Importante
Confira a documentação oficial no Github para saber mais sobre a sintaxe de escrita e formatação. Além disso, você pode ler as atualizações e recursos mais recentes do Markdown visitando as postagens do Github Changelog.
Markdown é uma maneira de escrever conteúdo de texto rico (texto formatado) usando a sintaxe de formatação de texto simples. É também uma ferramenta que converte a formatação de texto simples em HTML.
Este guia fornecerá uma compreensão abrangente dos principais comandos no Github com sabor de Markdown (GFM), é um superconjunto estrito da Commonmark. Você pode ler o artigo completo, a melhor folha de dicas de marcação no Medium.
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6< h1 >Heading 1</ h1 >
< h2 >Heading 2</ h2 >
< h3 >Heading 3</ h3 >
< h4 >Heading 4</ h4 >
< h5 >Heading 5</ h5 >
< h6 >Heading 6</ h6 >Heading 1
=
Heading 2
-The quick brown fox jumps over the lazy dog.A rápida raposa marrom pula sobre o cachorro preguiçoso.
Mac: comando+b
Windows: Control+b
** The quick brown fox jumps over the lazy dog. **
__ The quick brown fox jumps over the lazy dog. __
< strong >The quick brown fox jumps over the lazy dog.</ strong >A rápida raposa marrom pula sobre o cachorro preguiçoso.
A rápida raposa marrom pula sobre o cachorro preguiçoso.
A rápida raposa marrom pula sobre o cachorro preguiçoso.
Mac: Command+i
Windows: Control+i
* The quick brown fox jumps over the lazy dog. *
_ The quick brown fox jumps over the lazy dog. _
< em >The quick brown fox jumps over the lazy dog.</ em >A rápida raposa marrom pula sobre o cachorro preguiçoso.
A rápida raposa marrom pula sobre o cachorro preguiçoso.
A rápida raposa marrom pula sobre o cachorro preguiçoso.
** _ The quick brown fox jumps over the lazy dog. _ **
< strong >< em >The quick brown fox jumps over the lazy dog.</ em ></ strong >A rápida raposa marrom pula sobre o cachorro preguiçoso.
A rápida raposa marrom pula sobre o cachorro preguiçoso.
Mac: Command+Shift+.
Windows: Control+Shift+.
> The quick brown fox jumps over the lazy dog.
< br >
> The quick brown fox jumps over the lazy dog.
>
> The quick brown fox jumps over the lazy dog.
>
> The quick brown fox jumps over the lazy dog.
< br >
> The quick brown fox jumps over the lazy dog.
> > The quick brown fox jumps over the lazy dog.
> > > The quick brown fox jumps over the lazy dog.
< br >
> ** The quick brown fox ** * jumps over the lazy dog. *A rápida raposa marrom pula sobre o cachorro preguiçoso.
A rápida raposa marrom pula sobre o cachorro preguiçoso.
A rápida raposa marrom pula sobre o cachorro preguiçoso.
A rápida raposa marrom pula sobre o cachorro preguiçoso.
A rápida raposa marrom pula sobre o cachorro preguiçoso.
A rápida raposa marrom pula sobre o cachorro preguiçoso.
A rápida raposa marrom pula sobre o cachorro preguiçoso.
A rápida raposa marrom pula sobre o cachorro preguiçoso.
< samp >The quick brown fox jumps over the lazy dog.</ samp >A rápida raposa marrom pula sobre o cachorro preguiçoso.
< ins >The quick brown fox jumps over the lazy dog.</ ins >A rápida raposa marrom pula sobre o cachorro preguiçoso.
~~ The quick brown fox jumps over the lazy dog. ~~ A rápida raposa marrom pula sobre o cachorro preguiçoso.
< pre >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. < strike >Sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua.</ strike > Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. < strike >Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</ strike >
</ pre >Lorem ipsum dolor Sit AMET, consectur adipiscing elit.Sed do eiusmod temporal incididunt ut labore et dolore magna Aliqua.Ut enim ad mínimo veniam, quis Nostrud Exercitação Ullamco laboris nisi ut aliquip ex e commodo consequeat. Duis Aute Irure Dolor em Represenderita em Voluptate Velit Esse Cillum dolore eu fugiat nulla pariatur.Exceto Sint ocaecat cupidatat não proident, sunt em Culpa qui officia deserunt mollit anim od est laborum.
