3. Instale o plugin webpack-html
4Instale o vue
5Instale a atualização quente do webpack-dev-server
6Instale o babel
7Instale o vue-loader para processar arquivos vue
8Use roteamento vue-router2
9.1Aplicações básicas do vuex
9.2 Divisão de Estado
10 Componentização e transferência de valor entre componentes
11. Use nodejs+koa2 para fornecer interface de fundo
12. Defina koa para permitir acesso front-end entre domínios
13 Use axios para acessar a interface de back-end
git clone https://github.com/liubin915249126/vue2-study.git
cd vue2-study
安装cnpm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install //安装依赖包
npm start //启动项目
cd 'para/seu/caminho' npm init
Dividido em instalação global e instalação intraprojeto
npm install webpack -g
npm install webpack --save-dev
const path = require('path');
module.exports = {
entry: './Script/main.js', //项目入口文件
output:{ //输出编译后文件地址及文件名
path: path.resolve(__dirname, 'dist'),
filename: 'js/bundle.js'
}
};
Execute o comando webpack na linha de comando para ver os arquivos compilados.
npm instalar html-webpack-plugin --save-dev
const HtmlWebpackPlugin = require('html-webpack-plugin');
...
plugins:[
...
new HtmlWebpackPlugin({
title:'react 学习',
inject:'body',
filename:'index.html',
template:path.resolve(__dirname, "index.html")
}),
...
]
Execute o comando webpack novamente e você verá um arquivo index.html adicional. Este arquivo é gerado com base no modelo e introduz automaticamente o arquivo js gerado pelo pacote. Execute o index.html empacotado para ver o efeito.
npm install vue -save
Modifique main.js:
import Vue from 'vue';
var MainCtrl = new Vue({
el:'#main',
data:{
message:'Hello world'
}
})
Modifique index.html:
<div id="main">
<h3>{{message}}</h3>
</div>
Ao executar o empacotamento do webpack e executar index.html (arquivo empacotado), um erro é relatado. Após a verificação, ele é configurado em webpack.config.js:
...
resolve: { alias: { 'vue': 'vue/dist/vue.js' } }
Execute novamente para ver o efeito
npm install webpack-dev-server -g
npm install webpack-dev-server --save-dev
npm install vue-hot-reload-api --save-dev
Configurar webpack.config.js
...
devServer: {
historyApiFallback: true,
},
...
Configurar comandos em package.json
"start":"webpack-dev-server --hot --inline --progress --open"
Execute npm start e o navegador abrirá automaticamente a página. Após alterar o arquivo, você poderá ver a página atualizada em tempo real.
Antes de usar o arquivo .vue, você deve primeiro instalar o babel (converter a sintaxe es6 em es5)
npm install babel-core babel-loader babel-plugin-transform-runtime --save-dev
npm install babel-preset-stage-0 babel-runtime babel-preset-es2015 --save-dev
Crie um novo arquivo .babelrc e configuração no diretório raiz do projeto:
{
"presets": ["es2015", "stage-0"],
"plugins": ["transform-runtime"]
}
Instale o carregador para processar arquivos .css, .vue
npm install css-loader style-loader vue-loader vue-html-loader --save-dev
Configurar webpack.config.js
...
module:{
loaders: [
{test: /.js$/,loader: 'babel-loader',exclude: /node_modules/},
{test: /.vue$/,loader: 'vue-loader'}]
},
//vue: {loaders: {js: 'babel'}}
...
Após configurar e executar, aparece uma mensagem de erro: Não é possível encontrar o módulo 'vue-template-compiler' Instale o vue-template-compiler
cnpm install vue-template-compiler --save-dev
Modifique index.html:
<body>
<div id="main">
<app></app>
</div>
</body>
Crie um novo src/index.vue:
<template>
<div class="message">{{ msg }}</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello from vue-loader!'
}
}
}
</script>
<style>
.message {
color: blue;
}
</style>
Modifique main.js
...
import App from './src/index.vue';
new Vue({
el: '#main',
components: { App }
})
Após salvar, execute npm start para ver o efeito.
Modifique o código e veja o efeito modificado.
