Ng-forma está comprometida em criar o componente de forma dinâmica mais forte da vue
NG-FORM-EMEMENT

A explicação apóia a internacionalização da versão 2.1.0, construída -em chinês simplificado e inglês.
Online, por exemplo
https://jjxliu306.github.io/ng-form-dist/index.html
Endereço da versão IView https://gitee.com/jjxliu306/ng-form-iview
Versão element-plus (versão VUE3) Endereço https://gitee.com/jjxliu306/ng-form-elementplus
Serviço de volta
NGTOOL Back -nd Analysis and Verification Função https://gitee.com/jjxliu306/ngtool
Documentos (atualizados um após o outro)
http://www.ng-form.cn
## Exemplo de final móvel componente da uniapp ng-forma https://ext.dcloud.net.cn/plugin?id=20207
Exemplo integrado
Caso de separação da separação frontal e traseira de troca + vue
Springboot: https://gitee.com/jjxliu306/ng- Server
Front-end Vue: https://gitee.com/jjxliu306/ng-ui
Exemplo exemplar
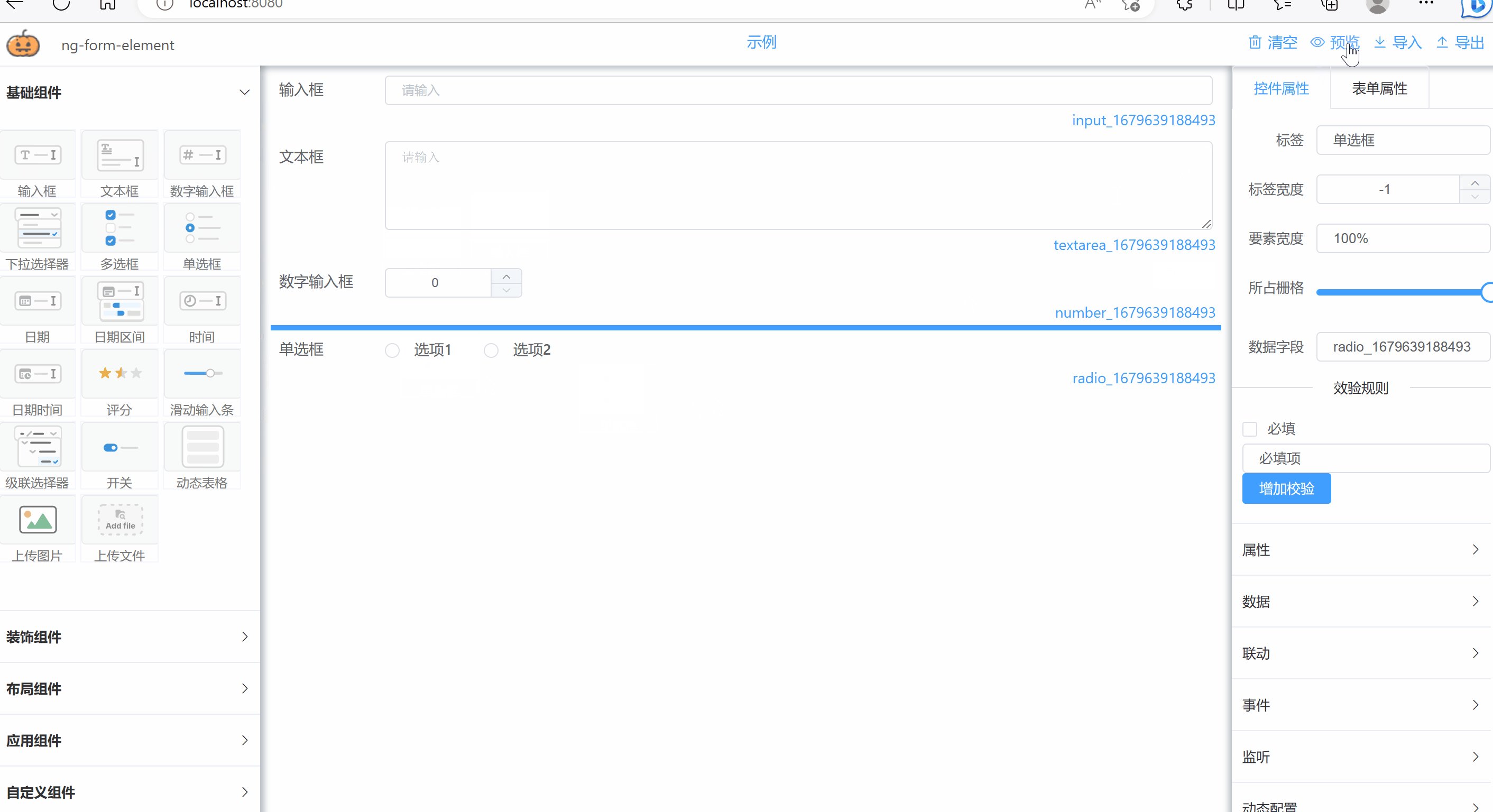
Forma básica 
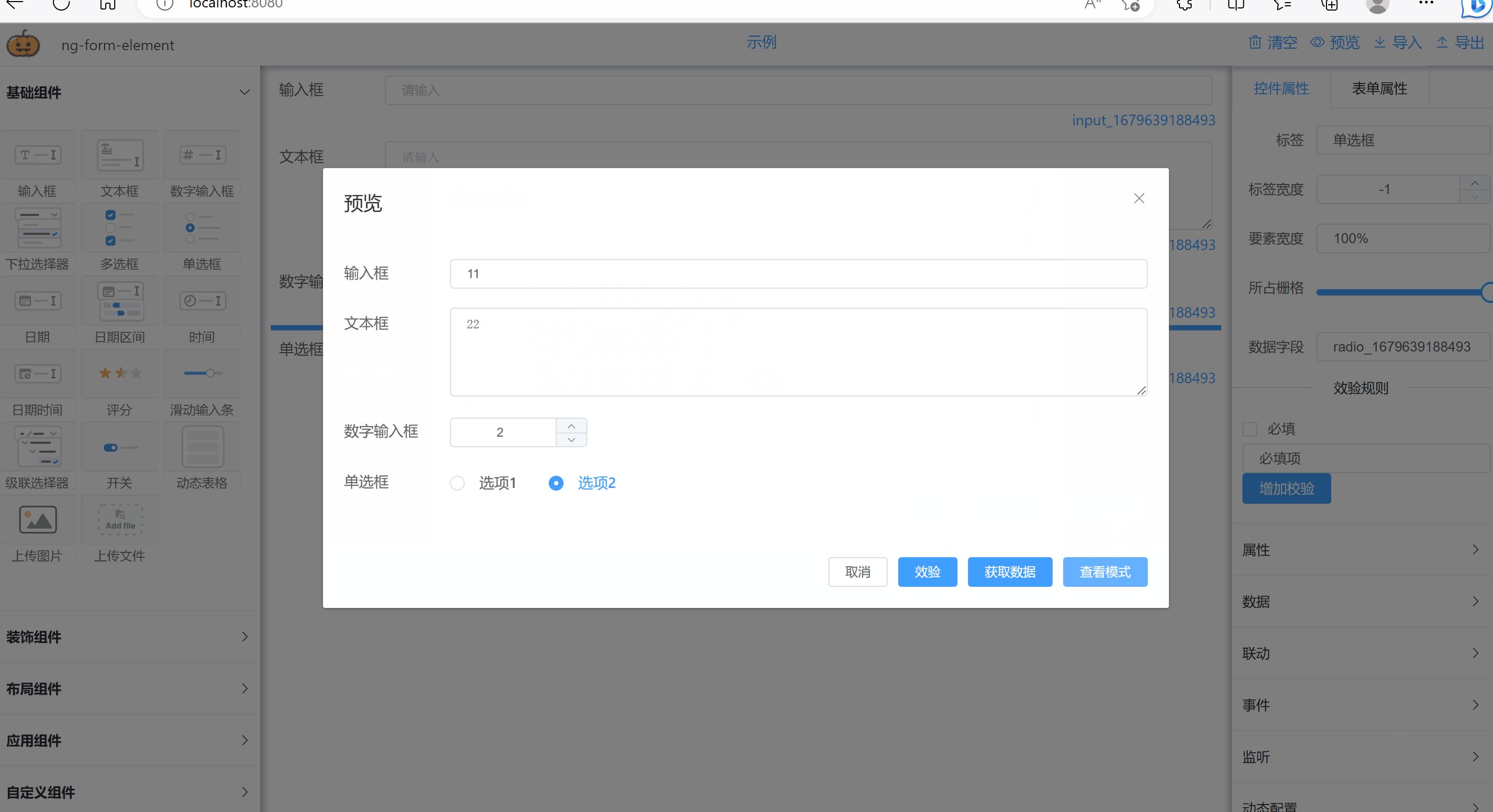
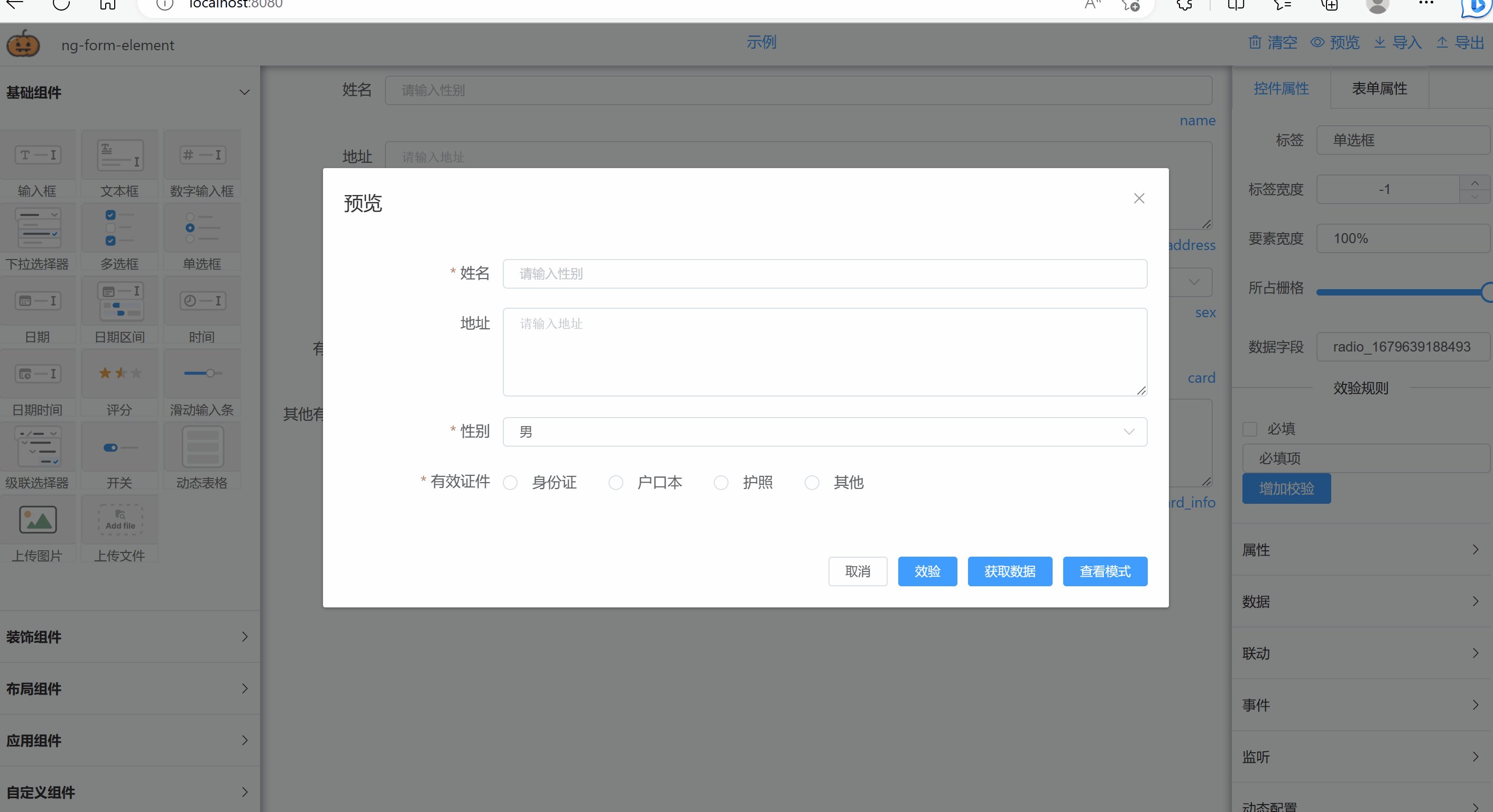
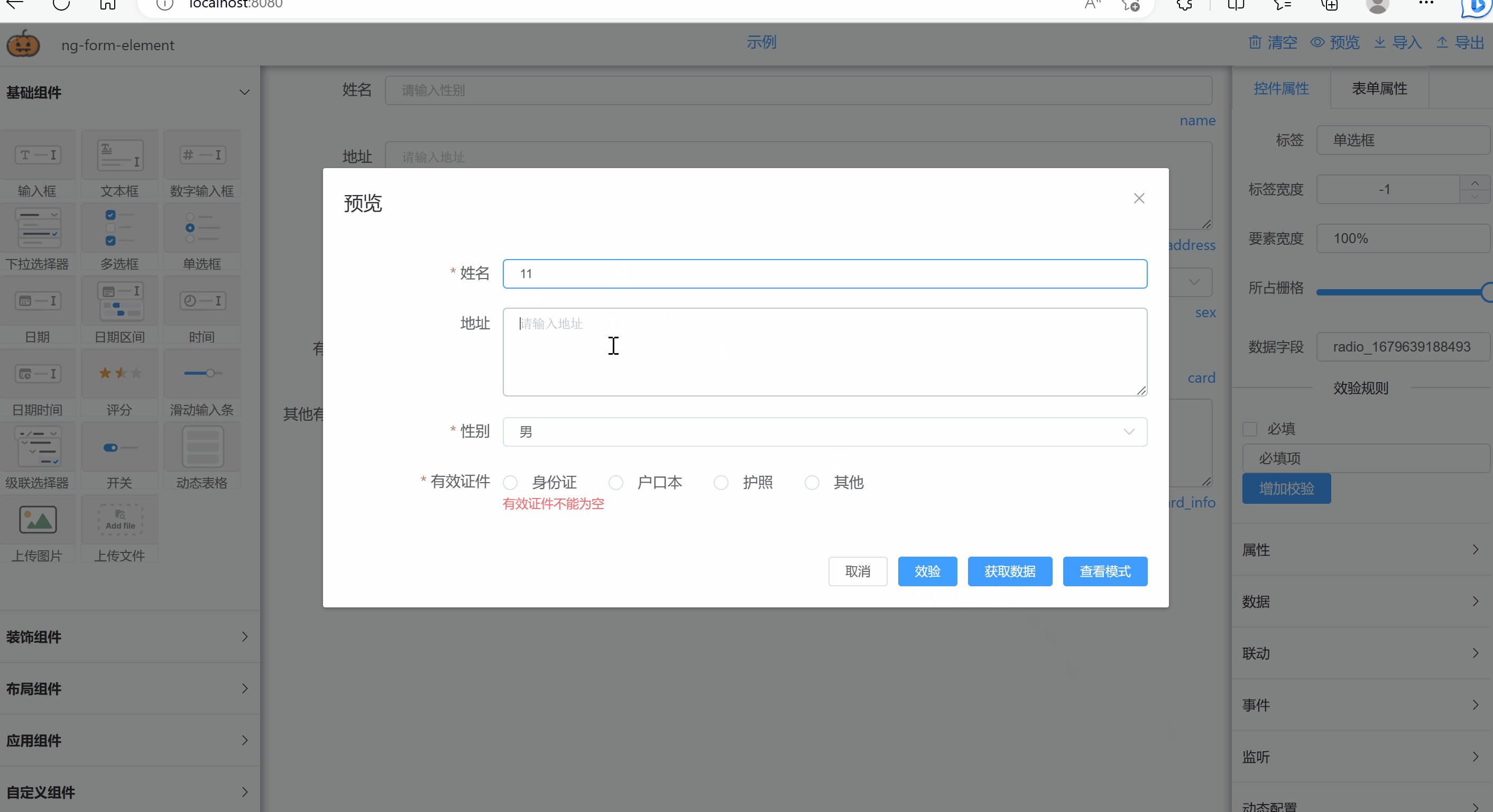
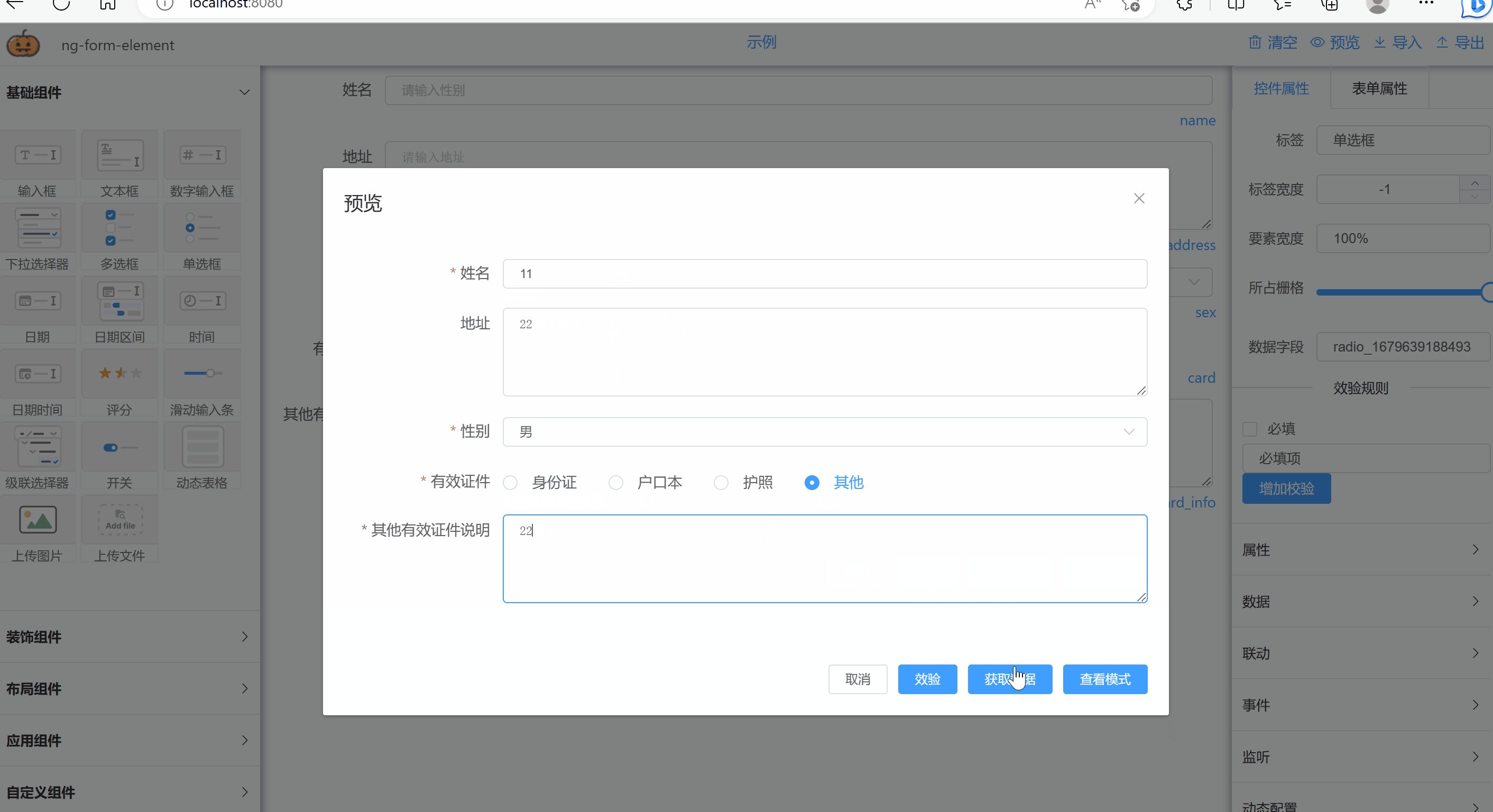
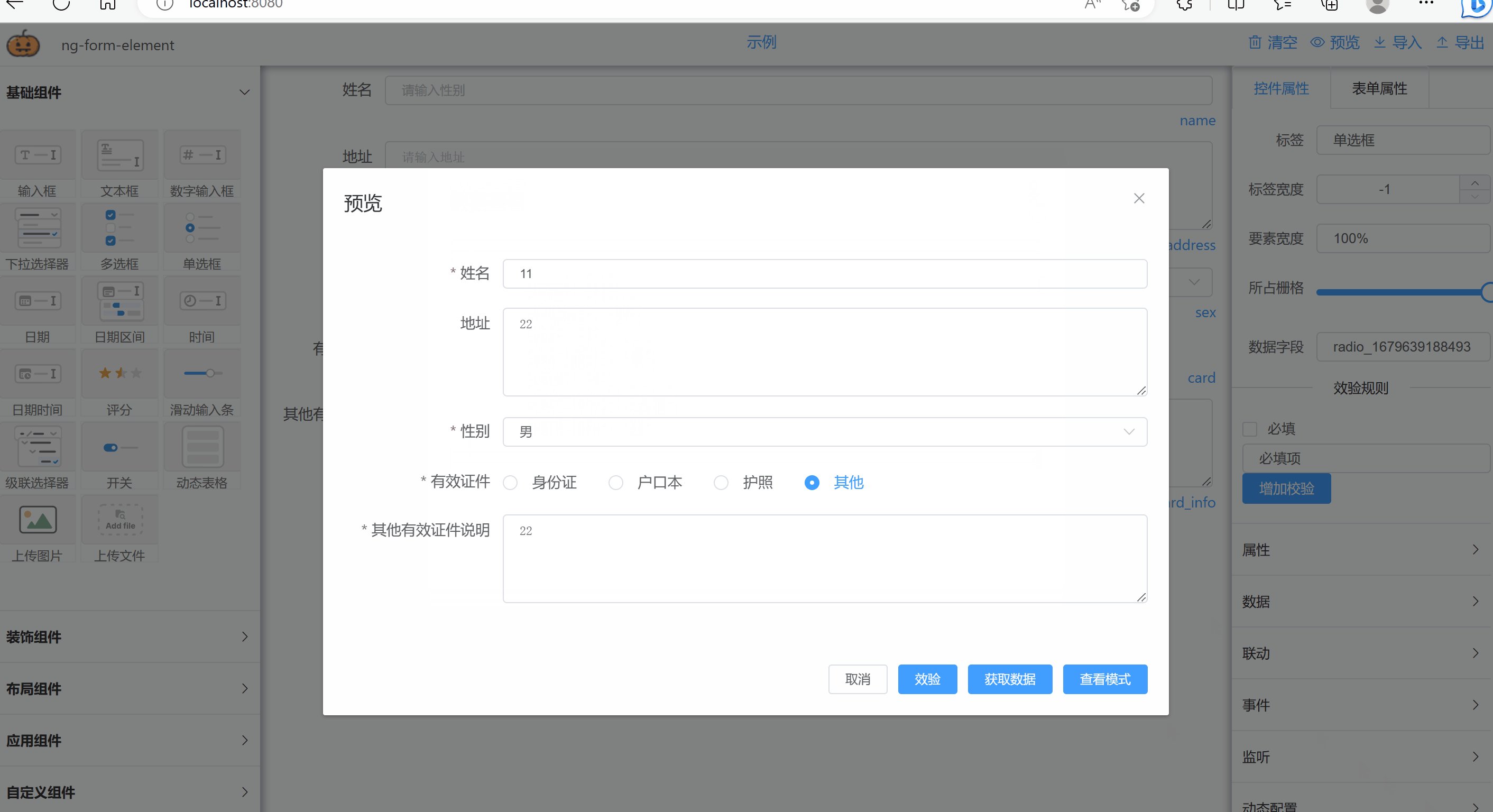
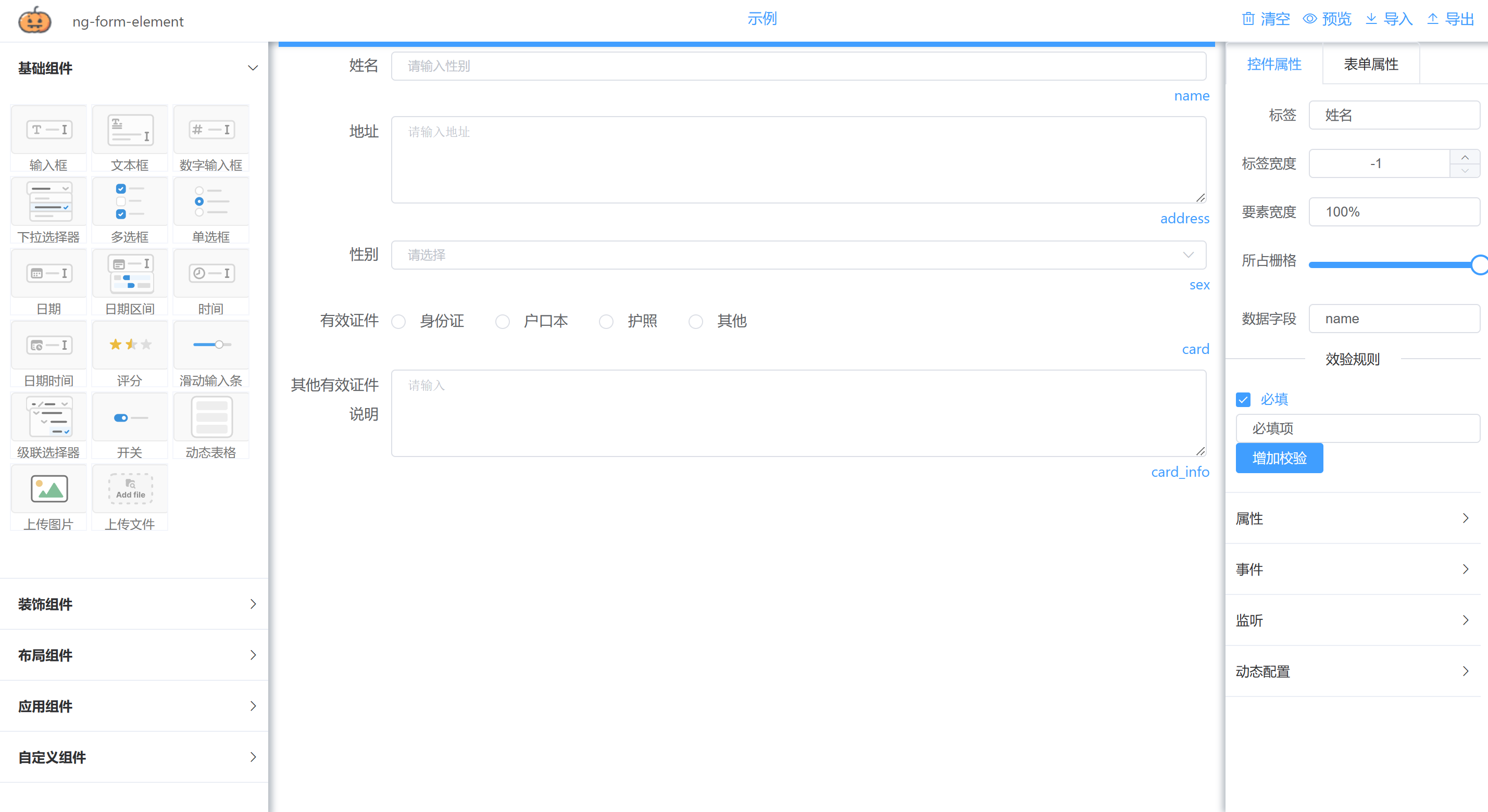
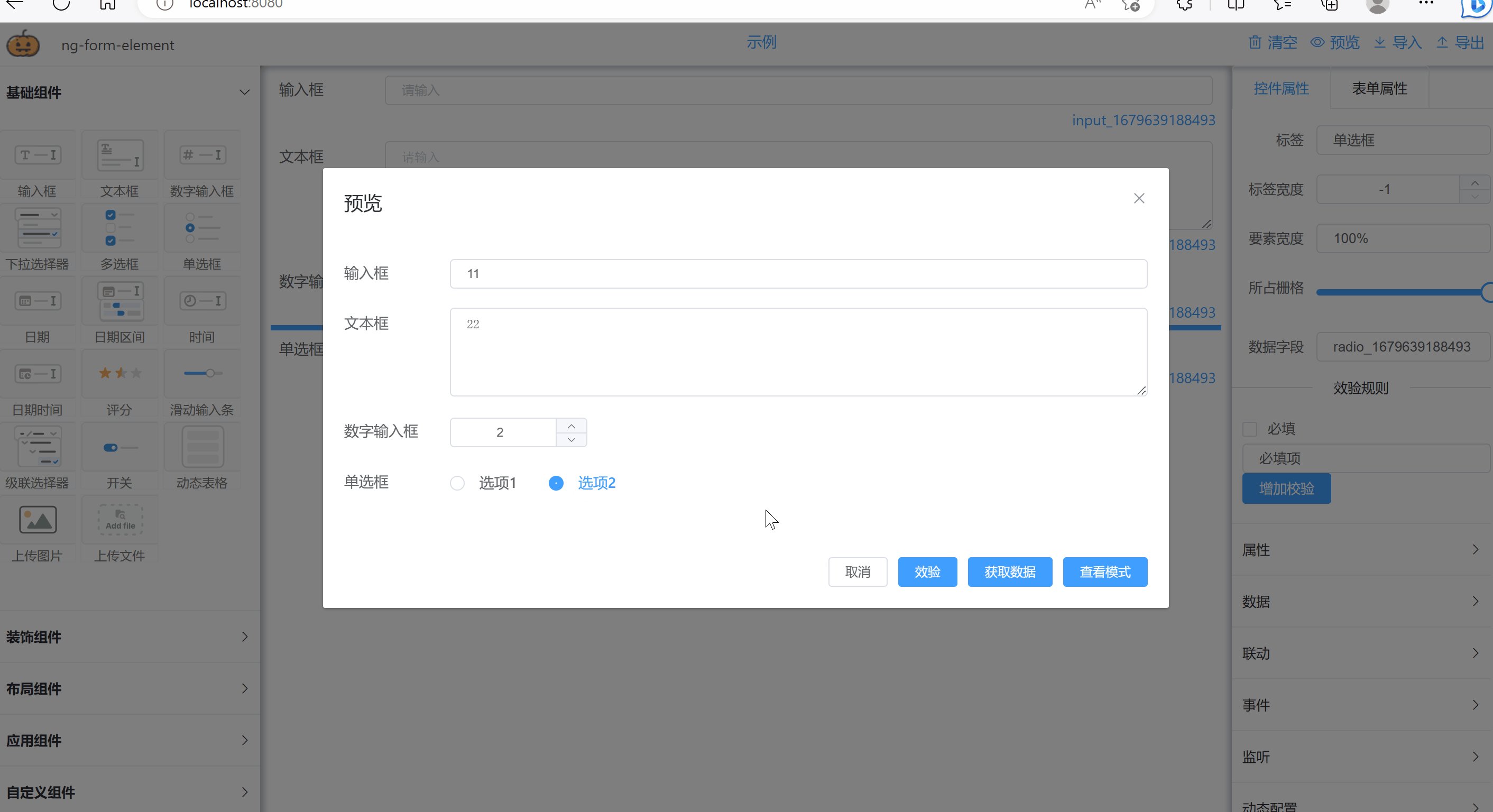