< strike >
``` js
console . log ( ' Error ' );
```
</ strike >console . log ( 'Error' ) ;< table >< tr >< td >The quick brown fox jumps over the lazy dog.</ td ></ tr ></ table >| A rápida raposa marrom pula sobre o cachorro preguiçoso. |
log< sub >2</ sub >(x)
Subscript < sub >The quick brown fox jumps over the lazy dog.</ sub >log 2 (x)
Subscrito A raposa marrom rápida pula sobre o cachorro preguiçoso.
2 < sup >53-1</ sup > and -2 < sup >53-1</ sup >
Superscript < sup >The quick brown fox jumps over the lazy dog.</ sup >2 53-1 e -2 53-1
Superscrito a rápida raposa marrom salta sobre o cachorro preguiçoso.
Usando a sintaxe Mathjax:
| Nome da cor | Código | Exemplo |
|---|---|---|
| Damasco | $color{Apricot}{The quick brown fox jumps over the lazy dog.}$ | |
| AQUAMARINE | $color{Aquamarine}{The quick brown fox jumps over the lazy dog.}$ | |
| Agridoce | $color{Bittersweet}{The quick brown fox jumps over the lazy dog.}$ | |
| Preto | $color{Black}{The quick brown fox jumps over the lazy dog.}$ |
Tabela completa
O rápido
raposa marrom
pula
o cachorro preguiçoso.
The quick
brown fox
jumps over
the lazy dog. Um método de classe é um método de instância do objeto de classe. Quando uma nova classe é criada, um objeto da Class Type é inicializado e atribuído a uma constante global (móvel neste caso).
Você pode usar o Command + E no Mac ou Control + E no Windows para inserir o código embutido.
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
```
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
``` public static String monthNames [] = { "January" , "February" , "March" , "April" , "May" , "June" , "July" , "August" , "September" , "October" , "November" , "December" }; ``` java
public static String monthNames[] = { " January " , " February " , " March " , " April " , " May " , " June " , " July " , " August " , " September " , " October " , " November " , " December " };
```Consulte este e este documento do GitHub para encontrar todas as palavras -chave válidas.
# # git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
- The quick brown fox jumps over the lazy dog
+ The quick brown fox jumps over the lazy cat
a
- b
c
d
- e
f ``` diff
# # git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
- The quick brown fox jumps over the lazy dog
+ The quick brown fox jumps over the lazy cat
a
- b
c
d
- e
f
``` - Text in Red
+ Text in Green
! Text in Orange
# Text in Gray
@@ Text in Purple and bold @@ ``` diff
- Text in Red
+ Text in Green
! Text in Orange
# Text in Gray
@@ Text in Purple and bold @@
```< p align = " left " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< p align = " center " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< p align = " right " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< h3 align = " center " > My latest Medium posts </ h3 >< table >
< tr >
< td width = " 33% " " >
The quick brown fox jumps over the lazy dog.
</ td >
< td width = " 33% " >
The quick brown fox jumps over the lazy dog.
</ td >
< td width = " 33% " >
The quick brown fox jumps over the lazy dog.
</ td >
</ tr >
</ table >| A rápida raposa marrom pula sobre o cachorro preguiçoso. | A rápida raposa marrom pula sobre o cachorro preguiçoso. | A rápida raposa marrom pula sobre o cachorro preguiçoso. |
| Default | Left align | Center align | Right align |
| - | :- | :-: | -: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| Default | Left align | Center align | Right align |
| ---------- | :--------- | :----------: | ----------: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
Default | Left align | Center align | Right align
---------- | :--------- | :----------: | ----------:
9999999999 | 9999999999 | 9999999999 | 9999999999
999999999 | 999999999 | 999999999 | 999999999
99999999 | 99999999 | 99999999 | 99999999
9999999 | 9999999 | 9999999 | 9999999| Padrão | Esquerda alinhada | Alinhado central | Alinhado direito |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| Padrão | Esquerda alinhada | Alinhado central | Alinhado direito |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| Padrão | Esquerda alinhada | Alinhado central | Alinhado direito |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
< table >
< tr >
< th >Heading 1</ th >
< th >Heading 2</ th >
</ tr >
< tr >
< td >
| A | B | C |
| -- | -- | -- |
| 1 | 2 | 3 |
</ td >< td >
| A | B | C |
| -- | -- | -- |
| 1 | 2 | 3 |
</ td ></ tr > </ table >| Cabeçalho 1 | Titular 2 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
| A | B | C |
| --- | --- | --- |
