static pwa boilerplate
1.0.0
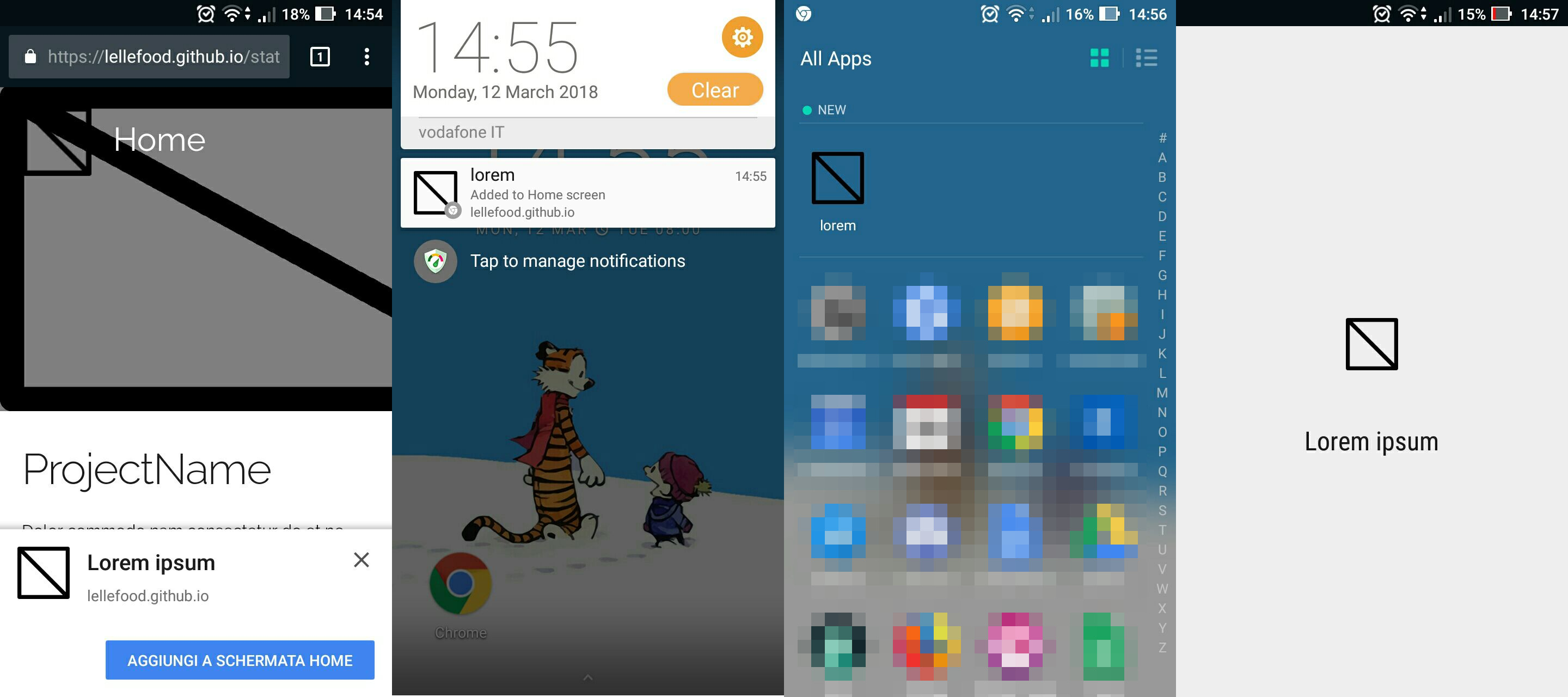
Pronto para criar um aplicativo estático progressivo da Web com um manifesto e um trabalho de serviço, facilmente implantável com as páginas do GitHub.
Inclui:

sudo apt-get install gitgit clone https://github.com/lellefood/static_pwa_boilerplate.gitmv static_pwa_boilerplate <new_project_name>cd <new_project_name>manifest.json com suas informações root
├── css
│ └── skeleton.css
│ └── normalize.css
│ └── index.css
│
├── js
│ └── index.js
│
├── img
│ └── thumb
│ └── 64.png
│ └── 144.png
│ └── 192.png
│ └── 512.png
│ └── 1366x768.png
│
├── index.html
├── manifest.json
├── README.md
└── serviceworker.js
Como posso adicionar uma nova página? Adicione um novo arquivo <new_page_name>.html na raiz do projeto.
Link para ele com /<new_page_name>.html
Como posso adicionar notificações de push da web? O código inicial para obter uma inscrição de pushscription já está fornecido no script index.js , siga este tutorial para saber como o Web Push Work.
Siga as instruções simples no site do Github Pages para saber como implantar seu PWA gratuitamente