vue mxgraph samples
1.0.0
Use alguns casos de mxgraph em vue2/ used mxgraph em vue2
Arquivo Core para encapsulamento de mxgraph vue-mxgraph/src/assets/mxgraph/4.0.0/mxgraph.js
let mxgraphFactory = require('mxgraph')
const factory = new mxgraphFactory({
mxImageBasePath: 'assets/mxgraph/4.0.0/images',
mxBasePath: 'assets/mxgraph/4.0.0'
})
module.exports = factory
O método mencionado em Vue é o seguinte
import {
mxClient,
mxUtils,
mxEvent,
mxGraph,
mxConstants,
mxRubberband
} from '@/assets/mxgraph/4.0.0/mxgraph'
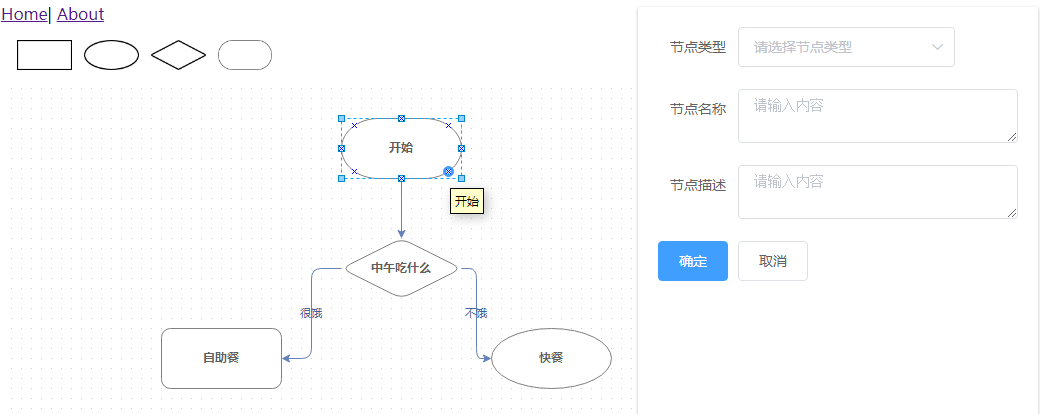
Exemplo de amostra:
vue-mxgraph/src/views/graph.js
Consulte:
JGRAPH/MXGRAPH/Issues/175/NPM Instale
O editor é criado quando o mxgraph é usado como módulo NPM