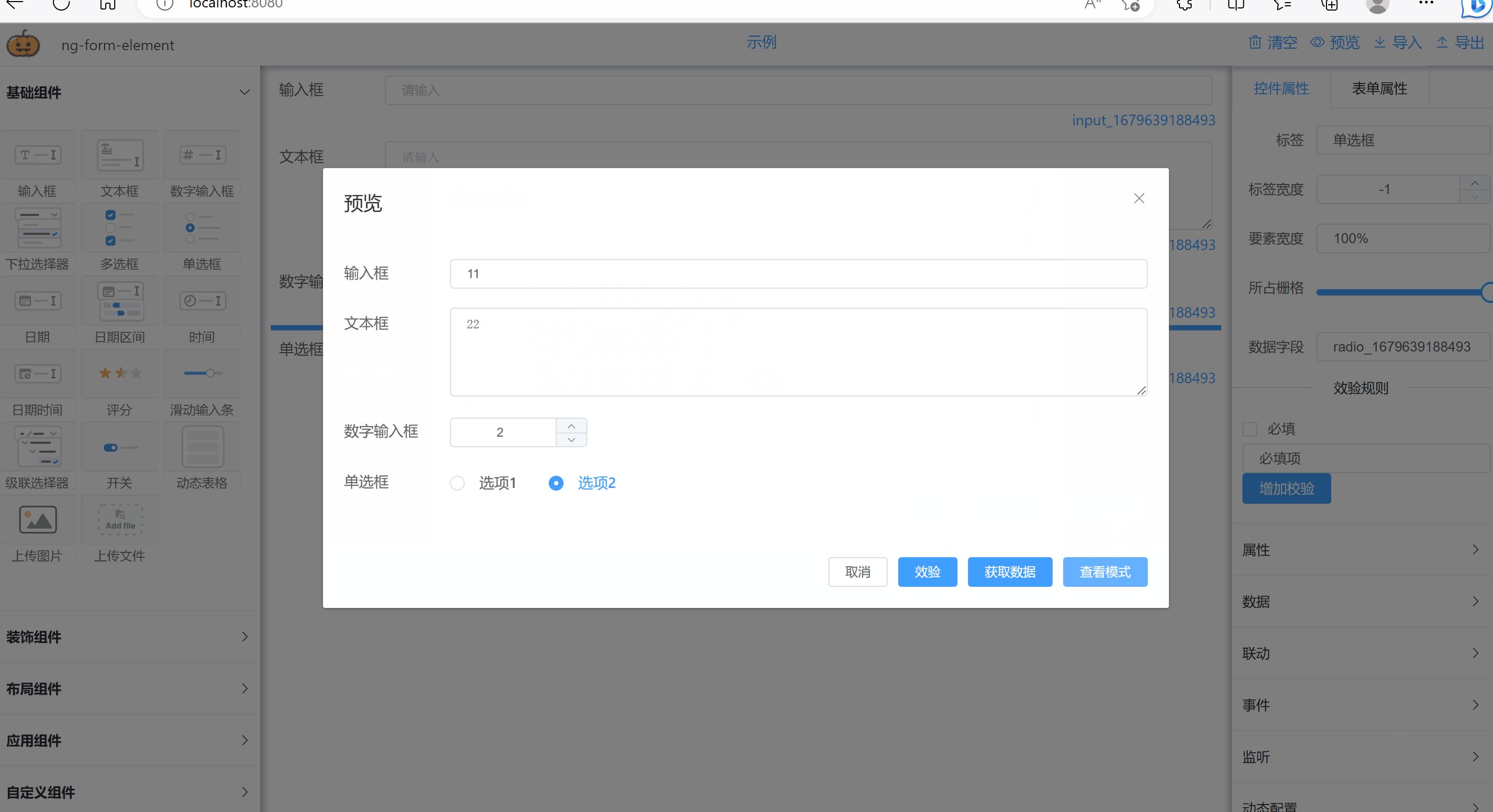
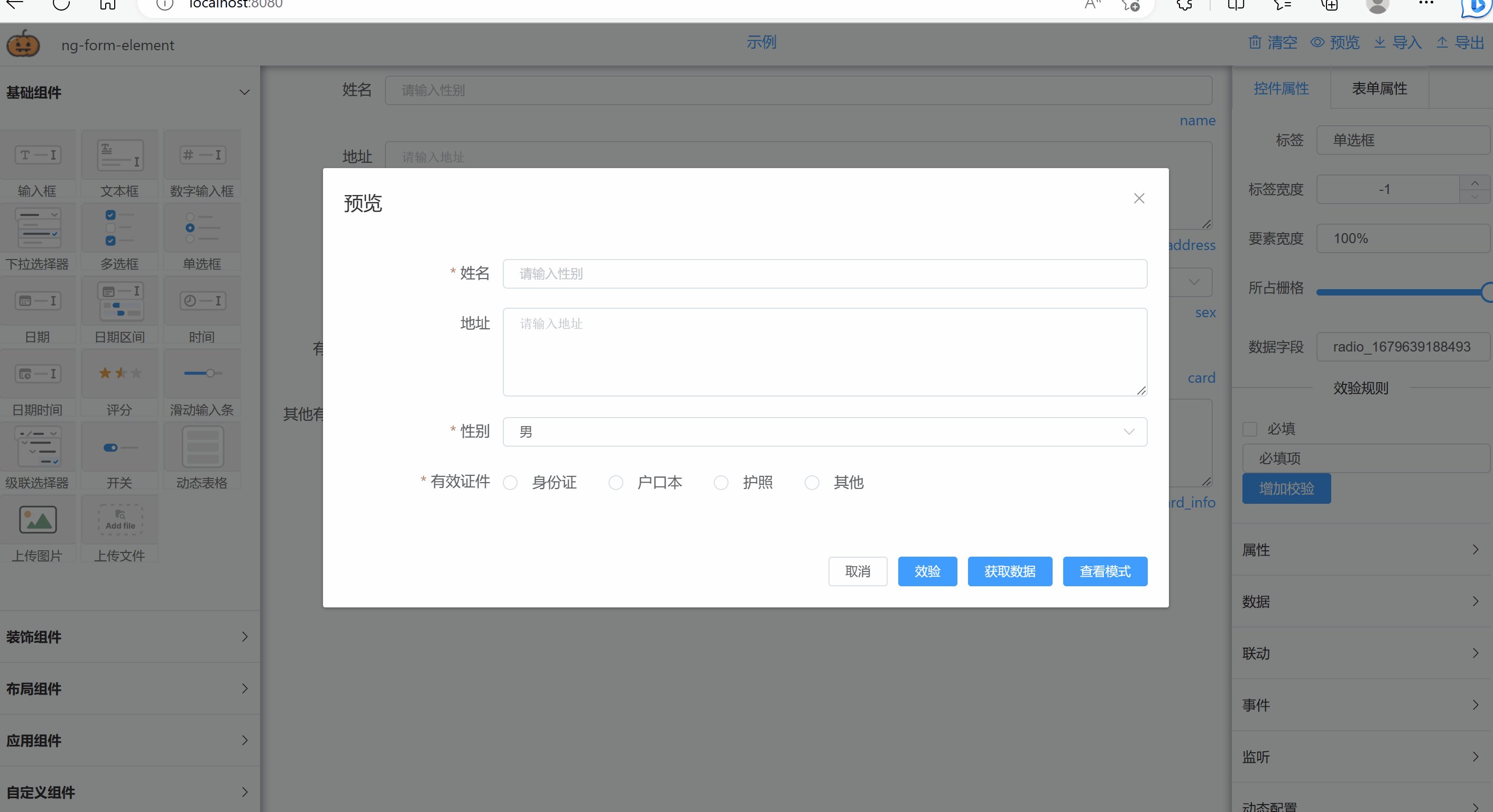
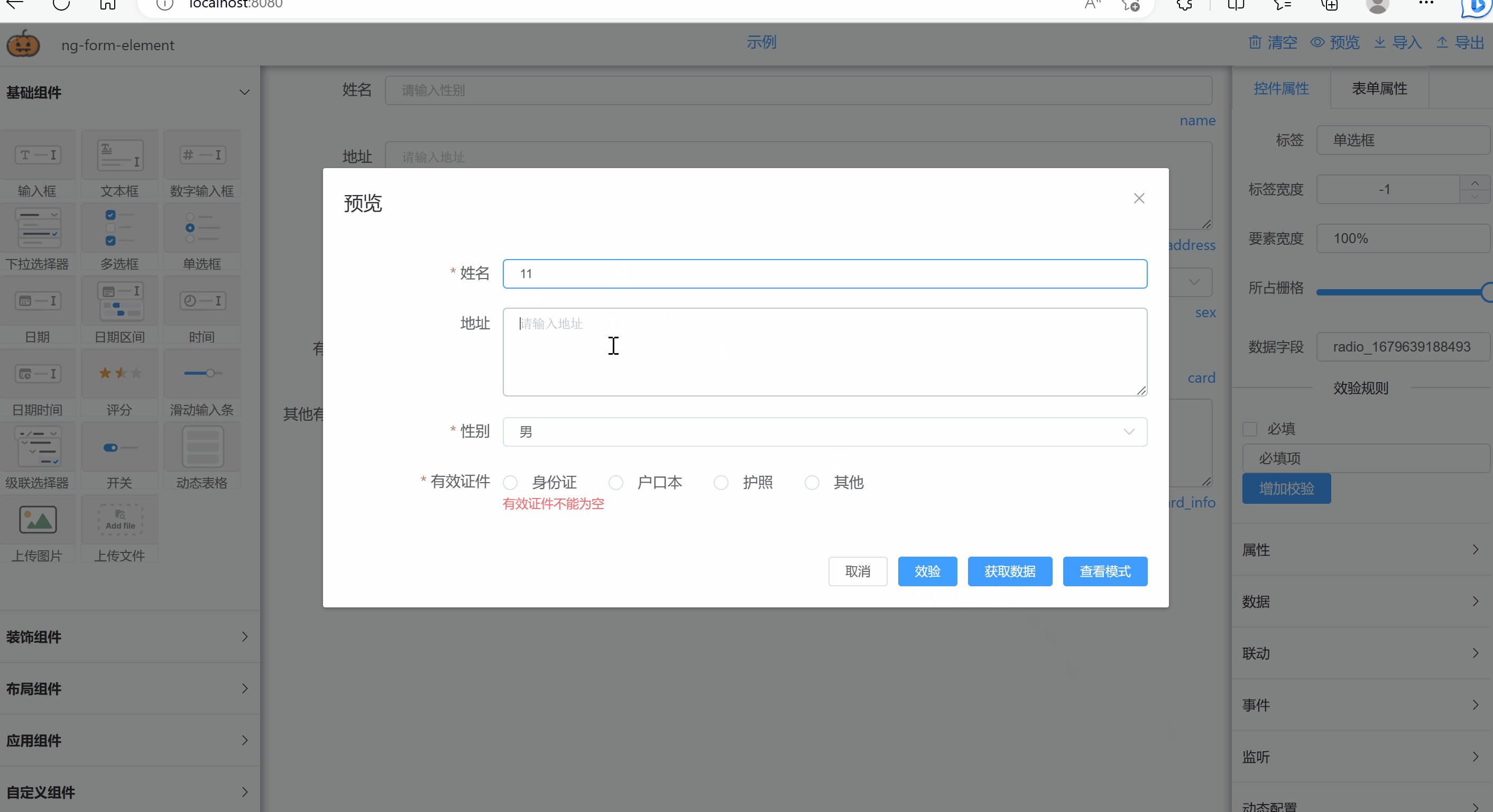
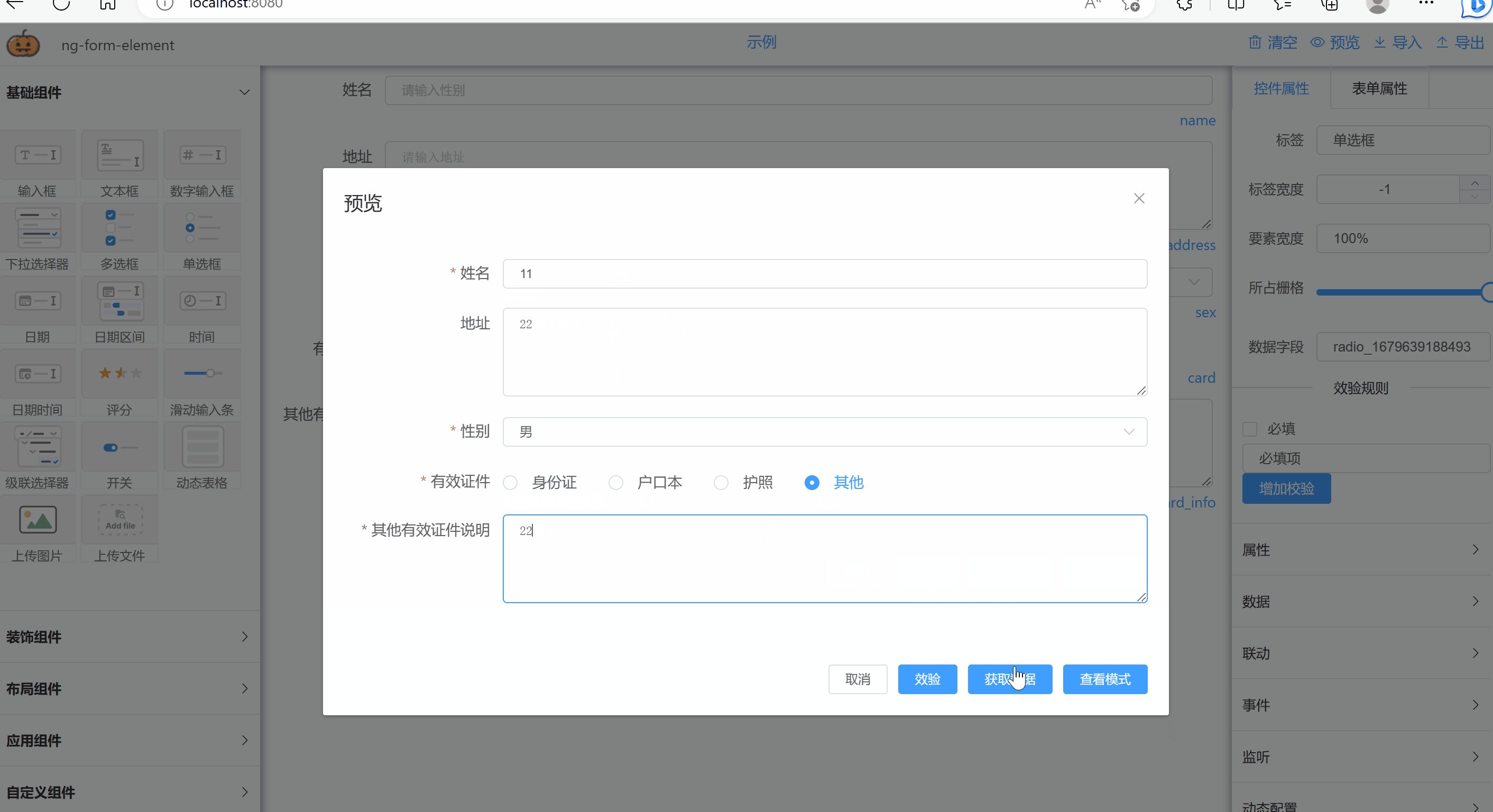
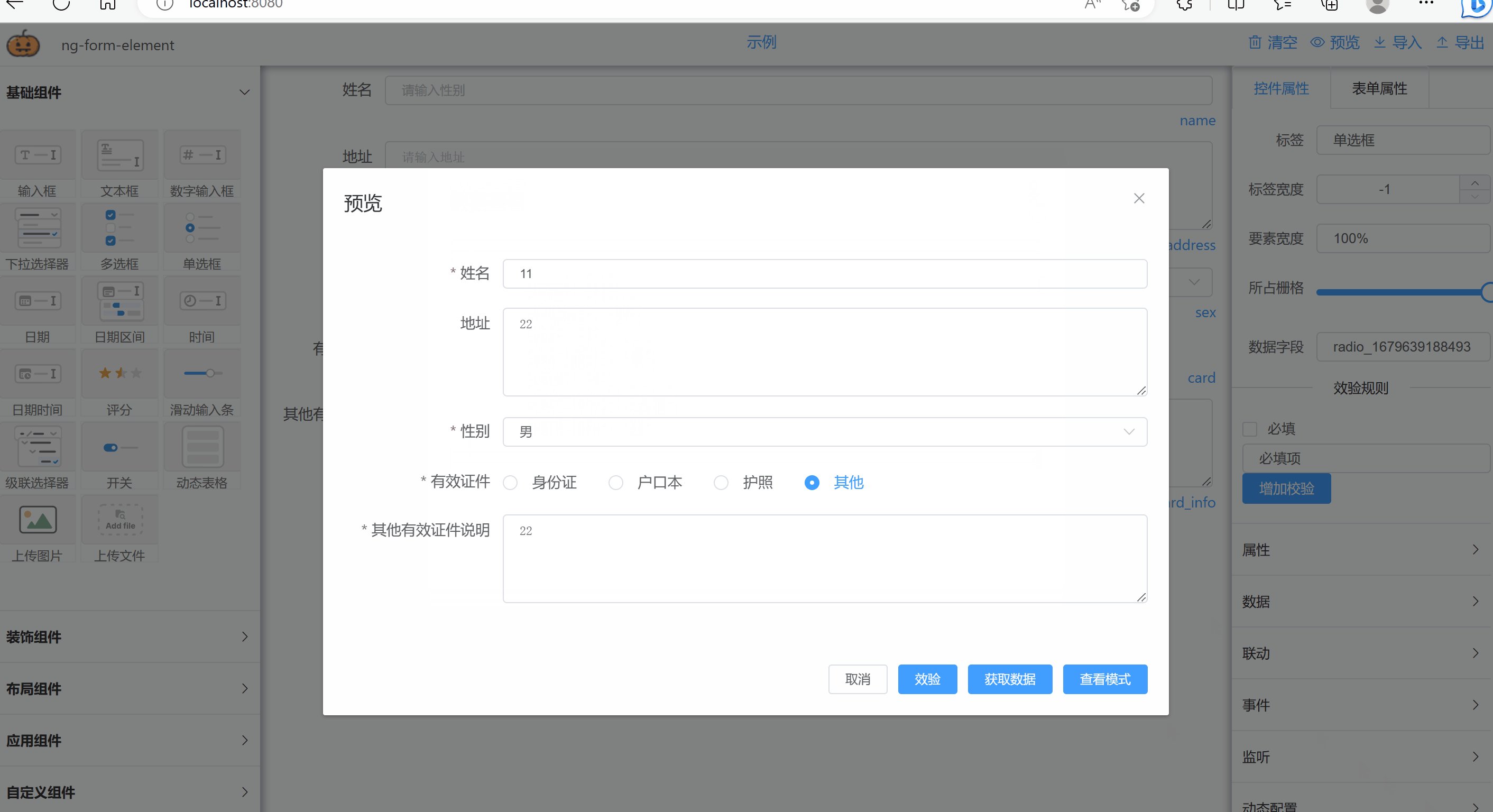
Verificação de formulário e exibição dinâmica de componentes 
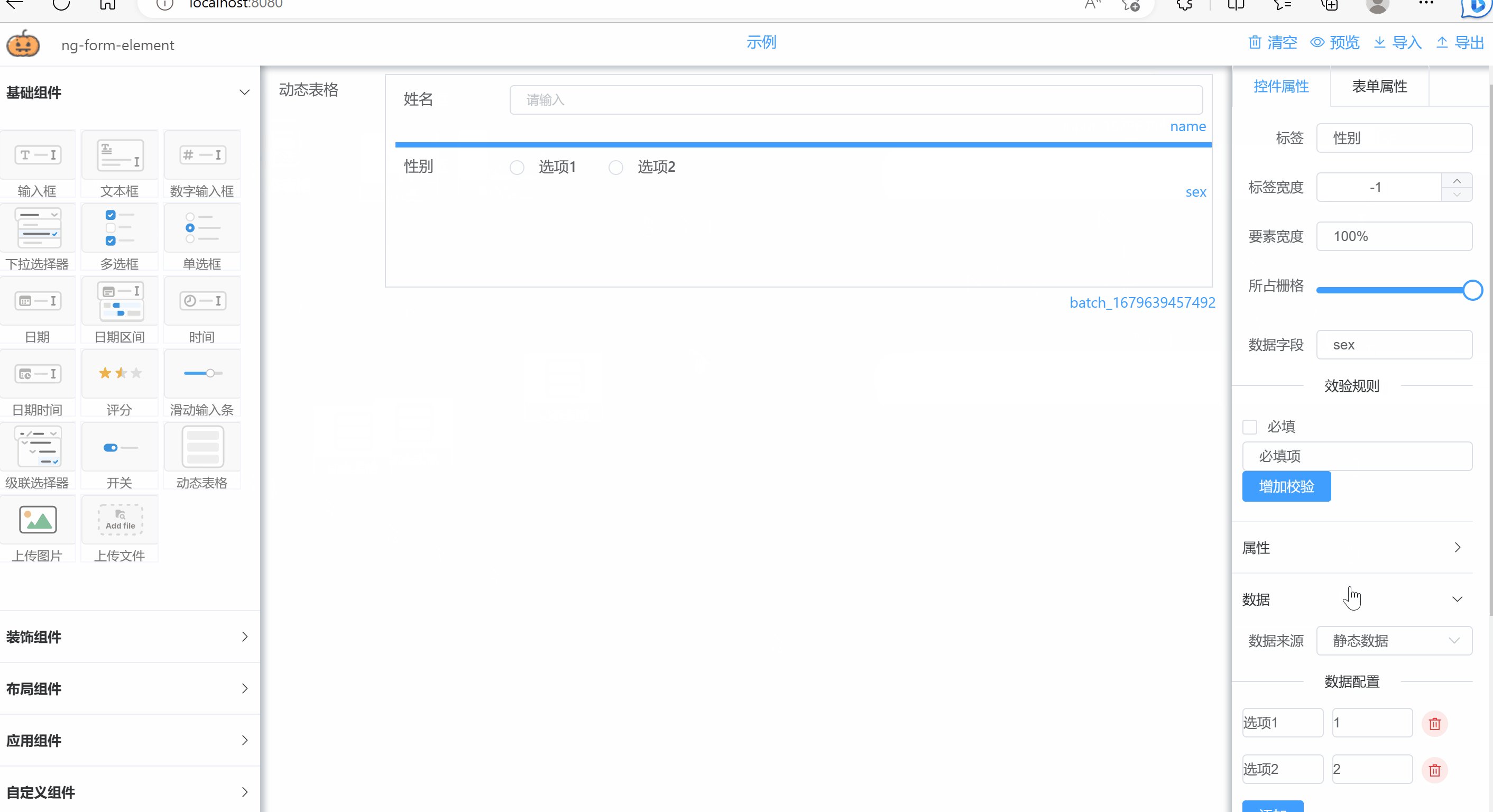
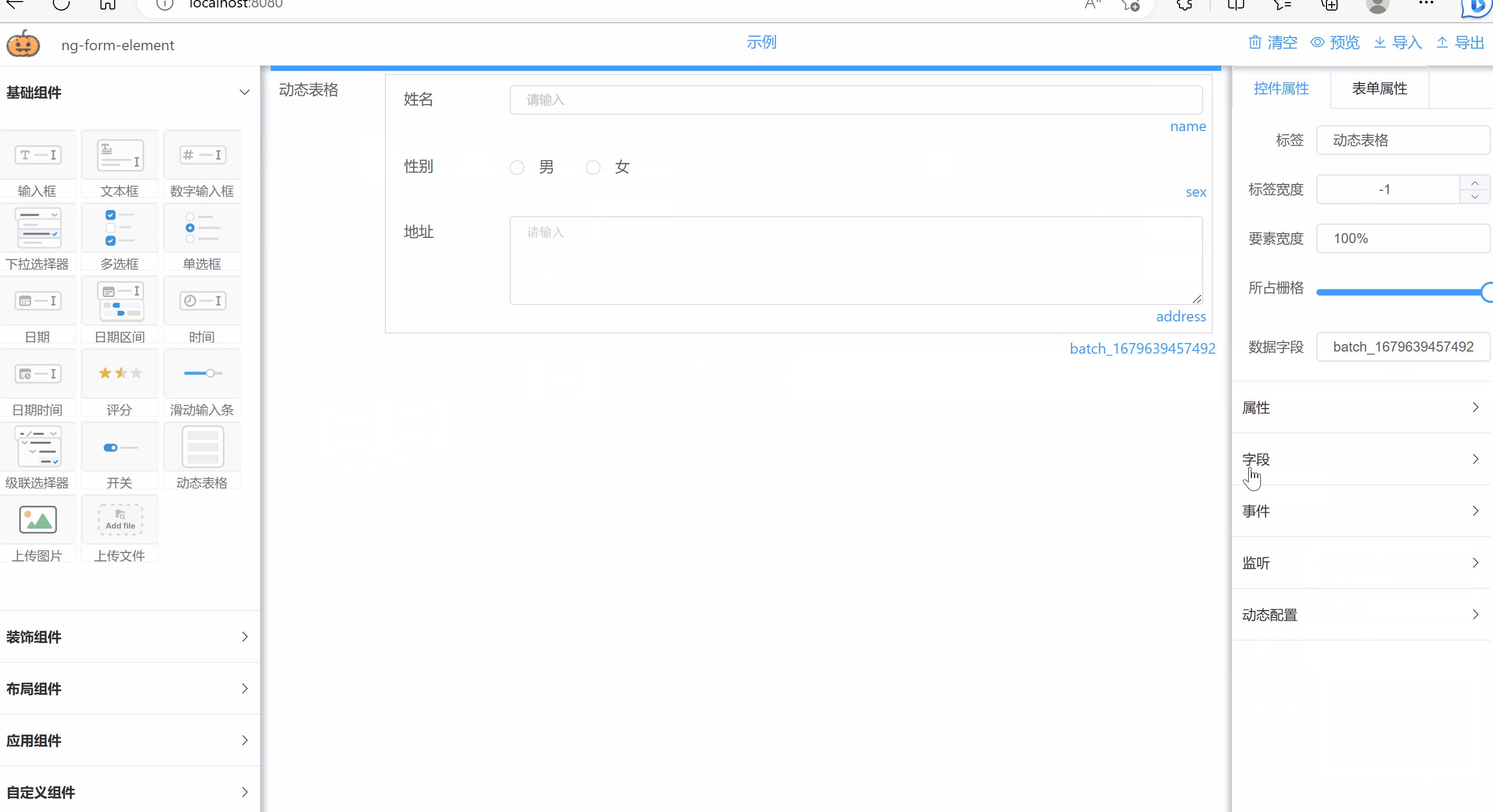
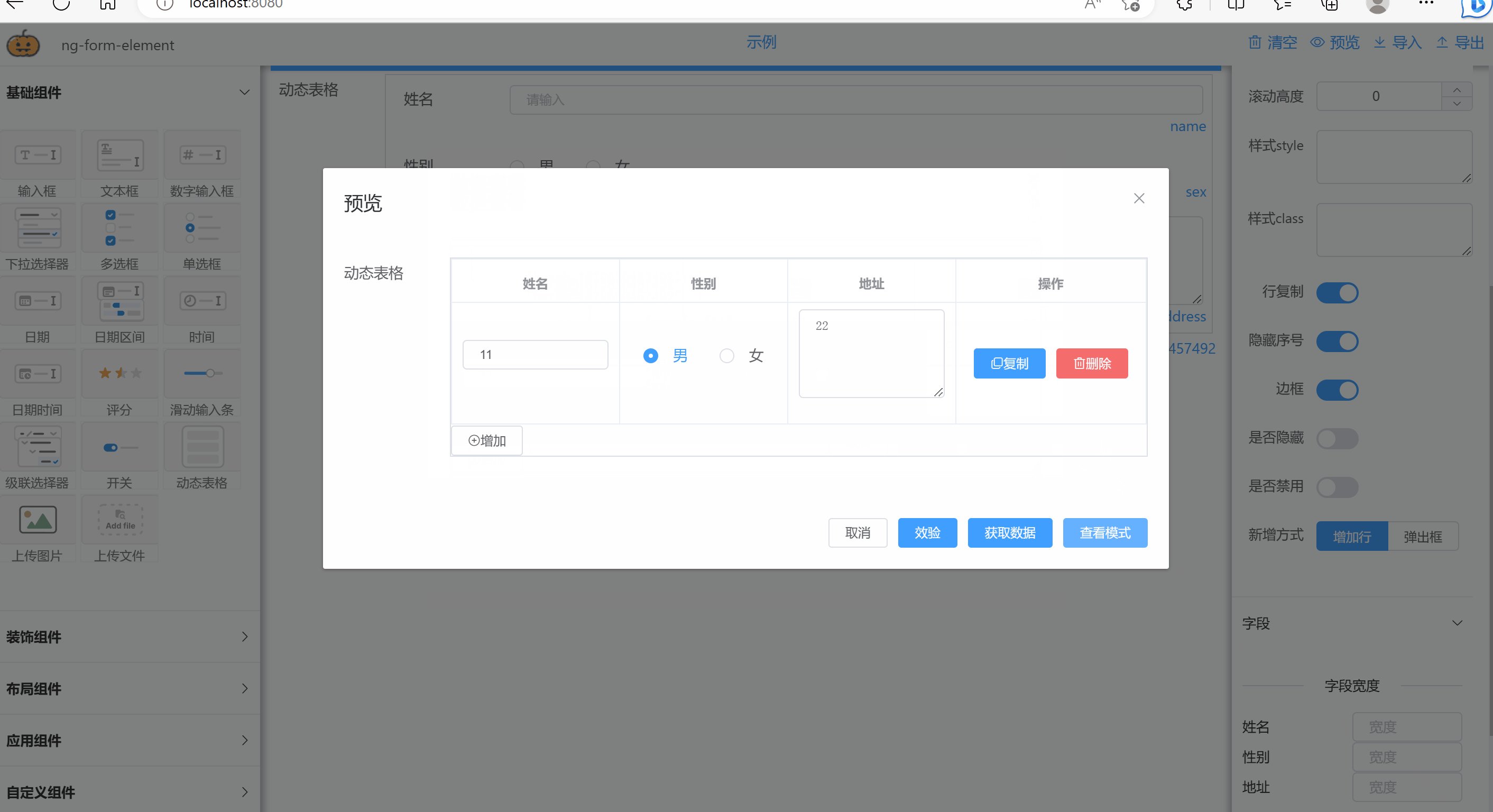
