Ng-forma está comprometida em criar o componente de forma dinâmica mais forte da vue
Ng-forma-elementplus

ilustrar
Atualmente, a versão 2.0 começou e a configuração é basicamente compatível com a versão 1.x. A diferença é a seguinte:
- 1. Na data de data médio, o atributo pode ser configurado para ser selecionado.
- 2.x Versão Global Padrão usa o layout da grade.
Amostra on-line https://jjxliu306.github.io/ng-form-elementplus/dist
Endereço da versão element-ui https://gitee.com/jjxliu306/ng-flement
Endereço da versão IView https://gitee.com/jjxliu306/ng-form-iview
Serviço de volta
NGTOOL Back -nd Analysis and Verification Função https://gitee.com/jjxliu306/ngtool
Documentos (atualizados um após o outro)
http://www.ng-form.cn
## 
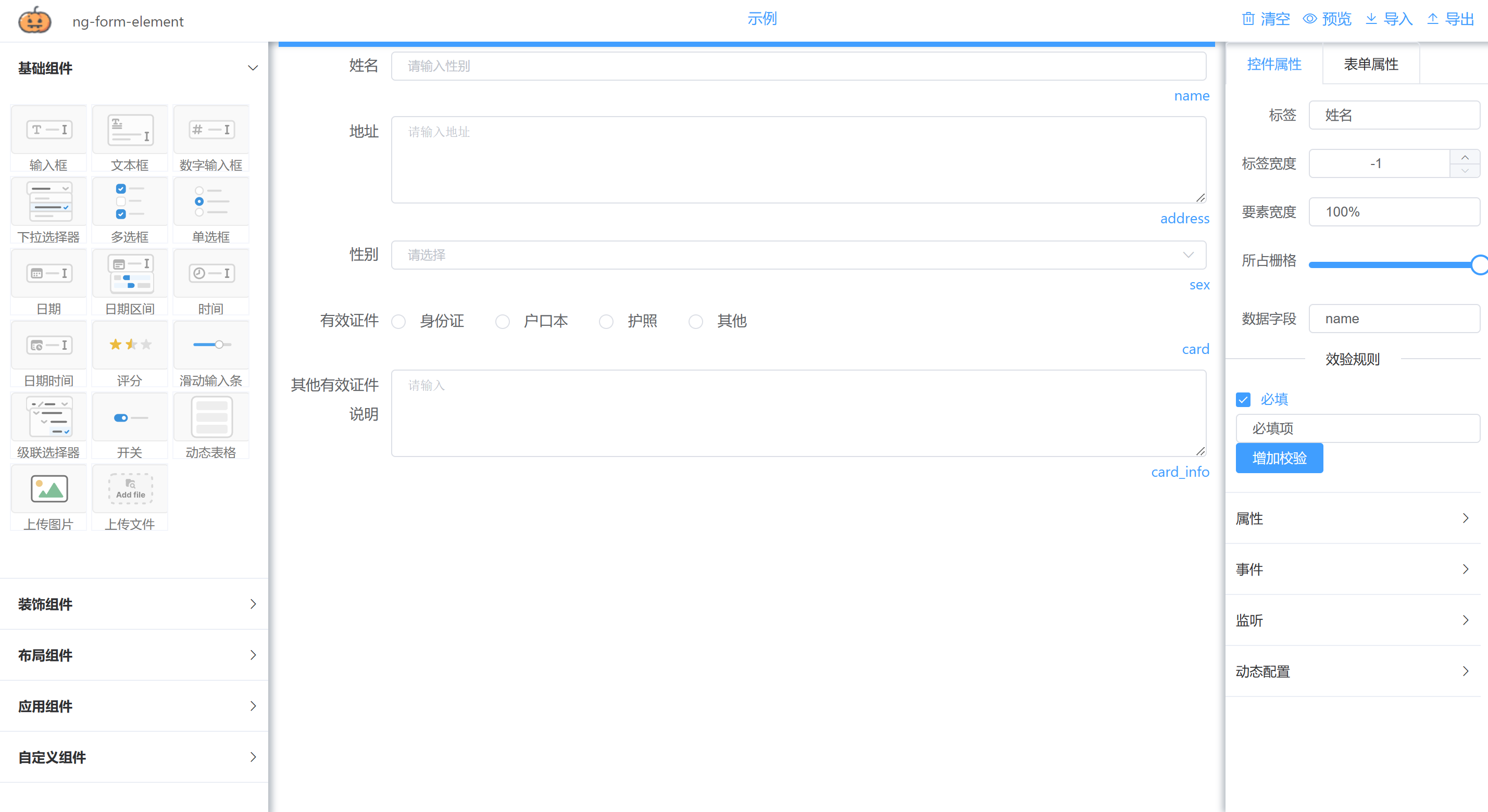
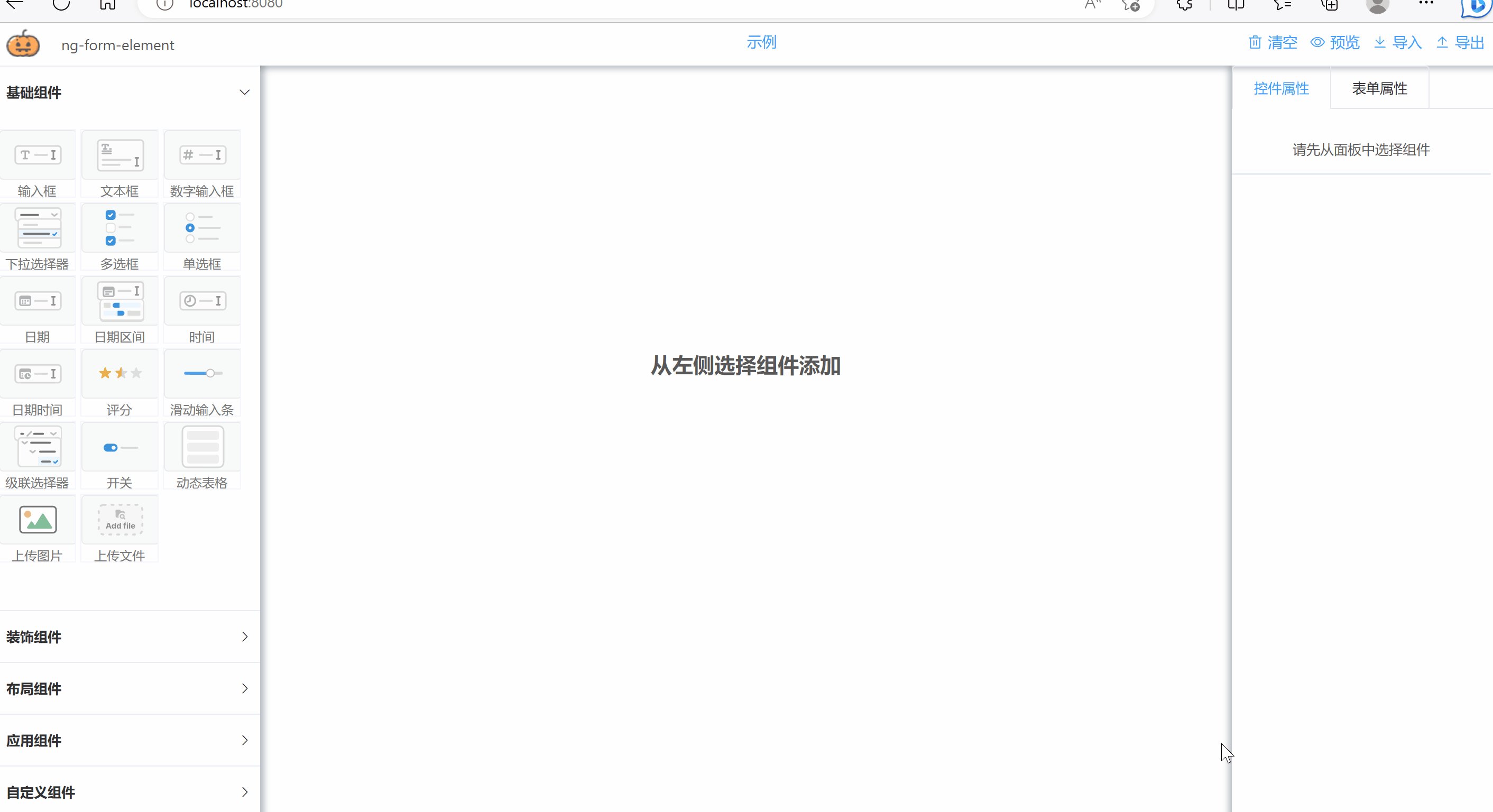
