
Uma postagem no blog descrevendo este trabalho: http://www.ianhopkinson.org.uk/2015/10/analysing-lidar-data-for-the-uk/
process.py {OS_grid_cell} {friendly_name} exibirá uma janela mostrando os dados de um lívore de mapa LIDAR. OS_grid_cell é, por exemplo, SJ46 para Chester. O {Friendly_Name} será posteriormente usado na exibição de menus e é opcional.
Presume -se que os dados estejam em um arquivo zip com o nome do formulário:
LIDAR-DSM-2M-{OS_grid_cell}.zip
Esses dados devem ser baixados manualmente de:
http://environment.data.gov.uk/ds/survey#/download
Até agora, usei com sucesso o terreno de resolução 2M e os arquivos de superfície.
Run ./process.py , e após uma pausa curta (<1 minuto), você deve ver uma imagem em escala de cinza do seu mapa com altura codificada como sombra (preta = mais baixa, branca = mais alta). Esta imagem é escrita em resolução total para as images/ diretório com o nome {OS_grid_cell}.png .
Nominalmente, existem 100 subtiles em um conjunto, mas alguns estão ausentes e aparecem como quadrados pretos, alguns locais têm nodata, eles também parecem pretos na imagem.
Isso pressupõe que você tenha necessários bibliotecas instaladas:
pip install -r requirements.txt
Existem testes mínimos que podem ser executados fazendo nosetests , assumindo que você tem nosetests instalados
Atualmente, existem duas visualizações experimentais de HTML/JavaScript. Para executá -los, execute o servidor mínimo da web no Python 3:
python -m http.server 8888 &
E, em seguida, navegue para localhost:8888 Para uma visualização de sobreposição do mapa leaflet.js , as imagens disponíveis e suas caixas delimitadoras serão retiradas no arquivo data_dict.json , que é atualizado quando process.py for executado.
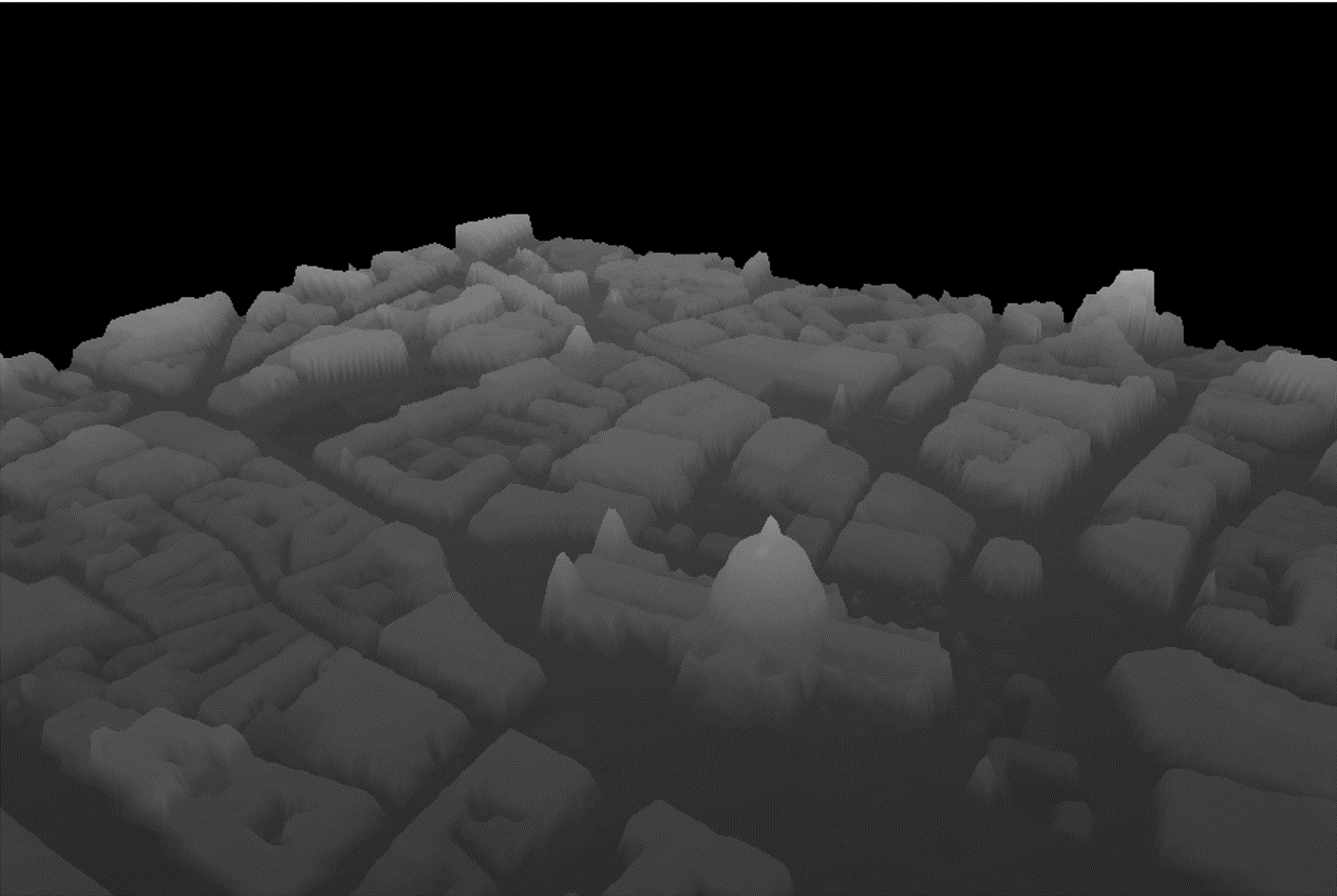
Navegue até localhost:8888/surface.html para ver uma renderização de superfície 3D Whizzy, apenas edite no nome de arquivo de imagem apropriado para surface.html . (Eu tenho feito culturas de 512x512 pixels das imagens de tamanho completo usando tinta .NET.) Segurando o camundongo esquerdo (ou a) e mover o mouse gira a vista, o botão de mouse direito (ou d) panela a vista, o meio -Mouse-Button (ou S) zoom a vista.
