Mantenha a calma, a leveza e a escrita.
tema leve de aplicativo de blog de página única, usando Vue , Vuex , ElementUI e assim por diante.
Um tema de blog leve de página única criado em Vue , Vuex e ElementUI
Demonstração on-line

Hexo . O diretório raiz deve incluir themes , node_modules , source e assim por diante. Primeiro entre no diretório raiz Hexo . Certifique-se de que haja themes , node_modules , source e outros arquivos neste diretório.
cd my-hexo
ls
# output:
# _config.yml node_modules package.json public scaffolds source themesgit clone Use o comando git clone para baixar a versão mais recente
git clone https://github.com/HeskeyBaozi/hexo-theme-lite themes/lite depois de git clone , o resultado é assim:
Depois de usar o comando, o resultado ficará assim

__config.yml em seu diretório raiz. modifique o theme do campo para lite .
Abra o arquivo __config.yml no diretório raiz e defina theme como lite
# Extensions
theme : litehexo gHexo hexo s
# output:
# INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.Edite o arquivo lite/__config.yml para personalizar seu tema.
Edite o arquivo lite/__config.yml para personalizar seu tema.
avatar :
enable : true
url : /static/images/kamuyi.jpg # mapping to '<blog root>/source/static/images/kamuyi.jpg' Como de costume, / é mapeado para seu <blog root>/source , não para a pasta static no tema. Geralmente, esse caminho se refere à pasta /source no diretório raiz do seu blog, não static no tema.
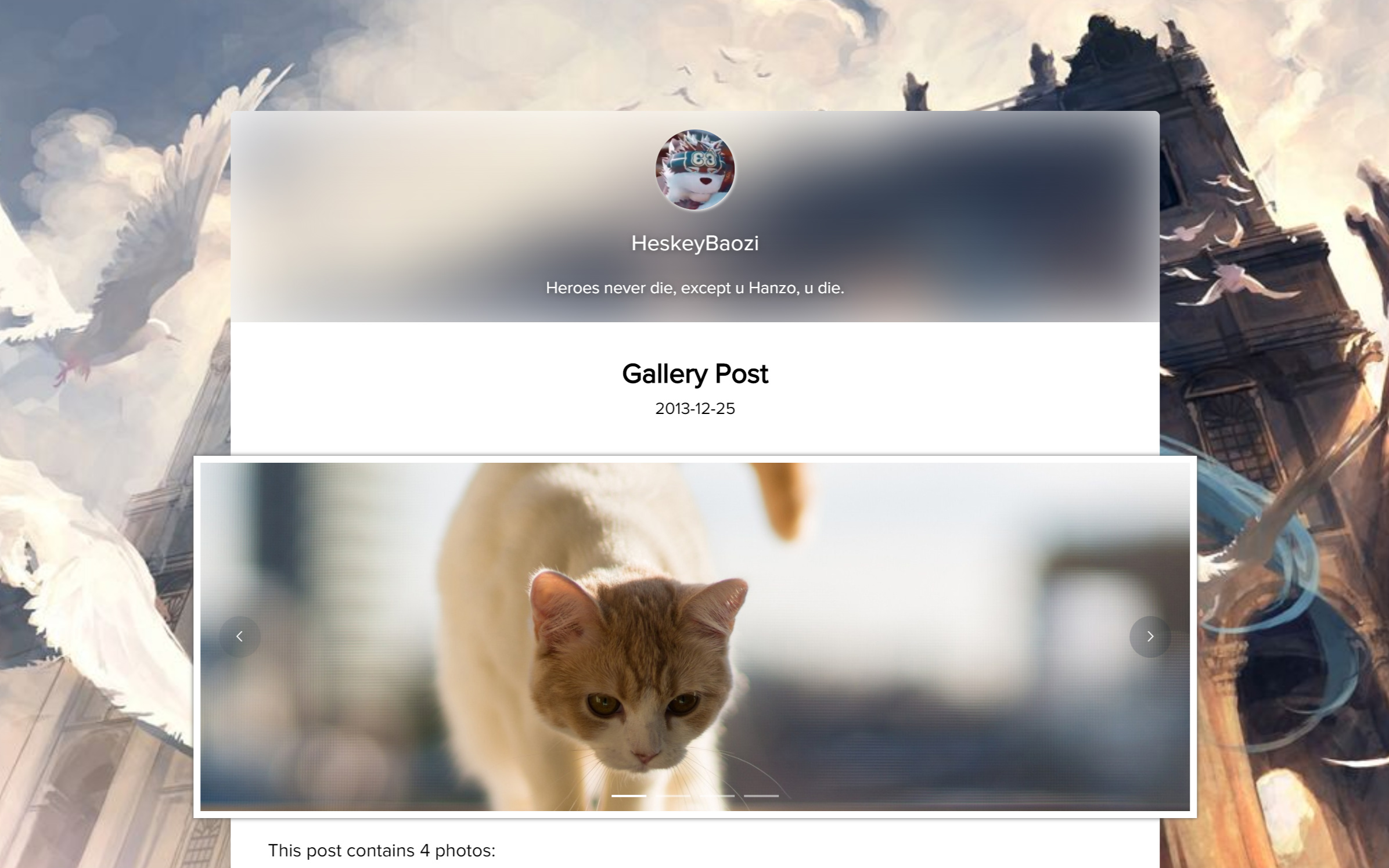
você pode definir o raio gaussiano aqui.
Você pode definir o raio do desfoque gaussiano aqui, o efeito é o seguinte.

