Anteriormente conhecido por Vuetify Admin Dashboard
2.0 Site de demonstração
- O botão de logout está no menu do usuário na barra de aplicativos

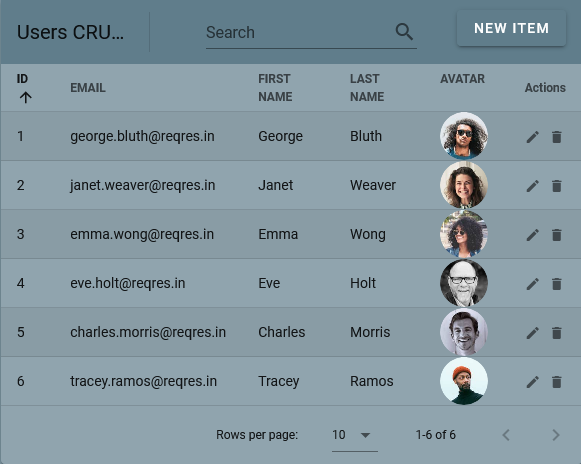
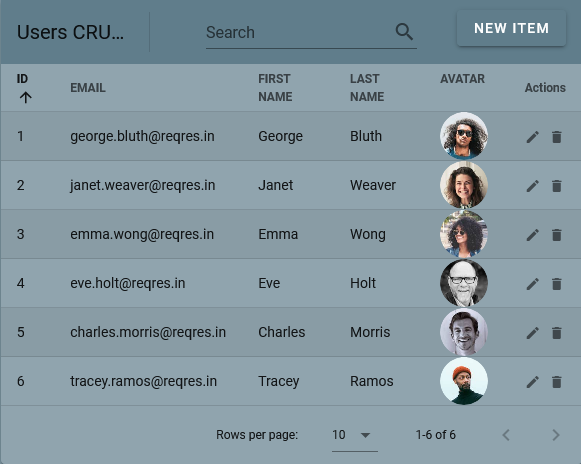
O M-Dashboard é um painel de produtividade simples (espero não feio) para monitorar tarefas/trabalho, ele também pode ser usado como um painel de administração do CRUD. O uso do painel é bem simples, mas requer conhecimento básico de JavaScript e conhecimento básico em bibliotecas listadas nos documentos
Índice
- O que é novo em 2.0
- Início rápido
- Documentação
- Relatando problemas
Recursos do painel
Link para recursos

Poucas coisas no roteiro
- Funções do usuário
- API da página do usuário
- mais componentes pré -embalados
- versão pro (se eu chegar a ela)
- Isso sempre será livre
- Mais recursos e suporte
- Editar em linha dinâmica
- Tela de login nova e legal
Demoção antiga da versão 1.0
Começando
- Instale o NodeJS da página oficial do NodeJS
- Instale @vue/cli 4 globalmente
- Repo Clone
- e navegue até a pasta que você clonou o repo para
- Abra seu terminal (CMD/Power Sell etc) para projetar raiz (ou usar o Shift + Clique com o botão direito do mouse na pasta no Windows)
- No Project Root (/M-Dashboard), execute um dos seguintes comandos no terminal, dependendo do qual você usa:
-
npm install ou yarn install Se você usar fios
- Execute
npm run dev --open ou yarn serve --open para iniciar um servidor de desenvolvimento local ou usar a interface do usuário da VUE - Uma nova guia será aberta no seu navegador ou clicará no URL no terminal
- Você pode usar o Reqres para testar o login/saída ou para a API de tabelas de dados (já está conectada)
- Caso contrário, use seu próprio back -end ou um pacote como JSON Server ou Jsonplaceholder
Depois de instalar as dependências, você também pode executar tarefas adicionais, como as divertidas:
-
npm/yarn run build para construir seu aplicativo para produção -
npm/yarn run lint para executar o linha.
Bugs atuais
Confira a guia Problemas para ver se algum foi relatado ou fechado.
Relatando problemas
- Certifique-se de estar usando a versão mais recente do quadro-M e as versões do Corerct instalado dos dependentes com NPM/YARN.
- Forneça etapas reproduzíveis sobre como recriar o problema, isso pode acelerar as coisas e ajudar muito.
- Alguns problemas podem ser específicos do navegador, portanto, especificando o navegador que você encontrou o problema pode ajudar.
- Forneça capturas de tela se você estiver tentando apontar um bug visual
Você pode nos enviar um tweet se precisar de uma assistência menor mais rápida; caso contrário, criar um problema aqui.