Um projeto Vue.js usa elementUI para imitar meu blog e simplesmente escreveu algumas páginas de prática apenas para referência.
vue-cli (vue 2.x + webpack + vue-router) + elementUI + ES6 + mock + axios
Todos os códigos locais passaram na detecção ESlint.
https://hehaibao.github.io/h-blog/dist/index.html
Página inicial (incluindo simulação)
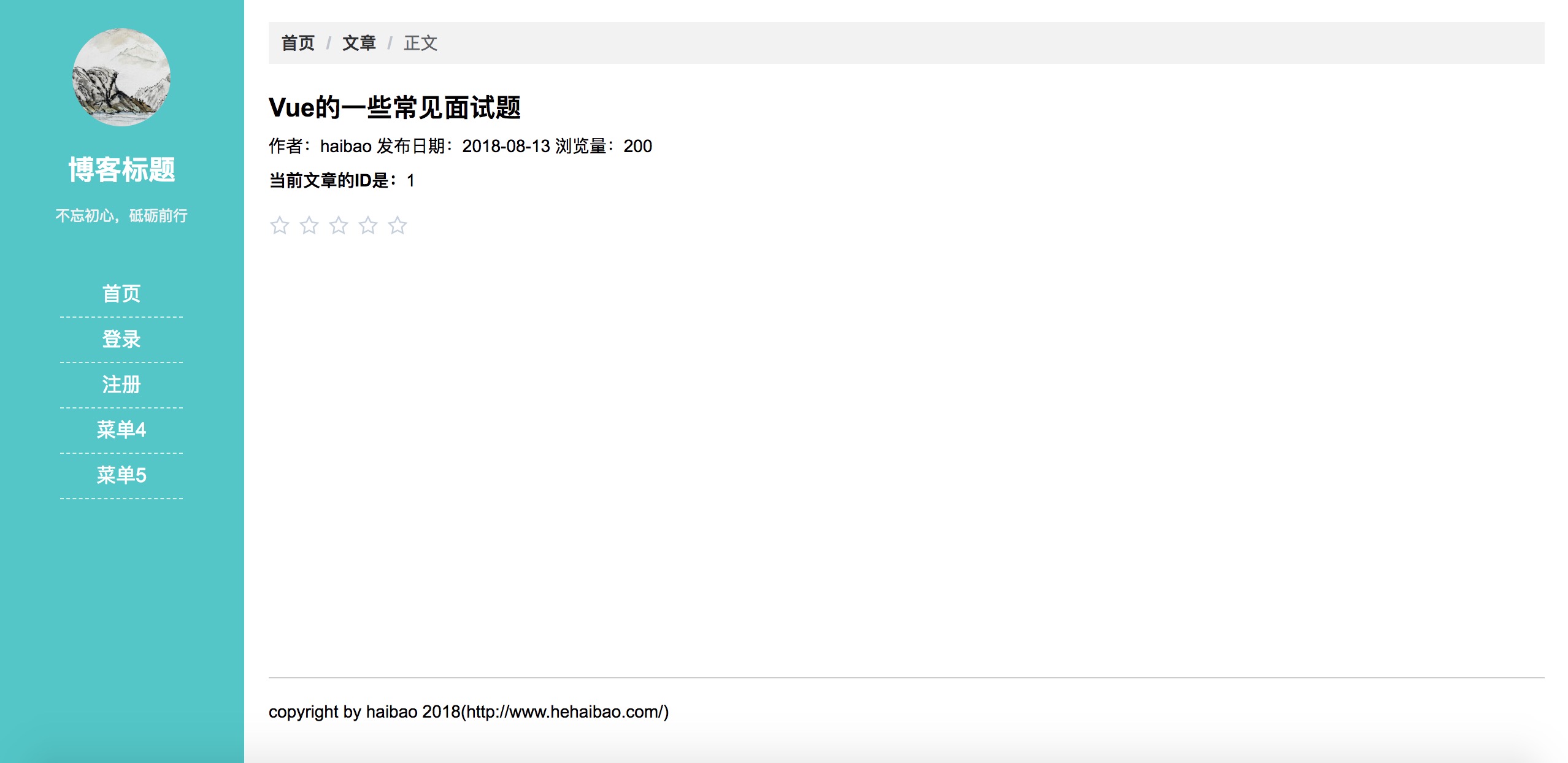
Página de detalhes do artigo
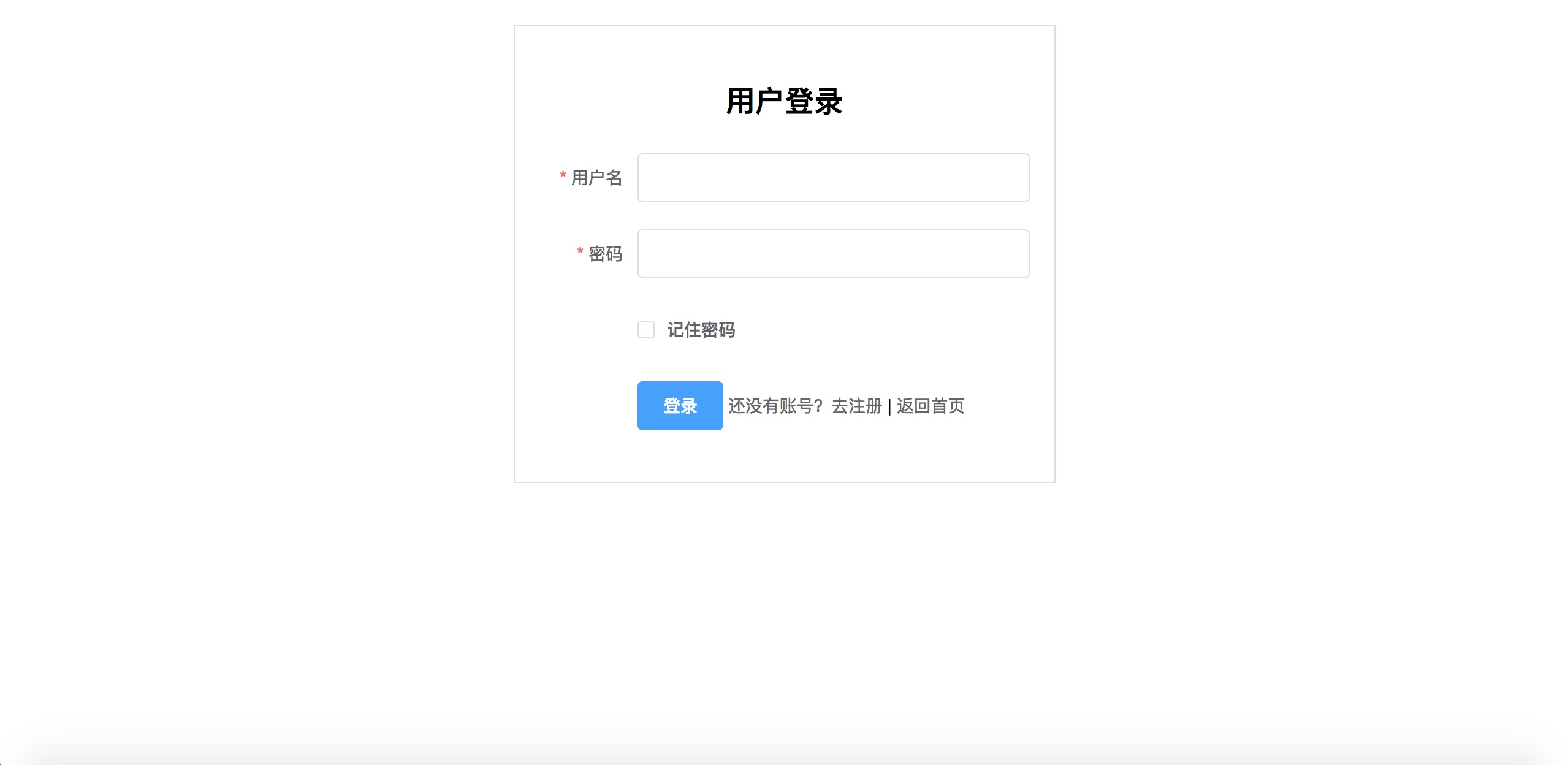
Página de login (incluindo verificação e lógica de login)
