símbolo_me
Configuração do projeto
Compila e recarrega a quente para desenvolvimento
Compila e minimiza para produção
Lints e corrige arquivos
recurso
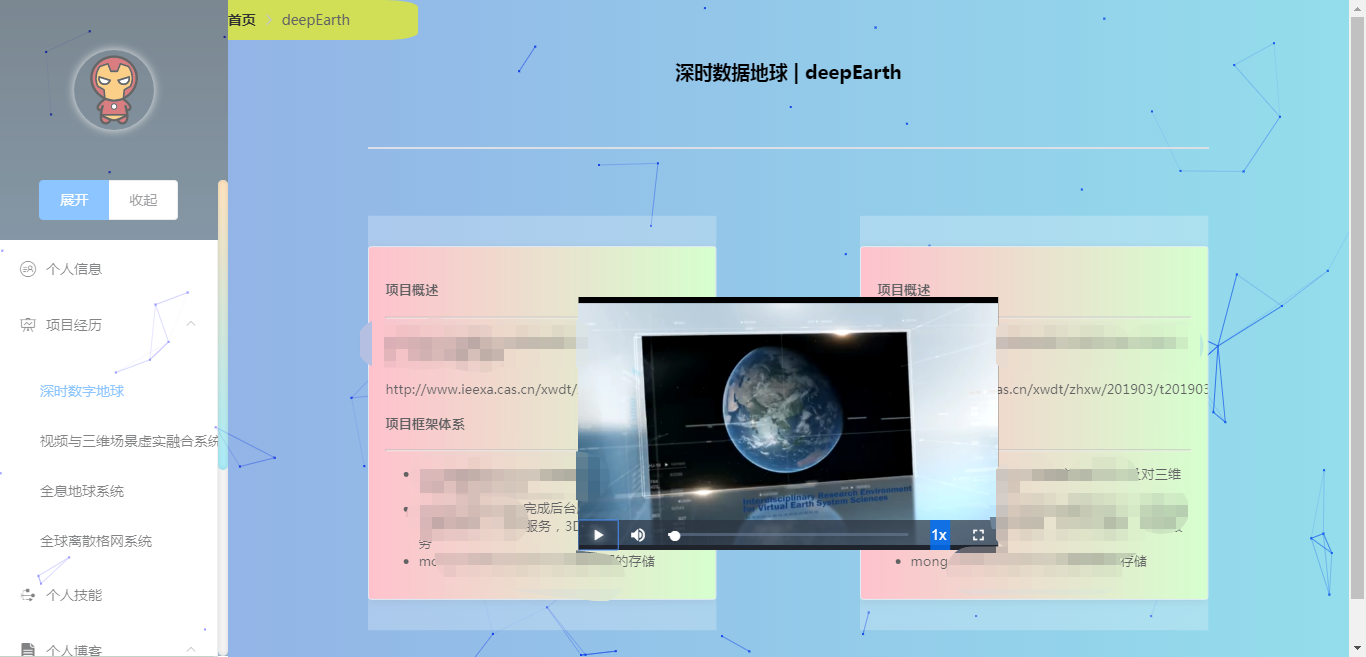
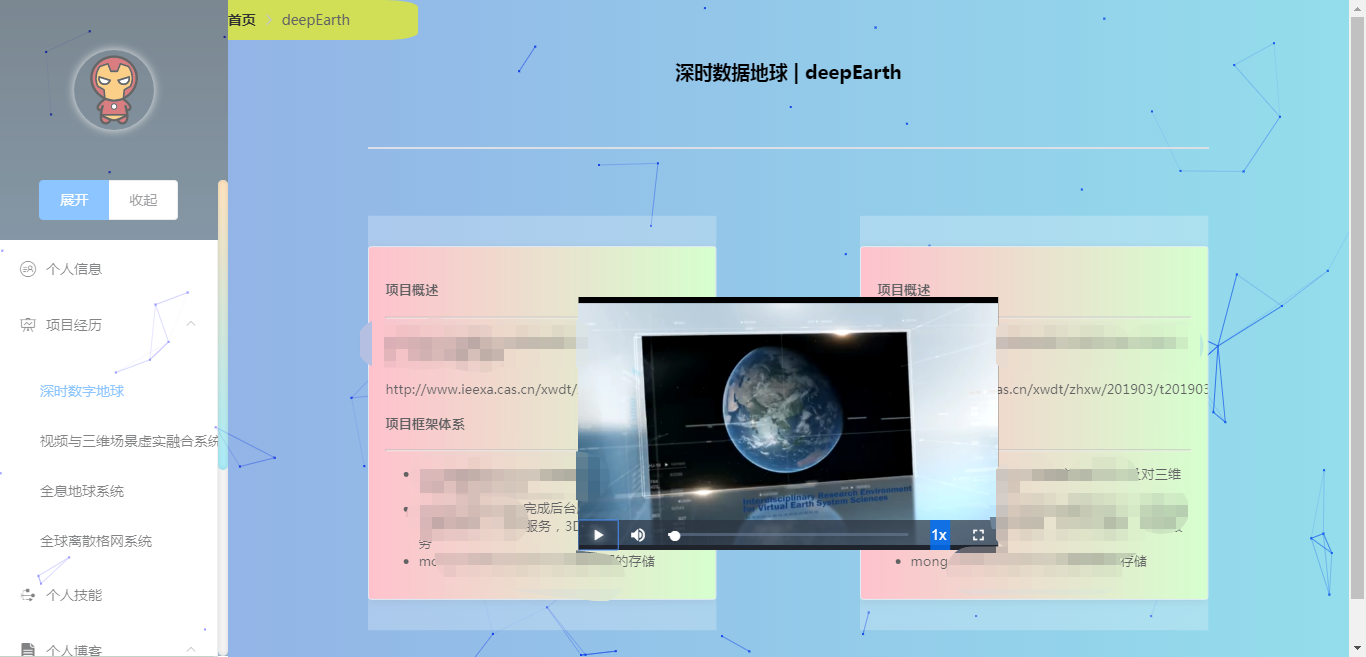
- A interface é relativamente bonita e você pode personalizar as informações do seu currículo, incluindo informações pessoais, experiência escolar, experiência em projetos e informações sobre habilidades pessoais.