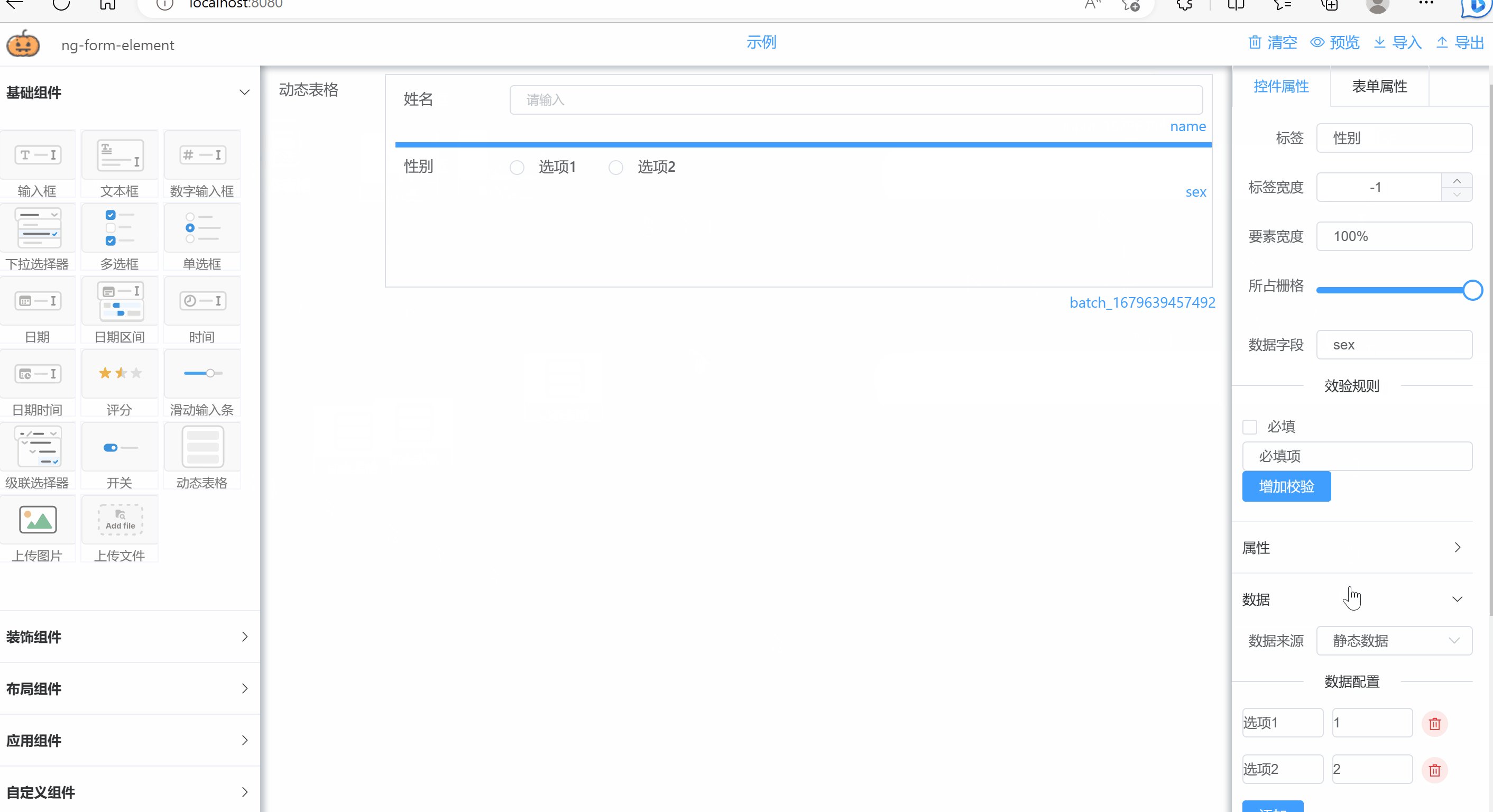
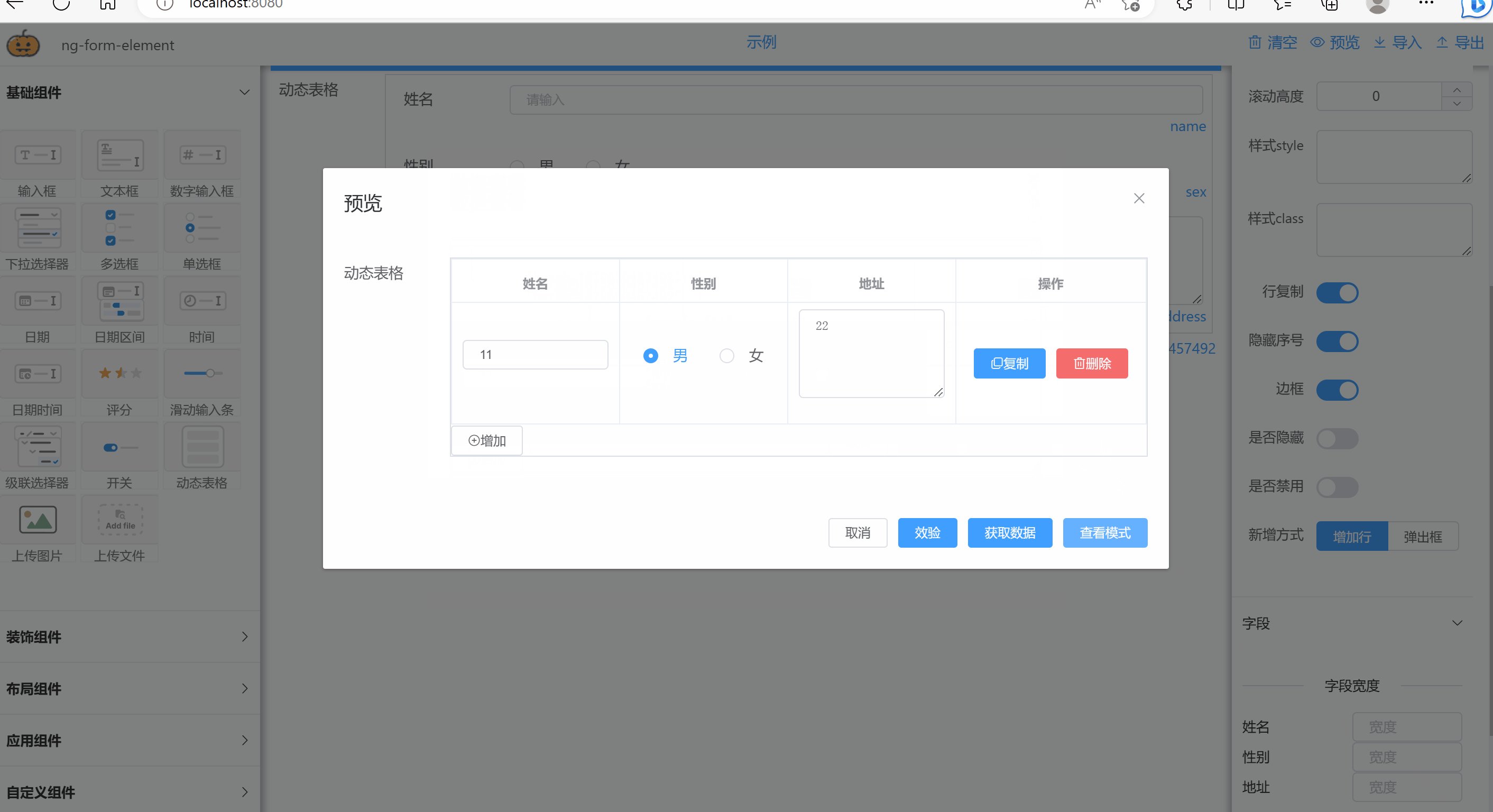
Tabela dinâmica 
Breve introdução
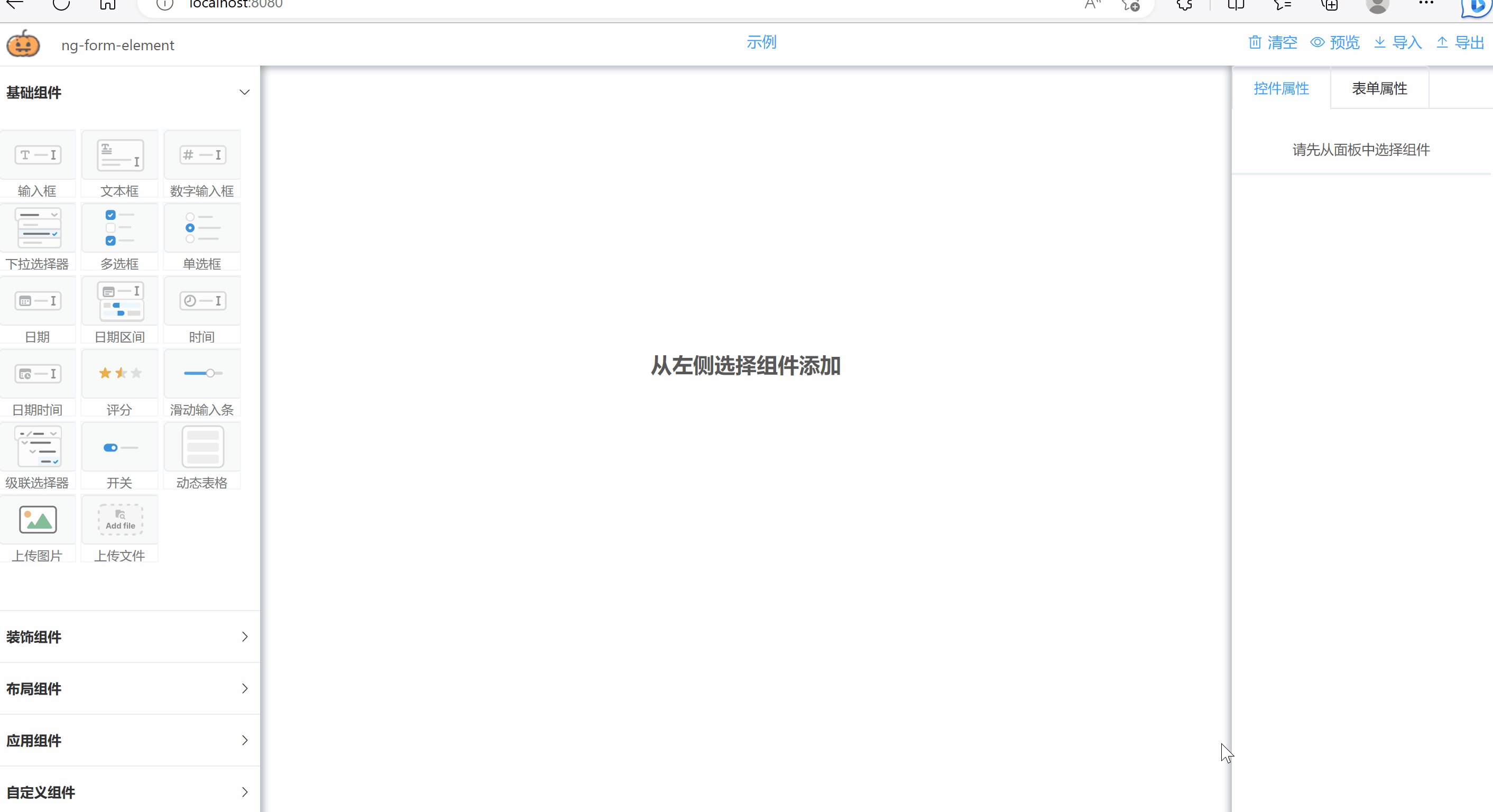
Forma desigers baseados em Vue e Element-Ui. Gere rapidamente uma página de formulário arrastando e arrastando.
A diferença entre outros formulários de código aberto
- Cada componente pode ser oculto e exibido dinamicamente e fornece uma variedade de regras que não "deve ser preenchido", suporta verificação de expressão e verificação regular
- O valor de ligação do componente oculto pode ser configurado sem saída, reduzindo o tamanho dos dados de saída
- Para controles seletivos (rádio, selecionar, caixa de seleção), uma seleção de chamadas de gatilho suporta expressão. A ligação de vários níveis pode ser usada para suportar a função de ligação de dados para controles seletivos.
