Um projeto Vue.js para vue.js e node.js, relacionado a vuex, vue-router, express4,sequelize,stylus,axios,etc.
O sistema de gerenciamento de riscos é um projeto desenvolvido nas minhas horas vagas. É um projeto simples de entrada. Diz-se que é simples porque as páginas e funções implementadas são simples, mas não significa que a tecnologia utilizada seja simples (para front-ends juniores).
A maioria dos pontos técnicos de vue e element-ui são utilizados no projeto, o que pode ser uma referência para as crianças aprenderem vue. Claro, como este projeto também é um projeto full-stack, também é um bom modelo de referência para alguns front-ends que desejam aprender o nó. O projeto também possui alguns tokens de criptografia e outras coisas que serão usadas em projetos online reais. , e todos também podem aprender com isso.
Como este projeto é full-stack, antes de iniciar o servidor do nó, você precisa instalar o banco de dados mysql e modificar os itens de configuração do banco de dados em config/index.js. Se você tiver alguma dúvida ou encontrar bugs no projeto durante o processo de instalação, pode me fazer perguntas sobre problemas e farei o possível para respondê-las.
Ser preguiçoso de forma eficaz é uma boa qualidade de um programador. Espero que este projeto possa ajudar a todos!
vue2 + vuex + vue-router + webpack + ES6/7 + axios + caneta + element-ui
node.js + express4 + sessão + sequelize + mysql + lodash.js + bcrypt + jwt
|-- build // webpack配置文件
|-- config // 项目打包路径
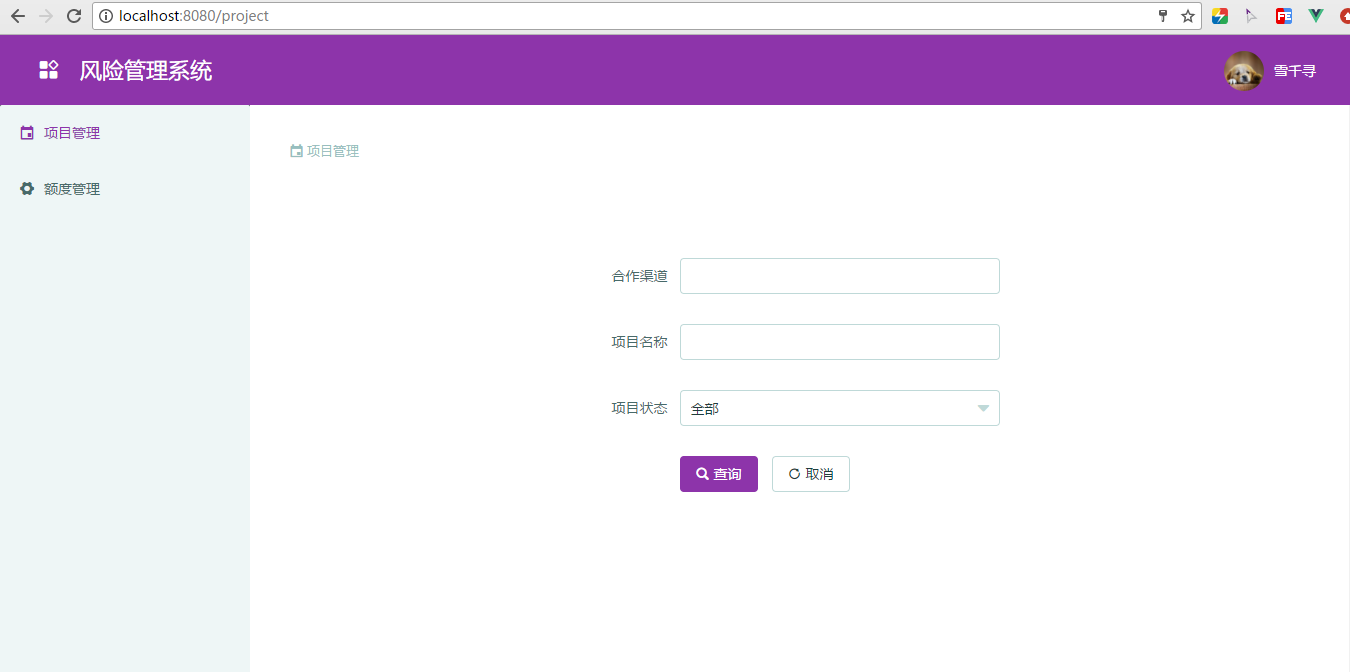