- As informações do projeto são armazenadas no banco de dados mongodb, arquivos grandes são armazenados usando gltf e o programa de serviço em segundo plano é construído por expresso. Endereço do projeto: https://github.com/Longbao521/symbolMeServer
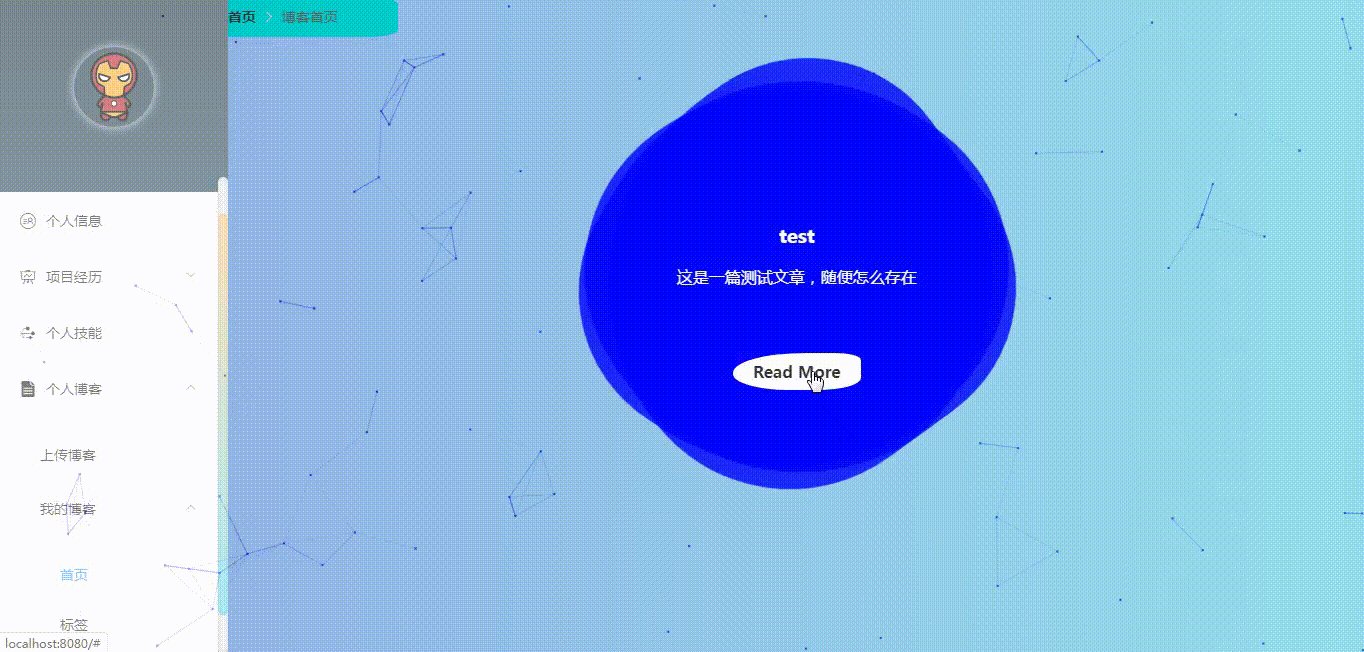
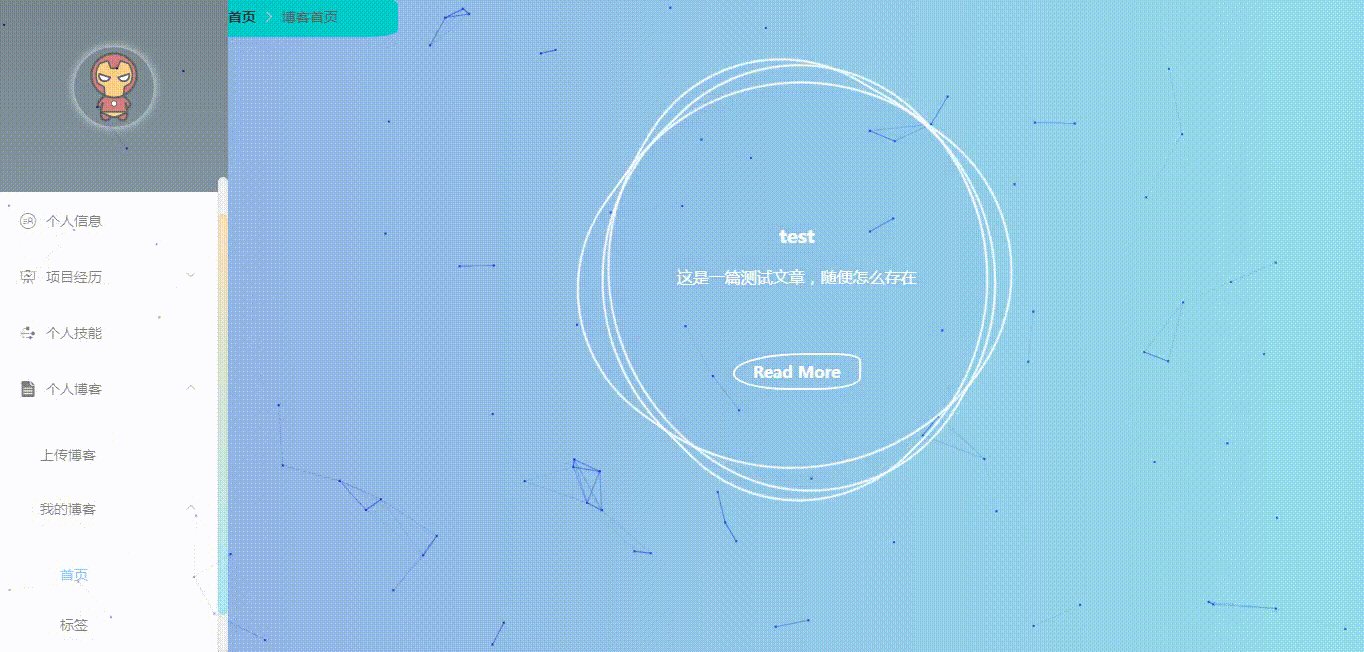
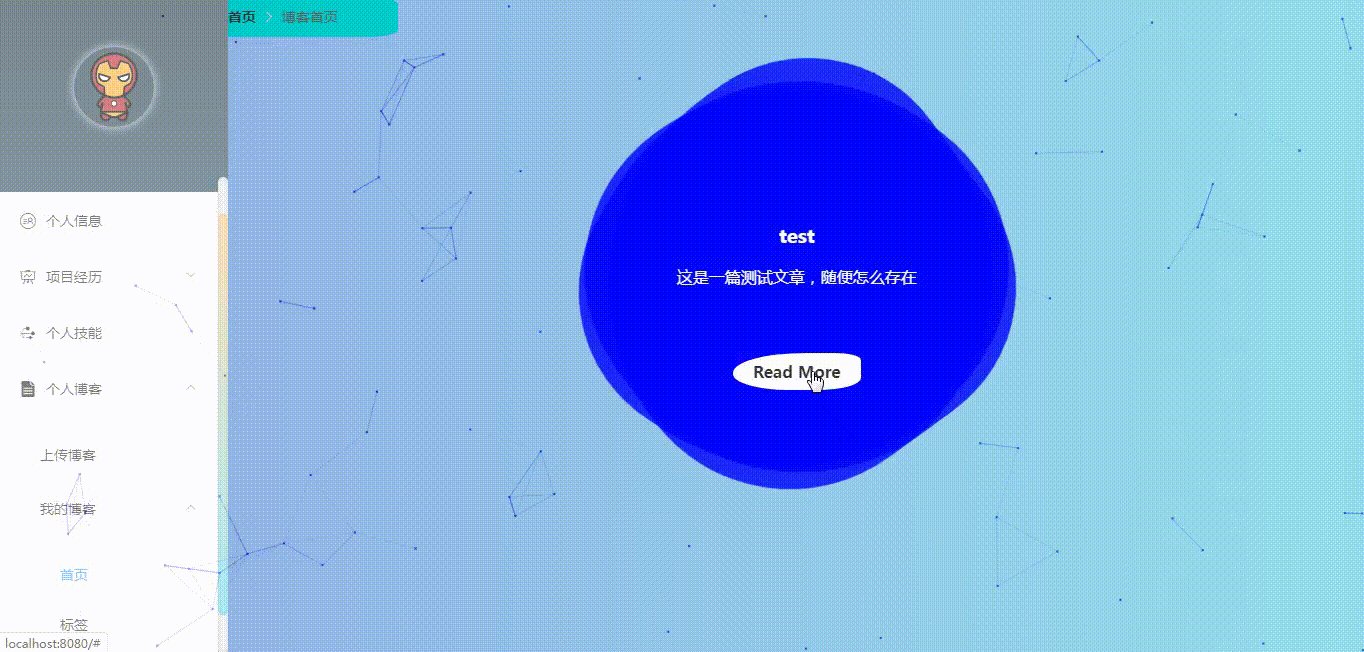
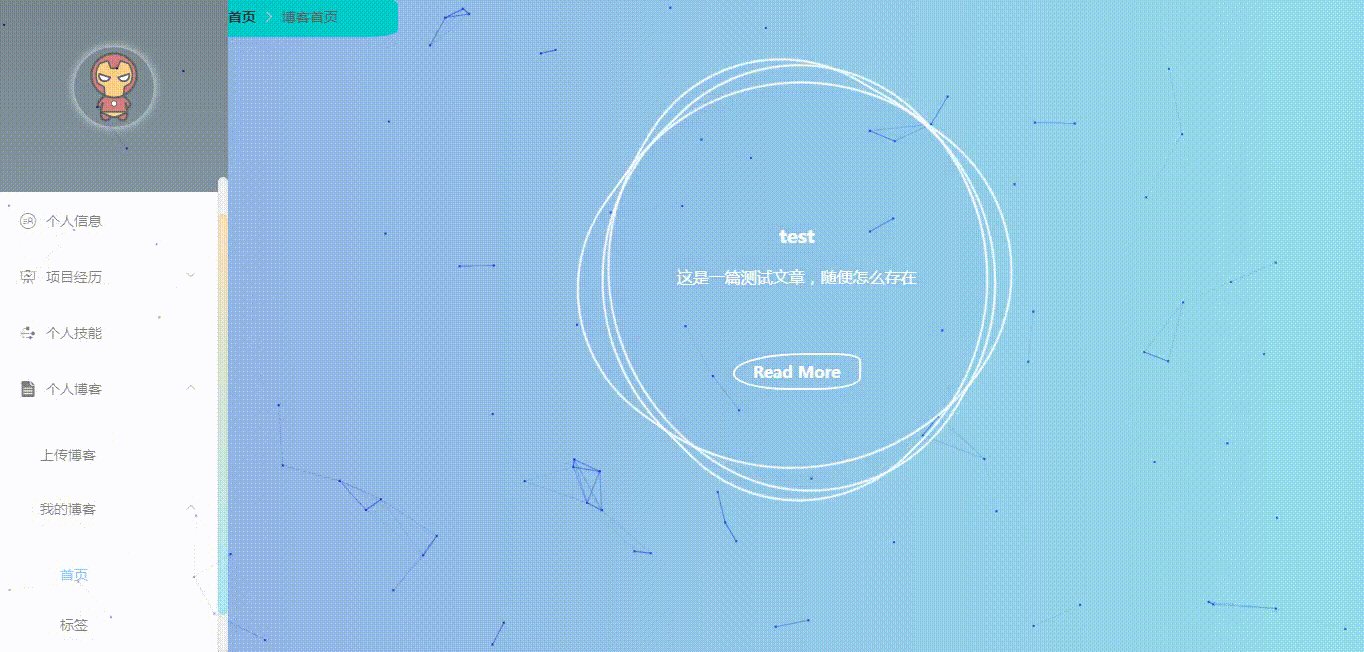
- O projeto contém várias animações, incluindo a biblioteca animate.css e animações personalizadas para sua referência.
