Controle remoto
Este aplicativo de amostra mostra como lidar com entradas do usuário, como controle remoto mágico, controle remoto convencional e teclado externo. Você pode descobrir todos os códigos de chave do controle remoto com esta amostra. Para obter mais informações sobre o Magic Remote Control, consulte Magic Remote.
Comportamento básico de controle remoto
A lista a seguir descreve os princípios básicos de processamento para as entradas do usuário do controle remoto.
- Os elementos selecionáveis da interface do usuário devem ser totalmente navegáveis pelo cursor da tela e das teclas de navegação de 4 vias (para cima, para baixo, esquerda e direita)
- Os elementos selecionáveis da interface do usuário devem agir da mesma maneira quando controlados pelo cursor da tela e quando controlados pelo botão OK.
- Um dos elementos da interface do usuário deve ser focado. Este é um erro comum que os desenvolvedores cometem, então verifique o seguinte:
- Quando o cursor desaparece da tela inserindo as teclas de navegação, o foco do cursor deve ser alterado para o foco pelas teclas de navegação.
- Ao contrário do exposto, quando o cursor é ativado e está passando para um elemento da interface do usuário, o foco pelas teclas de navegação deve ser alterado para o foco pelo cursor na posição atual.
- Um efeito de seleção é obrigatório para mostrar qual elemento é ativado. Os possíveis efeitos de seleção são animação, destaque, cor ou mudança de tamanho, etc.