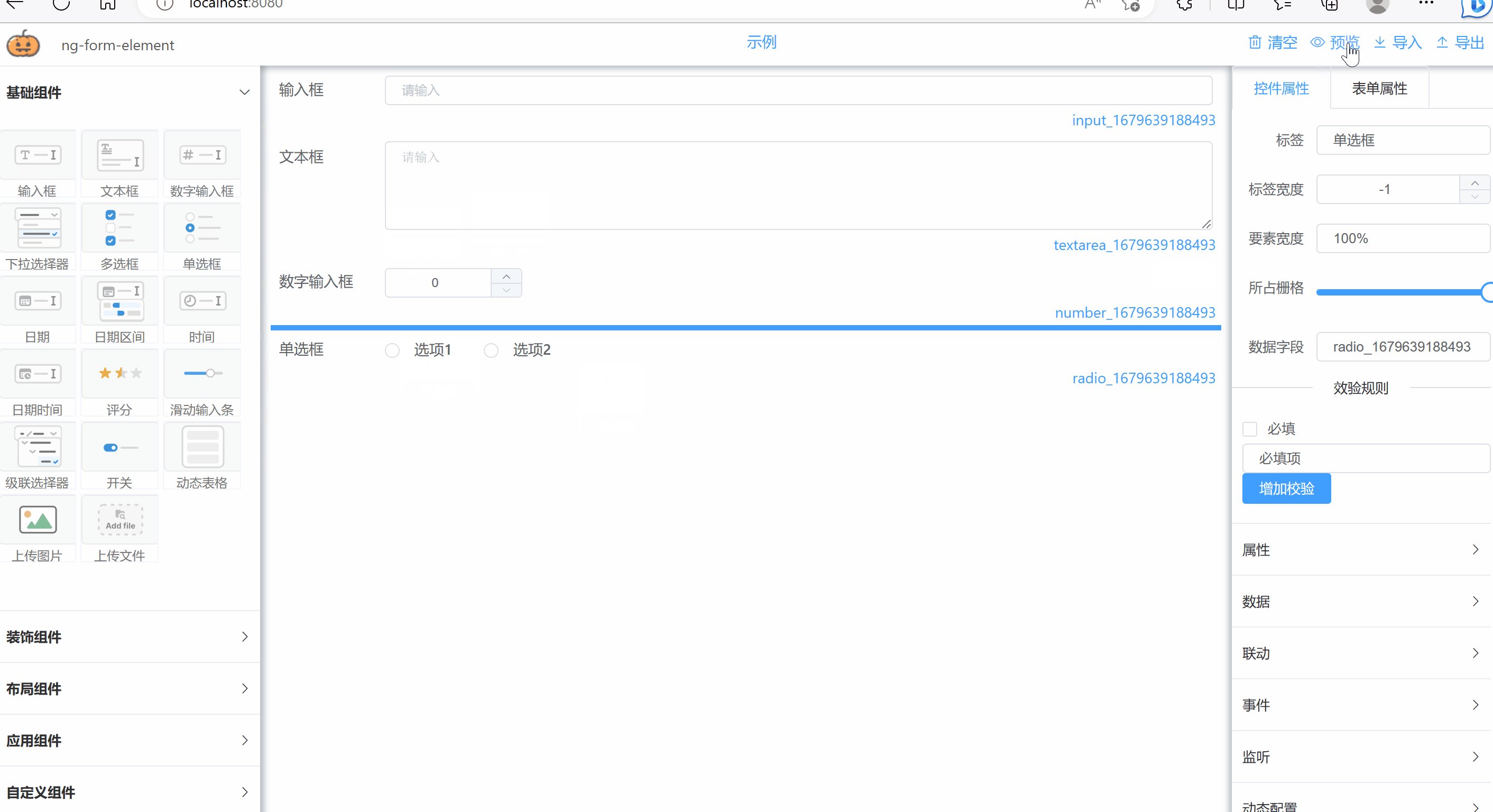
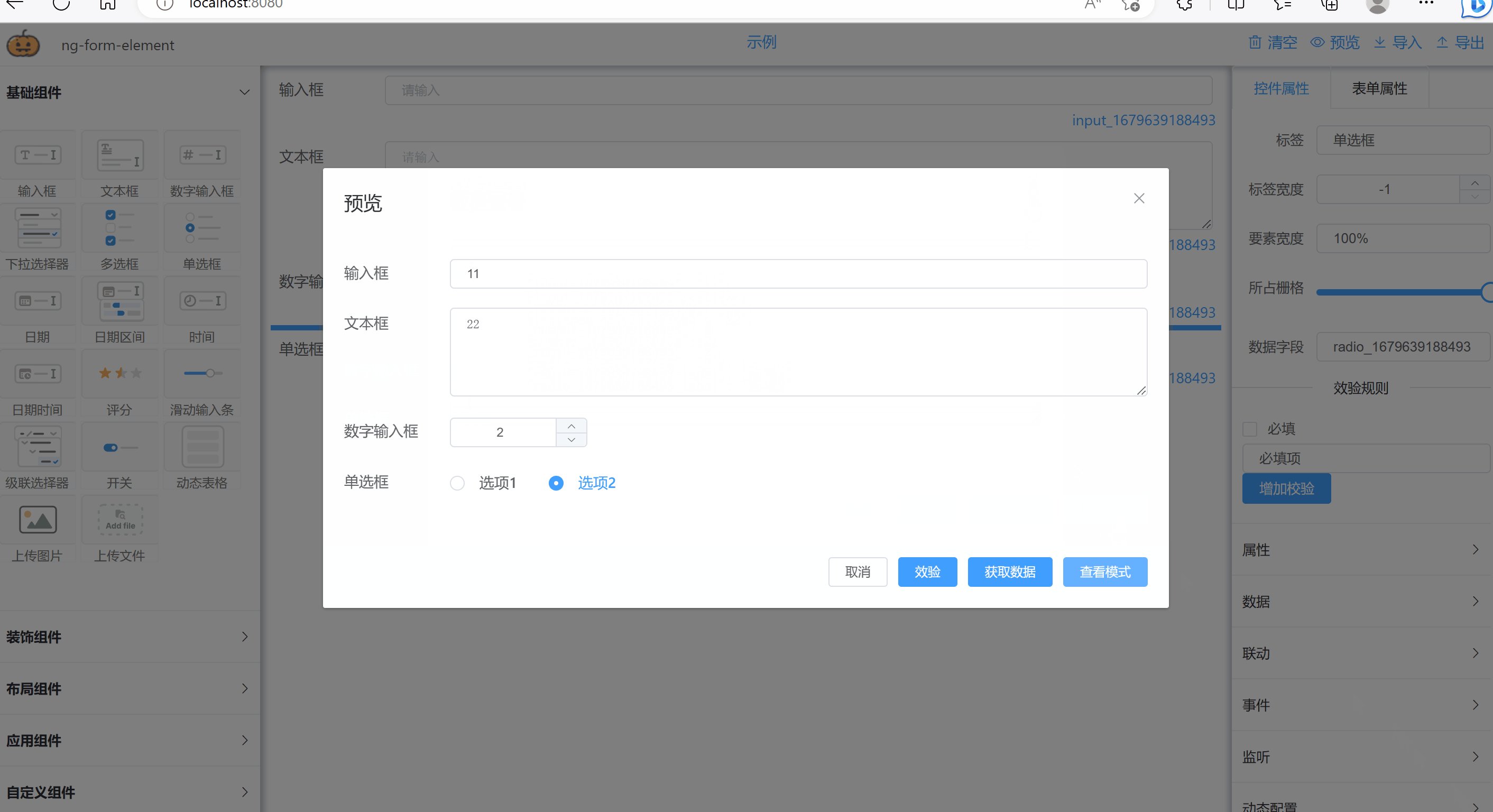
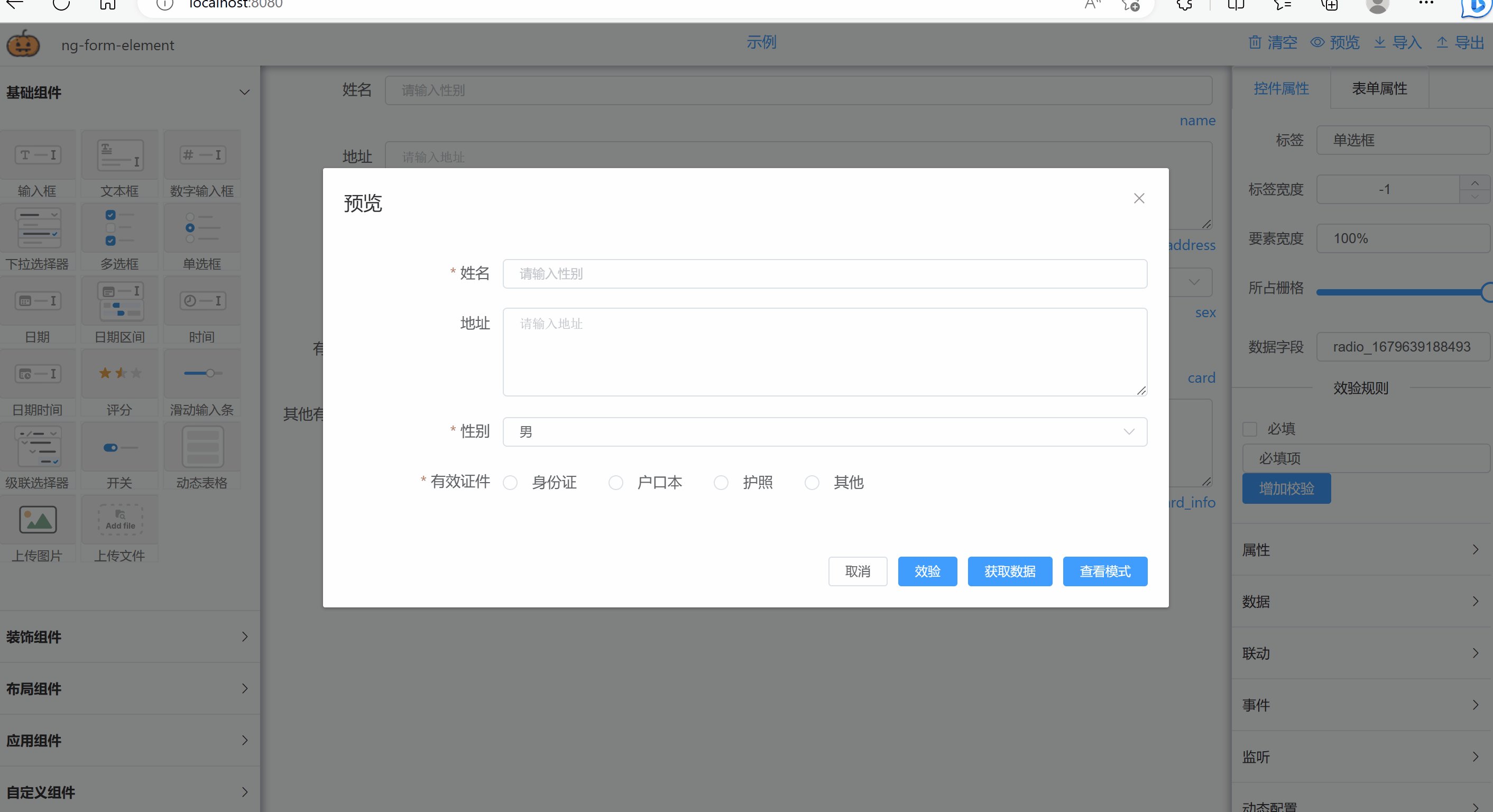
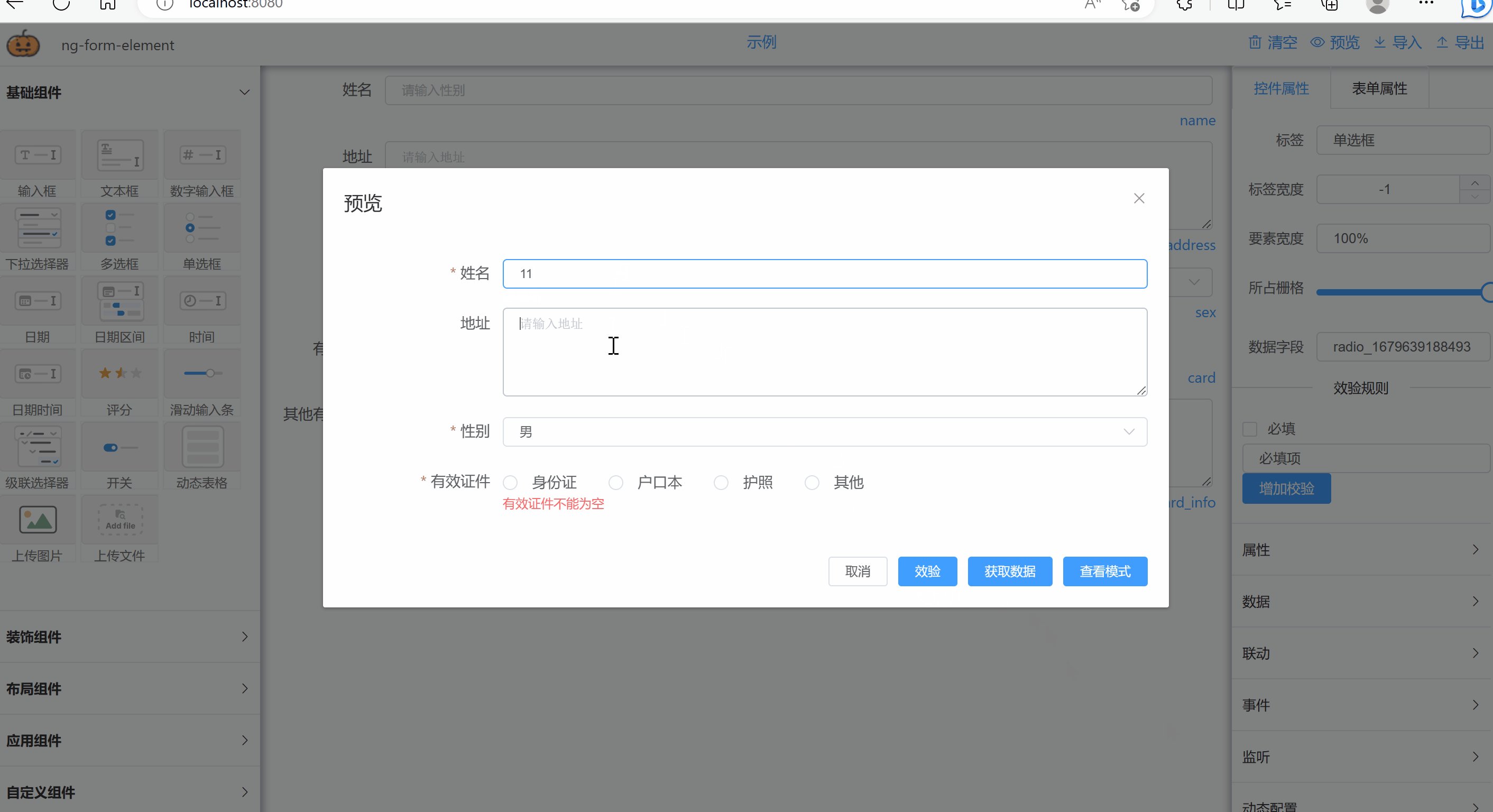
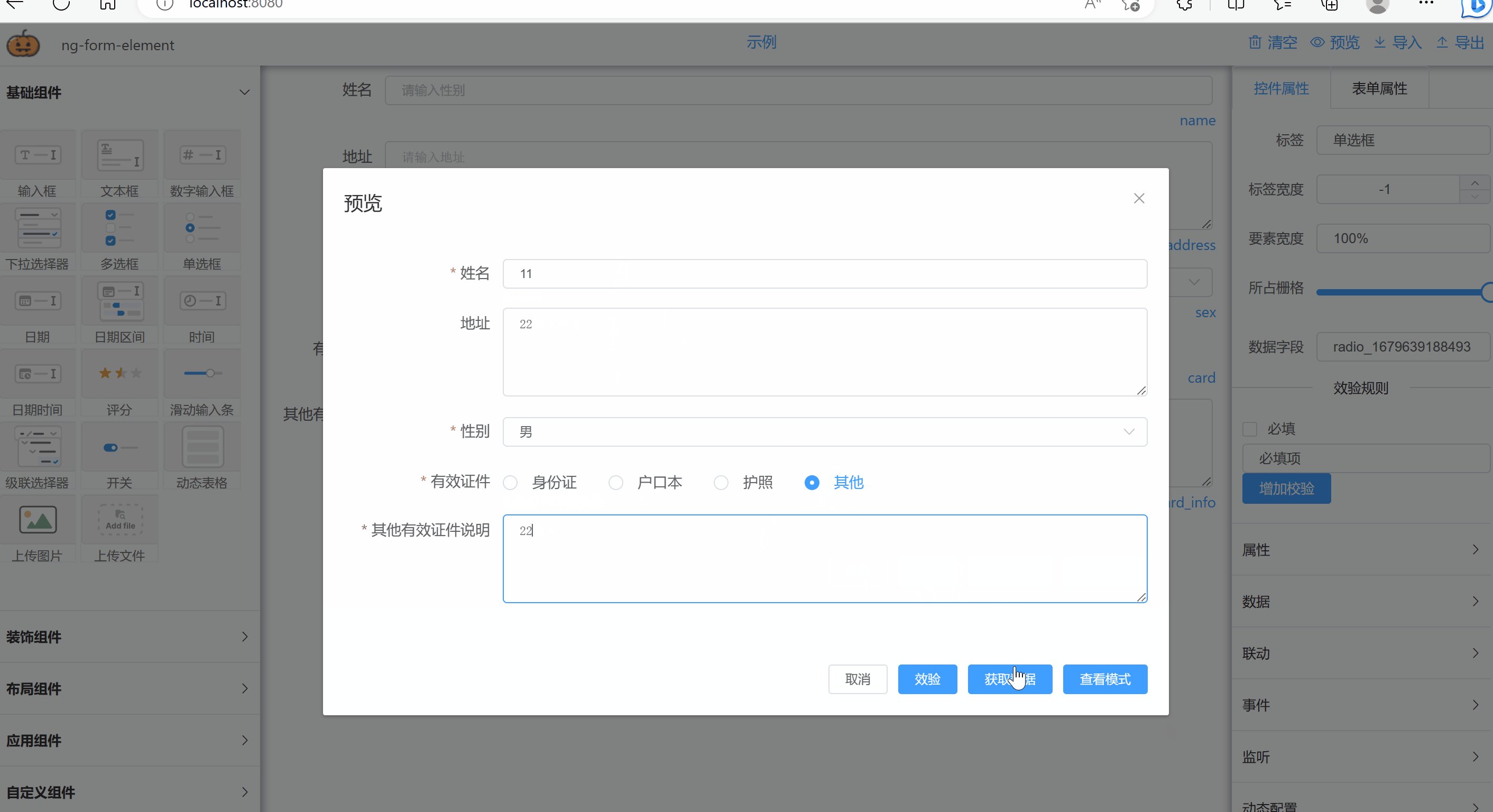
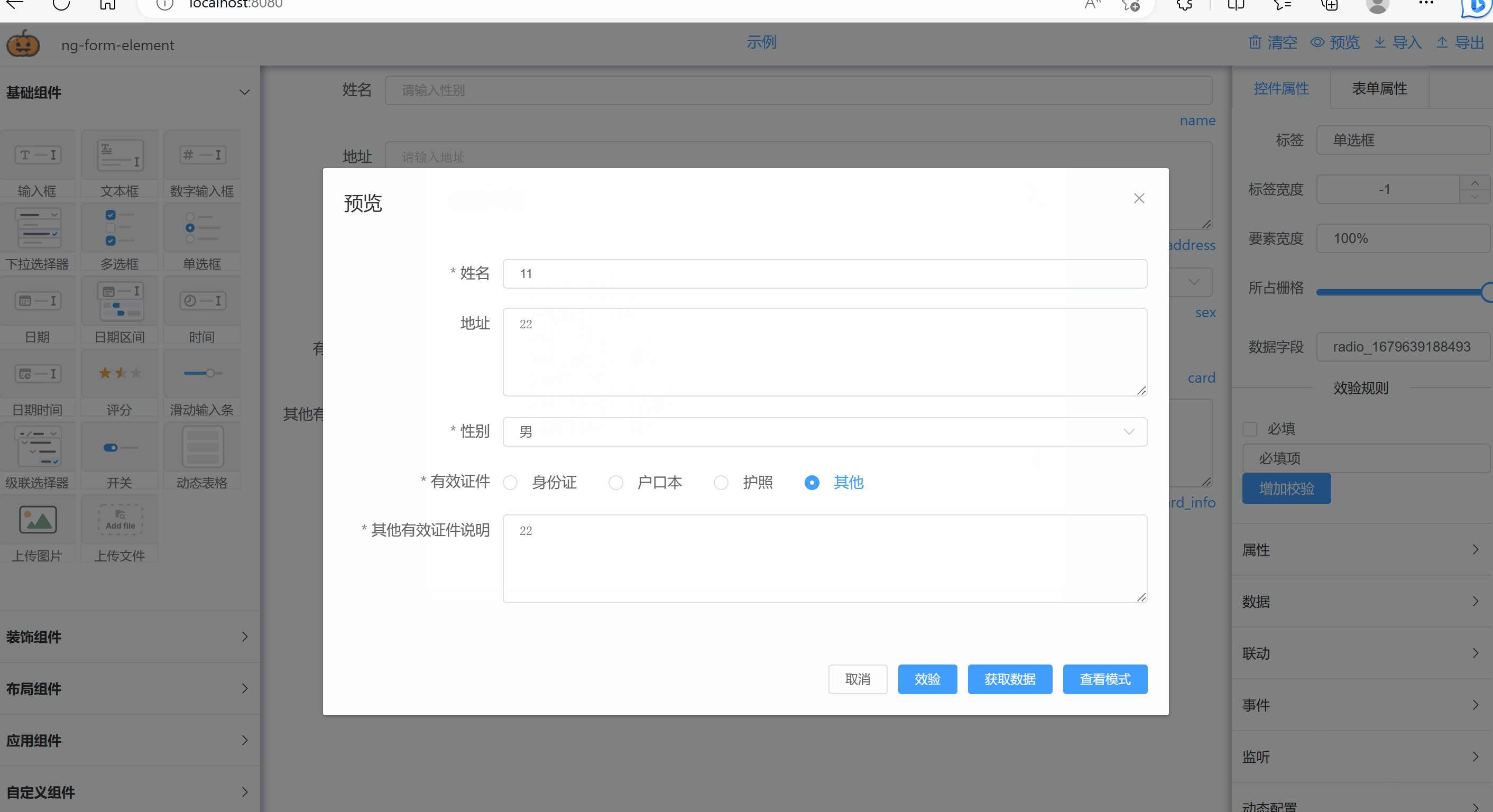
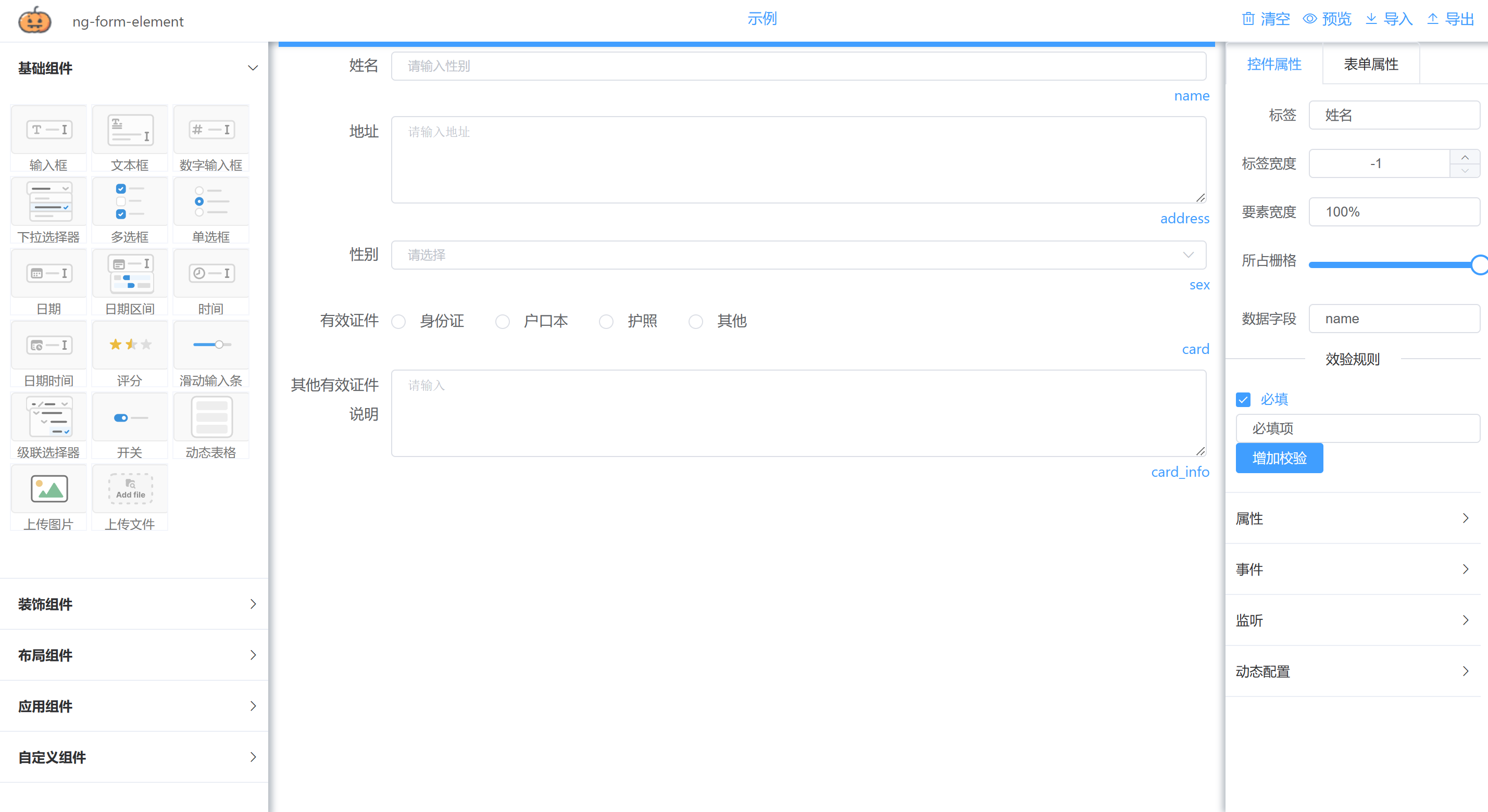