https://help.openstreetmap.org/questions/2056/USing-the-ordnance-survey-national-grid-with-openstreetmap
Ou pode ser que o OS use o Mercator transversal e o OSM use a projeção esférica do Mercator
https://github.com/heyman/leaflet-areaselect/
Os dados do terreno são uma estimativa de terreno subjacente, os dados da superfície são a medição real, incluindo edifícios, veículos e vegetação.
Os dados vivem aqui:
http://environment.data.gov.uk/ds/survey#/download
http://environment.data.gov.uk/ds/survey#/download?grid=sj36
Há metadados JSON para cada grade:
http://www.geostore.com/environment-agency/rest/product/os_gb_10km/sj46
O id no JSON informa onde você pode baixar o arquivo zip, por exemplo:
http://www.geostore.com/environment-agency/rest/product/download/6129
Coleta prática de links
http://mapgubbins.tumblr.com/post/131424021480/open-data-release-of-aerial-lidar-data-for
Esta ferramenta converte a referência do mapa do sistema operacional x, y em lat, lng (e mostra em um mapa)
http://gridreferencefinder.com/
Código para converter OS X, Y para Lat, LNG é de Hannah Fry, descrito aqui:
http://www.hannahfry.co.uk/blog/2012/02/01/converting-british-national-grid-to-latitude-and-longitude-ii
Obtenha origem de ladrilhos da Referência da Grid Nacional do OS:
http://digimap.edina.ac.uk/webhelp/os/gazetteer_plus/grid_ref_conversion.htm
Poderíamos fazer uma sobreposição de imagem usando leafet.js:
http://leafletjs.com/reference.html#imageoverlay
https://www.mapbox.com/mapbox.js/example/v1.0.0/imageoverlay-georeferenciered/
Tornando uma superfície em três.js
http://www.smartjava.org/content/threejs-render-real-world-terrain-heightmap-using-pen-data
Adicionando um controle interativo de trackball a três.js
http://stackoverflow.com/questions/18347256/trackballcontrols-in-three-js
O Opacity Controller é retirado de uma demonstração do MapBox:
https://www.mapbox.com/mapbox.js/example/v1.0.0/opacity/