
Make over 120+ components to wear again and again!
O Uix Kit não é uma estrutura, apenas um kit de ferramentas da interface do usuário baseado em algumas bibliotecas comuns para a criação de um belo site responsivo.
O Uix Kit não é uma estrutura de componente reutilizável, principalmente baseada em CSS e JavaScript. Definitivamente interessante, e se você está desenvolvendo principalmente conteúdo da Web e não aplicativos, isso é particularmente útil. É uma ferramenta/andaime de criação da web que não depende de nenhuma estrutura. Você pode importar bibliotecas/estruturas externas ou módulos N nativos para produção.
O arquivo principal gerado no diretório Dist pode ser usado separadamente em qualquer site. Suporte a biblioteca de componentes JS, HTML e SASS embalados automaticamente. É usado para desenvolver o site estático completo (modelos HTML ou para integração dinâmica de idiomas).
A demonstração depende do jQuery (você pode reescrever completamente o script, se necessário). And
distDOES NOT bundle any third-party script and style library, all libraries are loaded externally in the HTML file.
O kit Uix está agora no modo de suporte a longo prazo (LTS).
https://xizon.github.io/uix-kit/examples/
As páginas do GitHub podem servir apenas conteúdo estático, e não há como executar o PHP ou obter solicitação de Ajax nas páginas. Você precisa visitar o link abaixo para ver algumas demos especiais?
https://uiux.cc/uix-kit
https://www.youtube.com/watch?v=ardy9cr-1-e
uix-kit/
├── README.md --------------------------- # Main Documentation
├── CHANGELOG.md ------------------------ # Changelog
├── CONTRIBUTING.md --------------------- # External resource references
├── LICENSE --------------------------- # License
├── webpack.config.js -------------------- # Webpack scaffold configuration file
├── server.js ---------------------------- # Local server configuration
├── package.json ------------------------- # Project configuration file (site info can be modified here)
├── package-lock.json
├── dist/
│ ├── css/
│ │ ├── uix-kit.css ------------------ # Main css file
│ │ ├── uix-kit.css.map
│ │ ├── uix-kit.min.css -------------- # Main css file which is used for production
│ │ ├── uix-kit.min.css.map
│ │ ├── uix-kit-rtl.css ------------- # Main RTL css file
│ │ ├── uix-kit-rtl.css.map
│ │ ├── uix-kit-rtl.min.css --------- # Main RTL css file which is used for production
│ │ └── uix-kit-rtl.min.css.map
│ └── js/
│ │ ├── uix-kit.js ------------------ # Main js file
│ │ ├── uix-kit.js.map
│ │ ├── uix-kit.min.js --------------- # Main js file which is used for production
│ │ ├── uix-kit.min.js.map
│ │ ├── uix-kit-rtl.js
│ │ ├── uix-kit-rtl.js.map
│ │ ├── uix-kit-rtl.min.js
│ │ └── uix-kit-rtl.min.js.map
├── misc/
│ ├── screenshots/ --------------------- # Screenshots
│ └── grid/ ----------------------------- # PSD grid system
├── src/
│ ├── components/
│ │ ├── _app-load.ts ------------- # Import your modules to be used
│ │ ├── _app-load-rtl.ts --------- # Import your RTL modules to be used
│ │ ├── _global/ ------------------ # Generic modules
│ │ ├── _main/ ------------------- # Customization site file directory (for secondary or new website development)
│ │ ├── _third-party-plugins/ ---- # Third-party plugins
│ │ └── * / ----------------------- # Core functional modules
├── examples/
│ ├── * .html --------------------------- # HTML templates
│ └── assets/ -------------------------- # Static resource directory
│ │ ├── css/
│ │ ├── fonts/
│ │ ├── images/
│ │ ├── videos/
│ │ ├── models/
│ │ ├── json/
│ │ └── js/
└──dist DOES NOT bundle any third-party script and style library, all libraries are loaded externally in the HTML file.

Você precisará ter uma configuração de nó em sua máquina. That will output the built distributables to ./dist/* and ./examples/*.html .
Step 1. Use NPM (Locate your current directory of project, and enter the following command.) or download the latest version from Github. Para o NodeJS, você deve instalar algumas dependências.