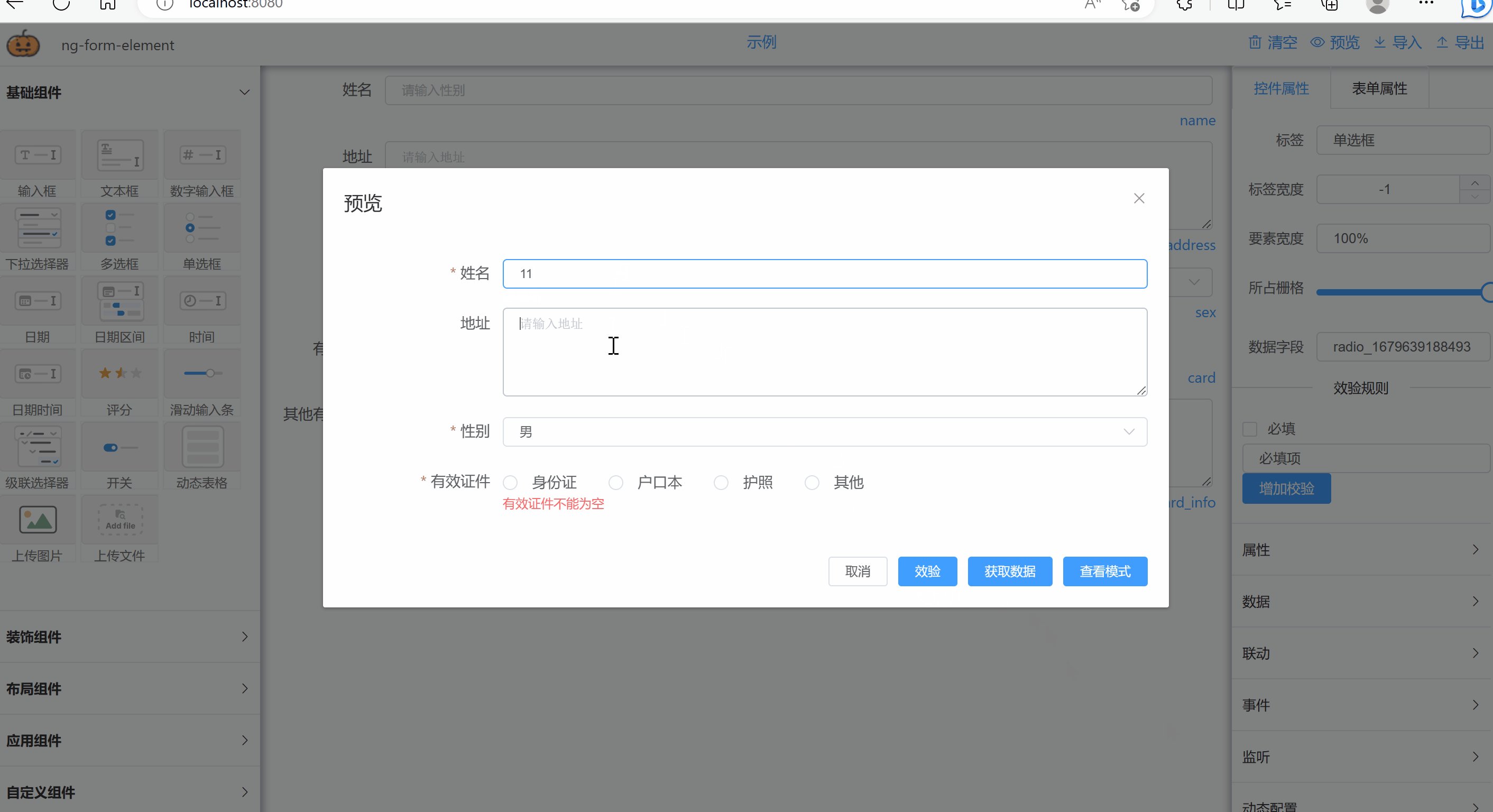
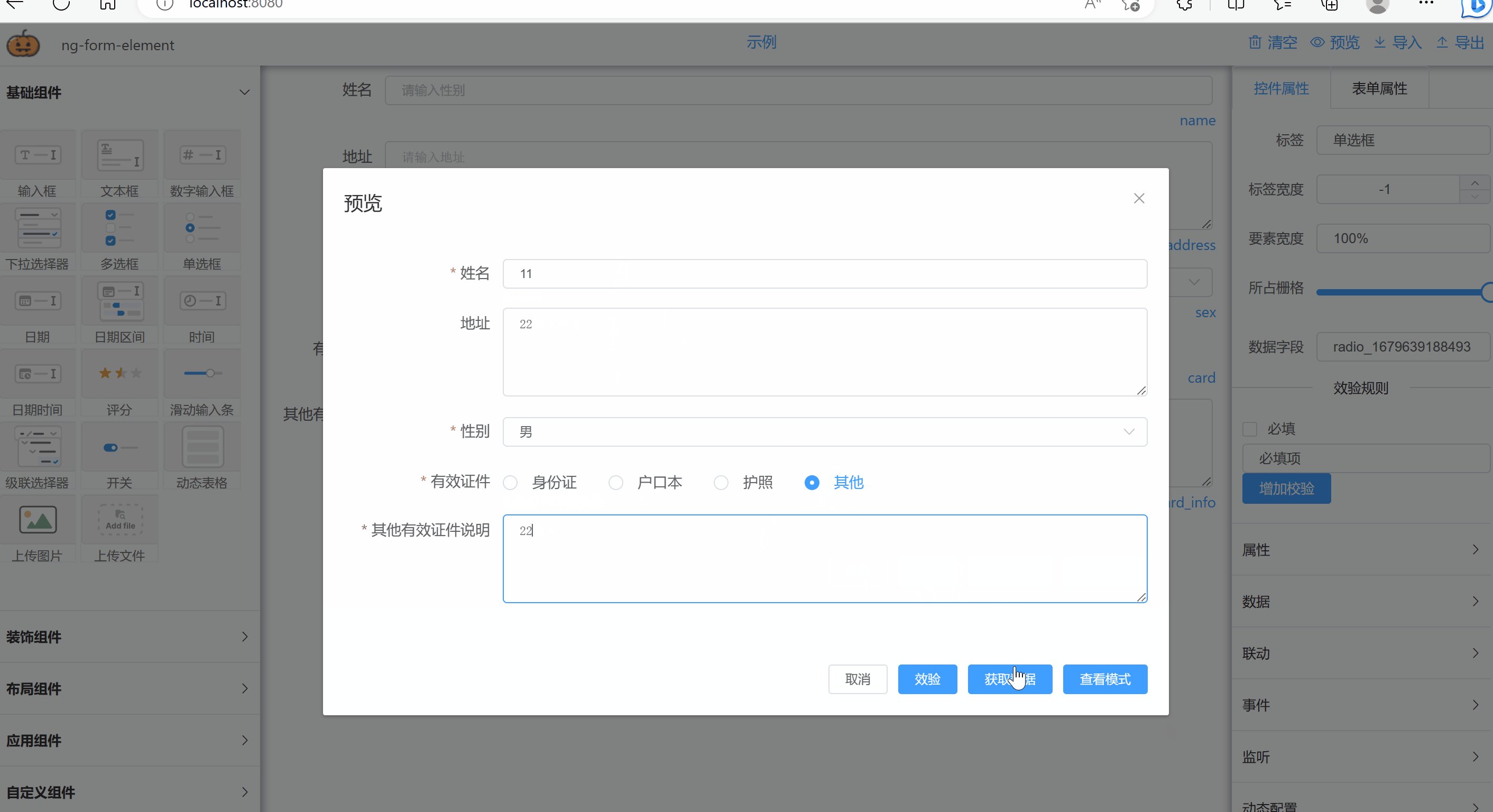
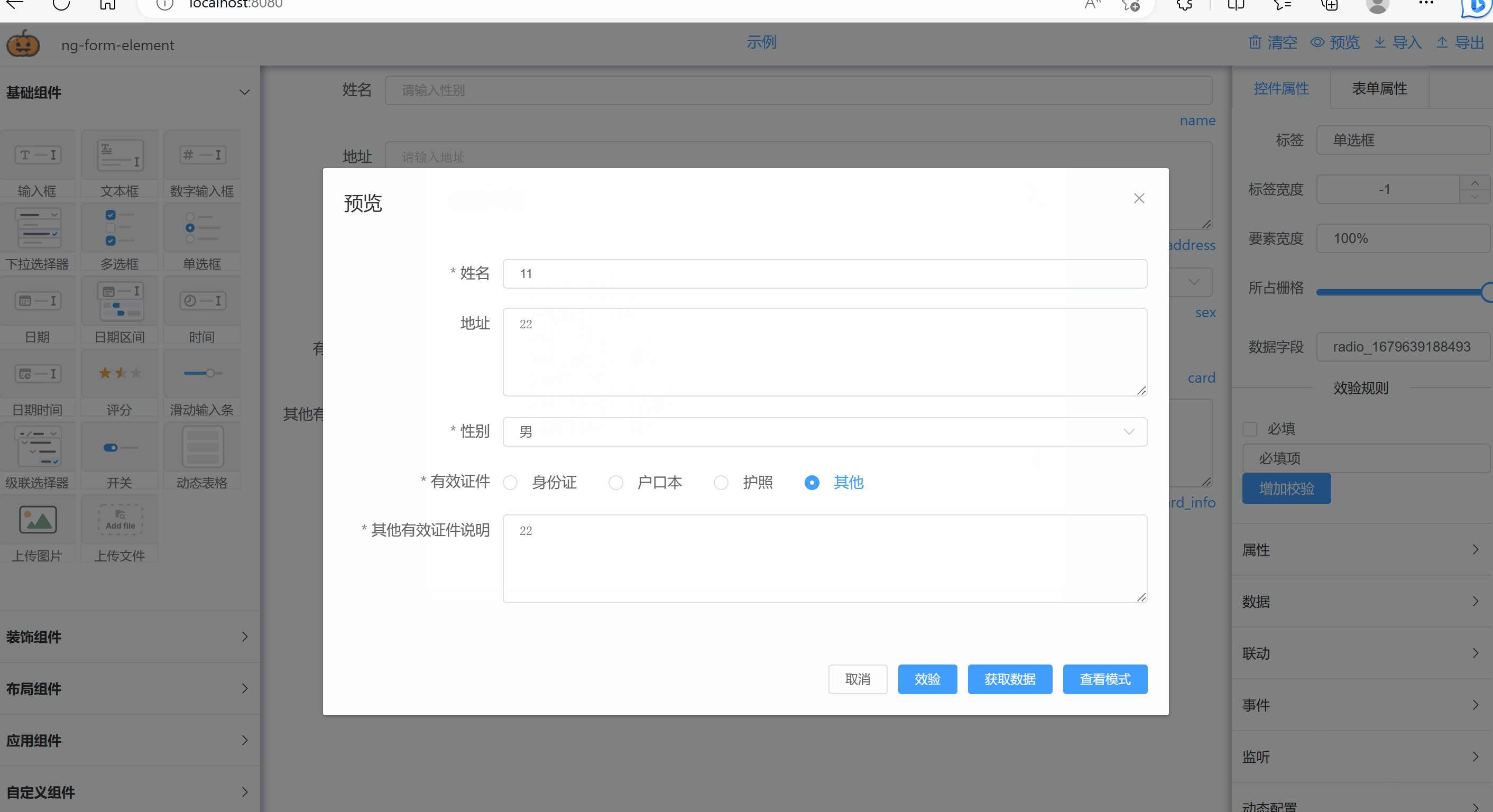
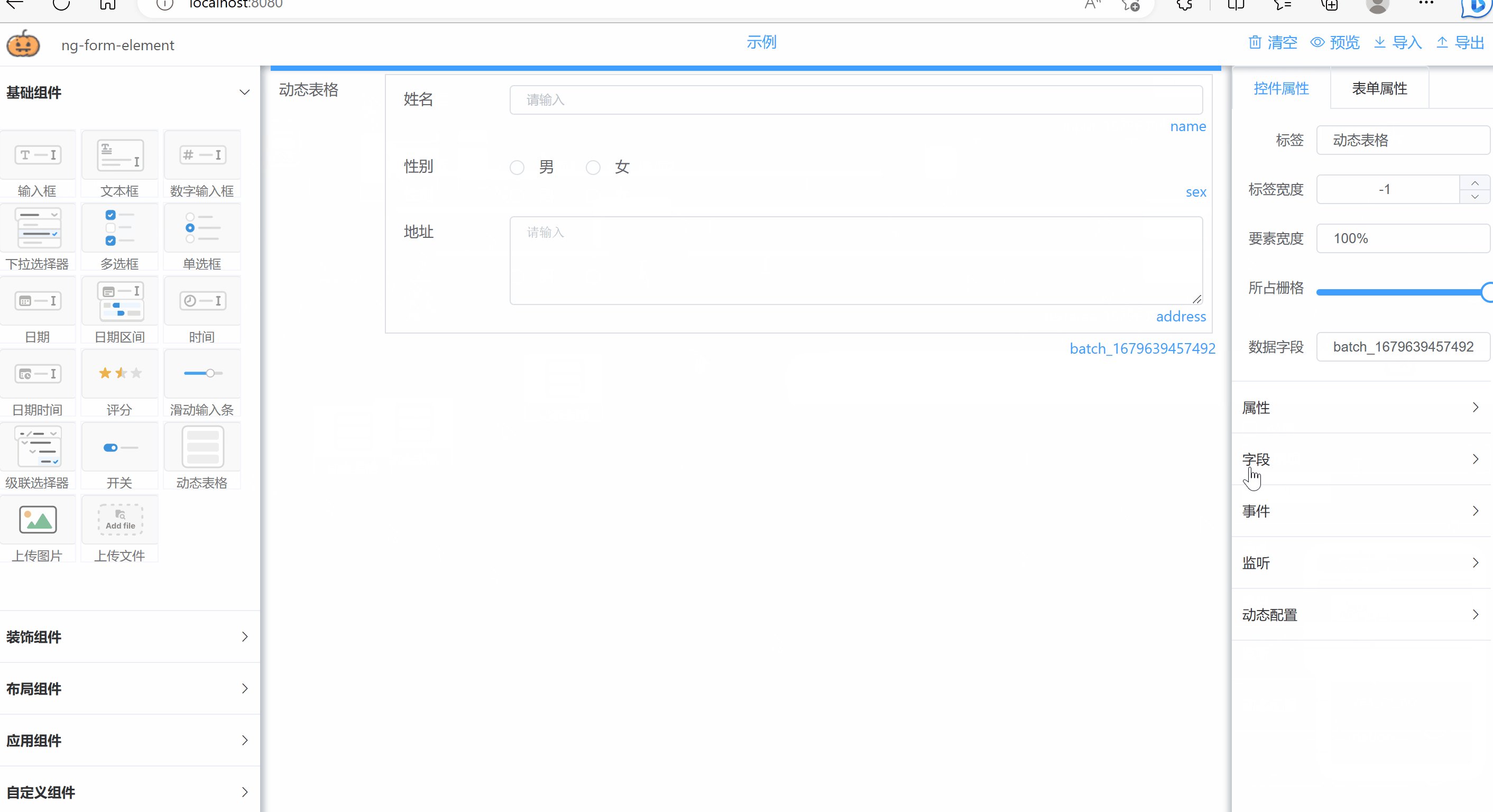
Verificação de formulário e exibição dinâmica de componentes 
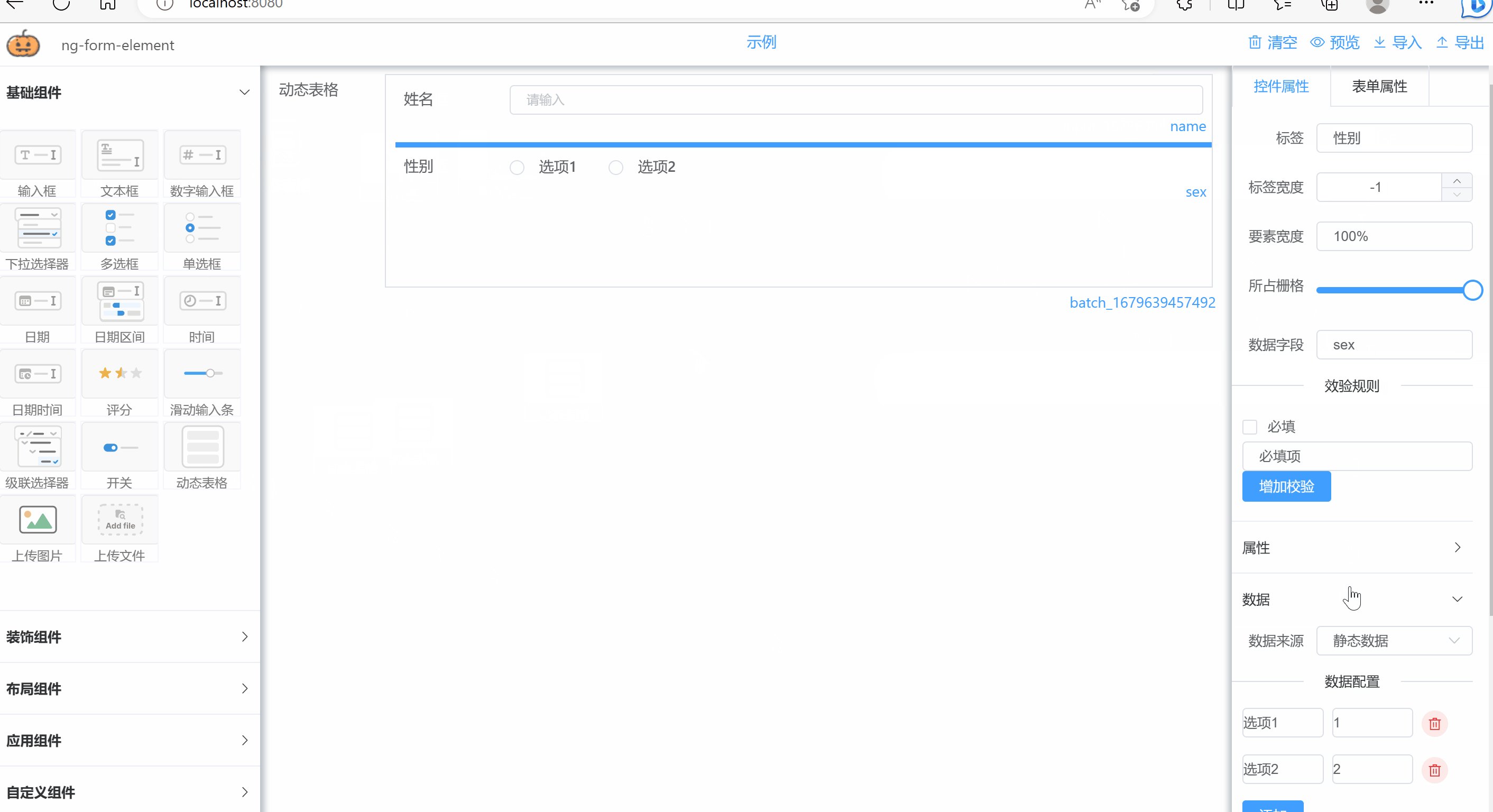