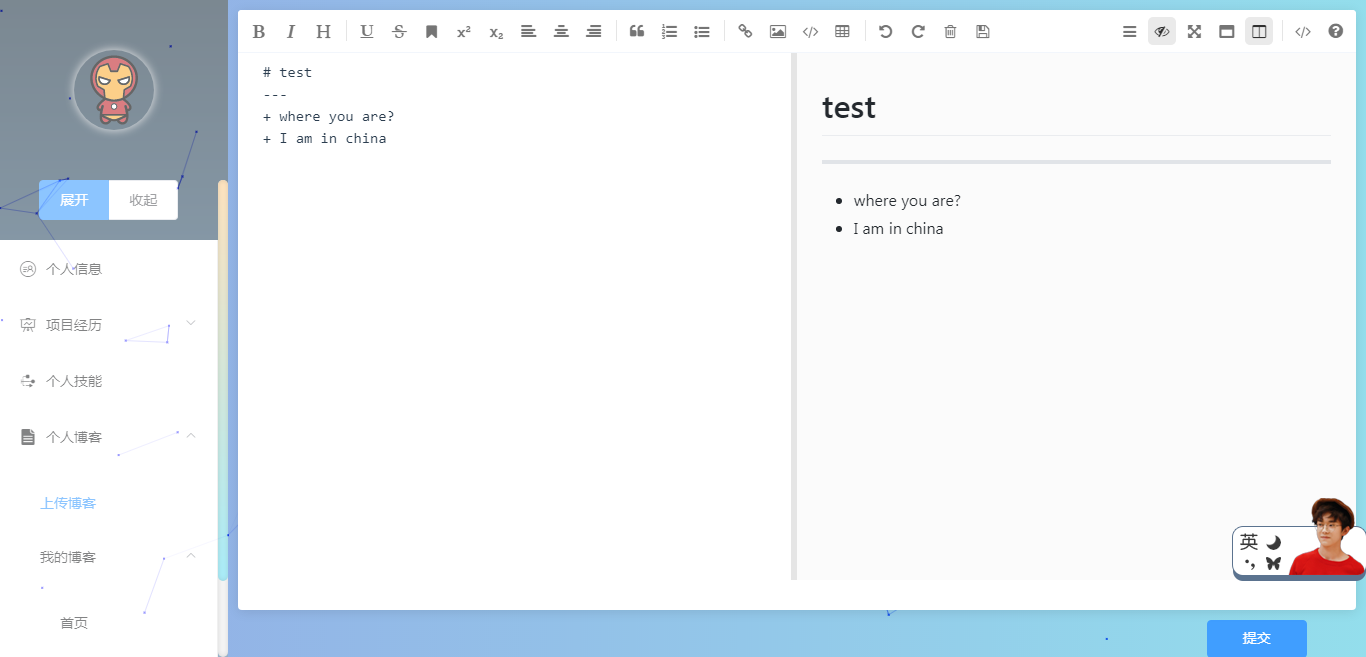
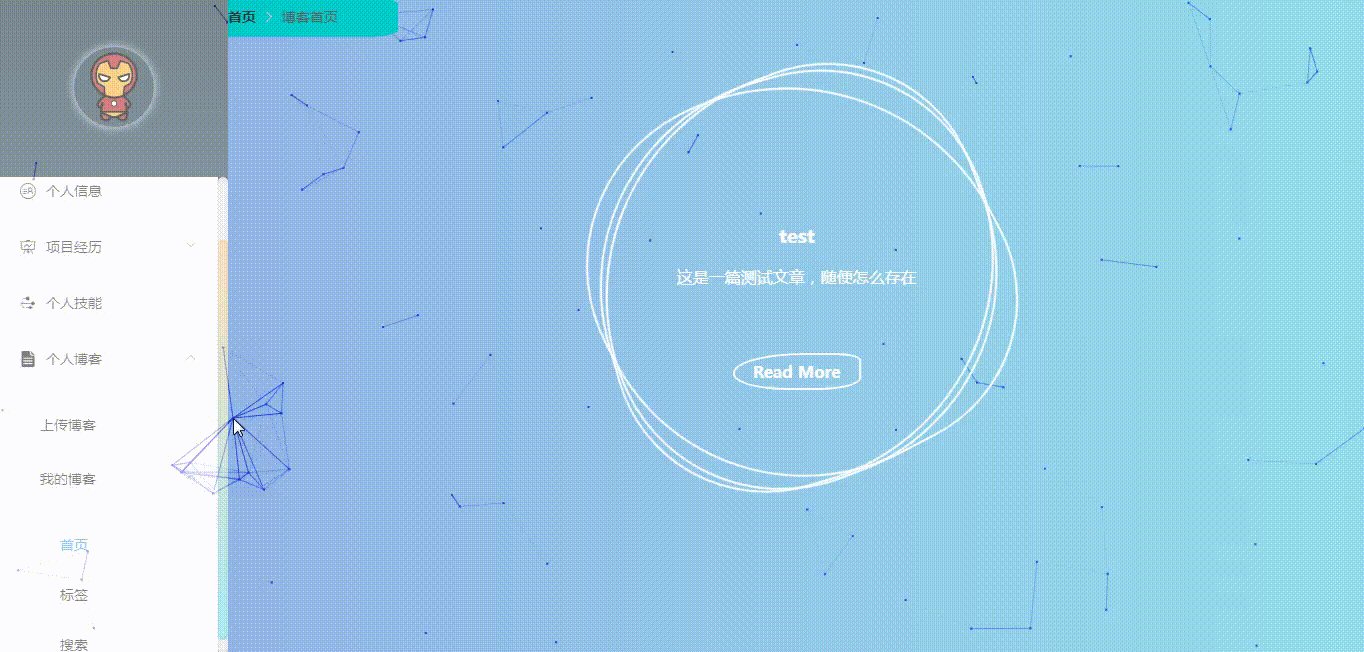
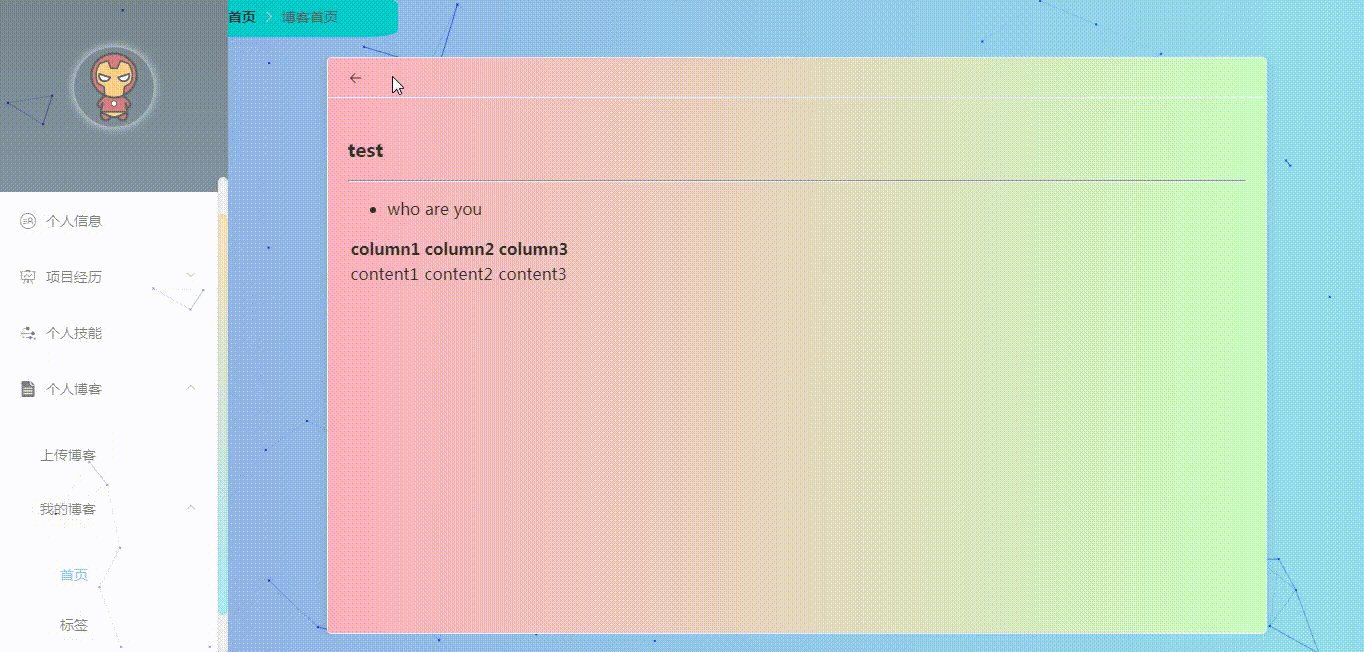
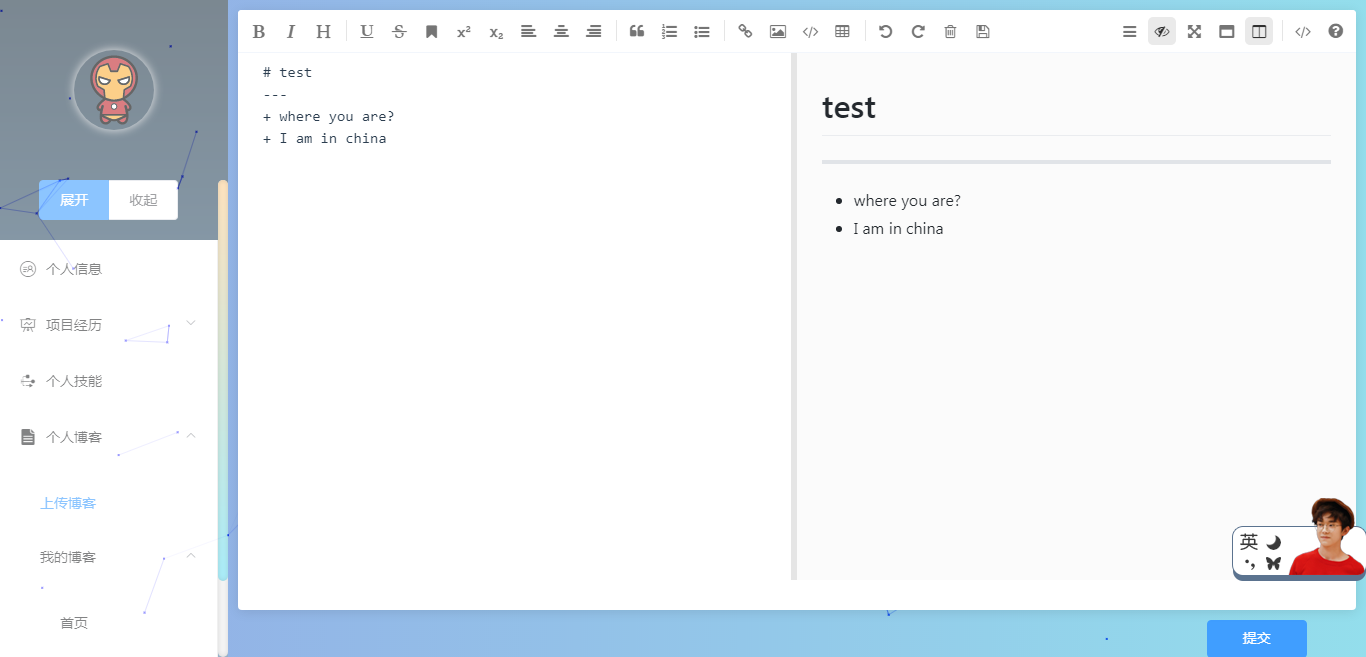
