Afterglow é um tema escuro mínimo para o texto sublime 2 e 3. Também é um esquema de cores de sintaxe. O tema é baseado no grande tema SpaceGray. O esquema de cores de sintaxe é derivado principalmente de indlefingers.
Agradecimentos especiais ao Max Riveiro @kavu por adicionar muitos ícones para a barra lateral deste repositório.

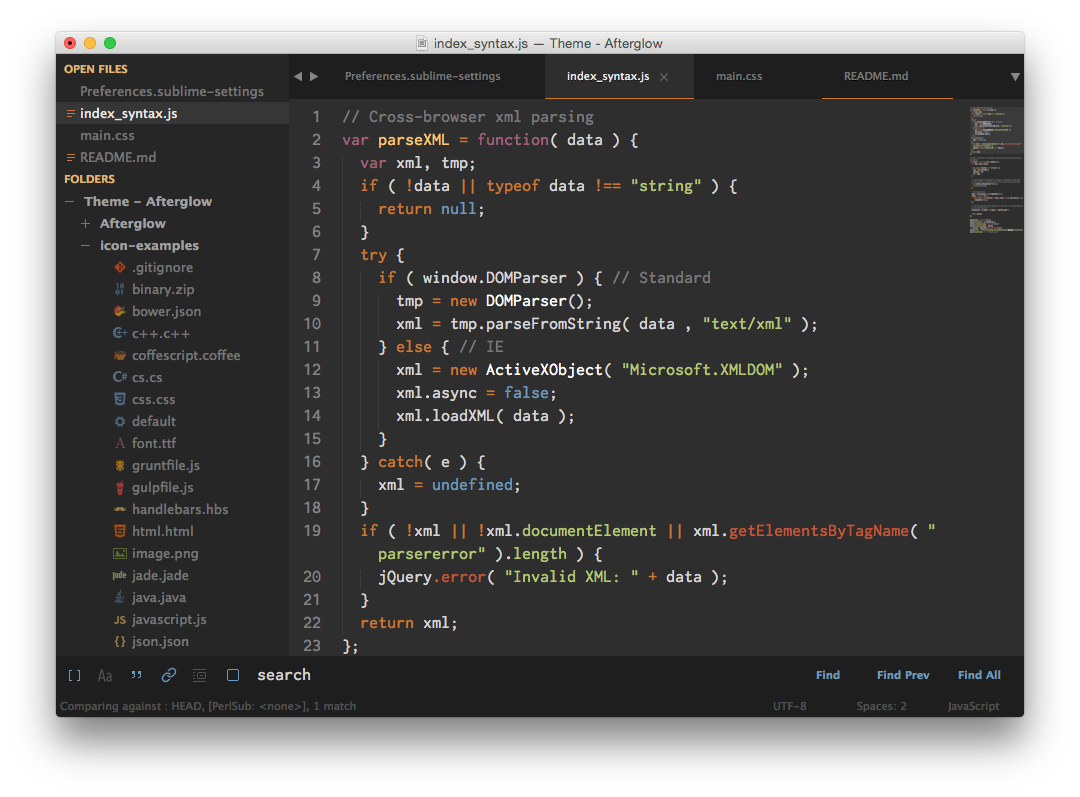
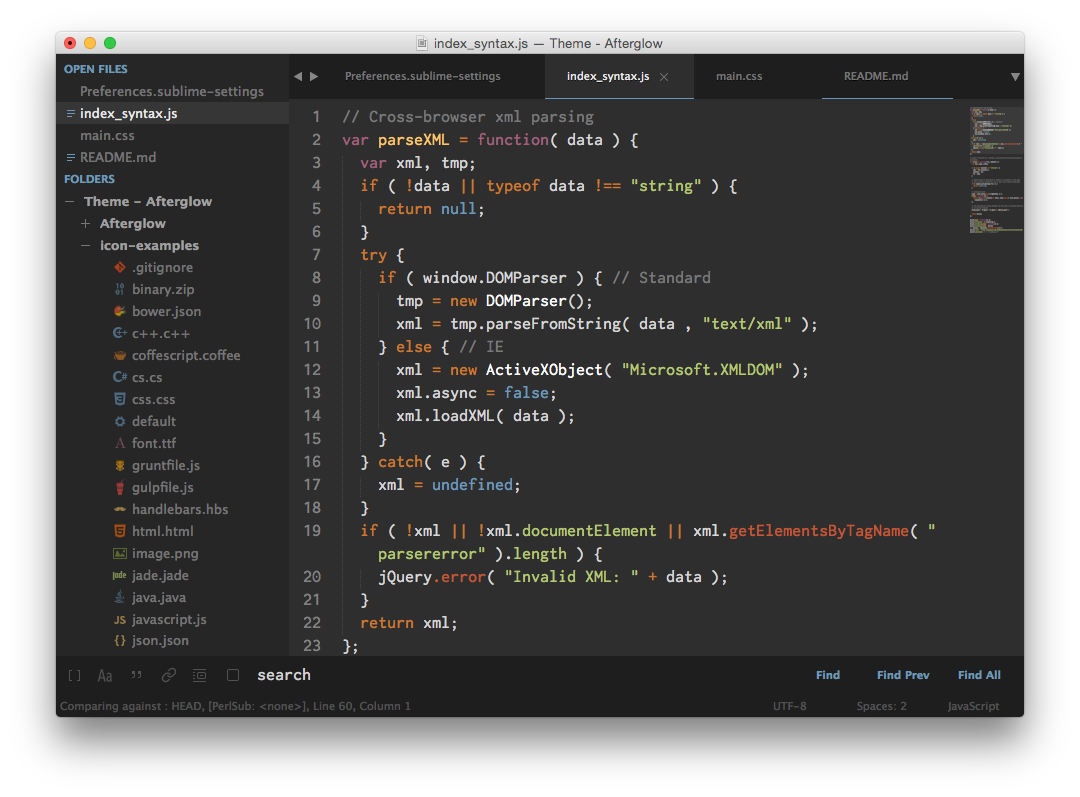
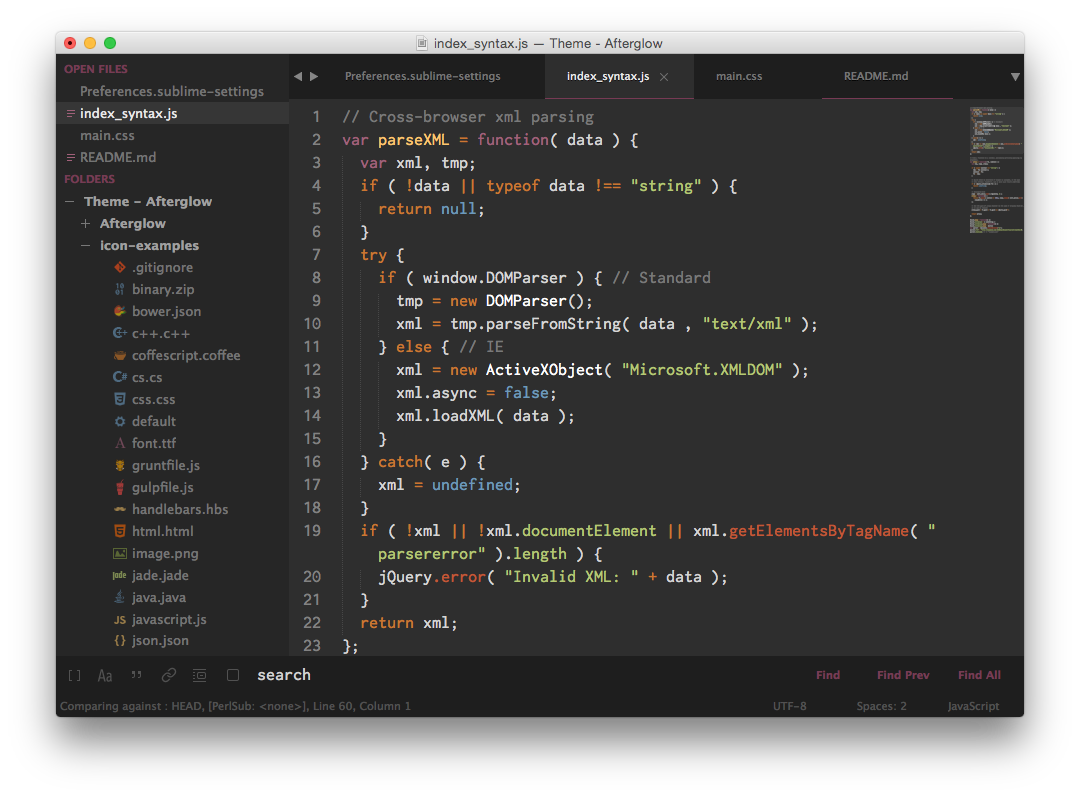
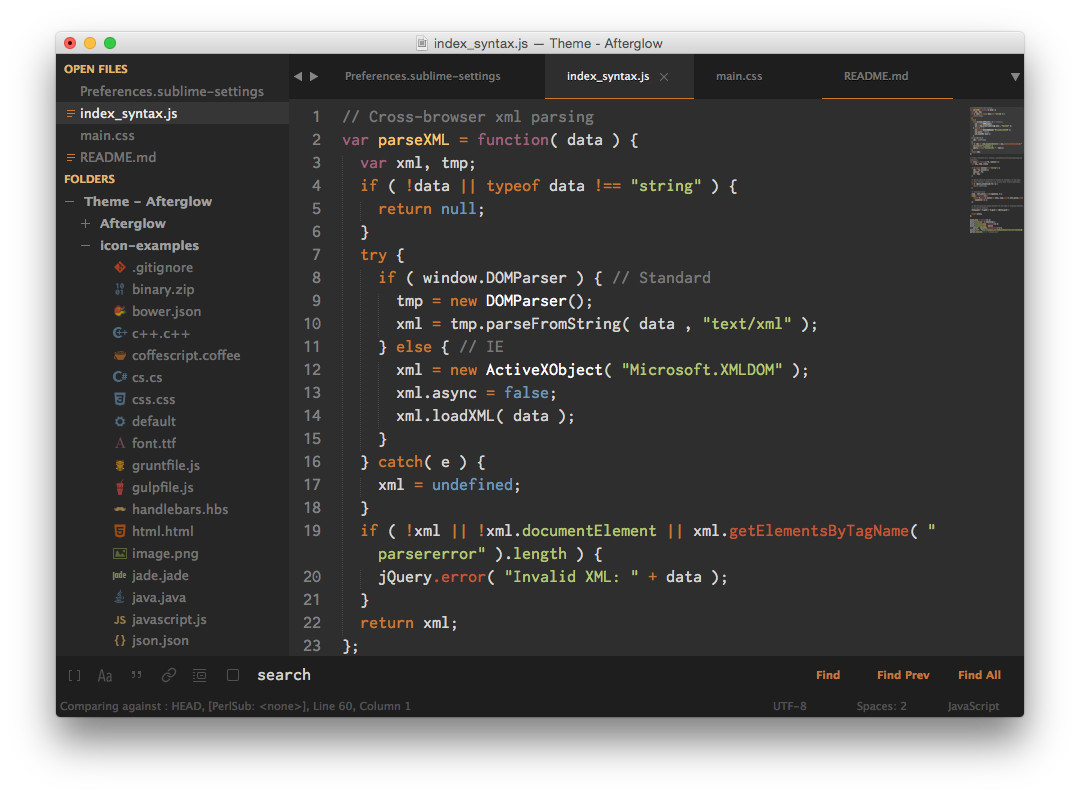
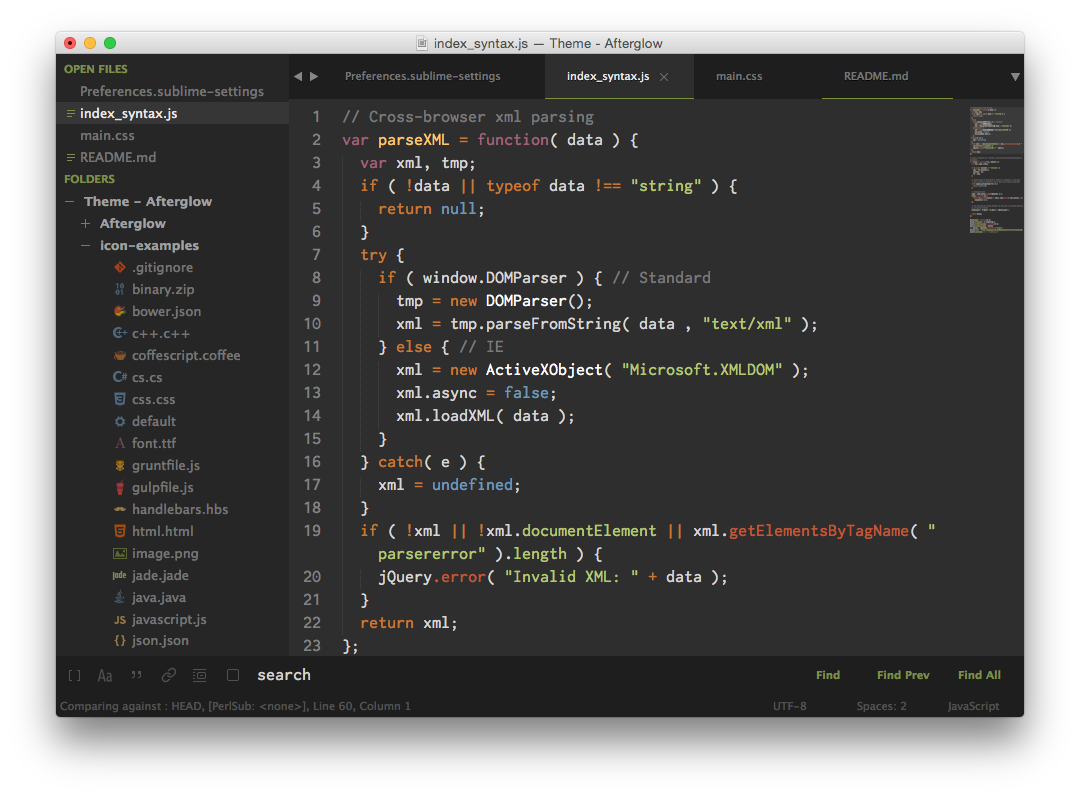
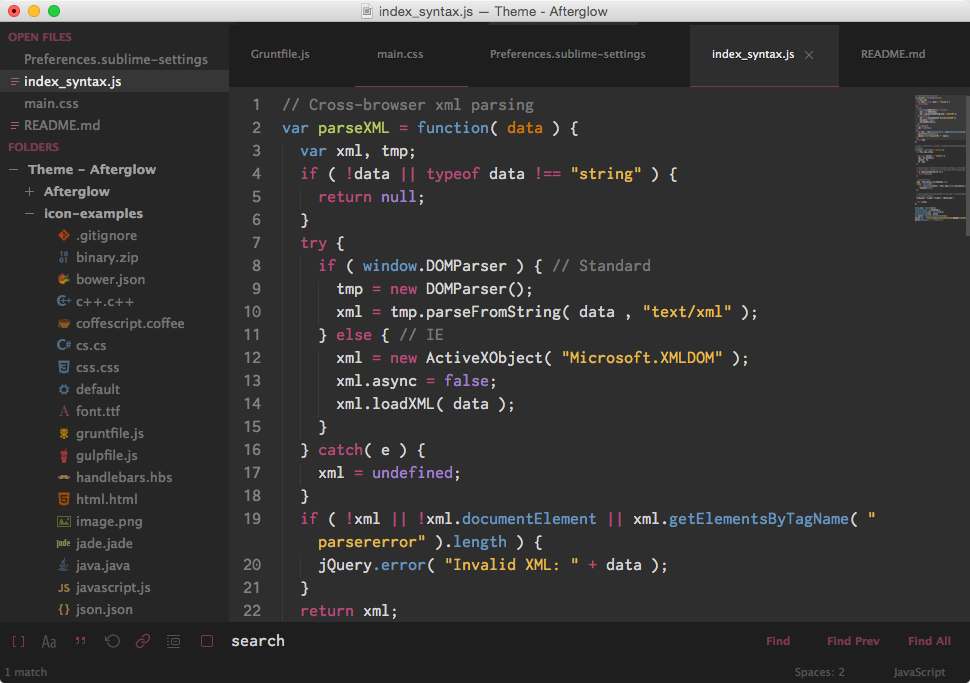
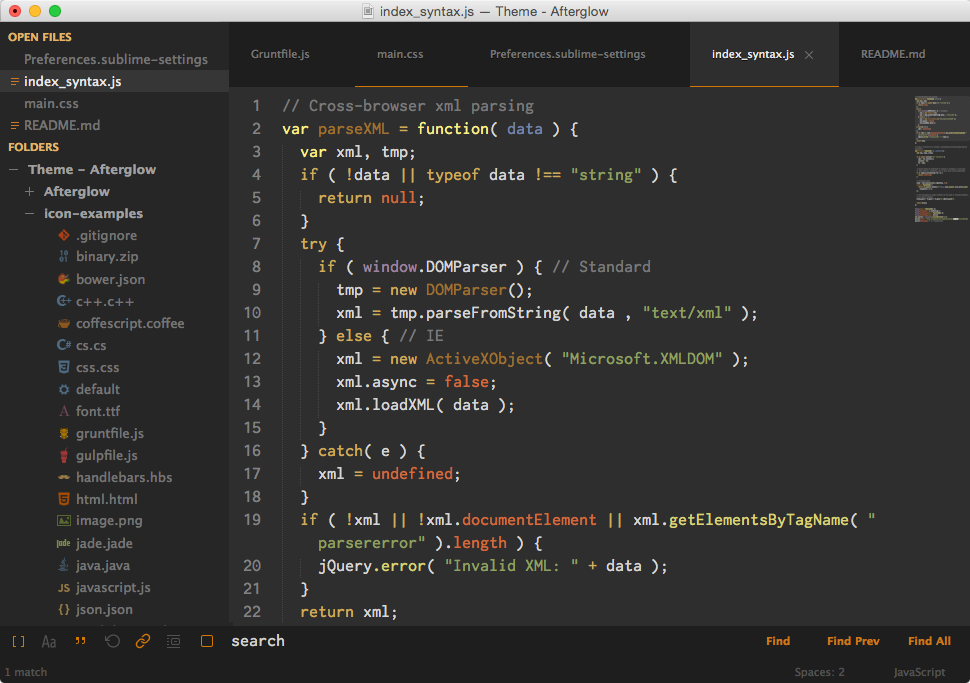