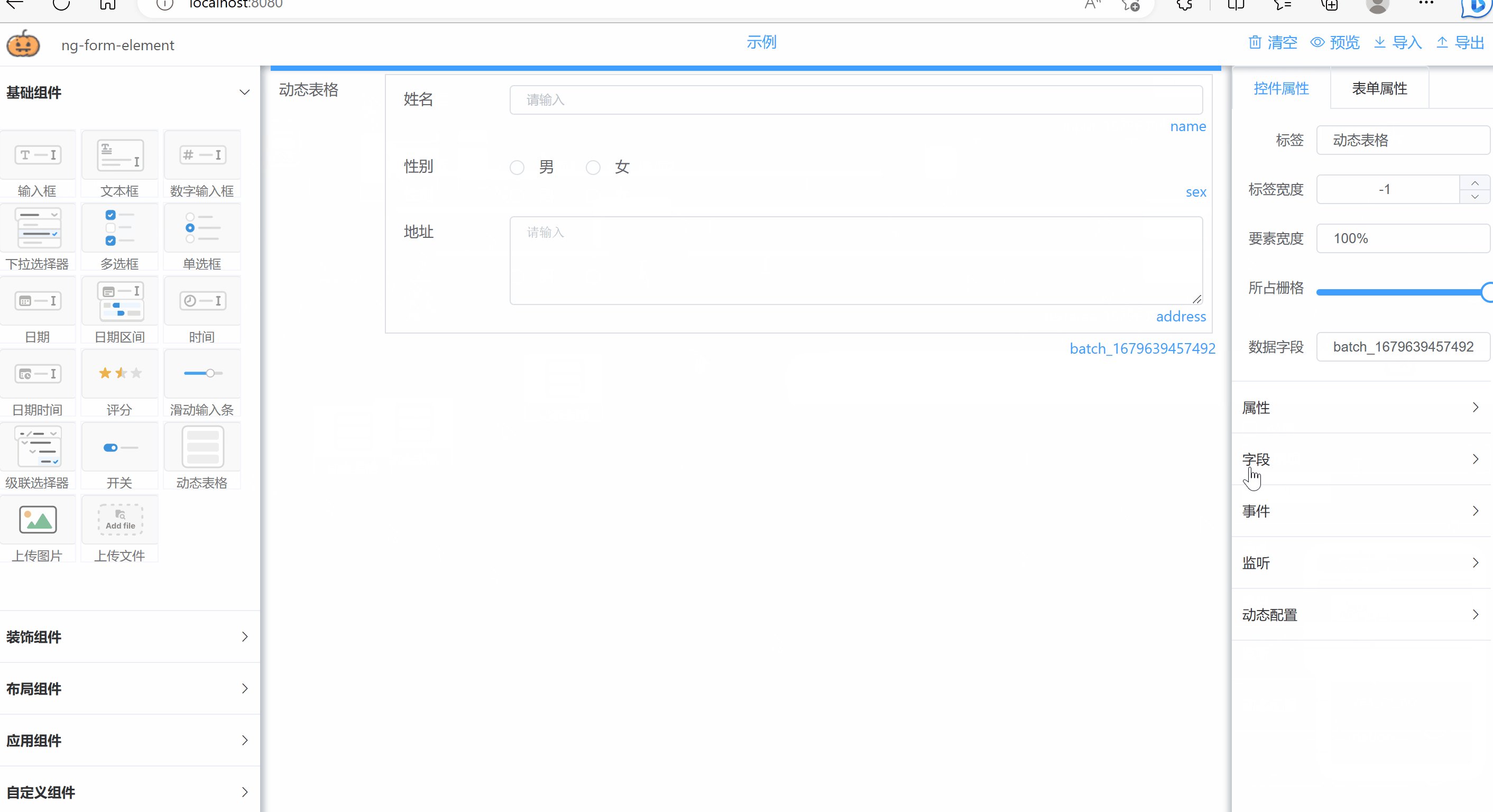
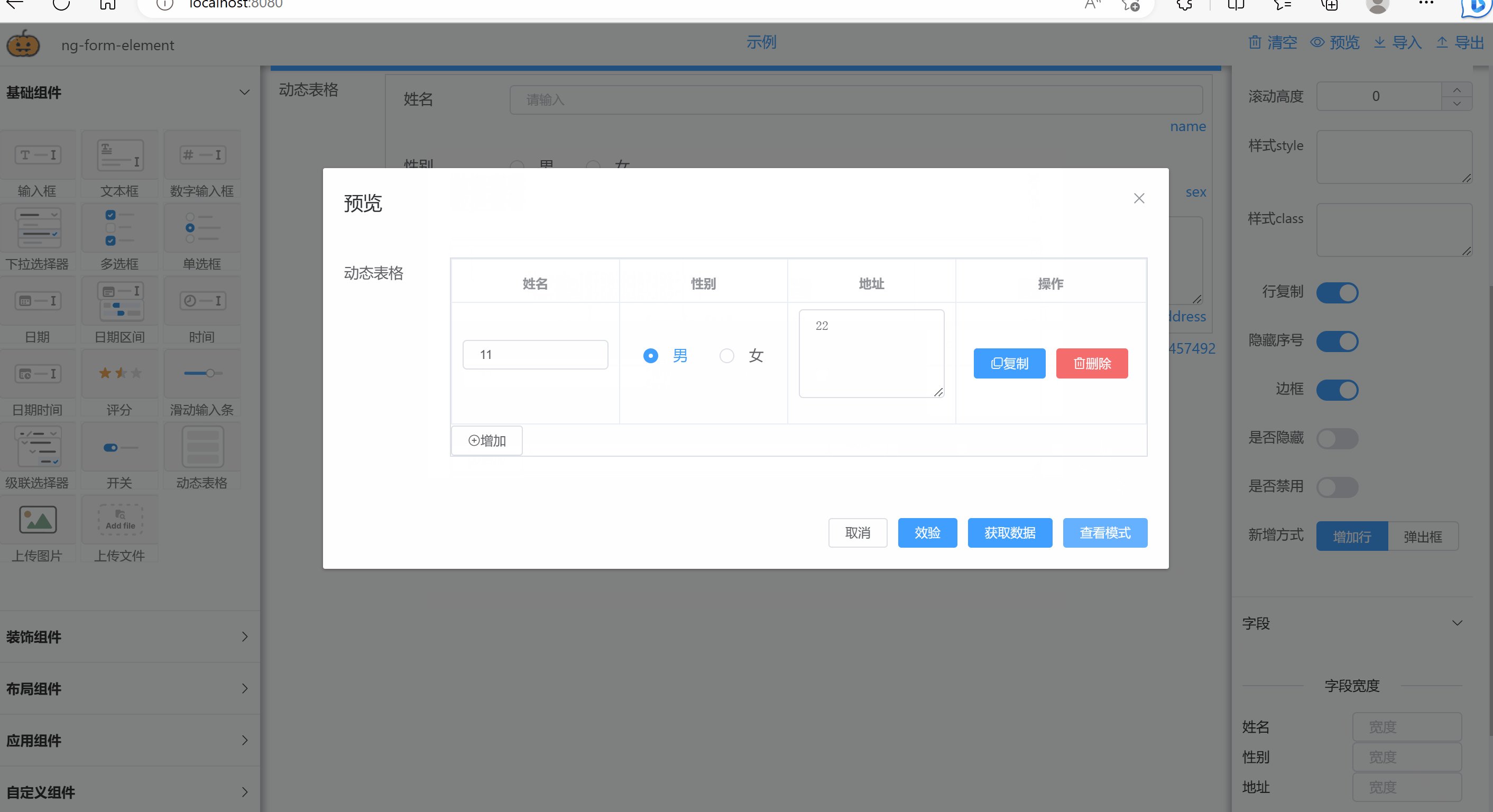
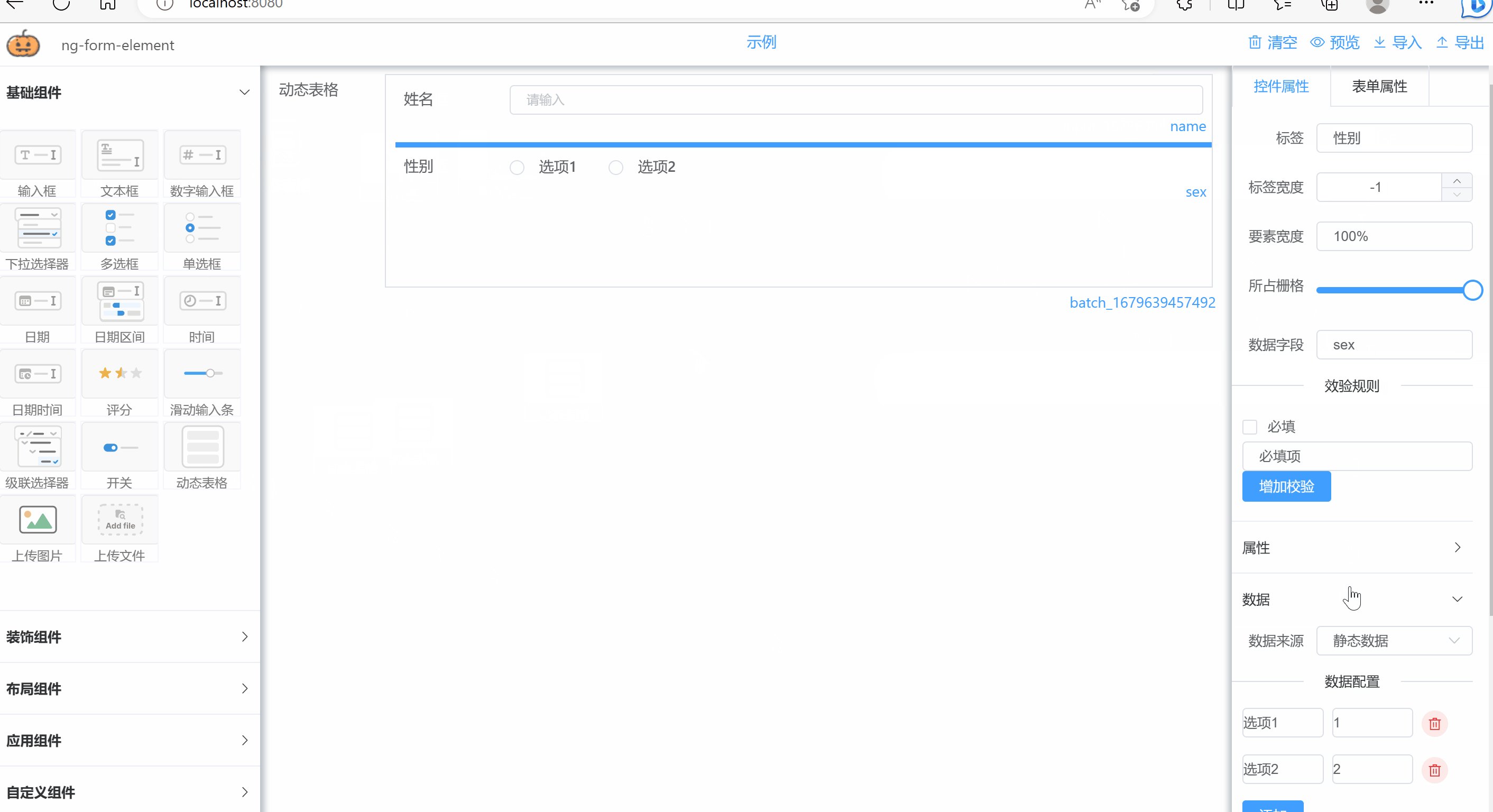
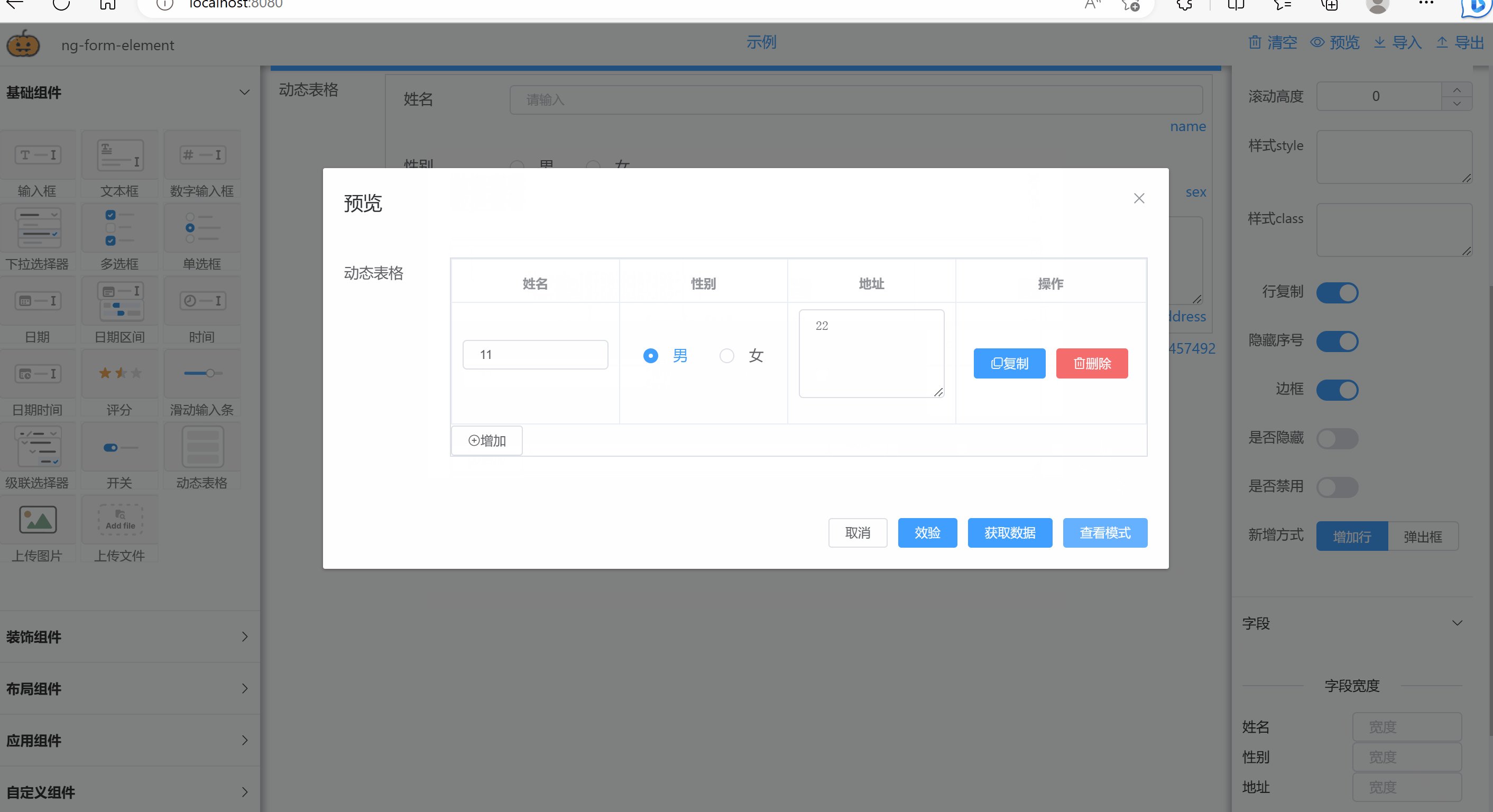
Tabela dinâmica 
Breve introdução
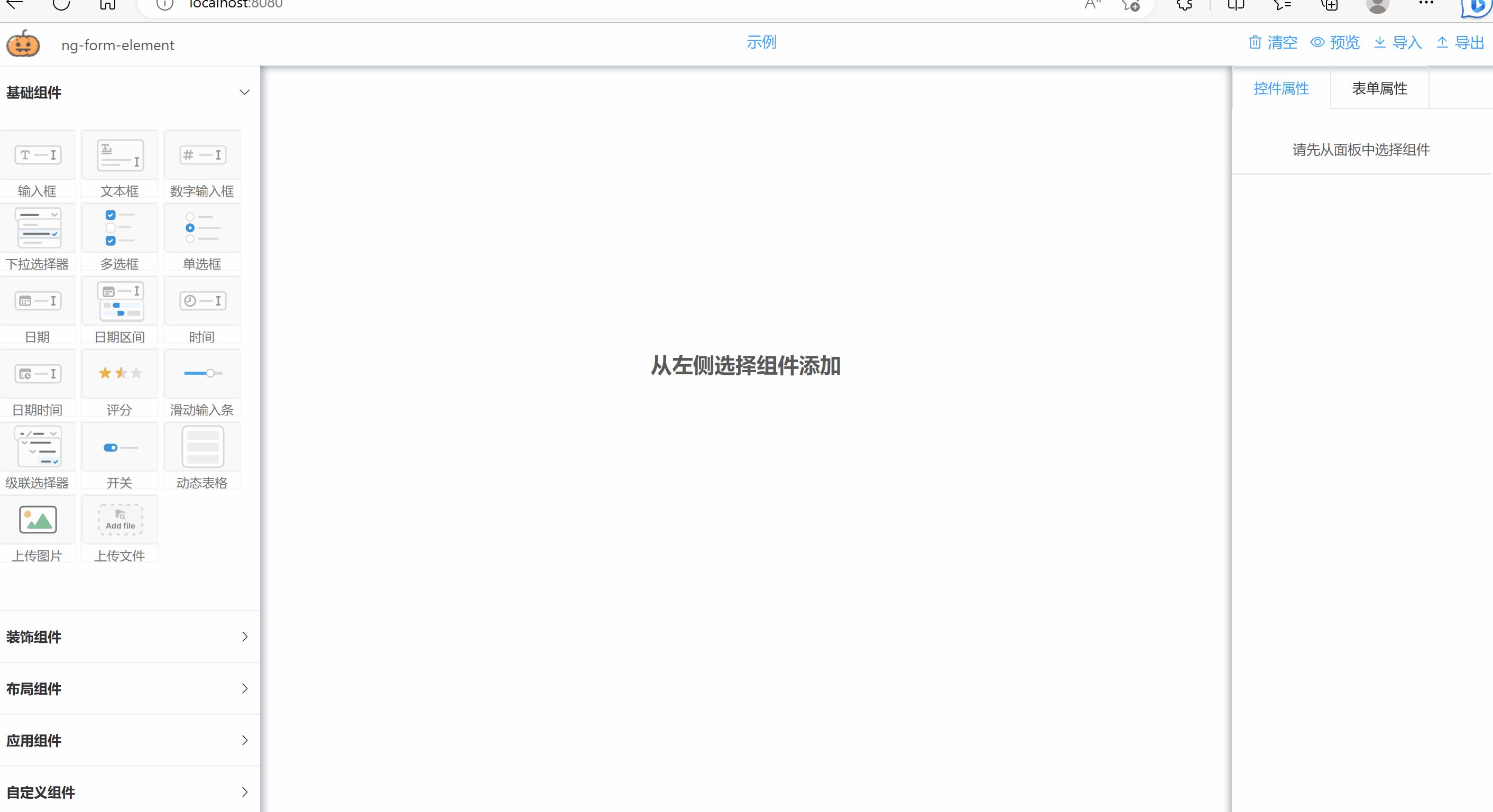
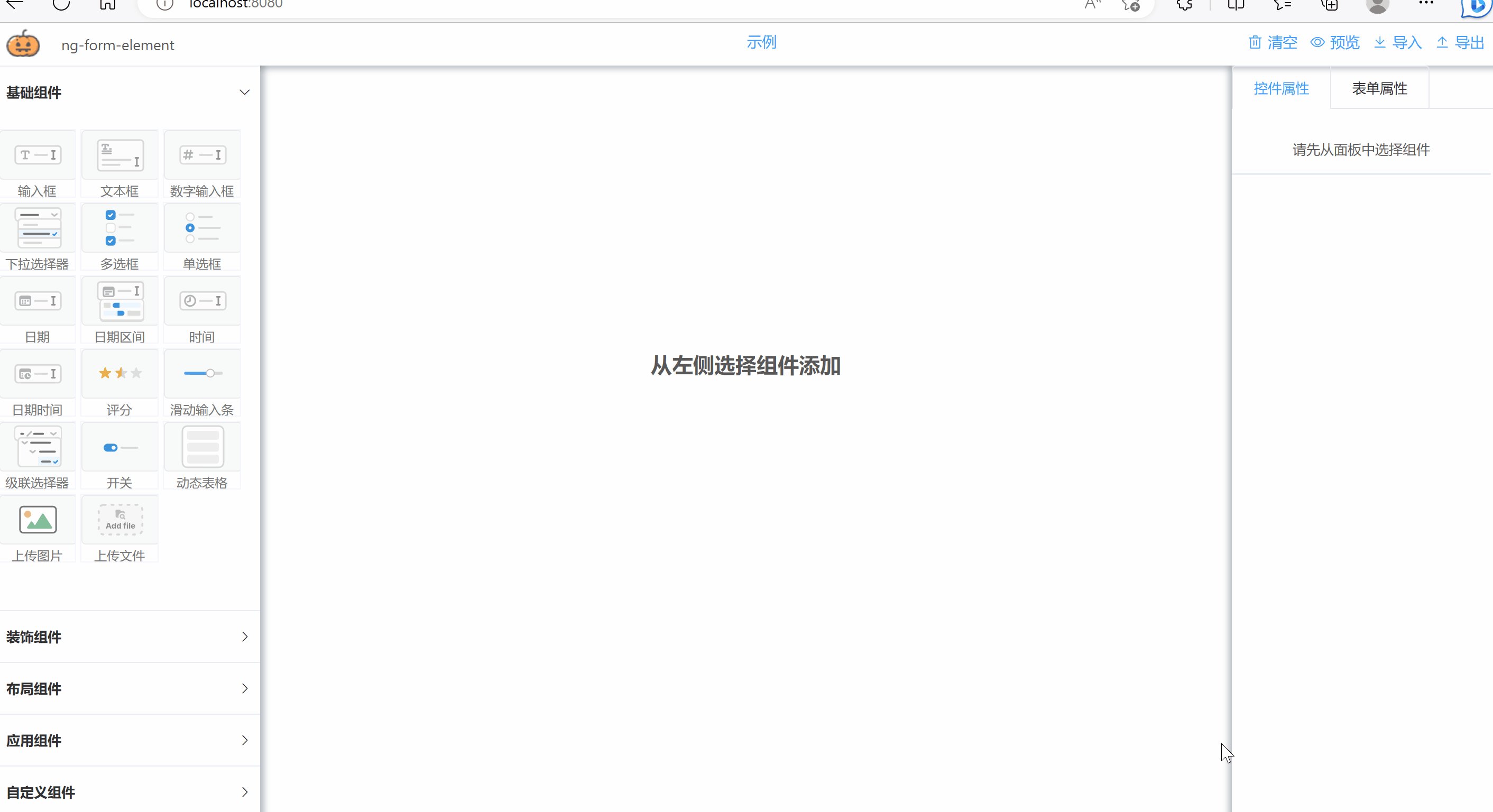