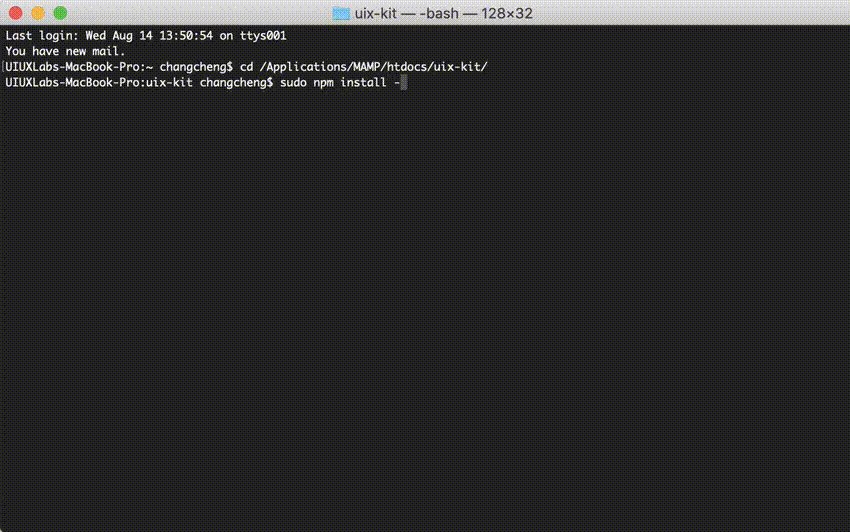
$ sudo npm install uix-kitOu clonar o repositório para obter todos os arquivos de origem, incluindo scripts de construção:
$ git clone git://github.com/xizon/uix-kit.git Step 2. First, using an absolute path into your "uix-kit/" folder directory.
$ cd /{your_directory}/uix-kit Step 3. Before doing all dev stuff make sure you have Node 10+ installed. Depois disso, execute o código a seguir no diretório principal para instalar as dependências do módulo do nó.
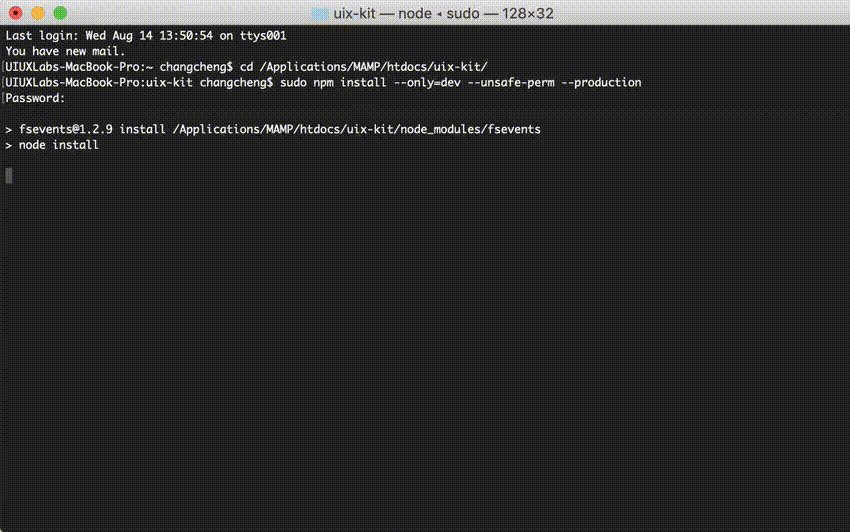
$ npm installO ambiente de teste atual é `nó 18+`, `npm 9+`. Se a instalação da dependência falhar (geralmente é porque você atualizou sua versão do NodeJS, atualmente testada para o Node 18+), talvez a nova versão do NPM entre em conflito com a versão antiga do NPM, use o seguinte comando para instalar dependências:$ npm install --legacy-peer-depsIf the installation still fails, please use this method: remove devDependencies in
package.json, delete filepackage-lock.jsonand reinstall dependencies:$ npm install --save-dev @babel/core @babel/plugin-proposal-class-properties @babel/plugin-transform-runtime @babel/polyfill @babel/preset-env @babel/preset-flow @babel/preset-react @babel/preset-typescript babel-loader babel-plugin-module-resolver clean-webpack-plugin cross-env css-loader css-minimizer-webpack-plugin express file-loader glslify-loader html-loader include-file-webpack-plugin json-loader log-timestamp mini-css-extract-plugin moment sass postcss prettier prettier-loader random-string raw-loader react react-dom sass-loader style-loader tar terser-webpack-plugin webpack webpack-cli webpack-concat-files-plugin webpack-dev-middleware webpack-dev-server
Step 4. When you're ready to deploy to production, create a minified bundle with:
$ npm run build Using Ctrl + C to stop it.