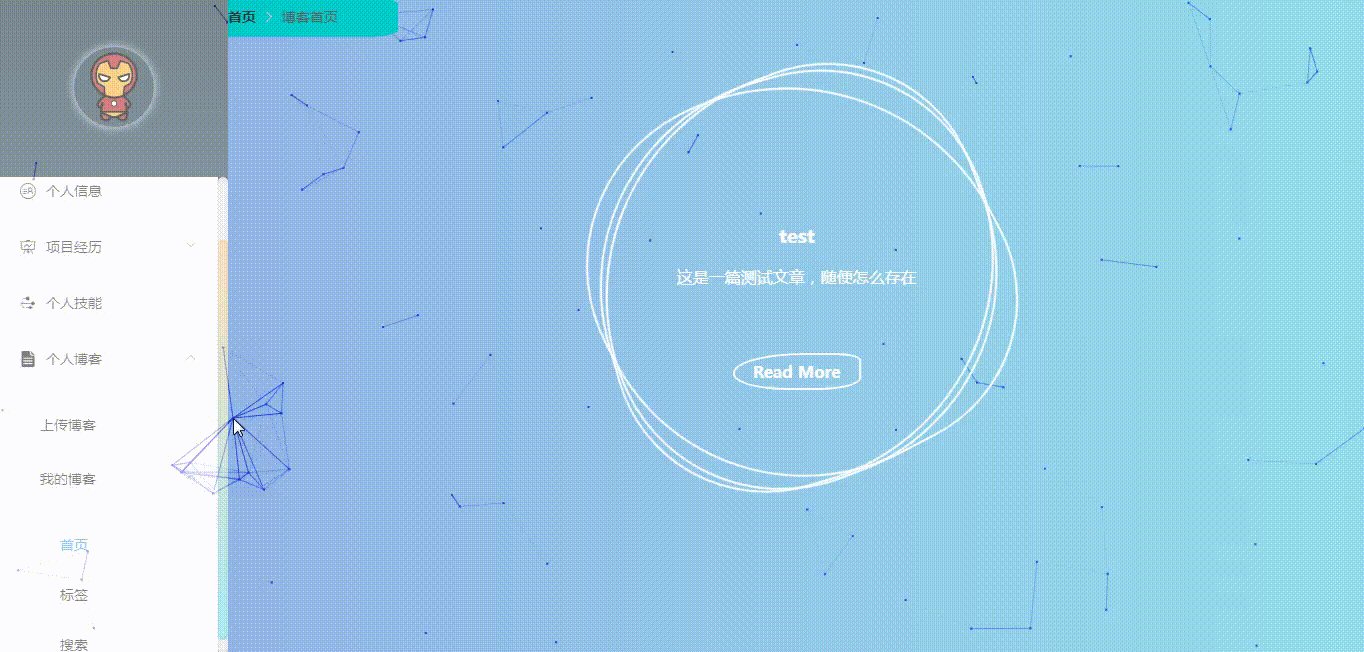
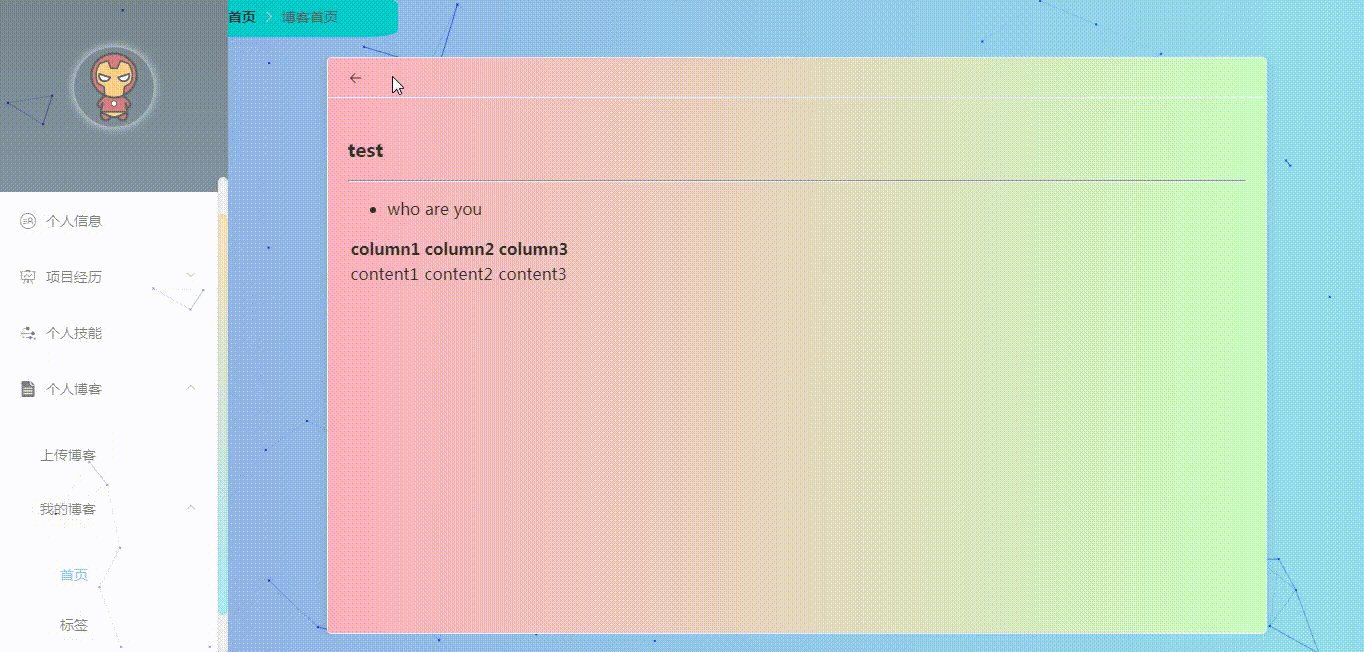
- O projeto suporta linguagem markdown, suporta a função de visualização de edição do blog e suporta a função de upload. O blog carregado é salvo no banco de dados e atualizado em tempo real na página inicial do seu blog, permitindo que todos registrem o que aprenderam.