Veja uma captura de tela maior

Veja uma captura de tela maior

Veja uma captura de tela maior

Veja uma captura de tela maior

Veja uma captura de tela maior
A fonte usada nas capturas de tela é inconsolata -g .
A maneira mais fácil de instalar é usar o controle de pacotes sublime.
Command Palette usando Tools -> Command Palette... ou Cmd+Shift+P (os x) Ctrl+Shift+P (win/linux)Package Control: Install PackageTheme - Afterglow Localize seu Packages directory de texto usando as Preferences -> Browse Packages...
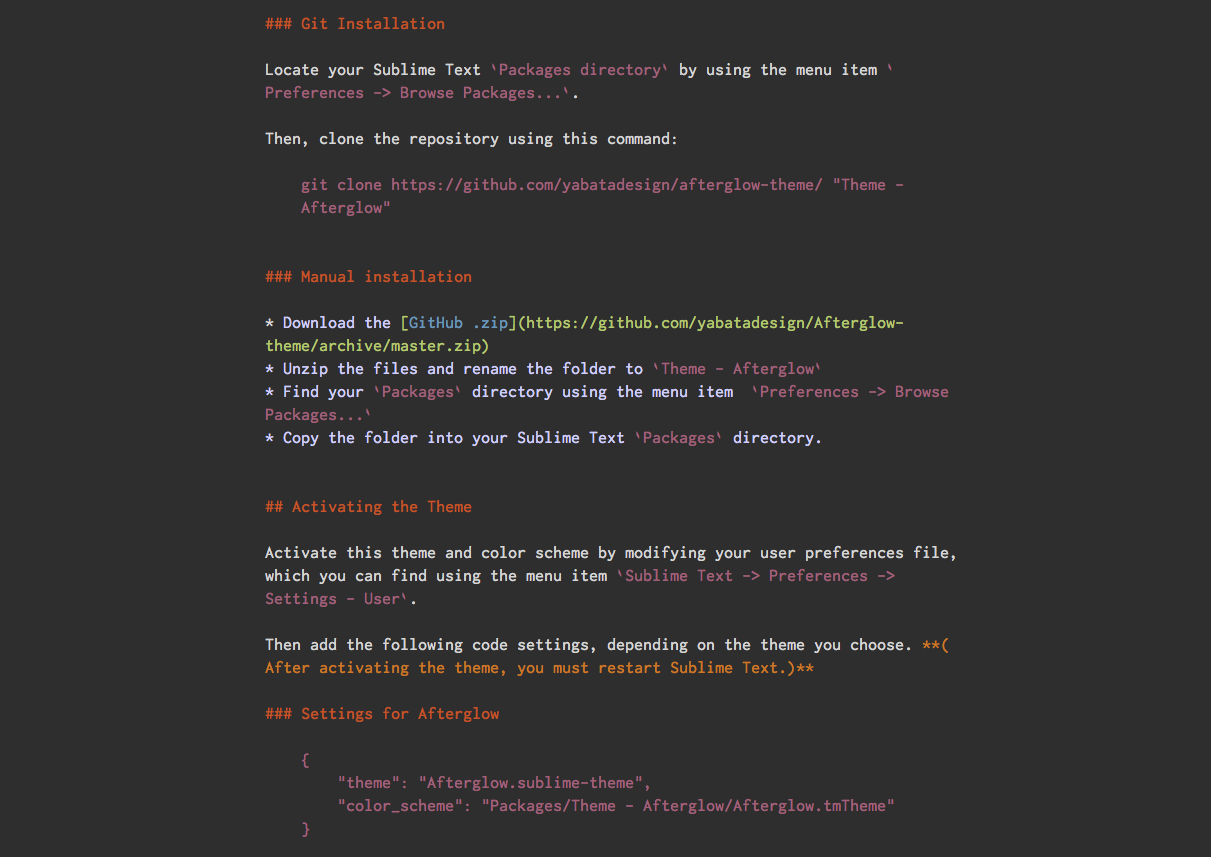
Em seguida, clone o repositório usando este comando:
git clone https://github.com/Yabatadesign/afterglow-theme/ "Theme - Afterglow"
Theme - AfterglowPackages usando as Preferences -> Browse Packages...Packages de texto. Ative esse tema e esquema de cores modificando o arquivo de preferências do usuário, que você pode encontrar usando o item de menu Sublime Text -> Preferences -> Settings - User .
