
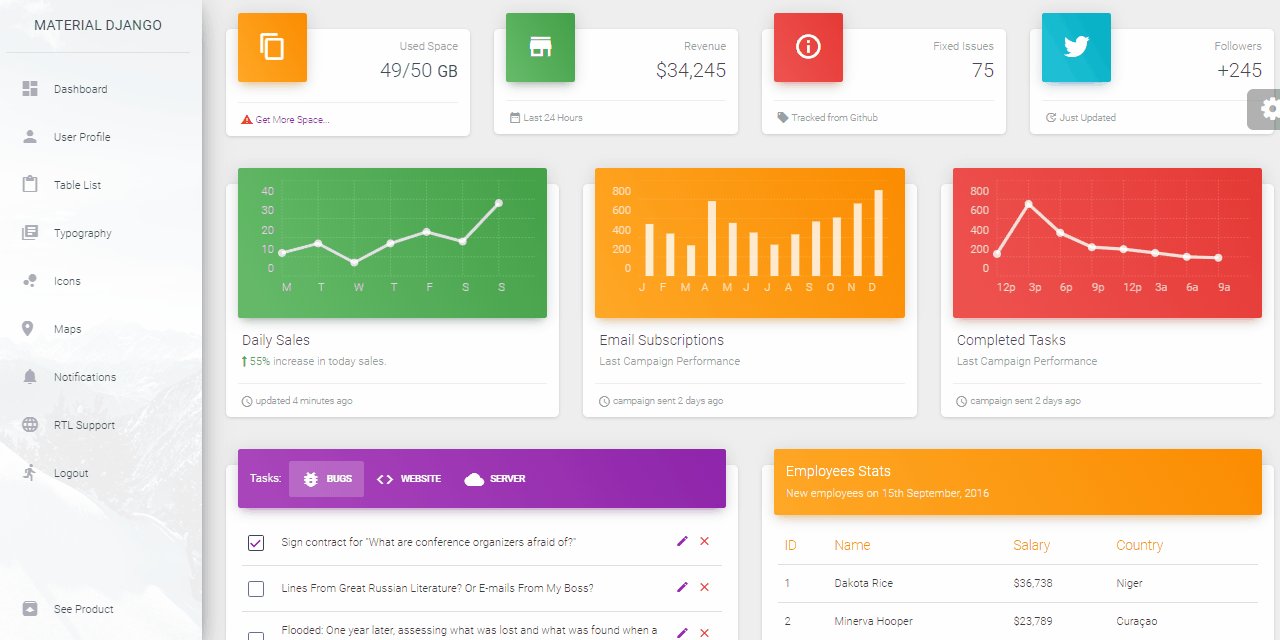
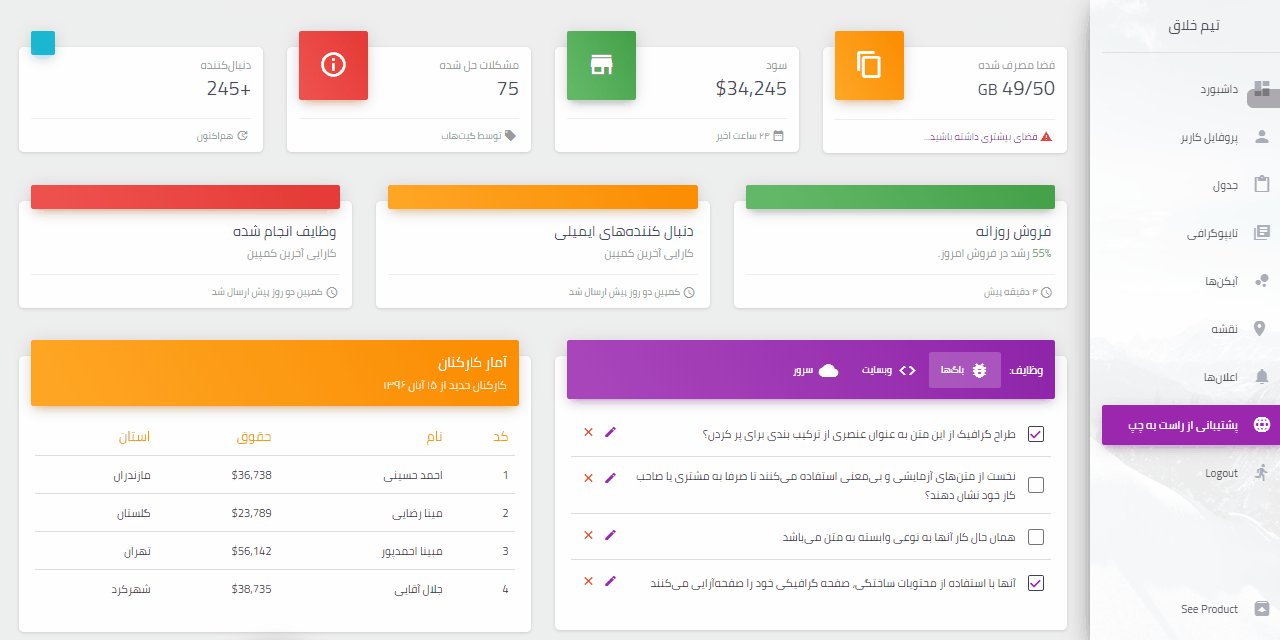
Produto grátis - Projeto de partida do painel do Django - Recursos:
Para autenticar, use o teste de credenciais padrão / aps12_zzs8 ou crie um novo usuário na página de registro.
