el form plus
1.0.0
yarn add @springleo/el-form-plushttps://lq782655835.github.io/el-form-plus
Importe módulos e defina as configurações em main.js:
import ElFormPlus from '@springleo/el-form-plus'
Vue . use ( ElFormPlus ) use <el-form-plus> na sua página
< template >
< el-form-plus
:formModel =" {
name: '',
age: '',
address: '',
sex: '男'
} "
:fieldList =" [
{ label: '姓名', value: 'name', type: 'input' },
{ label: '年龄', value: 'age', type: 'input' },
{ label: '家庭住址', value: 'address', type: 'select', options: ['地址1', '地址2'].map(str => ({label: str, value: str})) },
{ label: '性别', value: 'sex', type: 'radio-group', options: ['男', '女'].map(str => ({label: str, value: str})) }
] "
/>
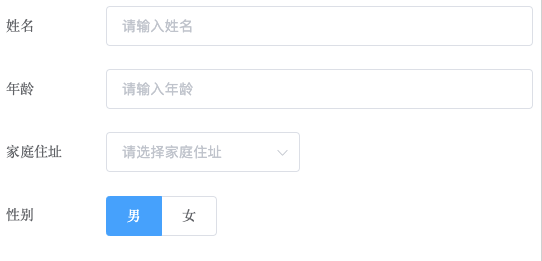
</ template >você pode obter uma visualização pelo código acima:

基于el-form,所以Props支持el-form上所有props以及事件event。
| Suporte | Tipo | Padrão | Descrição |
|---|---|---|---|
| refObj | Objeto | 返回form引用,如果手动validar需要用到 | |
| modelo de formulário | Objeto | {} | el-form的model属性包装 |
| lista de campos | Variedade | item配置列表 | 详细见如下 |
| regras | Objeto | {} | el-form的rules,可定义所有form-item的规则,优先级最高 |
| largura da etiqueta | corda | 100 pixels | el-form的labelWidth |
| posição do rótulo | corda | esquerda | el-form的labelPosition |
| Atributo | Tipo | Padrão | Descrição |
|---|---|---|---|
| tipo | Corda | 必需。渲染的组件类型,支持input、textarea、select、radio-group、input-num dynamic- , data, el- . | |
| valor | Corda | 必需。值字段,v-model绑定的值为this.data[value] | |
| rótulo | Corda | item de formulário标题 | |
| dica de ferramenta | Corda | 标题附近的提示 | |
| desabilitado | Booleano | falso | 是否禁用 |
| espaço reservado | Corda | 组件placeholder提示,默认input是'请输入label',select默认是'请选择label' | |
| obrigatório | Booleano | falso | 校验规则:是否必须 |
| padrão | Regex | 校验规则:满足正则 | |
| validador | função | 校验规则:自定义函数,最灵活 | |
| regras | Matriz<Regra> | 以上三种attr校验属于快速校验规则,使用rules可一次性定义form-item的规则 | |
| opções | Variedade | 针对select和radio-group组件,配置lista de opções |
由于type=slot用到v-slot作用域插槽,vue版本需要v2.6+
MIT