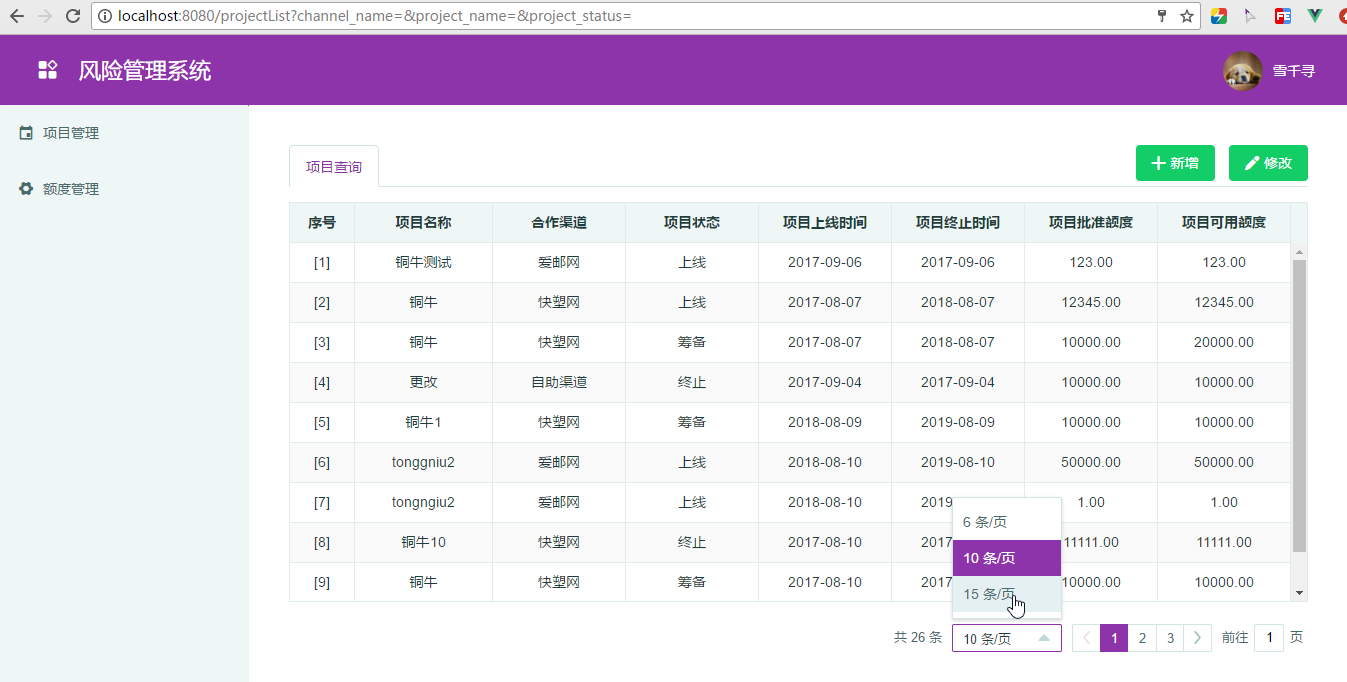
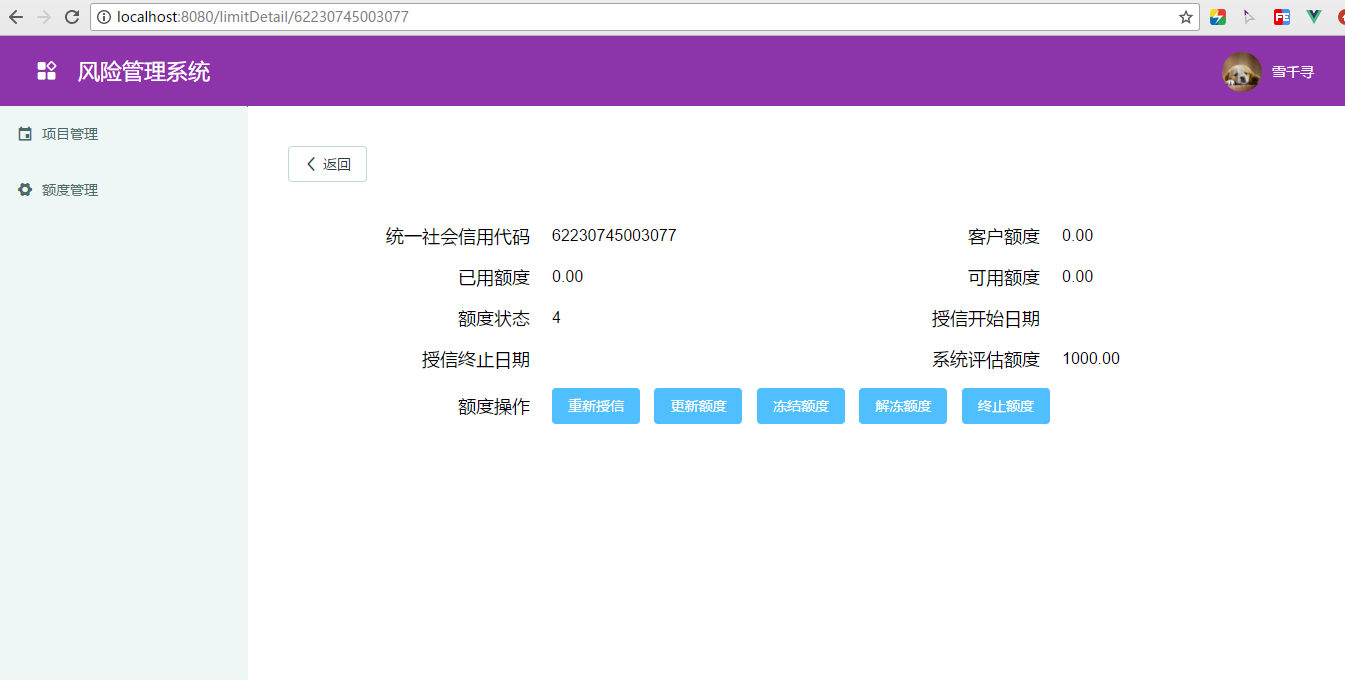
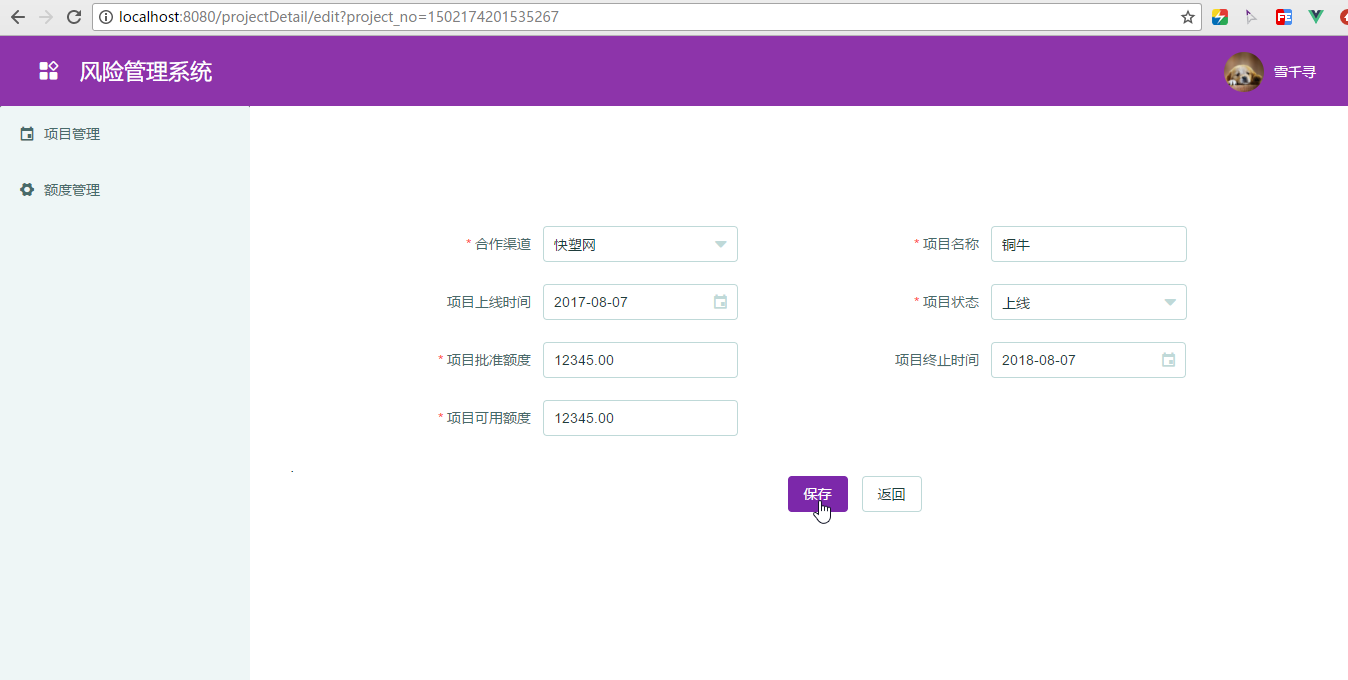
|-- screenshots // 效果图截屏
|-- server // express后端,用于提供Api
|-- src // 源码目录
| |-- assets // 资源文件
| |-- components // 公共组件
| |-- fetch // 接口定义与配置
| |-- pages // 相关页面
| |-- router // 路由配置
| |-- vuex // 状态管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态资源文件
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 代码编写规格
|-- .gitignore // git忽略的文件
|-- .postcssrc.js // post-loader的插件配置文件
|-- .favicon.ico // 网站logo图标
|-- index.html // 入口html文件
|-- package.json // 项目及工具的依赖配置文件
|-- server.js // node server入口文件
|-- README.md // 说明




# 安装依赖
npm install
# 启动vue前端项目(http://localhost:8080/...)
npm run dev
# 启动node后端项目(http://localhost:8081/...)
npm run start