Primeiro instale o vue-roteador:
npm install vue-router --save
Modifique main.js:
1. Apresente o APP e cerca de dois componentes, importe o componente roteador e apresente o subcomponente Filho.
import App from './src/index.vue';
import About from './src/about.vue';
import Child from './src/children.vue'
import VueRouter from 'vue-router';
Vue.use(VueRouter)
2. Definir rotas: as rotas aninhadas são armazenadas com filhos:[] e os componentes filhos estão no componente pai.
<router-view></router-view>
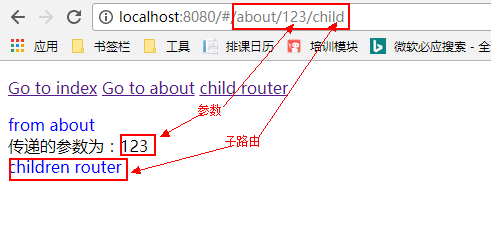
Na renderização, a rota define parâmetros através de "/:id", passa os parâmetros através do link "/about/123" e obtém os parâmetros através de {{$route.params.id}} no componente.
const routes = [
{ path: '/index', component: App },
{ path: '/about/:id', component: About ,children:[
{ path: 'child', component: child}
]}
]
routes const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
const app = new Vue({
router
}).$mount('#main')
5. Modifique o arquivo index.html
<div id="main">
<p>
<router-link to="/index">index</router-link>
<router-link to="/about/123">about</router-link>
<router-link to="/about/123/child">child router</router-link>
</p>
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
6. Depois de modificar o componente pai about.vue, descobri que só pode haver uma tag HTML de nível superior.
</template>
<div>
<div class="message">{{ msg }}</div>
<div>
<span>传递的参数为:{{ $route.params.id }}</span>
<router-view></router-view>
</div>
</div>
</template>
routes: [
...
{ path: '/a', redirect: '/index' }
]
Ao acessar /a, o componente correspondente ao valor /index será saltado.
Ao escrever um aplicativo de página única com vue.js, o pacote JavaScript empacotado será muito grande, afetando o carregamento da página. Podemos usar o carregamento lento do roteamento para otimizar esse problema. Altere a escrita da rota para:
//定义路由
const routes = [
{ path: '/index', component: resolve => require(['./src/index.vue'], resolve) },
{
path: '/about/:id', component: resolve => require(['./src/about.vue'], resolve) ,
children:[
{ path: 'child', component: resolve => require(['./src/children.vue'], resolve)}
]},
{ path: '/a', redirect: '/index' }
]
// 字符串
router.push('home')
// 对象
router.push({ path: 'home' })
// 命名的路由
router.push({ name: 'user', params: { userId: 123 }})
// 带查询参数,变成 /register?plan=private
router.push({ path: 'register', query: { plan: 'private' }})
Referência: renderização do roteador vue:
Instale o Vuex
npm install vuex --save
Crie um novo arquivo store.js:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex)
//创建Store实例
const store = new Vuex.Store({
// 存储状态值
state: {
count:1
},
// 状态值的改变方法,操作状态值
// 提交mutations是更改Vuex状态的唯一方法
mutations: {
increment(state){
state.count++;
},
decrement(state){
state.count--;
}
},
// 在store中定义getters(可以认为是store的计算属性)。Getters接收state作为其第一个函数
getters: {
},
actions: {
}
})
// 要改变状态值只能通过提交mutations来完成
export default store;
Injetar loja em main.js;
...
//引入store
import store from './store.js'
...
const app = new Vue({
router,
store
}).$mount('#main')
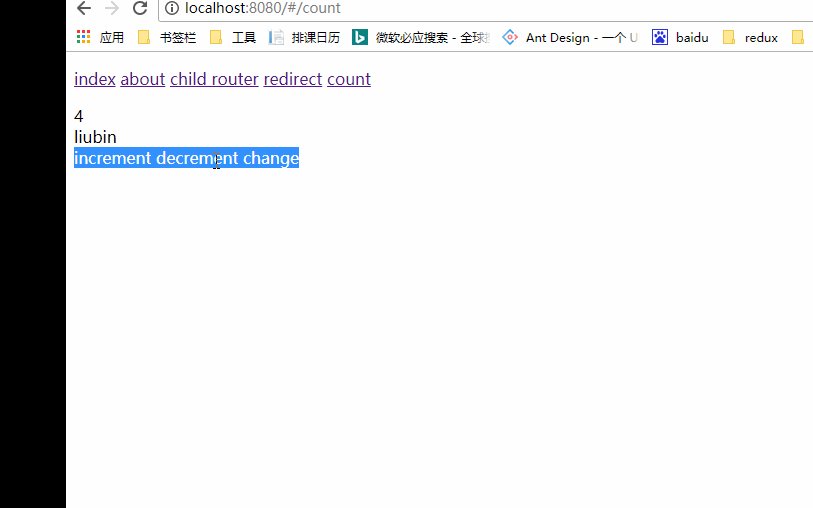
Crie um novo arquivo count.vue e crie uma nova rota apontando para o componente count para se referir ao uso do vue-router. arquivo count.vue:
<template>
<div>
<div>{{$store.state.count}}</div>
<div>
<span @click="increment">increment</span>
<span @click="decrement">decrement</span>
</div>
</div>
</template>
<style>
</style>
<script>
export default {
data(){
return {};
},
methods:{
increment(){
this.$store.commit('increment')
},
decrement(){
this.$store.commit('decrement')
}
}
}
</script>
Renderização: 
Devido ao uso de uma única árvore de estados, todo o estado da aplicação será concentrado em um objeto relativamente grande. Quando um aplicativo se torna muito complexo, os objetos de armazenamento podem ficar bastante inchados. Para resolver os problemas acima, o Vuex nos permite dividir a loja em módulos. Cada módulo tem seu próprio estado, mutação, ação, getter
Crie novo móduloA.js, móduloB.js
E modifique store.js:
...