blur :
background_color : ' #ffffff '
# 'true' corresponding to css style 'overflow: hidden'
# 设置为'true'则对应模糊容器'overflow'选项
hide_overflow : true
# Alpha Value of the background color
# 背景颜色透明值, 启用会导致高斯模糊失效
opacity :
enable : false # switch to 'true' will make the gaussian blur lose efficacy
opacity_value : 0.4
gaussian_radius : # 高斯模糊程度,数值越大越模糊
top_navigator : 50 # 40+ preferred
header : 30 # 5 ~ 50 preferred
footer : 40 # 5 ~ 100 preferred
font :
color : ' #ffffff ' Observe que font.color afetará apenas a cor da fonte na área de desfoque.
Observe que font.color aqui afetará apenas a cor da fonte da área desfocada.
background :
background_color : ' #ffffff '
# Custom Background Picture
enable_picture : true
url : /static/images/miku.jpg
css_size : cover
css_position : 50%
# Gradient color
gradient_color :
enable : false # switch to 'true' will make custom background picture lose efficacy
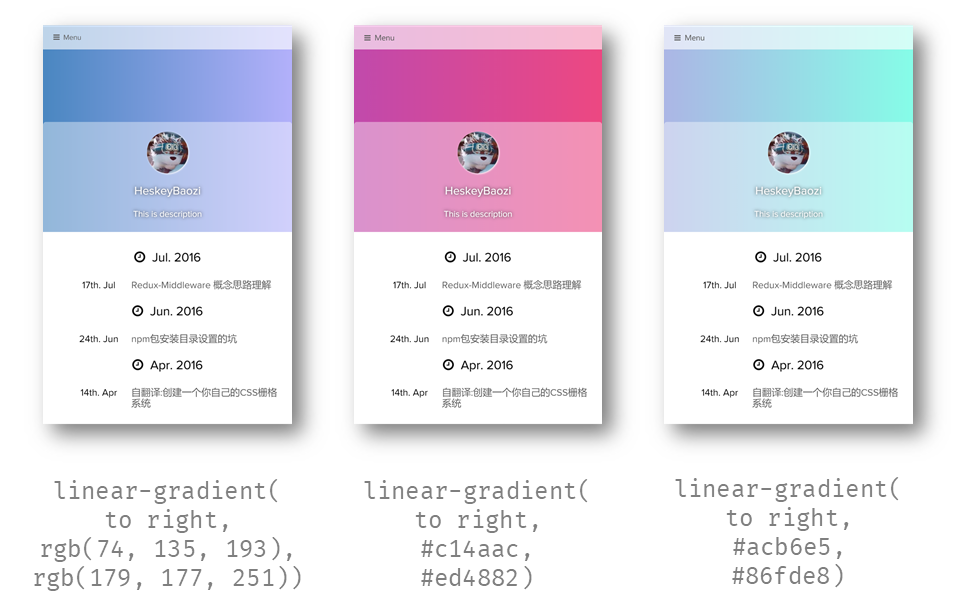
css_value : ' linear-gradient(to right, rgb(74, 135, 193), rgb(179, 177, 251)) ' Observe que podemos usar a cor gradiente, ela funciona modificando o css background-image , fazendo com que a imagem de fundo personalizada perca eficácia.
Observe que você pode definir um fundo gradiente aqui. Na verdade, a implementação interna é modificar background-image do CSS, portanto, ativar a cor do gradiente invalidará a imagem de fundo personalizada.
Exemplo:

