VSCode-Element-Helper é uma extensão do VS Code para Element-UI. Se você usa o editor ATOM, vá para a versão ATOM
Element-UI é uma ótima biblioteca. Mais e mais projetos o utilizam. Então, para ajudar o desenvolvedor a escrever de forma mais eficiente por Element-UI, nasce o VSCode-Element-Helper.
Documento
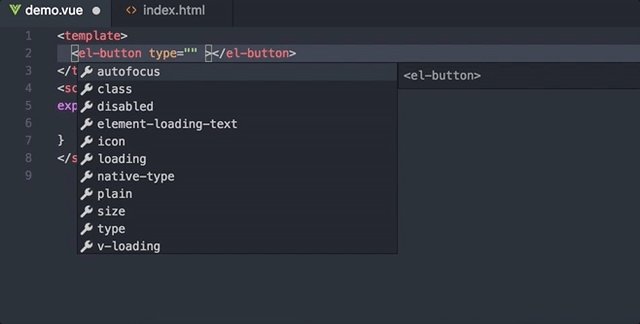
Preenchimento automático
suporta linguagem vue, html e jade/pug
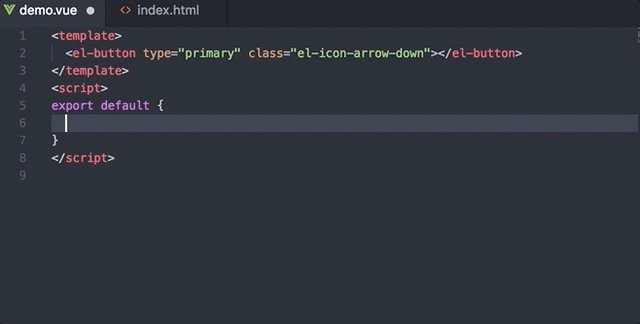
Trechos
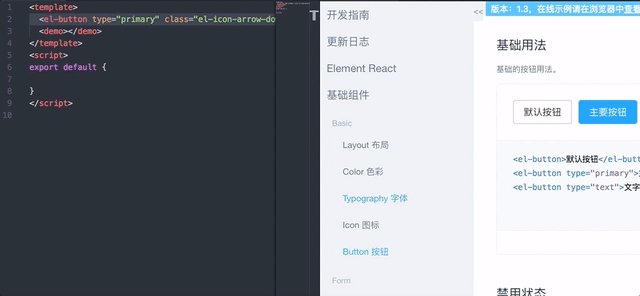
1 - Mova o cursor para a tag Element-UI ou selecione-a
2 - Pressione a tecla de atalho padrão ctrl + cmd + z (windows: ctrl + win + z ) ou pressione ⇧⌘P para abrir a paleta de comandos e insira element-helper.search
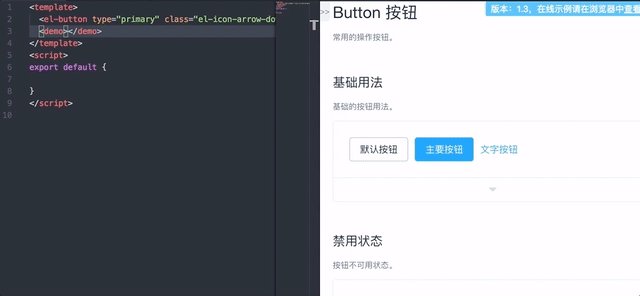
3 - Mostrar visualização do documento Se a correspondência estiver completa, ou você deve selecionar a tag que deseja pesquisar
4 – Entre e acione o navegador de documentos

1 - Entre em Preferences -> setting ou atalho cmd + ,
2 - Modifique o idioma, versão ou tamanho do recuo
"element-helper.language" : "zh-CN" ,
"element-helper.version" : "1.3" ,
"element-helper.indent-size" : 2 ,
"element-helper.quotes" : "double" , // html vue qoutes
"element-helper.pug-quotes" : "single" // jade/pug quotesO documento está off-line e sincroniza automaticamente com o site oficial do Element-UI.
A tecla de atalho padrão é ctrl + cmd + z (windows: ctrl + win + z ). Se houver conflito com a tecla de atalho de outro software. Você pode personalizá-lo. veja atalhos de teclado