Em seguida, adicione as seguintes configurações de código, dependendo do tema escolher. (Depois de ativar o tema, você deve reiniciar o texto sublime.)
{
"theme" : " Afterglow.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-blue.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-magenta.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-orange.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-green.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
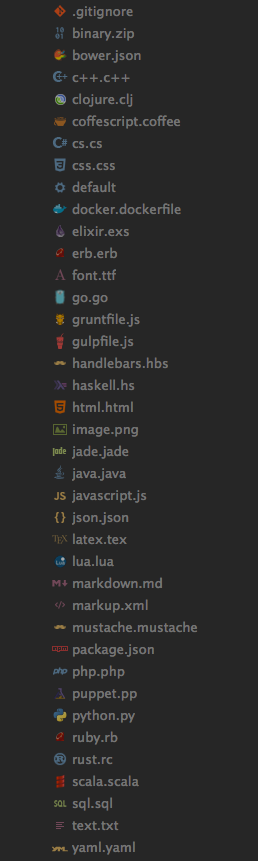
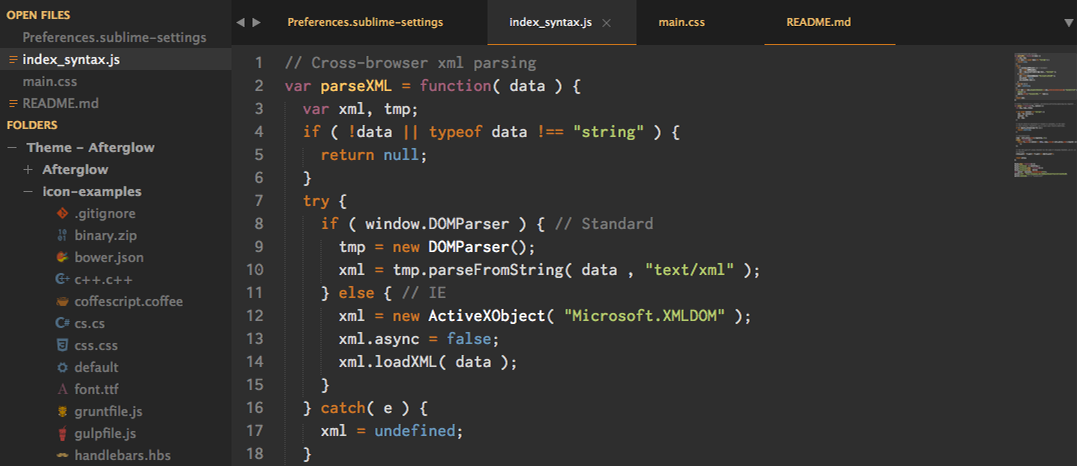
}NOVO: Agora, os ícones da barra lateral de suporte do tema apósglaw.

