamic-form foi escrito para resolver este problema. vue-dynamic-form oferece suporte ao uso de dados JSON para gerar formulários dinamicamente. Você só precisa passar um JSON contendo várias informações de descrição para renderizar um formulário completo.
vue-dynamic-form não é necessário para o desenvolvimento, é apenas um pequeno componente para ajudá-lo a acelerar o desenvolvimento.
Todos os projetos intermediários e back-end utilizados pela empresa do autor utilizam formulários dinâmicos, o que economiza 80% do tempo de layout dos formulários, e a eficiência do desenvolvimento foi bastante melhorada (você pode usar mais tempo para pescar?). Agora vue-dynamic-form é de código aberto, na esperança de facilitar o seu desenvolvimento.
Este projeto ainda está em fase inicial de lançamento e pode haver muitos problemas. Se você encontrar problemas, fique à vontade para levantar um problema no Github e farei o possível para resolvê-lo para você!
Não é fácil para o autor desenvolver. Se este projeto for útil para você, espero que você possa me ajudar. Obrigado (●'◡'●)
MIT