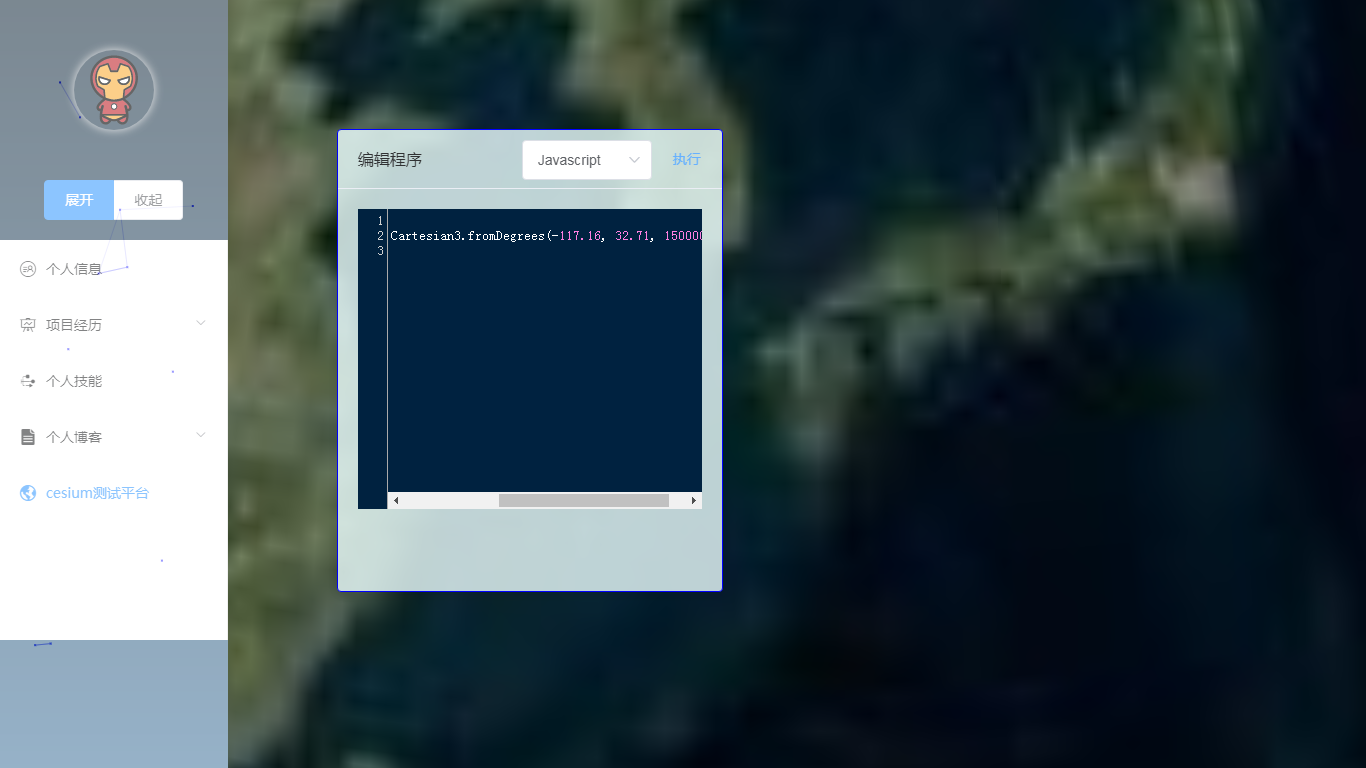
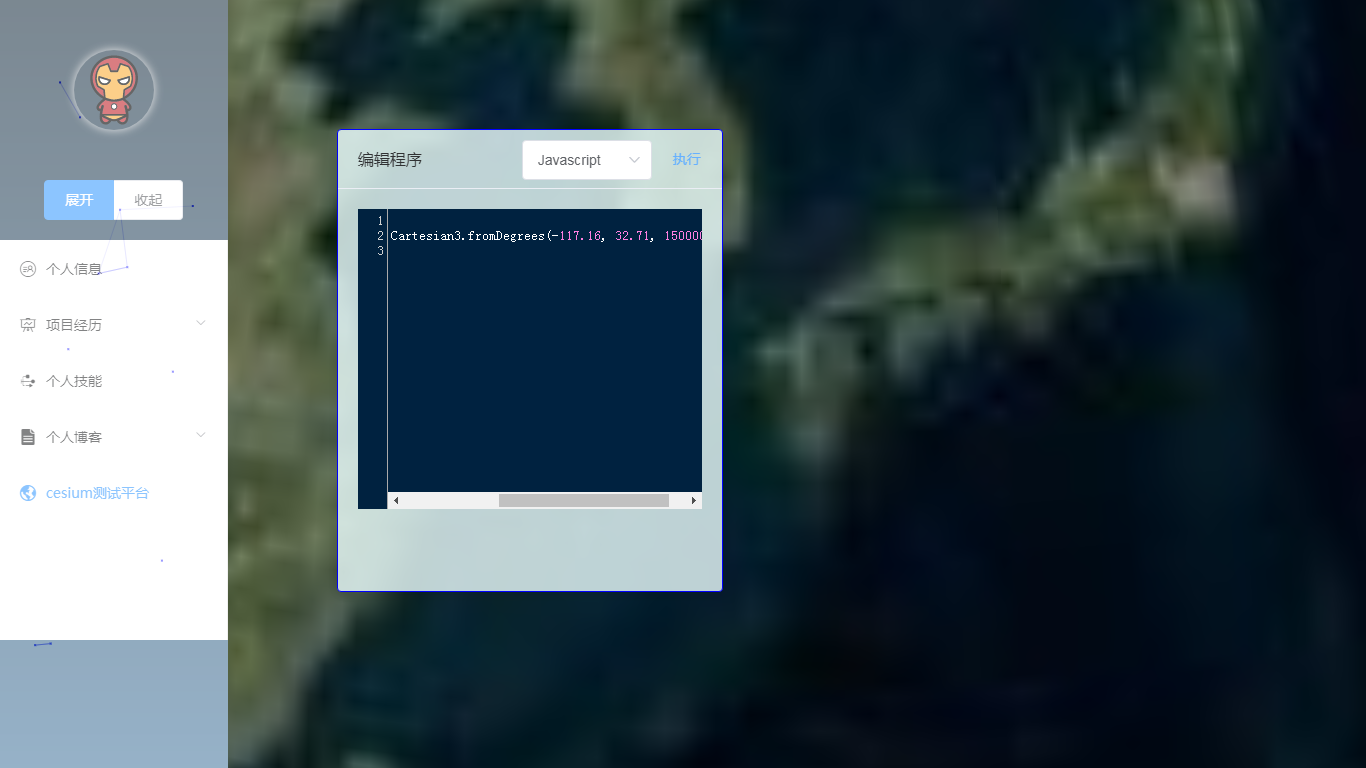
- Suporta Cesium, você pode editar o código de teste online e executá-lo
- O projeto usa algumas ferramentas comumente usadas em projetos vue, como andaime vue-cli para construir projetos, element-ui para construir estilos de componentes básicos, etc.