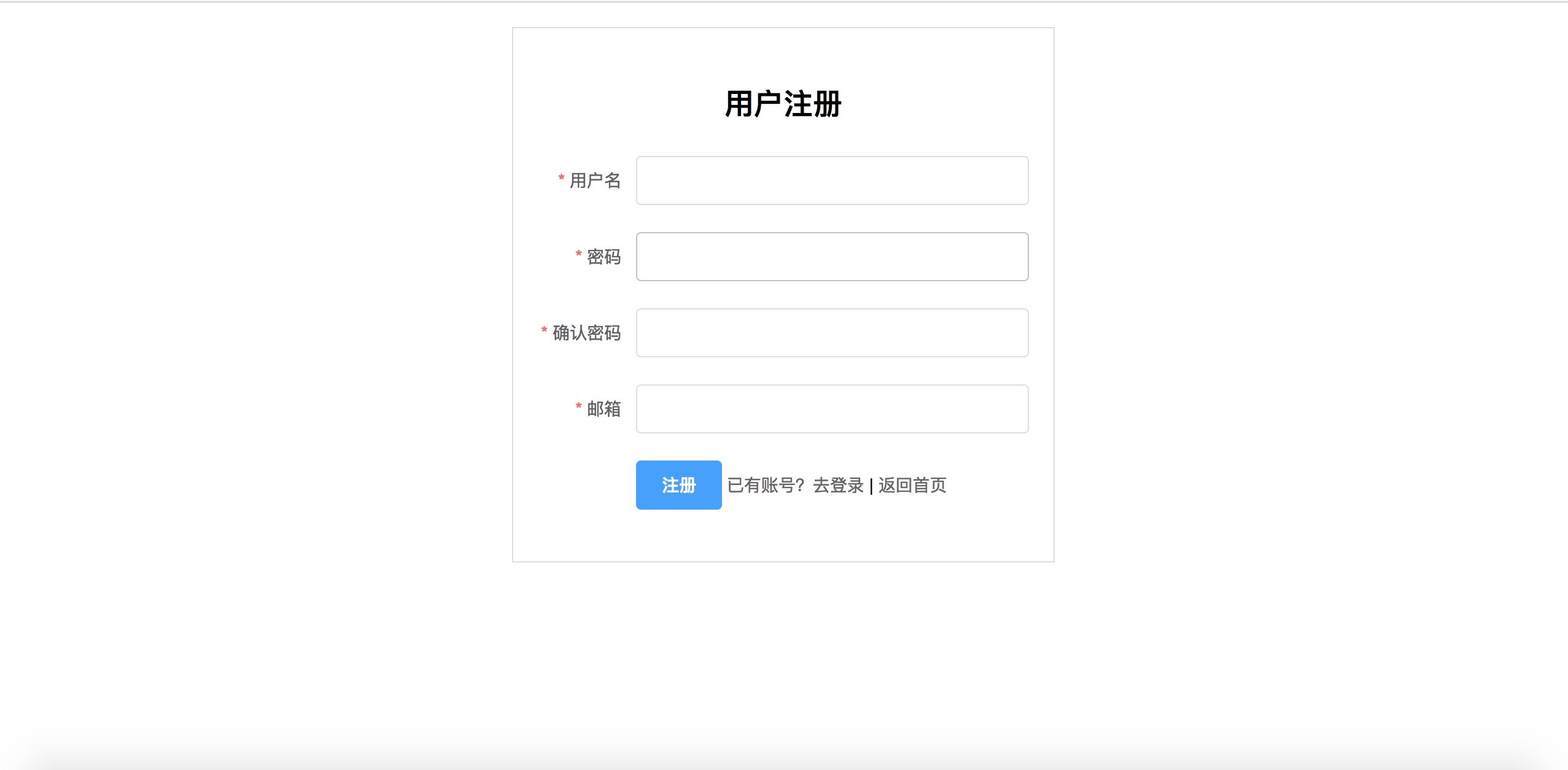
Página de registro (incluindo verificação)
Envolve roteamento de guardas de navegação, reutilização de componentes, armazenamento sessionStorage de status de login, comunicação de componentes pai-filho, algum uso de elementUI, etc.
Mais funções serão adicionadas no futuro.
# clone
git clone https://github.com/hehaibao/h-blog.git
# cd dir
cd h-blog
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
or
npm start
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportPara uma explicação detalhada sobre como as coisas funcionam, verifique o guia e a documentação do vue-loader.
Se for útil para você, você pode clicar em "Estrela" no canto superior direito para apoiá-lo. Obrigado! ^_^
Ou você pode "seguir", continuarei abrindo projetos mais interessantes
Ambiente de desenvolvimento macOS 10.12.6 Chrome 68 nodejs 6.10.0
Se você tiver alguma dúvida, coloque-a diretamente em Questões, ou se encontrar um problema e tiver uma solução muito boa, RP é bem-vindo?
MIT