import moduleA from './moduleA';
import moduleB from './moduleB';
...
Vue.use(Vuex)
//创建Store实例
const store = new Vuex.Store({
modules:{
moduleA, moduleB //es6的写法,合并模块
}
})
...
Se você deseja acessar o estado de um componente, você precisa usá-lo
$store.state.moduleA.count
$store.state.moduleB.Name
Renderização:  O método de modificação do estado nas mutações permanece inalterado.
O método de modificação do estado nas mutações permanece inalterado.
Componente é um dos recursos mais poderosos do Vue.js. Os componentes podem estender elementos HTML e encapsular código reutilizável. Em um nível superior, um componente é um elemento personalizado ao qual o compilador do Vue.js adiciona funcionalidade especial. Em alguns casos, os componentes também podem aparecer como elementos HTML nativos estendidos com o atributo is.
Como escrever o componente A:
<template>
<div class="componentA">
...
</div>
</template>
<script>
export default {
data () {
return {
msg: 'component-A',
}
}
}
</script>
<style>
</style>
Como escrever o componente B:
<template>
<div class="message" id="componentB">
...
</div>
</template>
<script>
import Vue from 'vue'
export default Vue.component('my-component', {
template: '#componentB ',
data(){
return {
msg: 'component-B',
}
}
})
</script>
<style>
</style>
No componente pai, respectivamente, faça referência e aguarde
<template>
<div>
<component-A ></component-A>
<component-B></component-B>
</div>
</template>
<script>
import componentA from './component-a.vue';
import componentB from './component-b.vue'
export default {
data () {
return {
}
},
components:{
"component-A":componentA,
"component-B":componentB
}
}
</script>
<style>
</style>
Para comunicação entre componentes pai-filho simples ou componentes irmãos pertencentes ao mesmo componente pai, vue fornece métodos. Não há necessidade de usar vuex.
Componente pai:
<component-A :logo="logoMsg"></component-A> //logoMsg是父组件data里的值
Subcomponentes:
<template>
<div class="componentA">
<div>{{logo}}</div>
</div>
</template>
...
data(){
}
props:["logo"],
...
Componente pai:
<component-A :logo="logoMsg" @toParent="componenta"></component-A>
...