Não gosta dos ícones? Basta adicionar isso ao seu arquivo de preferências Sublime Text -> Preferences -> Settings - User :
{
"sidebar_no_icon" : true
} Não gosta do ícone da pasta? Basta adicionar isso ao seu arquivo de preferências Sublime Text -> Preferences -> Settings - User :
{
"folder_no_icon" : true
}
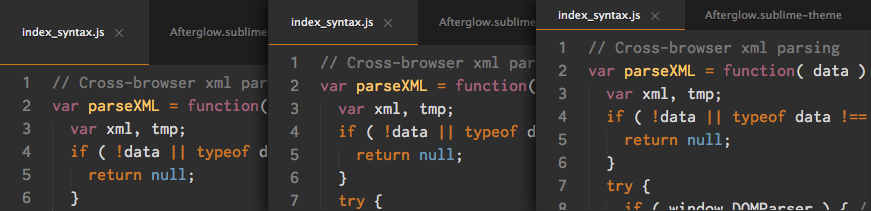
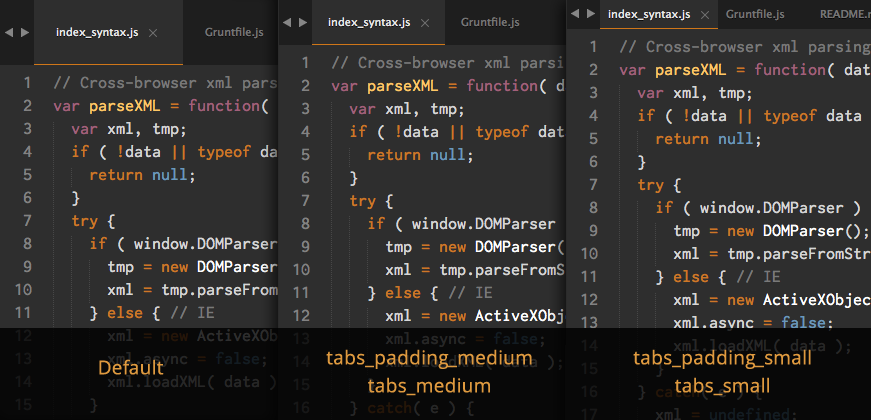
Você pode alterar a altura das guias do arquivo (médias ou pequenas) adicionando um arquivo de arquivo de preferências que Sublime Text -> Preferences -> Settings - User :
{
"tabs_medium" : true
}ou
{
"tabs_small" : true
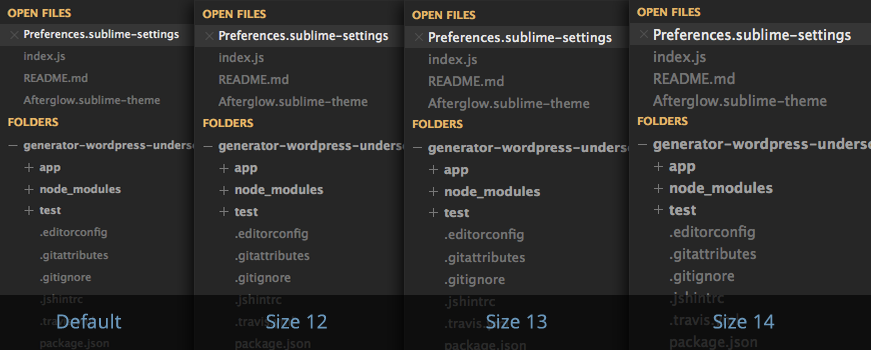
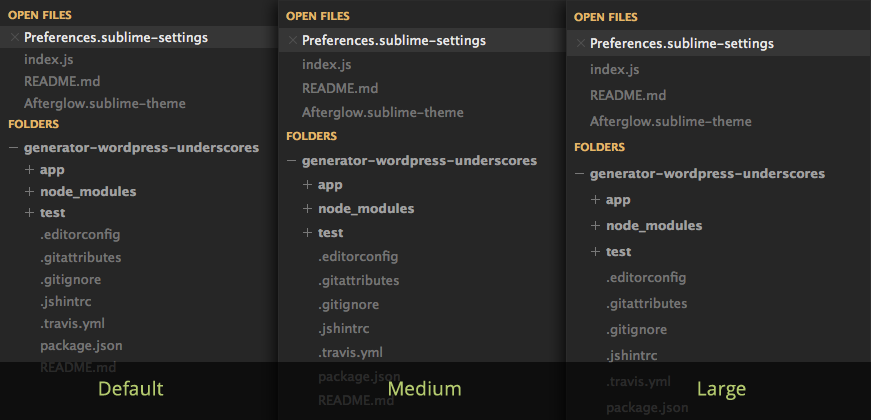
}Você pode alterar o tamanho da fonte da barra lateral e o preenchimento da linha.

