
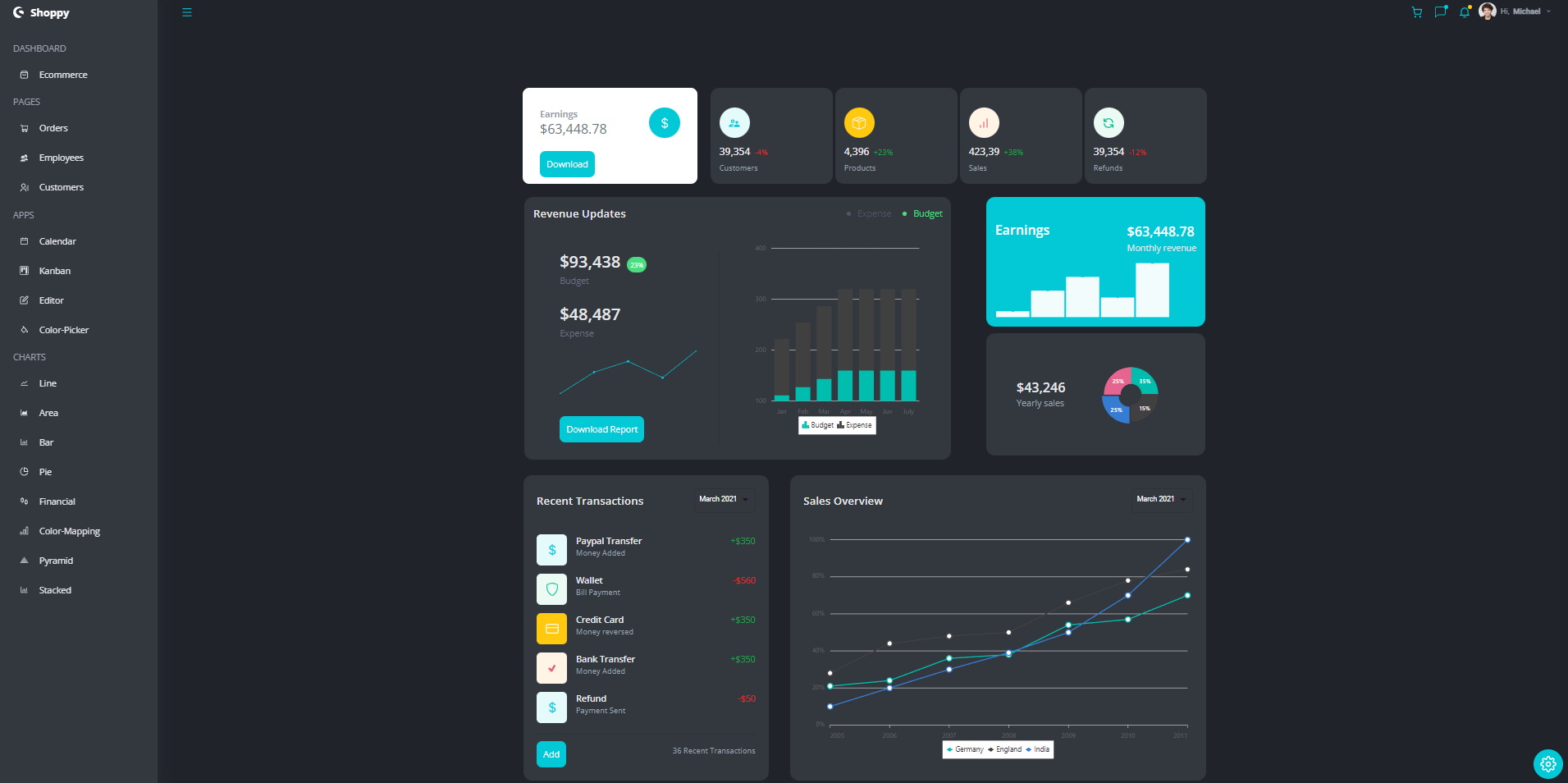
O React Admin Dashboard é um aplicativo da Web impressionante que possui uma bela interface de usuário e foi criada usando conceitos avançados de JavaScript, React e Tailwind CSS. Este painel fornece uma experiência abrangente e intuitiva do usuário, permitindo que os usuários gerenciem e rastreem facilmente seus dados. O React é uma poderosa biblioteca JavaScript que permite que os desenvolvedores criem interfaces de usuário eficientes e dinâmicas, enquanto o Tailwind CSS fornece uma coleção de classes predefinidas que facilitam o estilo e a personalização de elementos da interface do usuário. A combinação dessas duas tecnologias, juntamente com os conceitos avançados de JavaScript, cria uma experiência de usuário altamente responsiva e envolvente. Com o React Admin Dashboard, os usuários podem permanecer no topo de seus dados com facilidade e desfrutar de uma interface visualmente agradável.
Este projeto está hospedado no Netlify: React-Admin-Dashboard por OM
Essas instruções fornecerão uma cópia do projeto em funcionamento em sua máquina local para fins de desenvolvimento e teste.
Pré -requisitos Antes de começar, verifique se você tem o seguinte software instalado no seu computador:
Node.js npm (gerenciador de pacotes de nó)
JavaScript, HTML, CSS, React.js e Tailwindcss.
git clone https://github.com/omunite215/React-Admin-DashBoard.git
cd React-Admin-DashBoard npm install npm startO site agora deve estar em funcionamento em http: // localhost: 3000.
Cliente: React, Tailwindcss, Syncfusion
Servidor: netlify
Frente - Especializações de entusiastas do desenvolvimento da Web End:
? ♀️ Estou procurando colaborar em projetos de desenvolvimento da web front-end em react.js
Se você tiver algum feedback, entre em contato comigo em [email protected]
Este projeto é feito usando o tutorial do JavaScript Mastery
@Om Patel
API rápido
React Docs