methods:{
componenta:function(data){ //data就是子组件传递过来的值
this.data1 = data
}
}
Subcomponentes:
methods:{
toParent:function(){
this.$emit('toParent',this.data1) //调用父组件toParent方法,并传递参数
}
}
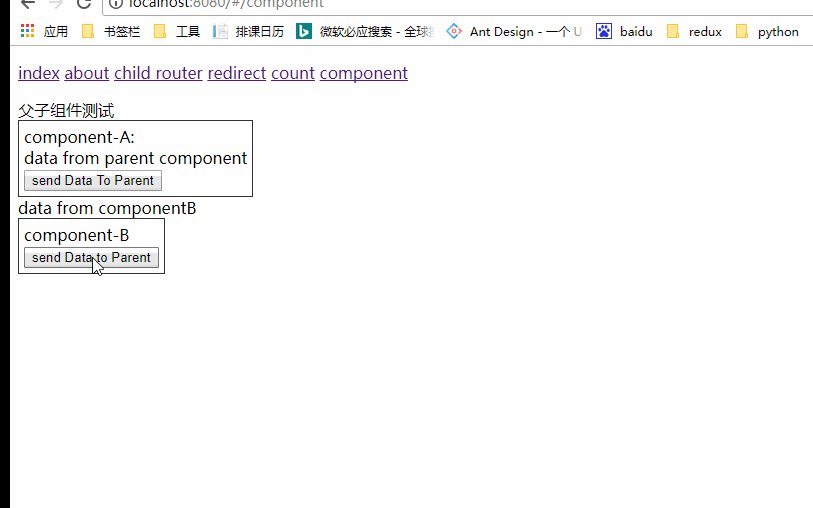
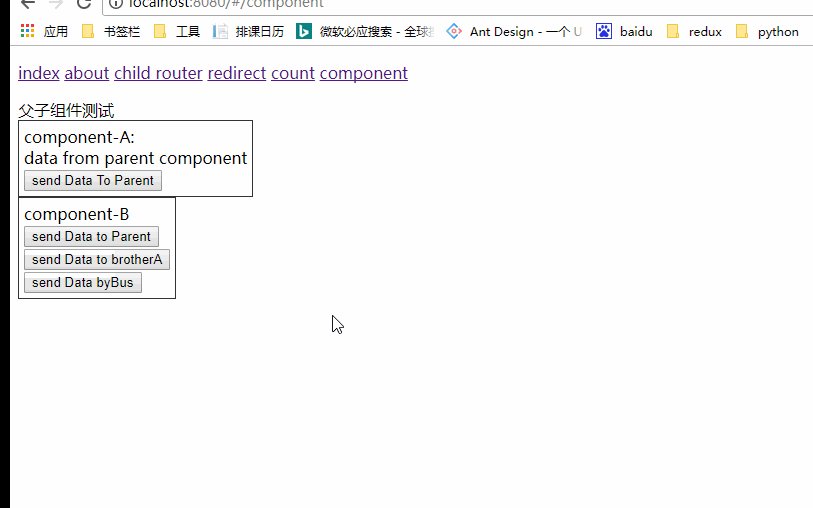
Renderização: 
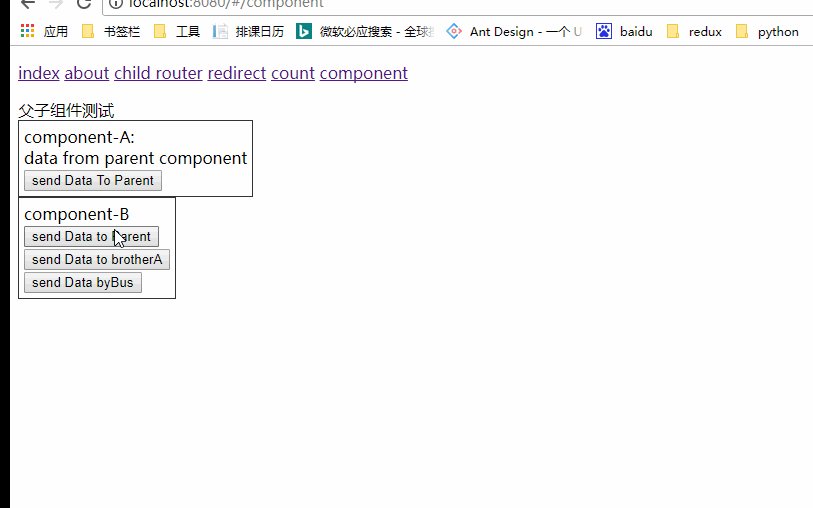
Renderização: 
arquivo bus.js:
import Vue from 'vue'
export default new Vue()
O componente B $emit aciona o evento:
import Bus from './bus.js'
...
byBus:function(){
Bus.$emit('byBus',this.byBusData)
}
O componente A$on aceita dados de entrega de eventos
...