When you have done, this will spin up a server that can be accessed at http://localhost:8080/examples/
Step 5. To preview the page without compiling and packaging, please run the following command:
$ npm run preview All pages can be previewed via http://localhost:3000 .
Mas não há como executar o PHP ou obter uma solicitação de Ajax nas páginas. Você precisa visitar o link no seu servidor ou criar um servidor via mamp. Then visit a similar URL: http://localhost:{port}/uix-kit/examples/
a) Como usar módulos?
You could custom modules of what to import in src/components/_app-load.ts and src/components/_app-load-rtl.ts . Como os módulos são importados demais, você precisa esperar pelo menos 5,5 segundos (valor padrão). You can set the compilation wait time in the webpack.config.js according to the imported modules you want.
b) Configuração de informações do site
You can update the Placeholders in Templates by modifying the Site Info configuration of package.json . Assim:
{
"author" : " UIUX Lab " ,
"name" : " uix-kit " ,
"email" : " [email protected] " ,
"version" : " 1.0.0 " ,
"projectName" : " Uix Kit " ,
"createdInfo" : " UIUX Lab (https://uiux.cc) " ,
"projectURL" : " https://uiux.cc " ,
"description" : " A free web kits for fast web design and development, compatible with Bootstrap v5. " ,
...
}c) Erro: a verificação da atualização do npm falhou.
Solução:
$ sudo chown -R $USER : $( id -gn $USER ) /Users/{username}/.configd) Erro: Node Sass versão 6.xx não é compatível com ^ 4.xx
Solução:
$ npm install [email protected]e) Se você atualizar a versão do nó, execute o seguinte código:
$ sudo npm install
$ sudo npm rebuild node-sass <!DOCTYPE html >
< html dir =" ltr " lang =" en-US " >
< head >
< meta charset =" utf-8 " />
< title > Web Site Title </ title >
<!-- Compatibility Settings
============================================= -->
< meta name =" viewport " content =" width=device-width, initial-scale=1, maximum-scale=1 " />
< meta http-equiv =" X-UA-Compatible " content =" IE=edge " >
<!-- Compatibility Settings end -->
<!-- Core & Theme CSS
============================================= -->
<!-- Basic -->
< link rel =" stylesheet " href =" assets/css/bootstrap.min.css?ver=5.2.3 " media =" all " />
< link rel =" stylesheet " href =" assets/css/video.min.css?ver=7.4.1 " media =" all " />
<!-- Icons -->
< link rel =" stylesheet " href =" assets/fonts/fontawesome/css/all.min.css?ver=5.7.0 " >
< link rel =" stylesheet " href =" assets/fonts/fontawesome/css/v4-shims.min.css?ver=5.7.0 " >
<!-- Theme -->
< link rel =" stylesheet " href =" ../dist/css/uix-kit.min.css?ver=1.0.0 " />
<!-- Overwrite Font Files
*
* The fonts extracted with `mini-css-extract-plugin` may not load correctly
* Font files in `dist/fonts/` are fetched automatically by `file-loader`, you can configure webpack.config.js to name them.
============================================= -->
<!--
<style>
@font-face {
font-family: '...';
font-style: normal;
font-weight: 900;
font-display: $fa-font-display;
src: url('../dist/fonts/....eot');
src: url('../dist/fonts/....eot?#iefix') format('embedded-opentype'),
url('../dist/fonts/....woff2') format('woff2'),
url('../dist/fonts/....woff') format('woff'),
url('../dist/fonts/....ttf') format('truetype'),
url('../dist/fonts/....svg#fontawesome') format('svg');
}
</style>
-->
<!-- Overwrite Font Files end -->
<!--[if lt IE 10]>
<link rel="stylesheet" href="assets/css/IE.css?ver=1.0.0" />
<![endif]-->
<!-- Core & Theme CSS end -->
<!-- Vendor
============================================= -->
< script src =" assets/js/min/jquery.min.js?ver=3.6.1 " > </ script >
< script src =" assets/js/min/modernizr.min.js?ver=3.5.0 " > </ script >
<!-- Vendor end -->
<!-- Break free from CSS prefix hell!