- O projeto será mantido e aprimorado, e uma versão mini programa (mpVue, endereço do projeto: https://github.com/Longbao521/mpvue) e uma versão desktop (Electron) serão lançadas. Se possível, continuarei estudando. Flutter e desenvolva aplicativos multiplataforma Fique atento.
- O código do projeto segue estritamente a especificação ESLint
- A maior parte do layout do projeto adota layout flexível
pilha de tecnologia
Vue, Vue-CLI, Axios, LESS, Element-UI, Animate, ESLint
Problemas encontrados
- Problema com seletor de estilo de tag em v-html Se a tag escrita no modelo pode definir o estilo no estilo com escopo definido, mas a tag em v-html não pode definir o estilo correspondente nesta área, existem várias soluções:
- Remova o escopo do estilo e defina o estilo do rótulo na folha de estilos global. Isso não é recomendado porque afetará os estilos dos elementos em diferentes componentes.
- Use o seletor profundo /deep/(LESS, SCSS) ou >>>(CSS)
- No ciclo de vida atualizado, js configura estilos dinamicamente
- Como vincular funções diferentes a cada botão no loop v-for? Por que não podemos adicionar uma função aos dados?
- Adicione uma função de roteamento de classe nos métodos. Cada elemento em v-for contém um campo de método, especificando a função a ser acionada. Neste momento, você pode especificar @click como a função de roteamento e passar o campo de método, que é usado. pela função de roteamento Acione a função correspondente para realizar a ligação entre a camada Visualização e a camada Modelo.
- Definir estilos para subcomponentes em vue Isso é muito semelhante à primeira pergunta. Acho que a maneira como o vue lida com o conteúdo em v-html é criar dinamicamente um subcomponente para ele. O princípio é muito simples. subcomponente É quando usamos Element -UI que é frequentemente encontrado ao usar bibliotecas de terceiros .
- Remova o escopo do estilo e defina o estilo do rótulo na folha de estilos global. Isso não é recomendado porque afetará os estilos dos elementos em diferentes componentes.
- Use o seletor profundo /deep/(LESS, SCSS) ou >>>(CSS)
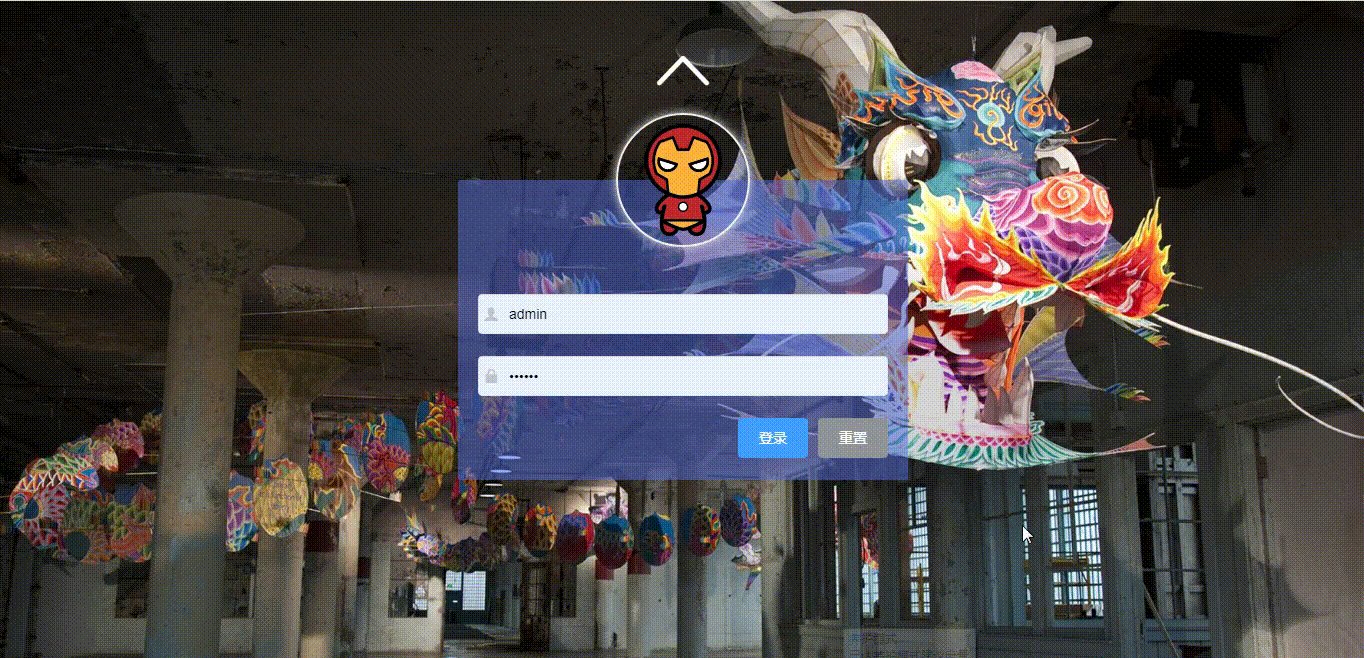
Exibição do efeito do projeto:








Próximas etapas
- Melhore as funções personalizadas
- Adicione módulos de função correspondentes
- Melhorar a verificação de token
- Lançada versão do mini programa (mpvue), versão desktop (ELectron) e multiplataforma (Flutter)
Registro de alterações
- 1.0.1 Use instruções personalizadas para obter anti-vibração do botão de envio
- 1.0.2 Implementar função de edição e atualização de rótulos
- 1.1.0 Modificar webpack, apresentar Césio e desenvolver módulo de plataforma de teste de Césio
- 1.1.1 Suporte para edição e execução online de código,