enhanced el tree
1.0.0
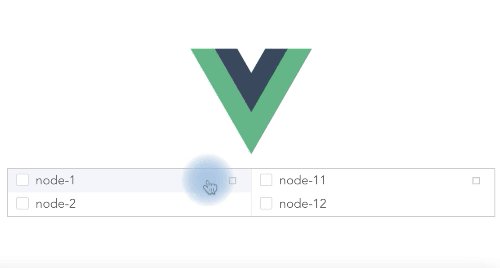
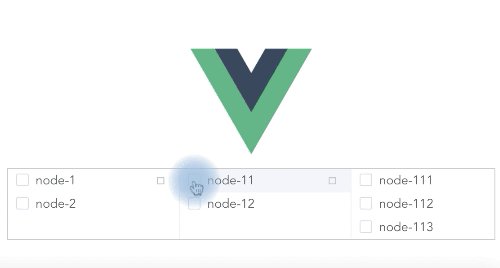
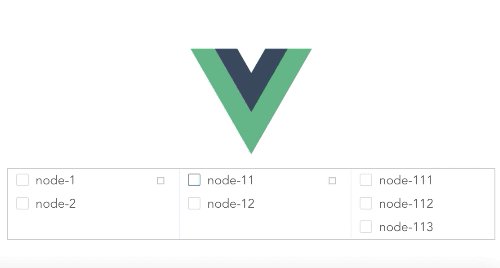
Com base no componente de árvore do element-ui, adicione algumas funções úteis e horizontal-mode
Ou pode-se dizer que é um componente de cascata múltipla. Experimente Demo 
restringir : ao usar horizontal mode , alguma propriedade da árvore de origem não teria efeito, por exemplo: recuo , acordeão etc.
| Atributo | Descrição | Tipo | Valores Aceitos | Padrão |
|---|---|---|---|---|
| horizontal | se deve ativar o modo horizontal | Booleano | - | falso |
| classe wrapper de nó de árvore | adicione essas classes ao wrapper de bloco horizontal ao ativar o modo horizontal | Corda | - | - |
| abrir quando verificar | clique na caixa de seleção para se comportar como um nó de árvore de cliques | Booleano | - | falso |
| Nome | Descrição | Parâmetros |
|---|---|---|
| getAllCheckedKeys | como getCheckedKeys , mas inclui nós indeterminados | |
| getAllCheckedNodes | como getCheckedNodes mas inclui nós indeterminados | |
| setCheckedNodesPrecisamente | Geralmente usado com getAllCheckedNodes para restaurar o estado original da árvore | uma matriz de nós obtida de getAllCheckedKeys |
| setCheckedKeysPrecisamente | Geralmente usado com getAllCheckedKeys para restaurar o estado original da árvore | uma matriz de chaves obtida de getAllCheckedKeys |
| getCheckedKeysWithoutChild | obtenha o nó verificado, exceto todos os nós filhos verificados, veja o exemplo abaixo | |
| getCheckedNodesWithoutChild | idem |
Exemplo de getCheckedKeysWithoutChild :
/**
*
* @example
* level1 - intermediate
* level1.1 - checked
* level1.1.1 - checked
* level1.1.2 - checked
* level1.2 - checked
* level1.3 - intermediate
* level1.3.1 - checked
* level1.3.2 - not checked
* level1.4 - not checked
* level2 - checked
*
* getCheckedKeysWithoutChild() will return [level2, level1.1, level1.2, level1.3.1]
*/ $ npm install @xlaoyu/enhanced-el-tree -D < template >
< enhanced-el-tree horizontal > </ enhanced-el-tree >
</ template >
< script >
import EnhancedElTree from '@xlaoyu/enhanced-el-tree' ;
// component constructor
{
name : 'FooComponent' ,
components : {
EnhancedElTree
}
}
</ script > MIT @xlaoyu