- A rolagem da página e da lista pode ser controlada adequadamente usando a roda do controle remoto mágico.
Para obter mais informações sobre as diretrizes da interface do usuário, consulte a Lista de verificação UX.
Adicionando ouvintes de eventos
Como encontrar códigos -chave
Você pode obter o código -chave dos principais eventos adicionando o ouvinte keydown Event.
document . addEventListener (
"keydown" ,
function ( event ) {
console . log ( "keydown" , event . keyCode ) ;
} ,
false
) ; Como lidar com o controle remoto mágico
Quando um dispositivo apontador (remoto mágico ou mouse) é usado para mover o cursor para um elemento ou um de seus elementos filhos, o evento mouseover é aumentado. Para lidar com o evento mouseover , adicione o ouvinte do evento ao elemento do documento.
document . addEventListener (
"mouseover" ,
function ( event ) {
console . log ( "mouseover" , event . target . id ) ;
} ,
false
) ; Resultar na TV WebOS
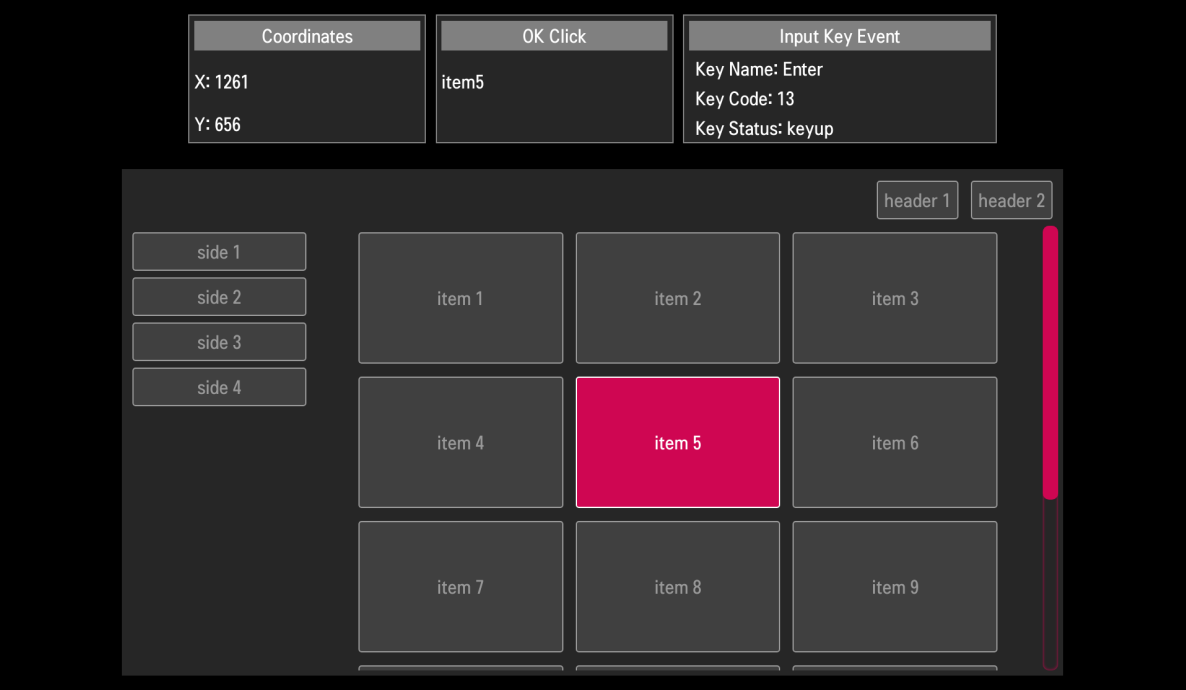
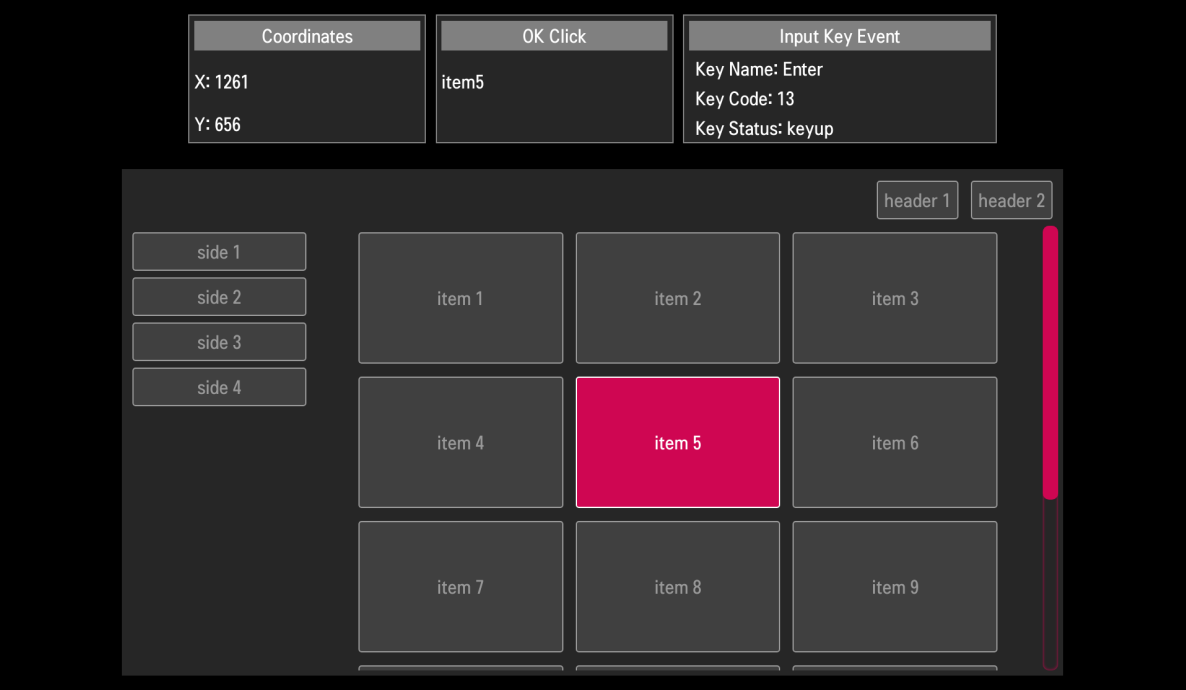
Você pode instalar o aplicativo de amostra e ver o aplicativo de amostra resultar na TV Webos como na imagem a seguir. 
Fazer e não
- Teste este aplicativo de amostra em seus dispositivos de TV Webos ou simulador de TV Webos.
- Não tente encontrar o código de chave da chave de energia da TV. A Webos TV não fornece.
Referência
Para mover o foco entre os elementos da interface do usuário por chaves de navegação de 4 vias, a navegação espacial é usada.