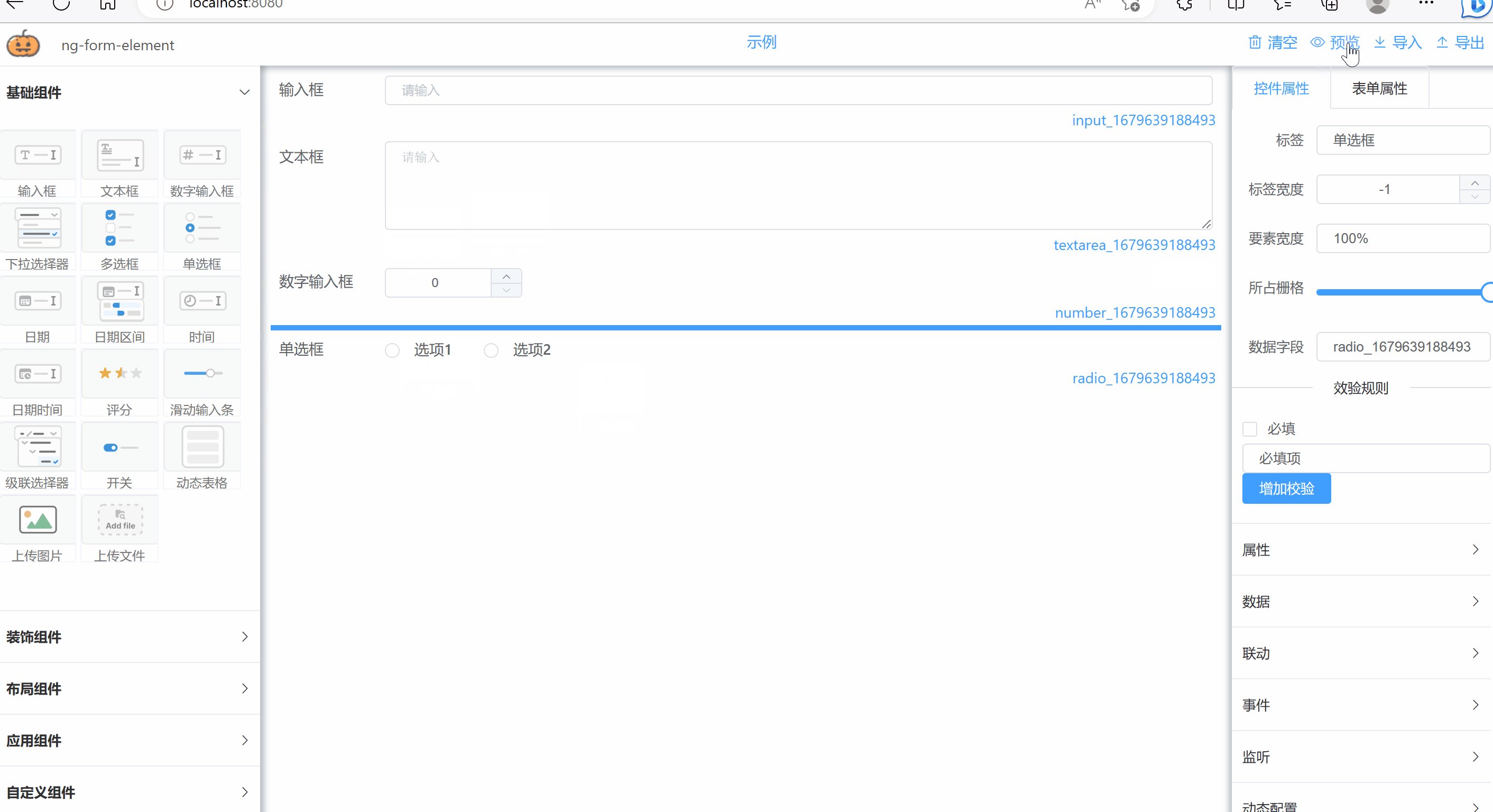
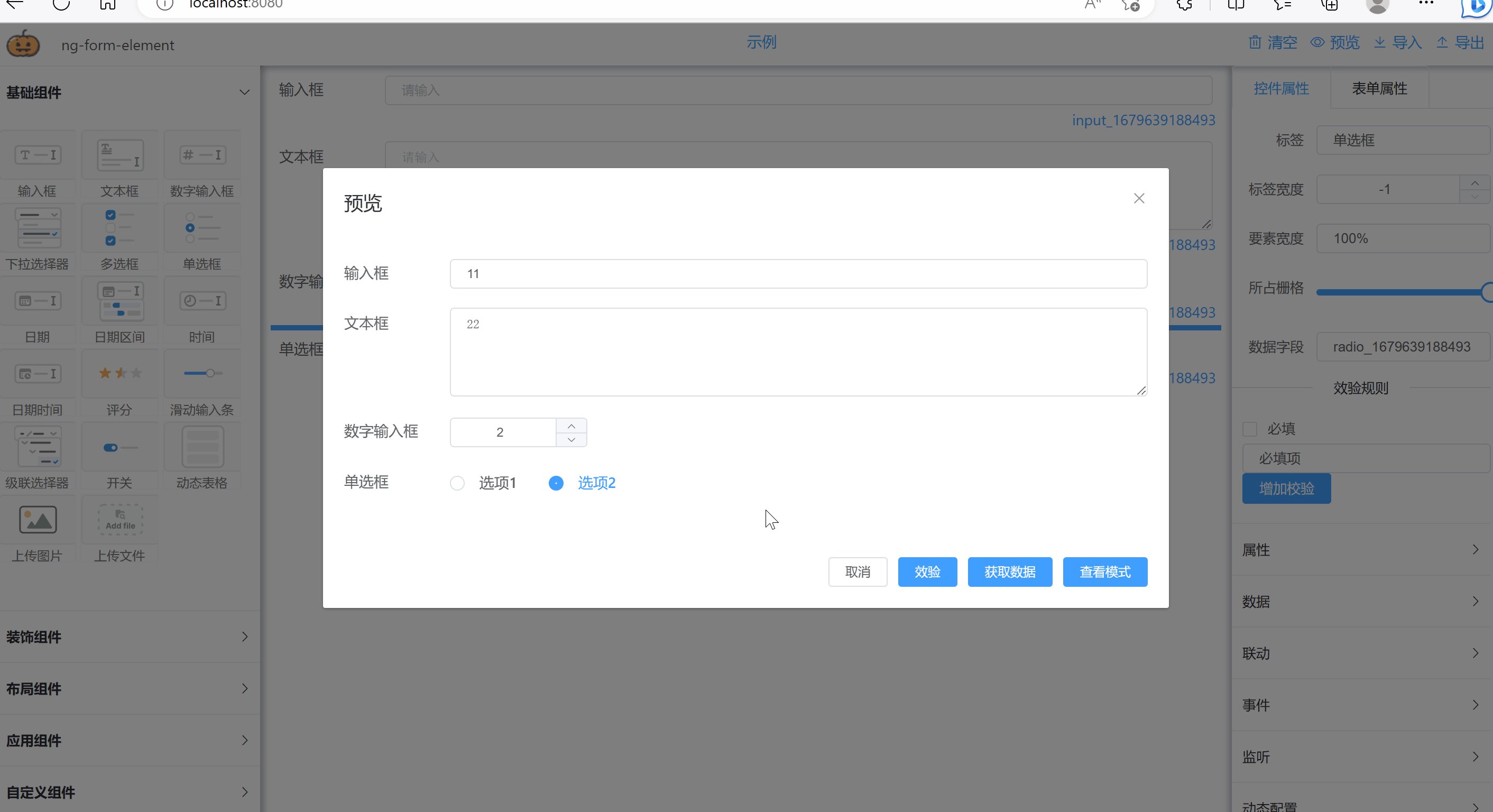
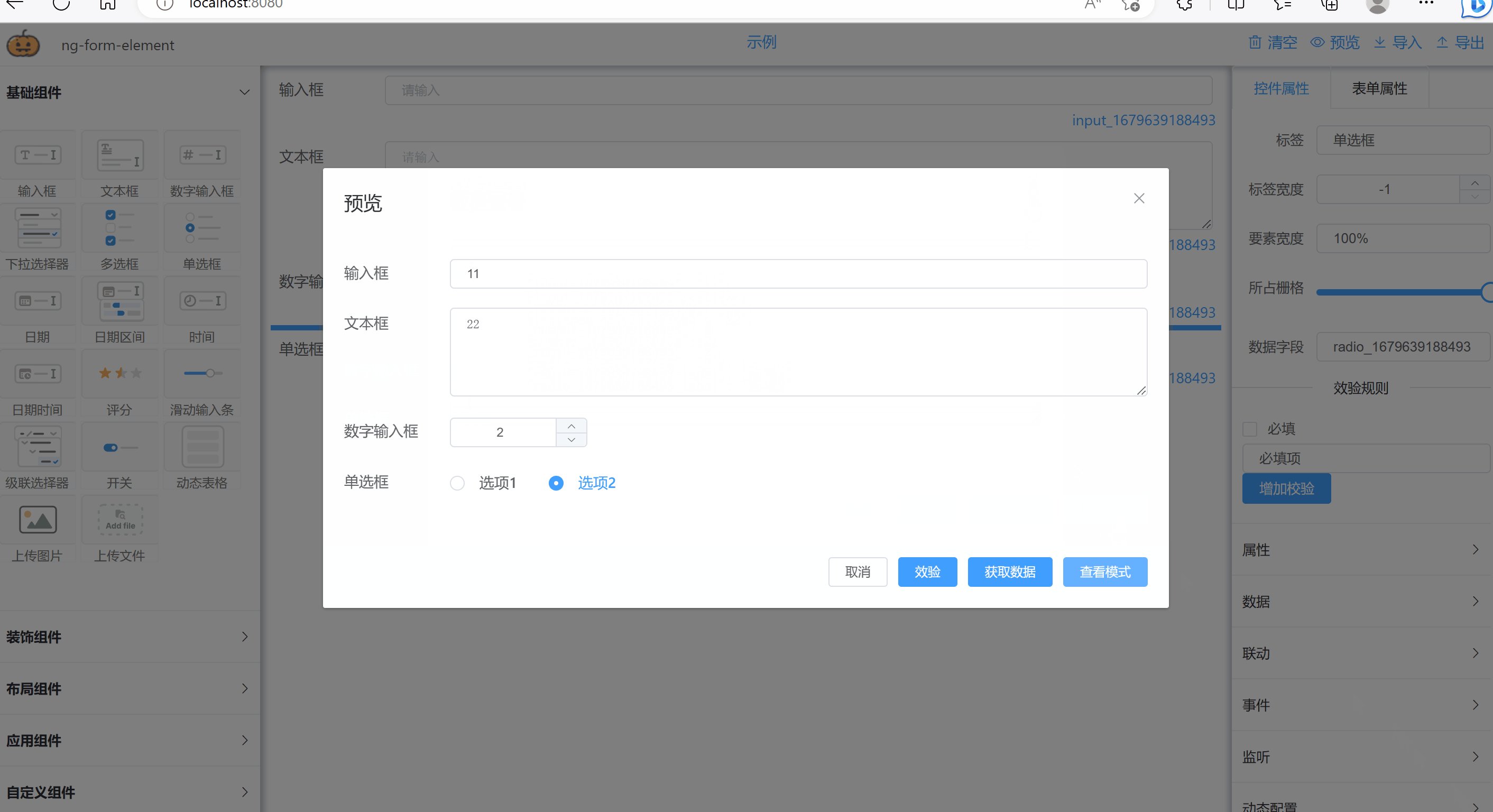
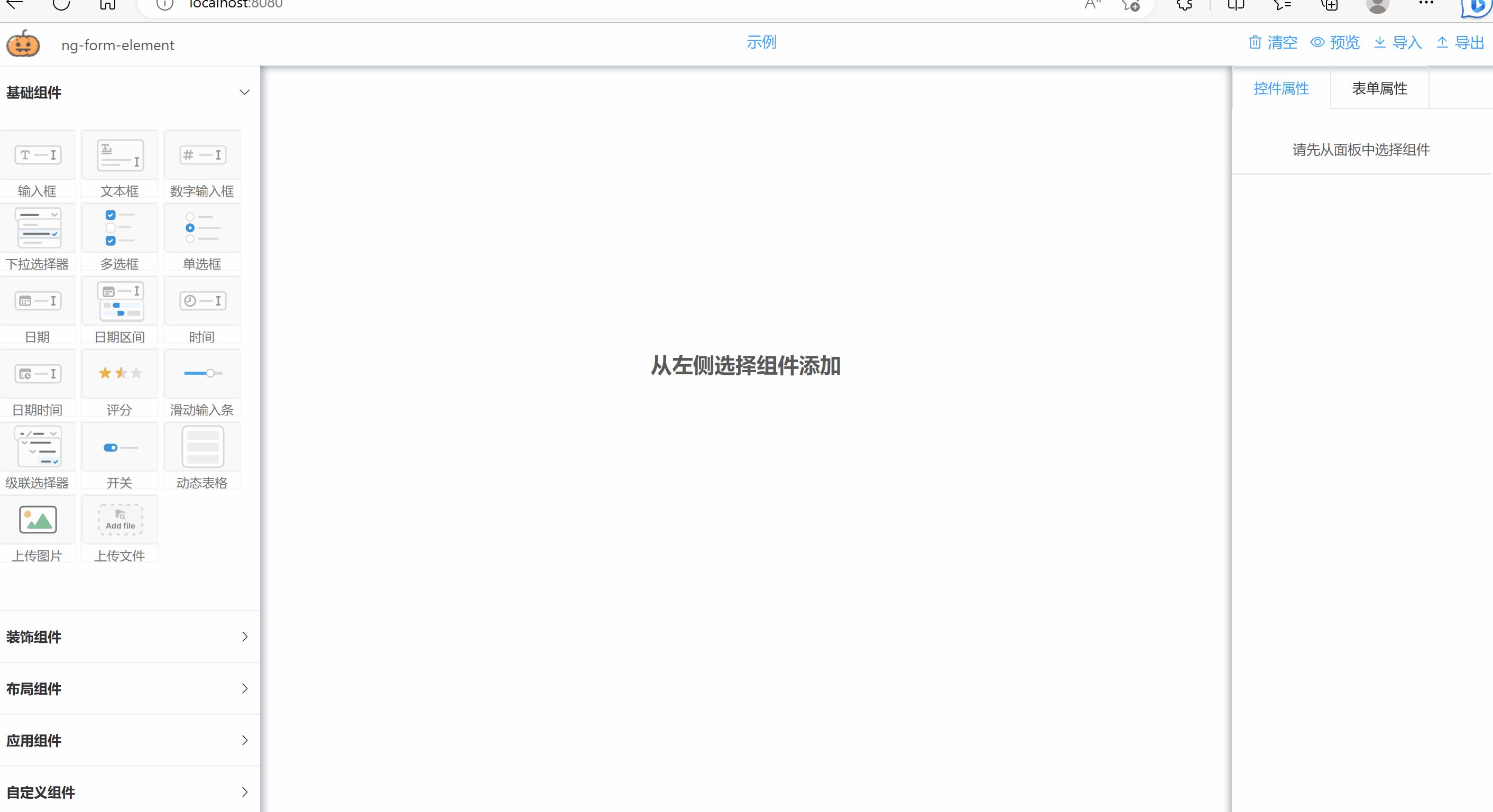
Formar desigers baseados em vue e elemento-plus. Gere rapidamente uma página de formulário arrastando e arrastando.