data(){
},
created(){
Bus.$on('byBus',(data)=>{
this.busData = data
})
},
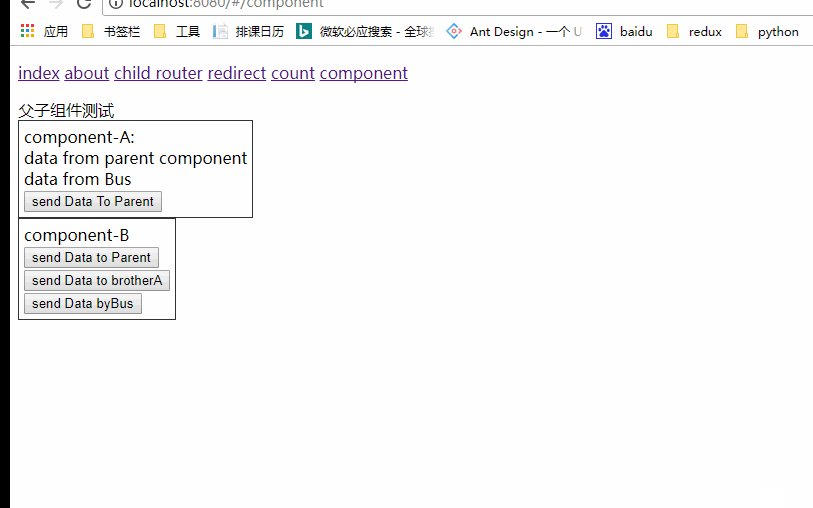
Renderização: 
npm instalar koa koa-router --save-dev
Crie um novo arquivo server/index.js index.js no diretório raiz:
const Koa = require('koa');
const router = require('koa-router')();
const app = new Koa();
router.get('/', (ctx, next)=> {
ctx.response.body = '111'
});
app
.use(router.routes())
.use(router.allowedMethods());
app.listen(3000,()=>{
console.log('server is start at port 3000')
});
Defina o comando em package.json: "server":"node server index.js" Inicie o serviço: npm run server Visite localhost/3000 no navegador para ver o valor de retorno.
Use koa2-cors para configurar a instalação entre domínios npm install koa2-cors --save-dev
...
app.use(cors({
origin: function (ctx) {
if (ctx.url === '/test') {
return false;
}
return '*';
},
exposeHeaders: ['WWW-Authenticate', 'Server-Authorization'],
maxAge: 5,
credentials: true,
allowMethods: ['GET', 'POST', 'DELETE'],
allowHeaders: ['Content-Type', 'Authorization', 'Accept'],
}));
...
Instale eixos:
npm install axios --save
Crie um novo server/request.js no diretório raiz para encapsular uma função de solicitação. Todas as solicitações passam pela função de solicitação para facilitar o processamento unificado de solicitações.
import axios from 'axios'
let BASE_URL = 'http1://localhost:3000'
export default function request(data){
let options = {...data}
options.url = `${BASE_URL}${data.url}`
return axios(options)
.then(checkStatus)
.then(parseJSON)
.catch()
}
(pit) axios.defaults.withCredentials = "include" //Traga cookies ao fazer solicitações As solicitações Axios por padrão não adicionam cookies e precisam ser definidas (pit) Ao definir cookies com cookies ao solicitar, o domínio cruzado permitido pelo backend não pode ser usado "* "Para explicar o protocolo + nome de domínio + renderizações de dados de solicitação de porta: renderizações
Instalação: npm i element-ui -S introdução:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
Uso: Configure o css e o carregador de arquivos antes de usar e instale o style-loader e o css-loader
npm install css-loader style-loader file-loader --save-dev
{
test: /.css$/,
loader: 'style-loader!css-loader'
},
{
test: /.(eot|svg|ttf|woff|woff2)(?S*)?$/,
loader: 'file-loader'
},
{
test: /.(png|jpe?g|gif|svg)(?S*)?$/,
loader: 'file-loader',
query: {
name: '[name].[ext]?[hash]'
}
}
Instalar:
cnpm install less less-loader --save-dev
usar:
<style lang='less'>
.articleWrap{
.articleTop{
color:red;
}
}
</style>
1. Parâmetros de salto de rota:
<router-link :to="{ name:'articleinfo',params:{id:index}}"></router-link>
2. Use o editor de rich text: vue2-editor Instalação: cnpm install vue2-editor --save Use: import { VueEditor } from 'vue2-editor'
Usando cross-env: Configure a instalação do ambiente de desenvolvimento: comando de configuração cnpm install cross-env --save-dev:
"start": "cross-env NODE_ENV=development webpack-dev-server --hot --inline --progress --open",
"build":"cross-env NODE_ENV=production webpack"
Modifique a configuração do webpack:
if (process.env.NODE_ENV === 'production') {
config.plugins = (config.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production'),
},
IS_PRODUCTION: true
}),
/*new webpack.optimize.UglifyJsPlugin({
compress: {warnings: false},
sourceMap: false
}),*/
]);
}
else {
config.plugins = (config.plugins || []).concat([
new webpack.DefinePlugin({
'process.env':
{
'NODE_ENV': JSON.stringify('development'),
},
IS_PRODUCTION: false
}),
]);
}
Obtenha as variáveis de ambiente atuais no programa através de: process.env.NODE_ENV