background :
gradient_color :
enable : true
css_value : ' linear-gradient(to right, rgb(74, 135, 193), rgb(179, 177, 251)) ' # options
blur :
opacity :
enable : true # switch to 'true' will make the gaussian blur lose efficacy
opacity_value : 0.4 insira <!-- more --> em seu post de markdown bruto. Insira <!-- more --> em seu post de markdown para exemplo de truncamento manual.
menu :
# Basic Menu
Home : true
Archives : true
Categories : false
Tags : false
# Custom Menu
# 'About' link to the 'About' page if there exists '/about/index.md' in your 'source' dir.
# 这里是一个导航到'关于我'的页面,前提是你需要在你的'source'文件夹有'/about/index.md'文件
About : /pages/about/index theme_layout :
dependent_footer : true dependent_footer significa que o corpo principal está intimamente conectado ao rodapé. Definir false tornará o rodapé "fundo completo, conteúdo preenchido".
dependent_footer indica que a barra de informações inferior do tema está conectada. Se definido como false , a barra de informações inferior terá "fundo completo, conteúdo de largura fixa".
social :
github : https://github.com/heskeybaozi
weibo : http://weibo.com/52hezhiyu
# Email link
email : mailto:[email protected]
social_icons :
enable : true
# icon name docs: http://fontawesome.io/icons/
github : fa-github-alt
weibo : fa-weibo
email : fa-envelope
wechat : fa-weixin
qq : fa-qq powered_by :
text : Hexo Theme Lite
url : https://github.com/HeskeyBaozi/hexo-theme-lite/ # or false to disable link
você pode usar seu próprio arquivo .ico (preferencialmente 32px * 32px ) para substituir o favicon.ico original no diretório /themes/lite/source/static/ .
Você pode substituir o arquivo favicon.ico no diretório /themes/lite/source/static/ por seu próprio arquivo de ícone, de preferência com tamanho 32px * 32px .

page_404 :
# enable to use custom 404 page
enable : false
# filename of .md file path in your source dir
source_path : 404/index.md Usamos Gitment para o sistema de comentários.
O que é
Gitment?
Gitment é um sistema de comentários baseado em GitHub Issues, que pode ser usado no frontend sem qualquer implementação no servidor.
Gitment é um sistema de comentários gratuito do 'lado do servidor' que usa páginas de problemas do Github para armazenar comentários
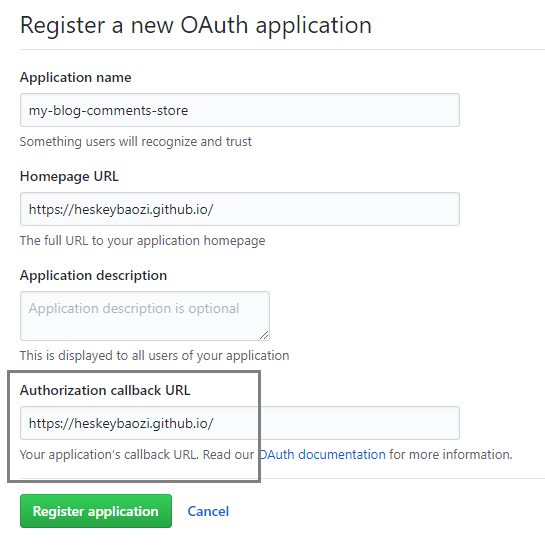
Clique aqui para registrar um aplicativo OAuth e você obterá um client id e um client secret . Certifique-se de que o URL de retorno https://heskeybaozi.github.io/ chamada esteja correto.
Clique aqui para criar um aplicativo Github OAuth e você obterá client id e client secret . Certifique-se de que o URL de retorno de chamada retorne ao seu nome de domínio principal, como https://heskeybaozi.github.io/ .

# https://github.com/imsun/gitment#customize
gitment :
enable : false
github_id : # your github id
repository_name : # your repository name
# client_id & secret will generated after register an OAuth App
# reference: https://github.com/settings/applications/new
client_id :
client_secret :
per_page : 8 # comments per page
max_comment_height : 250 # default 250px google_analytics :
enable : false # remember to switch to 'true' when using google analytics
# replace to your track_id. It starts with 'UA-'.
# 这里替换为你的跟踪ID,记得打开`enable: true`
track_id : UA-XXXXXX-X hexo-pagination hexo-pagination npm install --save hexo-pagination # or yarn add hexo-pagination certifique-se de ter ativado o plugin highlight em seu root __config.yml
Certifique-se de que o arquivo __config.yml em seu diretório raiz esteja com o plug-in highlight ativado.
# example
highlight :
enable : true
line_number : true
auto_detect : true
tab_replace :execute os comandos em seu diretório hexo raiz.
Execute estes comandos no diretório raiz
cd themes/lite
git pull Basta excluir a pasta do tema novamente e instalá-la novamente. Lembre-se de salvar o arquivo __config.yml .
salve o arquivo __config.yml do seu tema.
exclua o diretório /themes/lite
digite seu diretório raiz hexo
executar comando
git clone https://github.com/HeskeyBaozi/hexo-theme-lite themes/lite__config.yml salvo Servidor de desenvolvimento | Servidor usado por desenvolvedores para depuração