============================================= -->
< script src =" assets/js/min/prefixfree.min.js?ver=1.0.7 " > </ script >
</ head >
< body >
{your_html_codes_here}
<!-- Vendor -->
< script src =" assets/js/min/axios.min.js?ver=0.19.2 " > </ script >
< script src =" assets/js/min/jquery.waitforimages.min.js?ver=1.0 " > </ script >
< script src =" assets/js/min/video.min.js?ver=7.4.1 " > </ script >
< script src =" assets/js/min/TweenMax.min.js?ver=2.0.2 " > </ script >
< script src =" assets/js/min/pixi.min.js?ver=4.8.4 " > </ script >
< script src =" assets/js/min/three.min.js?ver=r99 " > </ script >
< script src =" assets/js/min/anime.min.js?ver=2.2.0 " > </ script >
< script src =" assets/js/min/hammer.min.js?ver=2.0.8 " > </ script >
<!-- Your Plugins & Theme Scripts
============================================= -->
< script >
/*
* Some global vars. DO NOT change these variables names.
* These variables are being used in `uix-kit.min.js`.
*
*/
var REVISION = "1.0.0" ,
APP_ROOTPATH = {
"templateUrl" : "" , //If the file is in the root directory, you can leave it empty. If in another directory, you can write: "/blog"
"homeUrl" : "" , //Eg. https://uiux.cc
"ajaxUrl" : "" //Eg. https://uiux.cc/wp-admin/admin-ajax.php
} ;
/*
* Fixed a bug that Cannot read property 'fn' of undefined for jQuery 1.xx.x.
*
*/
window . $ = window . jQuery ;
</ script >
< script src =" ../dist/js/uix-kit.min.js?ver=1.0.0 " > </ script >
</ body >
</ html >Você pode baixar os arquivos de grade .psd correspondentes.
misc/grid/bootstrap3_1170_grid_web.psd (Default Container: 1170px)misc/grid/bootstrap3_1278_grid_web.psd (XL Container: 1278px)misc/grid/bootstrap3_1410_grid_web.psd (XXL Container: 1410px) Assuming you are in your application's root directory and want to create components inside src/components/ as you show above. You can create a new directory and name it demo-module .
???
Aqui está uma amostra de estrutura de diretório de módulos personalizados, incluí alguns exemplos de arquivos que ficariam dentro de cada pasta:
uix-kit/
├── src/
│ ├── components/
│ │ ├── _app-load.ts
│ │ ├── _app-load-rtl.ts
│ │ └── demo-module/
│ │ ├── scss/ * .scss
│ │ ├── scss-rtl/ * .scss
│ │ ├── js/ * .(js | ts | tsx)
│ │ └── * .html
└── Step 1. Inside that folder create two sub folders: /scss and /js . If you need to support RTL, create another /scss-rtl .
Step 2. Create a SASS/SCSS file. Go into the src/components/demo-module/scss/ folder and create a file called: _style.scss . Importe variáveis ou funções globais. Aqui está um exemplo:
/ * ======================================================
< ! -- Demo Module Stylesheets -- >
/ * ====================================================== * /
@import ' @uixkit/core/_global/scss/_variable-and-mixin.scss ' ;
.app-demo {
font-size: $basic -font-size ;
text-align: left ;
} Etapa 2-2 (opcional). Tudo bem, então se você precisar suportar RTL. Você precisa criar um novo arquivo SASS/SCSS. Go into the src/components/demo-module/scss-rtl/ folder and create a file called: _style.scss . Assim:
/ * ======================================================
< ! -- Demo Module Stylesheets -- >
/ * ====================================================== * /
@import ' @uixkit/core/_global/scss/_variable-and-mixin.scss ' ;
.app-demo {
text-align: right ;
} Step 3. Create a JS file. Go into the src/components/demo-module/js/ folder and create a file called: index.js . Para fazê -lo funcionar, precisamos importar as variáveis ou funções globais no arquivo index.js.
Simultaneamente, agora você está pronto para importar suas folhas de estilo para usar com este componente. Import SASS/SCSS file in src/components/demo-module/js/index.js .
Assim:.
/ *
*************************************
* < ! -- Demo Module Scripts -- >
*************************************
* /
import {
templateUrl,
homeUrl,
ajaxUrl,
UixBrowser,
UixModuleInstance,
UixGUID,
UixMath,
UixCssProperty,
UixDebounce,
UixThrottle
} from ' @uixkit/core/_global/js ' ;
import ' ../scss/_style.scss ' ;
export const DEMO_MODULE = ( ( module, $, window, document ) = > {
if ( window.DEMO_MODULE === null ) return false ;
module.DEMO_MODULE = module.DEMO_MODULE || {} ;
module.DEMO_MODULE.version = ' 0.0.1 ' ;
// executes when HTML-Document is loaded and DOM is ready
module.DEMO_MODULE.documentReady = function( $ ) {
/ *
---------------------------
Function Name
---------------------------
* /
// your code here...