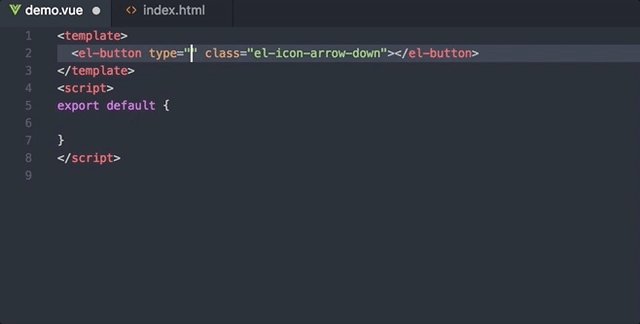
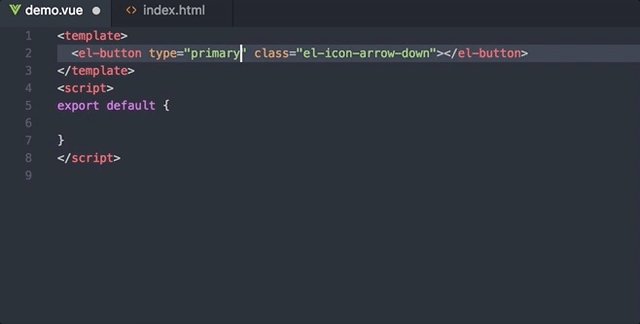
Distinguir e completar automaticamente propriedades e métodos para cada tag Element-UI
Solicita valor quando o valor é de algum tipo especial, como Boolean ou ICON.

Lista de trechos de suporte:
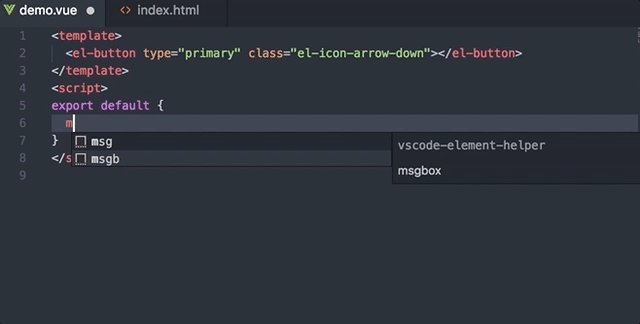
msg
this.$message({
message: '',
type: ''
})
alert
this.$alert('', '', {
confirmButtonText: '',
callback: () => {}
});
confirm
this.$confirm('', '', {
confirmButtonText: '',
cancelButtonText: '',
type: ''
}).then(() => {})
.catch(() => {});
prompt
this.$prompt('', '', {
confirmButtonText: '',
cancelButtonText: '',
inputPattern: //,
inputErrorMessage: ''
}).then(({ value }) => {})
.catch(() => {});
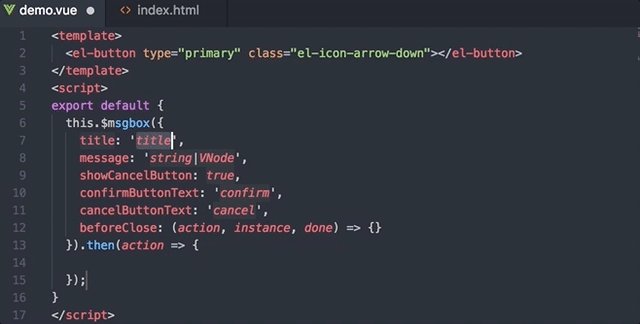
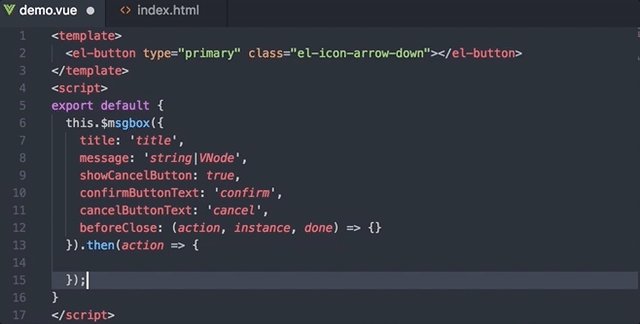
msgb
this.$msgbox({
title: '',
message: '',
showCancelButton: '',
confirmButtonText: '',
cancelButtonText: '',
beforeClose: (action, instance, done) => {}
}).then(action => {});
notify
this.$notify({
title: '',
message: ''
});
Sua solicitação pull tornará o VSCode-Element-Helper melhor.
MIT