- A tabela dinâmica fornece uma estrutura de bomba separada para preenchimento e edição
- Métodos de layout diversos, fornecendo grades, formulários e outros métodos de layout
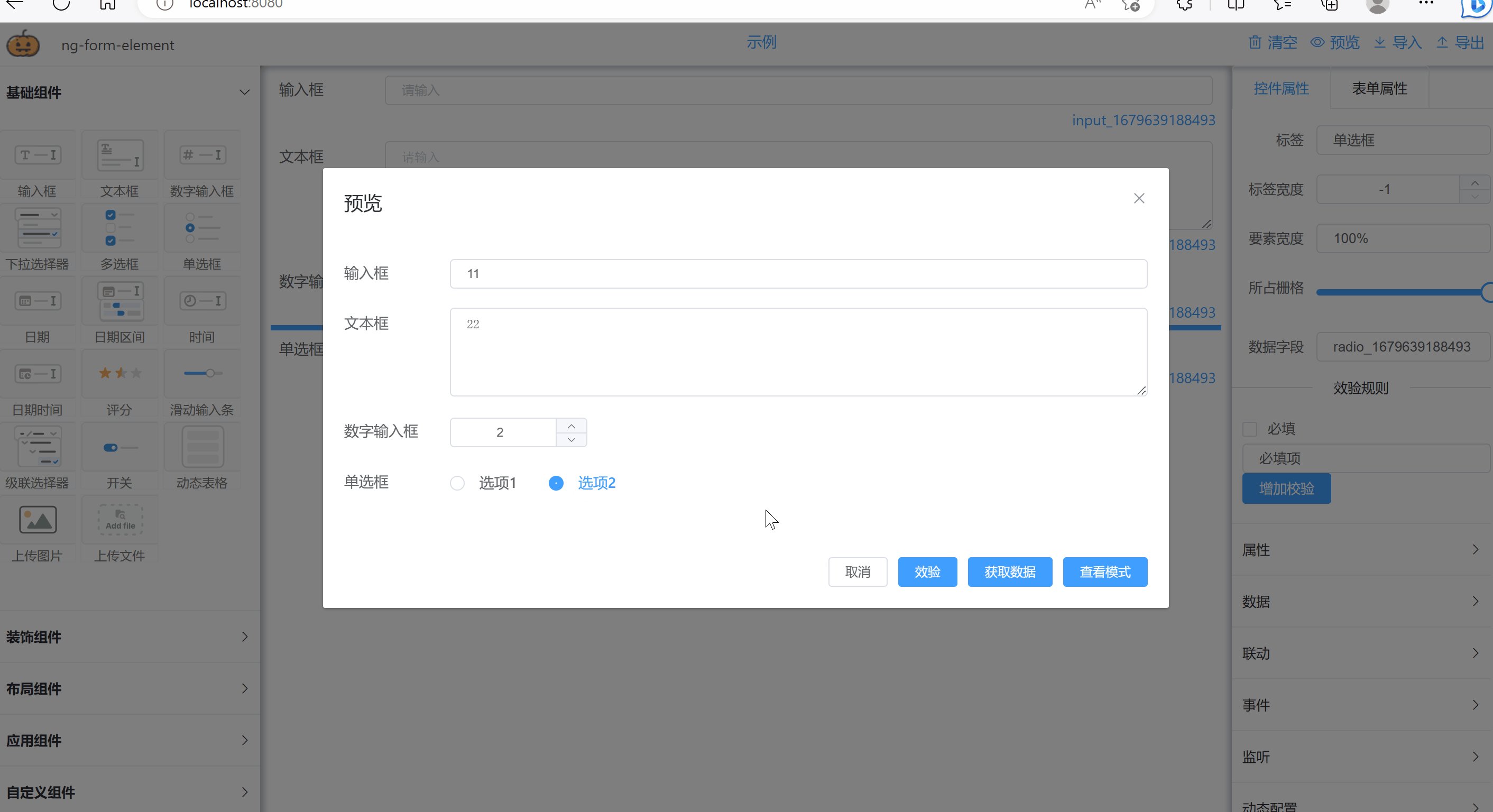
- Modo de visualização do formulário de suporte, todo o conteúdo do conteúdo do formulário não é compatível, todos os textos exibem
- Para controles seletivos (rádio, selecionar, caixa de seleção), os rótulos correspondentes são armazenados separadamente para facilitar a tela para exibi -lo sozinho para facilitar a exibição
Componente
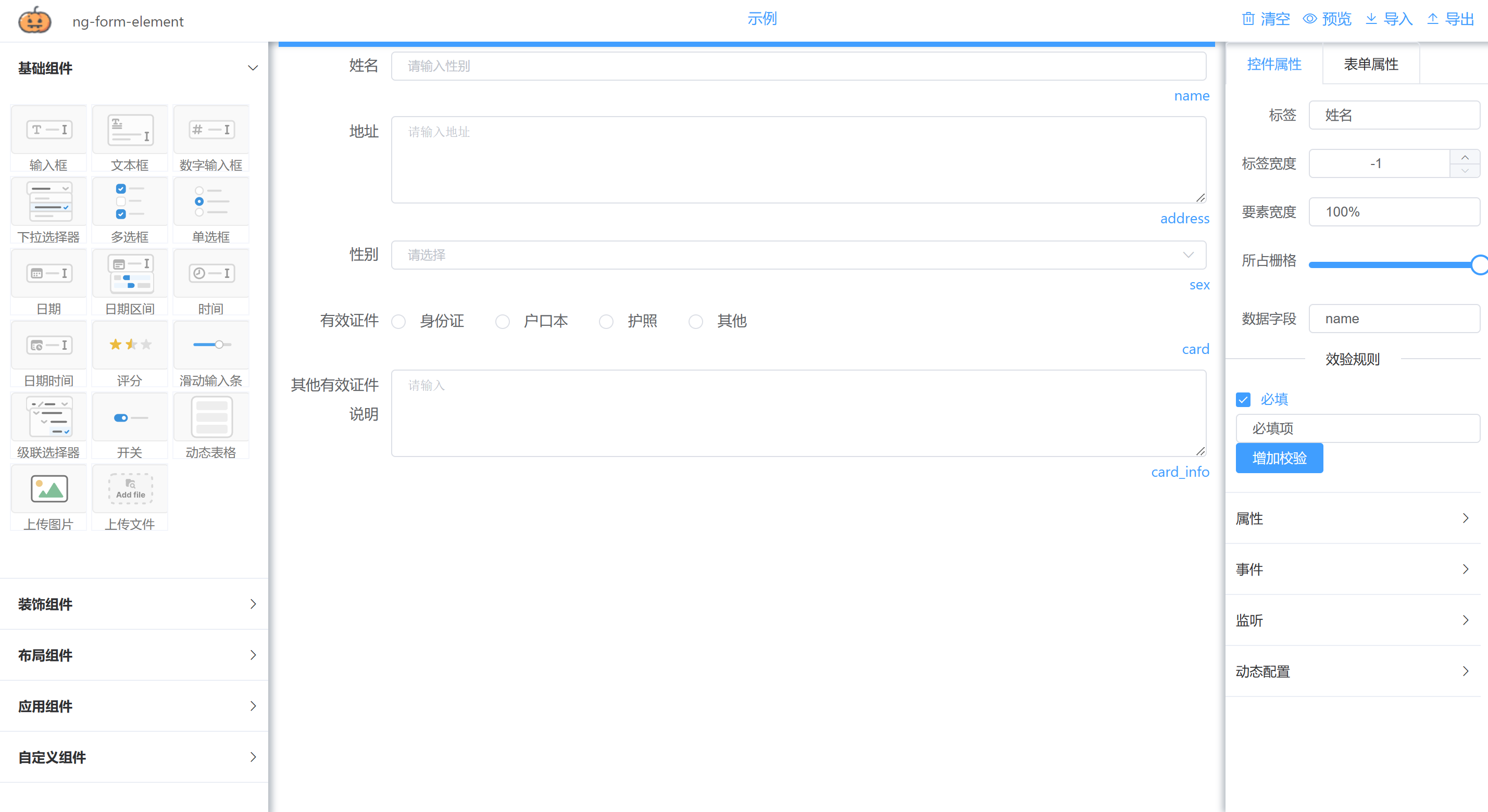
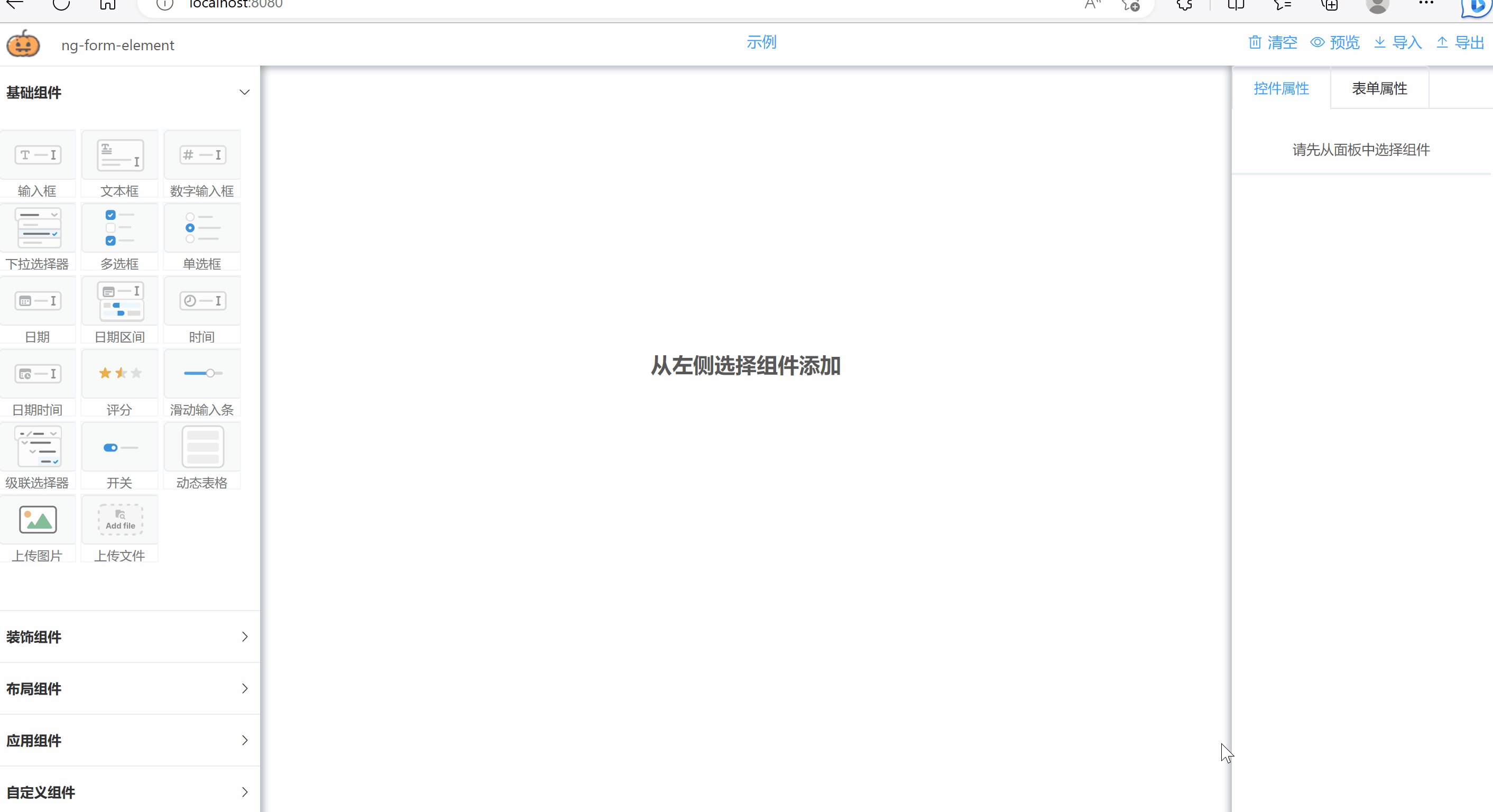
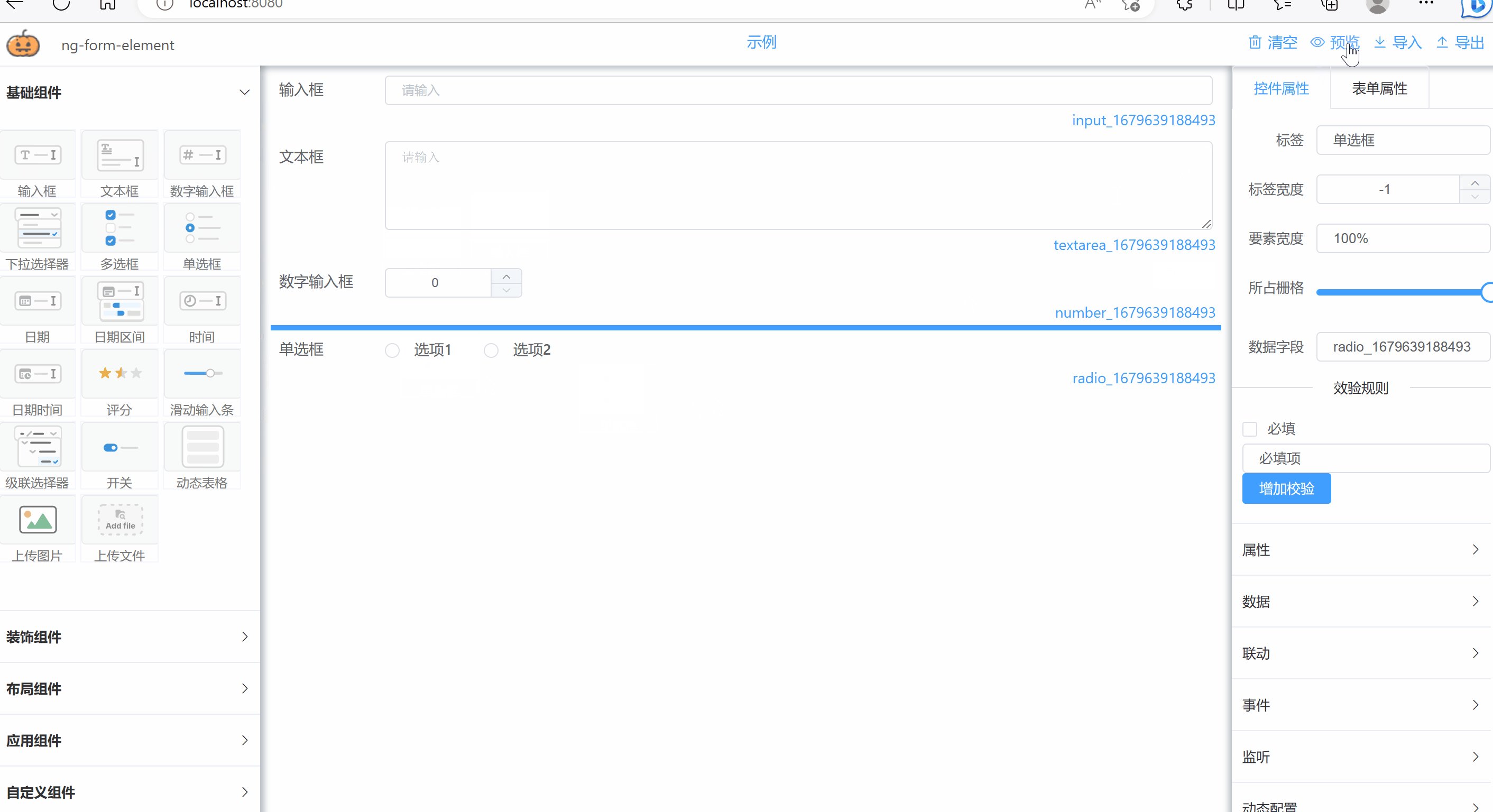
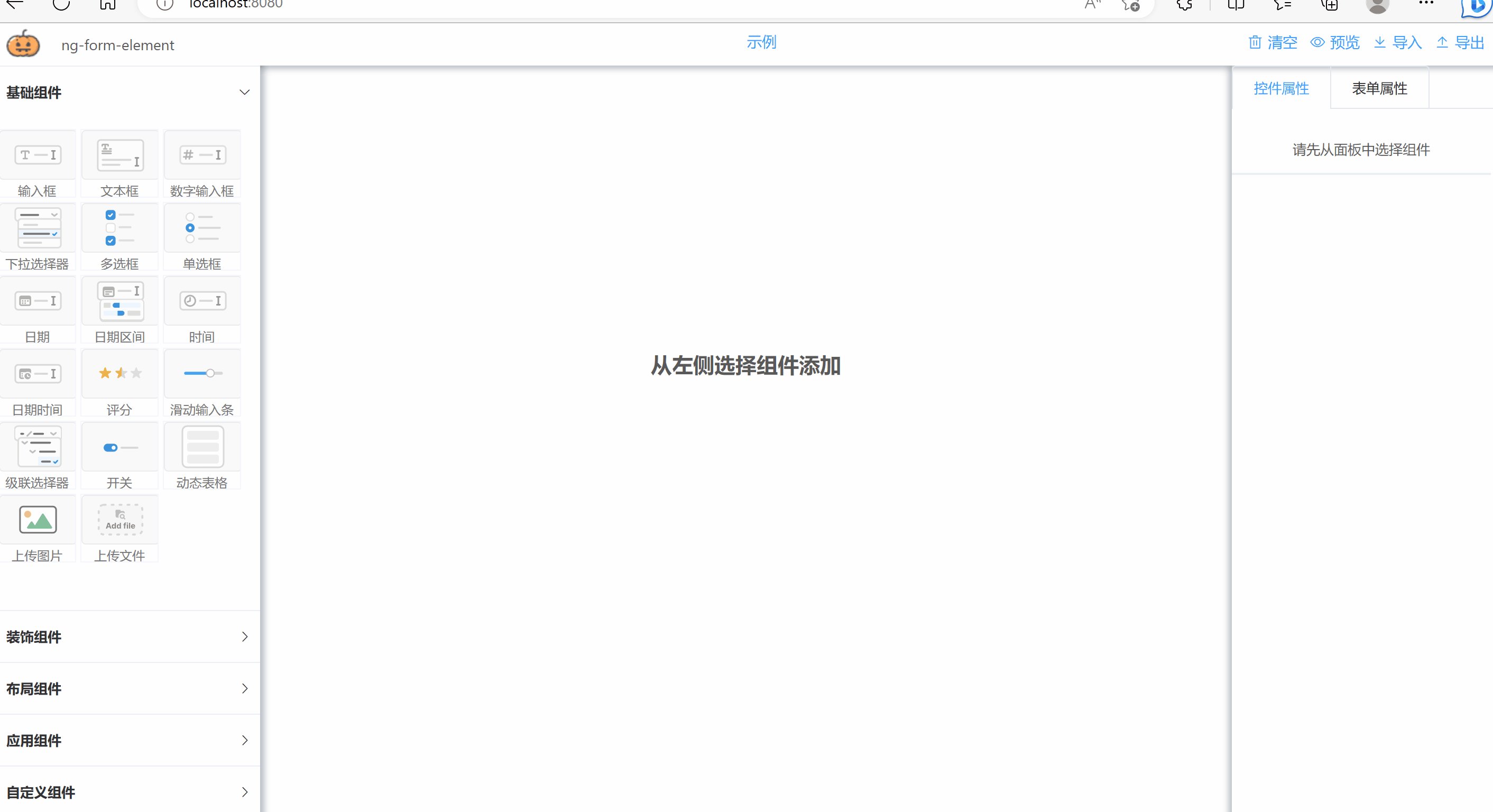
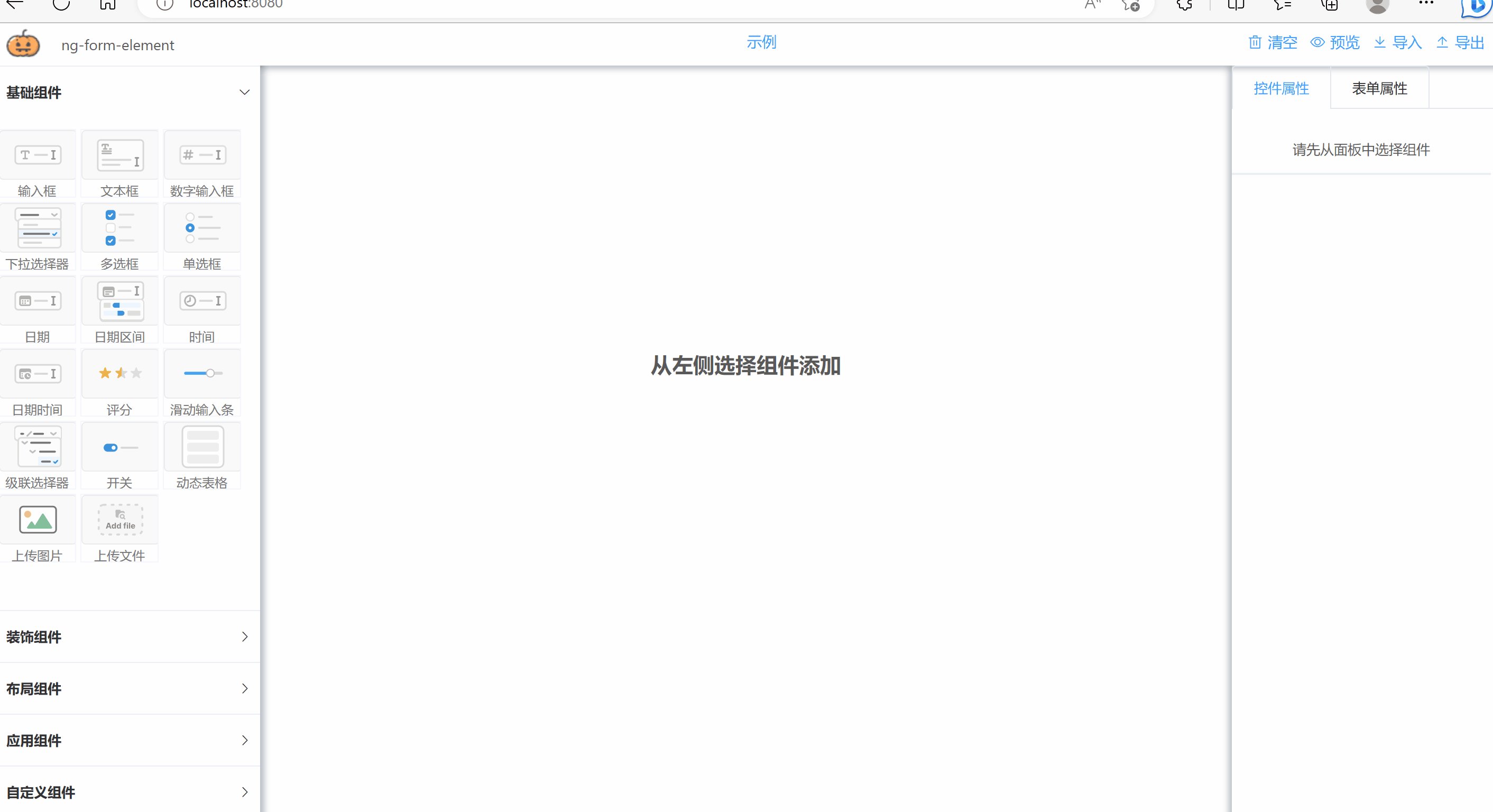
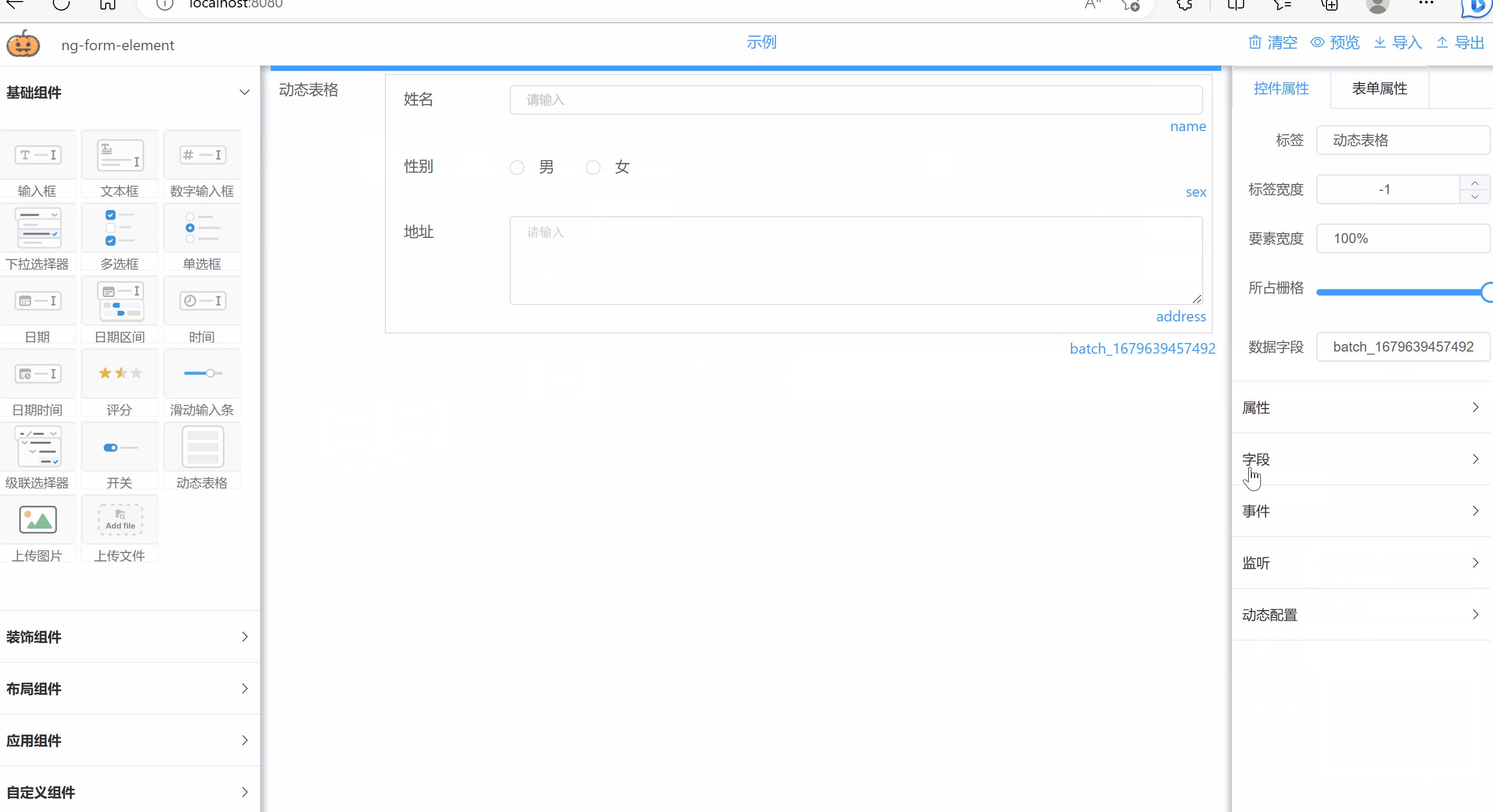
- Designer NG-Formign (baseado na operação visualizada para projetar rapidamente a página do formulário, gerar configuração json ou página)
- Construção de formulário NG-Form-Build (com base nos dados JSON de configuração obtidos no designer, construa rapidamente uma página de formulário, adicione o atributo readonly, exiba o formulário de visualização)
Instalar
2.2.0+ Acima das versões, use Vue-cli3 e acima do andaime
npm install --save ng-form-element
Citar
// 导入组件库
import NgFormElement from 'ng-form-element'
import 'ng-form-element/lib/ng-form-element.css'
registrar
// 注册组件库
Vue.use(NgFormElement)
Citação de página
<div id="app">
<ng-form-design />
</div>
comminique
Clique no link para adicionar bate -papo em grupo QQ, você pode pedir e feedback [Grupo de Comunicação: 152592057]