} ;
module.components.documentReady.push( module.DEMO_MODULE.documentReady ) ;
// executes when complete page is fully loaded, including all frames, objects and images
module.DEMO_MODULE.pageLoaded = function () {
/ *
---------------------------
Function Name
---------------------------
* /
// your code here...
};
module.components.pageLoaded.push( module.DEMO_MODULE.pageLoaded ) ;
return class DEMO_MODULE {
constructor () {
this.module = module ;
}
} ;
})( UixModuleInstance, jQuery, window, document ) ;
Step 4. So far, to dynamically import the module you just created in src/components/_app-load.ts . A versão mais simples importa diretamente o padrão:
import DEMO_MODULE from ' @uixkit/core/demo-module/js ' ; Etapa 4-2 (opcional). If you need to support RTL, in src/components/_app-load-rtl.ts . assim:
import ' @uixkit/core/demo-module/scss-rtl/_style.scss ' ;Esses módulos RTL não precisam de JavaScript.
Etapa 5 (opcional). You could also create an HTML file to run the demo of this module separately, all HTML files will be automatically exported into the directory examples/ . O código de demonstração do arquivo html é o seguinte:
< ! DOCTYPE html >
< html lang= " @@{website_lang} " dir= " @@{website_dirLTR} " >
< head >
< meta charset= " @@{website_charset} " / >
< title > Demo Module - @@{website_title} < /title >
@@include( ' ./src/components/_global/include-header.html ' )
< /head >
< body class= " page " >
@@include( ' ./src/components/_global/include-loader.html ' )
@@include( ' ./src/components/_global/include-toggle-trigger.html ' )
< div class= " uix-wrapper " >
< ! -- Header Area
============================================= -- >
< header class= " uix-header__container " >
< div class= " uix-header " >
< div class= " container " >
@@include( ' ./src/components/_global/include-brand.html ' )
@@include( ' ./src/components/_global/include-menu.html ' )
< /div >
< ! -- .container end -- >
< div class= " uix-clearfix " ></div >
< /div >
< /header >
< div class= " uix-header__placeholder js-uix-header__placeholder-autoheight " ></div >
< main id= " uix-maincontent " >
< ! -- Content
====================================================== -- >
< section class= " uix-spacing--s uix-spacing--no-bottom " >
< div class= " container " >
< div class= " row " >
< div class= " col-12 " >
< h 3> Demo Module < /h 3>
< hr >
< /div >
< /div >
< /div >
< /section >
< ! -- Content
====================================================== -- >
< section class= " uix-spacing--s " >
< div class= " container uix-t-c " >
< div class= " row " >
< div class= " col-12 " >
...
< /div >
< /div >
< /div >
< /section >
< /main >
@@include( ' ./src/components/_global/include-copyright.html ' )
< /div >
< ! -- .uix-wrapper end -- >
@@include( ' ./src/components/_global/include-footer.html ' )Note : You could call a specified module script which is commonly used for callbacks of AJAX request from Asynchronous method. O código de demonstração está aqui:
import { UixModuleInstance } from ' @uixkit/core/_global/js ' ;
if ( UixModuleInstance.DEMO_MODULE ) UixModuleInstance.DEMO_MODULE.pageLoaded ();
if ( UixModuleInstance.DEMO_MODULE ) UixModuleInstance.DEMO_MODULE.documentReady($) ;Como o Uix Kit não é uma estrutura JavaScript, você pode usar qualquer biblioteca de terceiros para criar seus estilos de módulo personalizado e scripts de animação da maneira mais intuitiva.
Encontrar bugs, enviar solicitações de puxar ou melhorar nossos documentos - qualquer contribuição é bem -vinda e muito apreciada. Para começar, vá até nossas diretrizes de contribuição. Obrigado!
lançamentos
| Cromo | Firefox | Borda | Ou seja | Safári | Ópera | iOS | Android |
|---|---|---|---|---|---|---|---|
| > = 49 | > = 45 | > = 14 | > = 11 | > = 9 | > = 30 | > = 10 | > = 4.4 |
Licenciado sob o MIT.