Descompactar as fontes ou clonar o repositório privado. Depois de obter o código, abra um terminal e navegue até o diretório de trabalho, com o código -fonte do produto.
$ # Get the code
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-django
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/Nota: Para usar o aplicativo, acesse a página de registro e crie um novo usuário. Após a autenticação, o aplicativo desbloqueará as páginas particulares.
A documentação do Django do painel de materiais está hospedada em nosso site.
Dentro do download, você encontrará os seguintes diretórios e arquivos:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
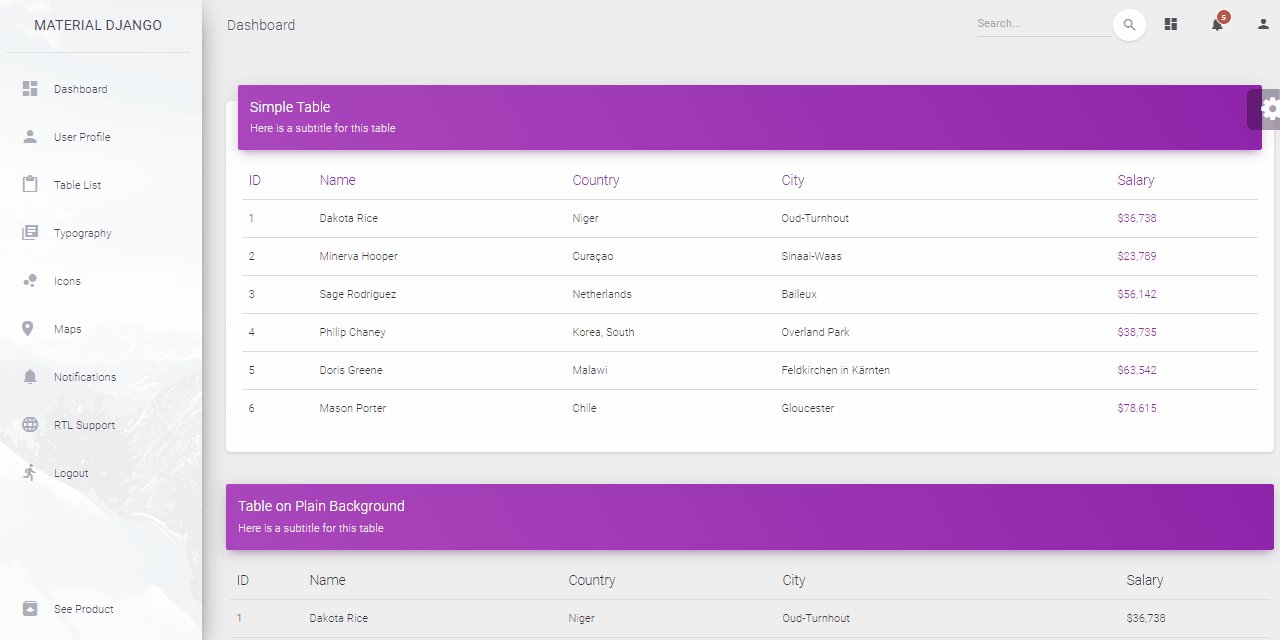
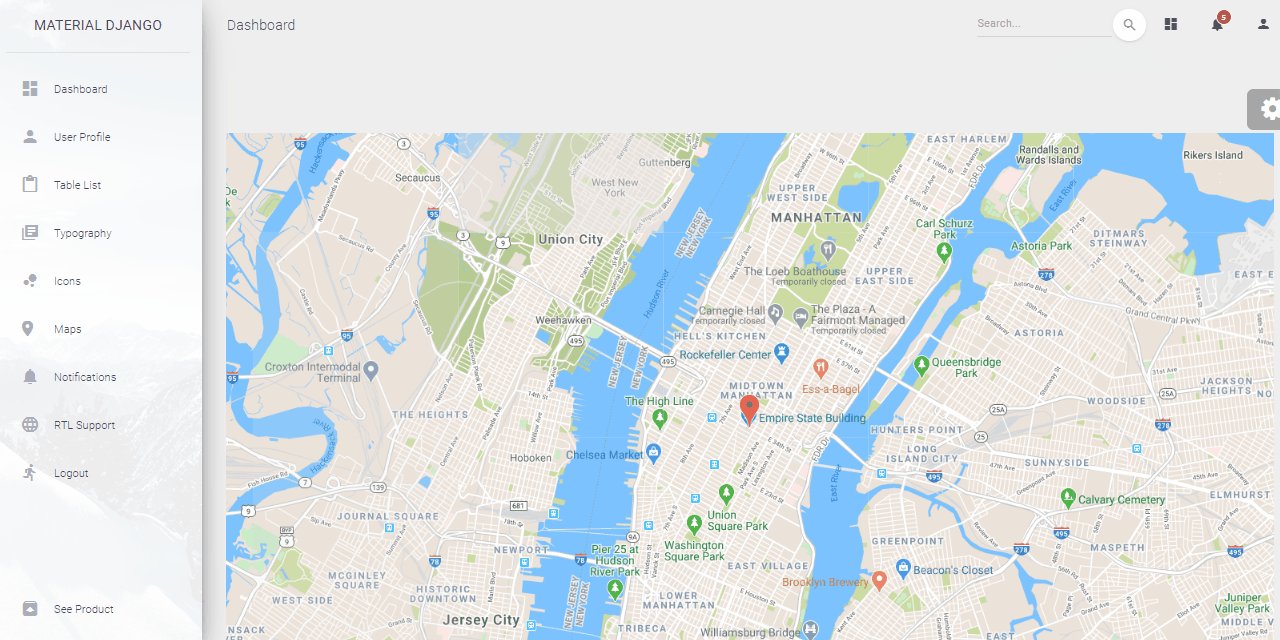
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************O fluxo de bootstrap
manage.py usa core/settings.py como o arquivo de configuração principalcore/settings.py carrega a magia do aplicativo do arquivo .envPara recompilar arquivos SCSS, siga esta configuração:
Etapa 1 - Instale as ferramentas
npm install -g gulp-cli Etapa 2 - Altere o diretório de trabalho para pasta de assets
$ cd apps/static/assets Etapa #3 - Instale os módulos (isso criará um diretório clássico node_modules )
$ npm install
// OR
$ yarnEtapa #4 - Editar e recompensar arquivos SCSS
$ gulp scss O arquivo gerado é salvo no diretório static/assets/css .
O aplicativo é fornecido com uma configuração básica a ser executada no Docker, Gunicorn e Warçoress.
O aplicativo pode ser facilmente executado em um contêiner do Docker. Os passos:
Obtenha o código
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-djangoInicie o aplicativo no Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d Visite http://localhost:85 no seu navegador. O aplicativo deve estar em funcionamento.
Atualmente, pretendemos oficialmente apoiar as duas últimas versões dos seguintes navegadores:
Utilizamos problemas do Github como rastreador oficial de bugs do Django do painel de materiais . Aqui estão alguns conselhos para nossos usuários que desejam relatar um problema:
Se você tiver dúvidas ou precisar de ajuda para integrar o produto, entre em contato conosco em vez de abrir um problema.
Painel de material Django - fornecido pela Creative Tim e AppSeed