Desenvolva aplicativos multiplataforma usando .NET MAUI Blazor e Vue.js
Use Vue.Cli para criar um projeto Vue independente. Use a tecnologia de construção Node.js e Webpack no projeto Vue para publicar Vue em arquivos estáticos. Crie um projeto .NET MAUI Blazor e use o diretório dist do projeto para copiá-lo para o diretório wwwroot. do projeto .NET MAUI Blazor Use componentes Blazor no projeto .NET MAUI Blazor para referenciar o arquivo index.html do projeto Vue.js, alcançando assim o desenvolvimento misto de .NET MAUI Blazor e Vue.js.
Postagem no blog: https://blog.csdn.net/jevonsflash/article/details/121833749
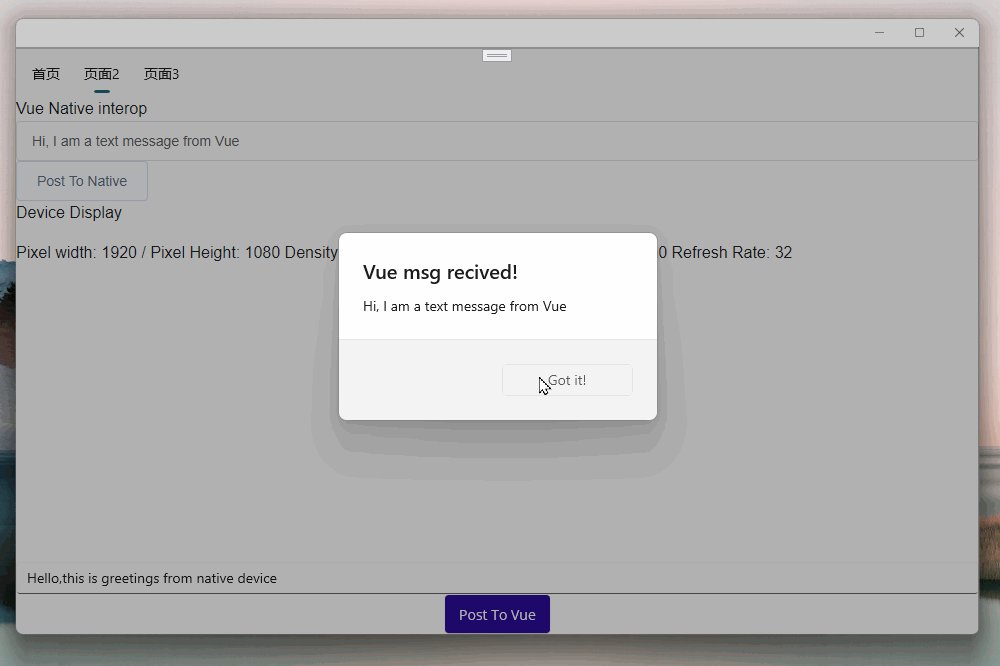
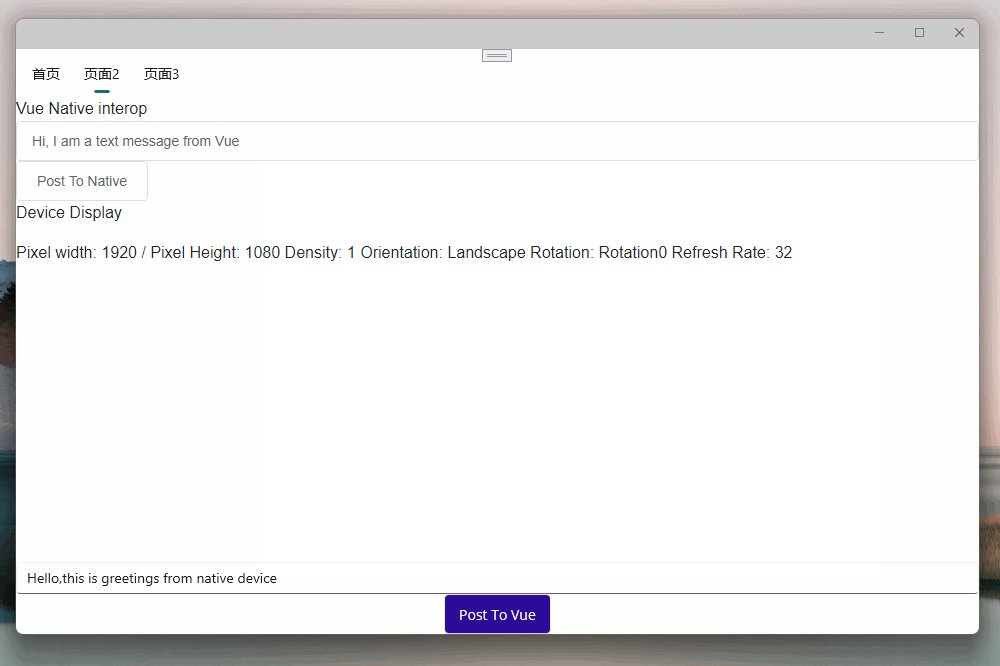
Integre-se ao projeto Blazor MAUI App, use Vue como parte do MAUI e use vue diretamente no projeto MAUI. Não use Vue Router, Vuex, Vue CLI, componentes de arquivo único, use apenas a sintaxe do modelo do Vue, processamento de eventos, propriedades/ouvintes calculados e outros recursos básicos
Postagem no blog: https://blog.csdn.net/jevonsflash/article/details/133910124