Crie rapidamente um aplicativo corporativo com vue-cli e element-ui em segundos.
Este projeto não é apenas um plugin vue-cli, mas também uma predefinição vue-cli. Divirta-se!
?? Inglês | ?? 简体中文
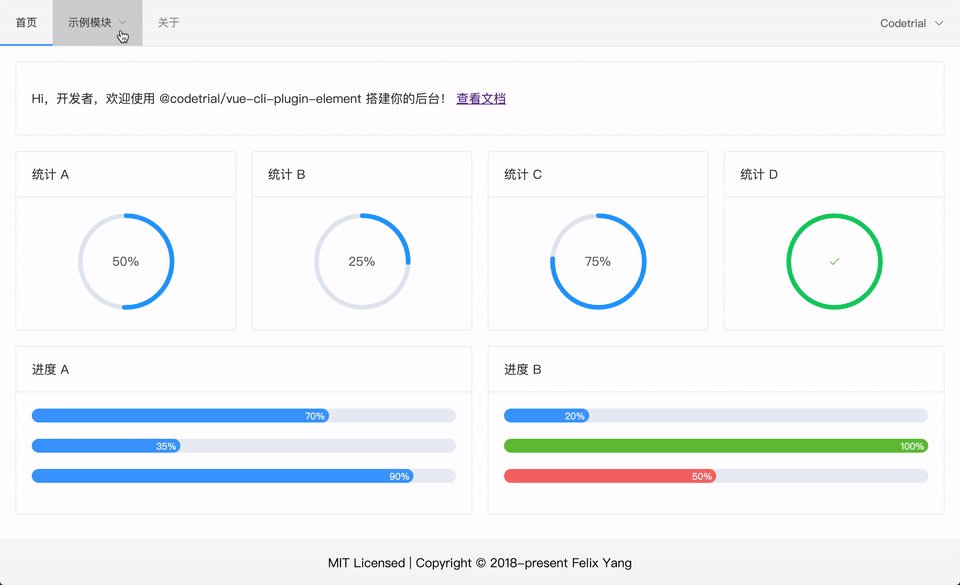
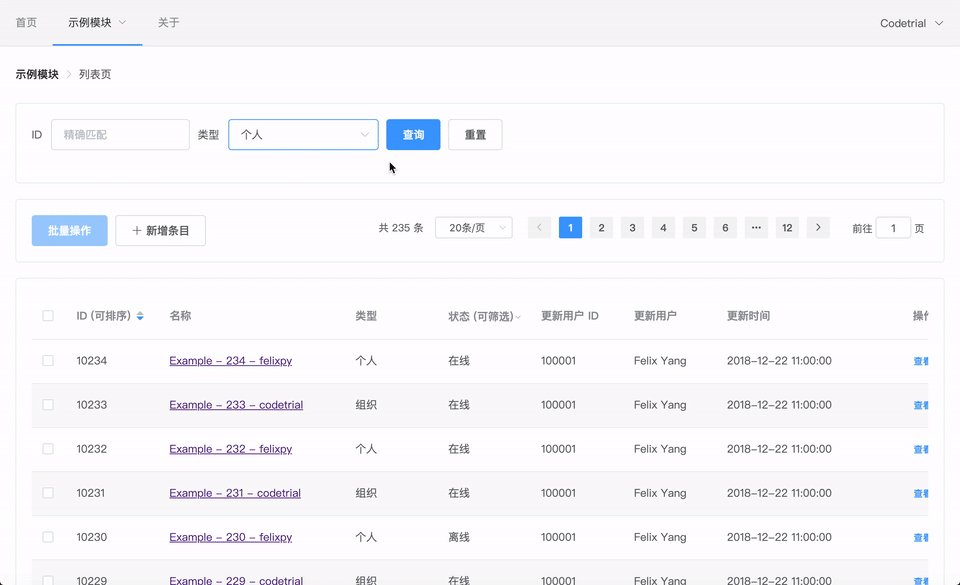
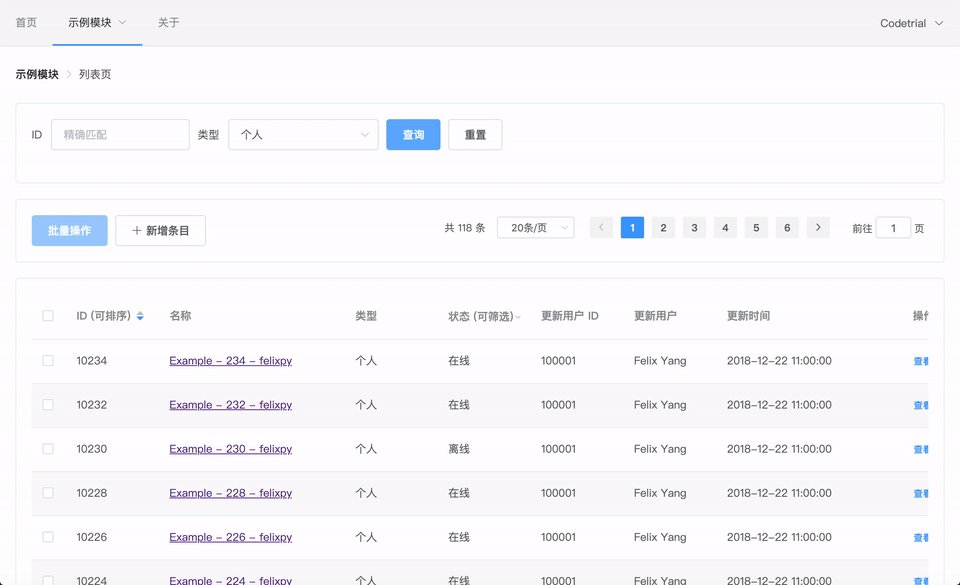
Um exemplo de projeto completo: ⚡ @codetrial/element-admin
Visualização ao vivo: ? elemento-admin.now.sh

Você deve instalar o Vue CLI 3 antes de começar:
npm install -g @vue/cli
# OR
yarn global add @vue/cliVocê pode criar seu projeto diretamente via preset, que já inclui configurações como ESLint e outros plugins.
vue create --preset codetrial/vue-cli-plugin-element your-awesome-projectSe não quiser usar o preset, você pode criar manualmente um projeto vazio via vue-cli.
# make sure the following features are selected:
# - Babel
# - PWA
# - Router
# - Vuex
# - CSS Pre-processors + Sass
# - Linter - Formatter
vue create your-awesome-projectEm seguida, adicione o plugin ao seu projeto via vue.
vue add @codetrial/elementA documentação completa: codetrial.github.io/element-admin
Aguardamos suas solicitações pull.
MIT
Copyright (c) 2018 - presente, Felix Yang