A diferença entre outros formulários de código aberto
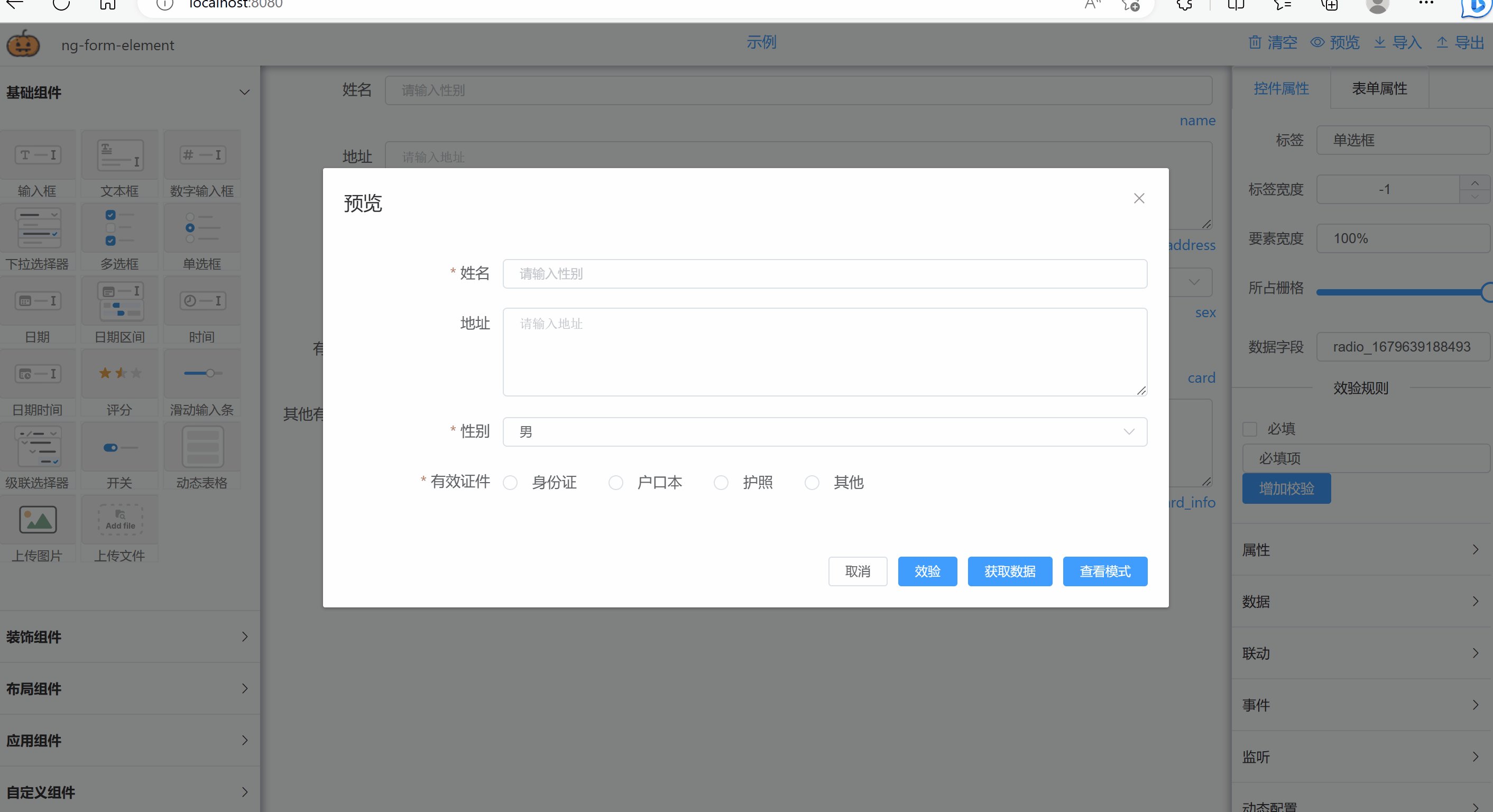
- Cada componente pode ser oculto e exibido dinamicamente e fornece uma variedade de regras que não "deve ser preenchido", suporta verificação de expressão e verificação regular
- O valor de ligação do componente oculto pode ser configurado sem saída, reduzindo o tamanho dos dados de saída
- Para controles seletivos (rádio, selecionar, caixa de seleção), uma seleção de chamadas de gatilho suporta expressão. A ligação de vários níveis pode ser usada para suportar a função de ligação de dados para controles seletivos.
- A tabela dinâmica fornece uma estrutura de bomba separada para preenchimento e edição
- Métodos de layout diversos, fornecendo grades, formulários e outros métodos de layout
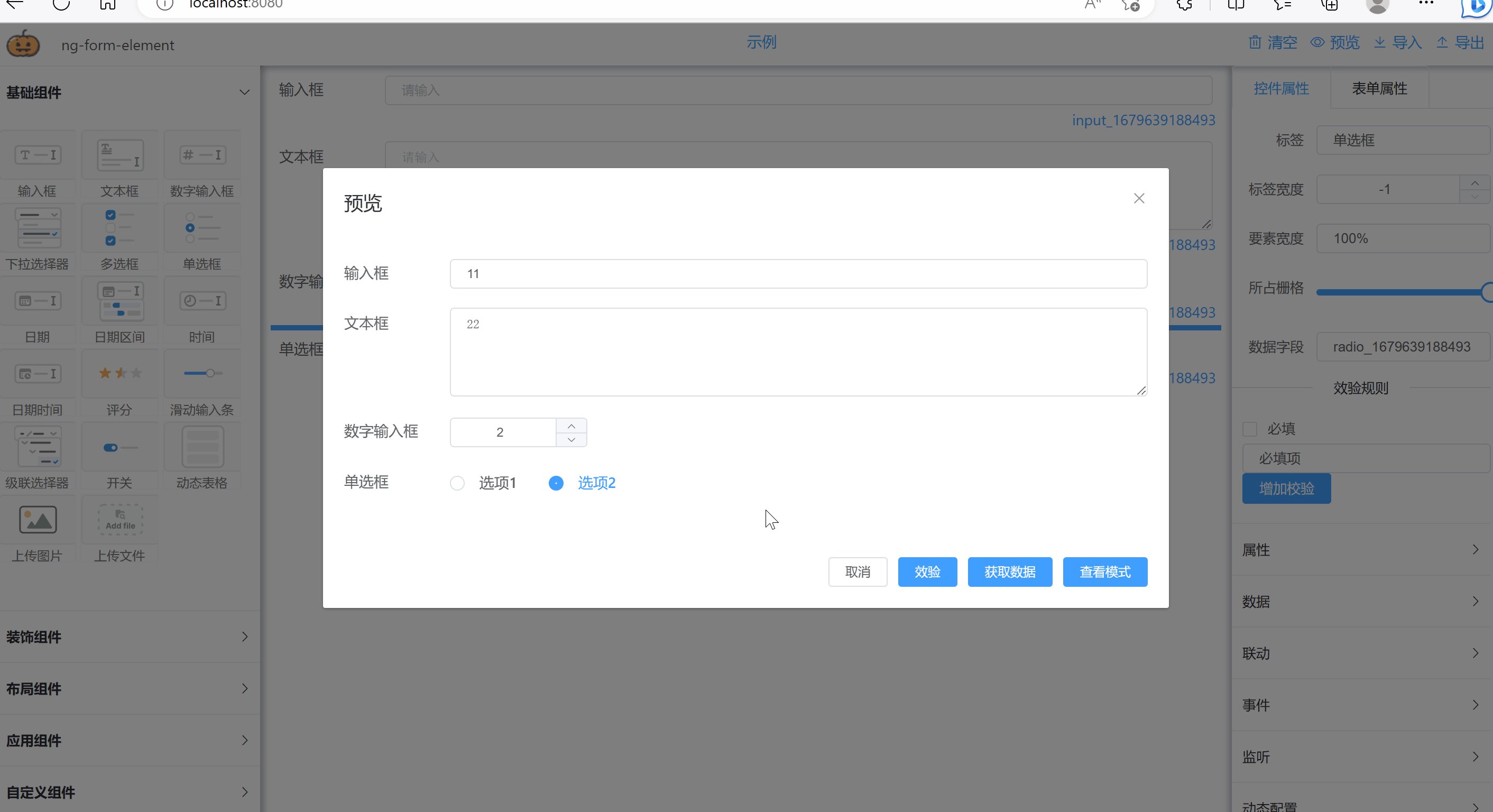
- Modo de visualização do formulário de suporte, todo o conteúdo do conteúdo do formulário não é compatível, todos os textos exibem
- Para controles seletivos (rádio, selecionar, caixa de seleção), os rótulos correspondentes são armazenados separadamente para facilitar a tela para exibi -lo sozinho para facilitar a exibição
Componente
- Designer NG-Formignsign (baseado na operação visualizada para projetar rapidamente a página do formulário, gerar configuração JSON ou PAGE)
- Construção de formulário NG-Form-Build (com base nos dados JSON de configuração obtidos no designer, construa rapidamente uma página de formulário, adicione o atributo readonly, exiba o formulário de visualização)
Instalar
npm install --save ng-form-elementplus
Citar
// 导入组件库
import NgFormElementPlus from 'ng-form-elementplus'
import 'ng-form-elementplus/lib/style.css'
registrar
const app = createApp(App)
// 注册组件库
app.use(NgFormElementPlus)
Citação de página
<div id="app">
<ng-form-design />
</div>
comminicate
Clique no link para adicionar o QQ Group Chat, você pode pedir e feedback [Grupo de Comunicação: 152592057]