Para alterar o tamanho da fonte (12, 13 ou 14; tamanho padrão é 11), você deve adicionar isso ao seu arquivo de preferências Sublime Text -> Preferences -> Settings - User :
{
"sidebar_size_12" : true
}ou
{
"sidebar_size_13" : true
}ou
{
"sidebar_size_14" : true
}
Para alterar o preenchimento de linha (médio ou grande), você deve adicionar isso ao seu arquivo de preferências Sublime Text -> Preferences -> Settings - User :
{
"sidebar_row_padding_medium" : true
}ou
{
"sidebar_row_padding_large" : true
} Para alterar o tamanho da fonte (12, 13 ou 14; tamanho padrão é 11), você deve adicionar isso ao seu arquivo de preferências Sublime Text -> Preferences -> Settings - User :
{
"statusbar_size_12" : true
}ou
{
"statusbar_size_13" : true
}ou
{
"statusbar_size_14" : true
}
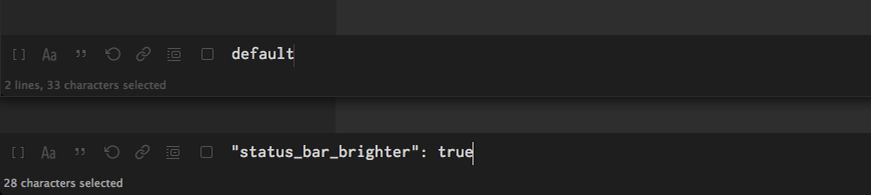
Se você preferir que a barra de status tenha uma cor mais brilhante, você deve adicionar isso no arquivo de arquivo de preferências do usuário Sublime Text -> Preferences -> Settings - User :
{
"status_bar_brighter" : true
}
Você pode destacar a cor das guias inativas, adicionando isso ao arquivo de arquivo de preferências do usuário Sublime Text -> Preferences -> Settings - User :
{
"color_inactive_tabs" : true
}
Através do arquivo de preferências do usuário, você pode modificar o preenchimento horizontal das guias. Funciona nos três tipos de guias de altura (padrão, "tabs_medium" e "tabs_small").
Você deve adicionar isso ao seu arquivo de preferências do usuário Sublime Text -> Preferences -> Settings - User :
{
"tabs_padding_medium" : true
}ou
{
"tabs_padding_small" : true
}
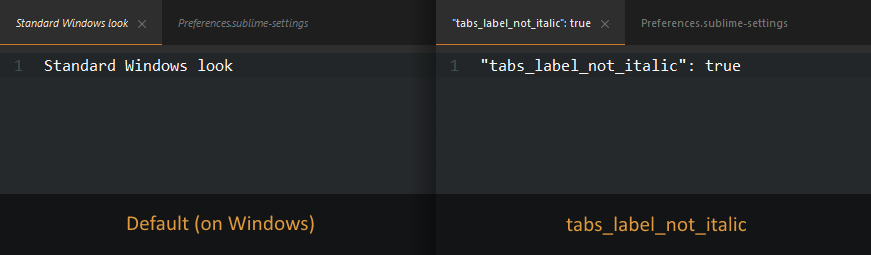
No Windows, os rótulos das guias são exibidos na fonte itálica . Se você não gosta disso, poderá adicionar isso ao arquivo de preferências do usuário Sublime Text -> Preferences -> Settings - User :
{
"tabs_label_not_italic" : true
}
Além do esquema de cores por padrão, você pode usar o esquema de cores Afterglow - Monokai com base no Monokai original, ligeiramente modificado para ser consistente com as cores do tema.
Você deve adicionar isso no seu arquivo de preferências do usuário Sublime Text -> Preferences -> Settings - User :
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-monokai.tmTheme "
}
Se você preferir, você pode usar o esquema de cores Afterglow - Twilight (muito ligeiramente modificado do original), adicionando isso ao arquivo de arquivo de preferências do usuário Sublime Text -> Preferences -> Settings - User :
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-twilight.tmTheme "
}
NOVO: Este esquema de cores suporta o Markdown com sabor do Github .
(Eu recomendo a instalação do plug -in de extensão sublime de marcação.)
Primeiro, abra um arquivo Markdown (.md) e depois navegue até Sublime Text -> Preferences -> Settings - More -> Syntax Specific - User na barra de menus.
Adicione às suas configurações atuais ou substitua o seguinte:
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-markdown.tmTheme " ,
"draw_centered" : true ,
"draw_indent_guides" : false ,
"trim_trailing_white_space_on_save" : false ,
"word_wrap" : true ,
"wrap_width" : 80 // Sets the # of characters per line
}Você também pode baixar um ícone de substituição para texto sublime aqui.
Afterglow Theme Suport Retina Display.