| 1 | 2 | 3 < br /> 4 < br /> 5 || UM | B | C |
|---|---|---|
| 1 | 2 | 3 4 5 |
< table >
< tr >
< th >Before Hoisting</ th >
< th >After Hoisting</ th >
</ tr >
< tr >
< td >
< pre lang = " js " >
console.log(fullName); // undefined
fullName = "Dariana Trahan";
console.log(fullName); // Dariana Trahan
var fullName;
</ pre >
</ td >
< td >
< pre lang = " js " >
var fullName;
console.log(fullName); // undefined
fullName = "Dariana Trahan";
console.log(fullName); // Dariana Trahan
</ pre >
</ td >
</ tr >
</ table >| Antes de içar | Depois de içar |
|---|---|
console . log ( fullName ) ; // undefined
fullName = "Dariana Trahan" ;
console . log ( fullName ) ; // Dariana Trahan
var fullName ; | var fullName ;
console . log ( fullName ) ; // undefined
fullName = "Dariana Trahan" ;
console . log ( fullName ) ; // Dariana Trahan |
[ The-Ultimate-Markdown-Cheat-Sheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet )A folha de tração-cheque de marcação-estima
[ The-Ultimate-Markdown-Cheat-Sheet ] [ reference text ]
[ The-Ultimate-Markdown-Cheat-Sheet ] [ 1 ]
[ Markdown-Cheat-Sheet ]
[ reference text ] : https://github.com/lifeparticle/Markdown-Cheatsheet
[ 1 ] : https://github.com/lifeparticle/Markdown-Cheatsheet
[ Markdown-Cheat-Sheet ] : https://github.com/lifeparticle/Markdown-CheatsheetA folha de tração-cheque de marcação-estima
A folha de tração-cheque de marcação-estima
Sheet de cheque de marcação
Nota de rodapé. 1
Alguma outra nota de rodapé importante. 2
Footnote. [ ^ 1 ]
Some other important footnote. [ ^ 2 ]
[ ^ 1 ] : This is footnote number one.
[ ^ 2 ] : Here is the second footnote.
[ Example of a relative link ] ( rl.md )Exemplo de um link relativo
Visit https://github.com/Visite https://github.com/
Email at [email protected]E -mail em [email protected]

Você pode usar o BinaryTree para criar tabelas de marcação.
Você pode usar o BinaryTree para criar tabelas de marcação.
< https://github.com/ >https://github.com/
[ BinaryTree ] ( https://binarytree.dev/ )BinaryTree

O texto e o título alt são opcionais.
![ alt text ] ( https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=100&q=80 " Title text ") ![ alt text ] [ image ]
[ image ] : https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=100&q=80 " Title text " < img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />< img src = " https://media.giphy.com/media/qLHzYjlA2FW8g/giphy.gif " />< img src = " https://img.shields.io/badge/theultimatemarkdowncheatsheet-brightgreen.svg " />
[ ![ BinaryTree ] ( https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png )] ( https://binarytree.dev/ ) 
< a href = ' https://binarytree.dev/ ' target = ' _blank ' > < img src = ' https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png ' /> </ a > O elemento HTML <picture> , juntamente com o recurso de mídia prefers-color-scheme , permite ajustar dinamicamente as imagens de acordo com a preferência do esquema de cores do usuário, fornecendo opções para os modos claros e escuros.
Por exemplo, o trecho de código abaixo demonstra como exibir um logotipo do BinaryTree com tema escuro quando o dispositivo do usuário é definido como um modo escuro e um logotipo BinaryTree com tema claro para configurações de modo de luz:
< picture >
< source media = " (prefers-color-scheme: dark) " srcset = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_dark.png " >
< source media = " (prefers-color-scheme: light) " srcset = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png " >
< img alt = " BinaryTree " src = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png " width = " 200 " >
</ picture >
[ ![ Badge ] [ Logo-dark ]] ( https://binarytree.dev#gh-dark-mode-only )
[ ![ Badge ] [ Logo-light ]] ( https://binarytree.dev#gh-light-mode-only )
[ Logo-dark ] : https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=graywhite&show_icons=true#gh-light-mode-only
[ Logo-light ] : https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=dark&show_icons=true#gh-dark-mode-only < a href = " https://github.com/anuraghazra/github-readme-stats#gh-light-mode-only " >
< img src = " https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=graywhite&show_icons=true#gh-light-mode-only " width = " 350 " alt = " This image shows a summary of Mahbub Zaman's GitHub statistics. " />
</ a >
< a href = " https://github.com/anuraghazra/github-readme-stats#gh-dark-mode-only " >
< img src = " https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=dark&show_icons=true#gh-dark-mode-only " width = " 350 " alt = " This image shows a summary of Mahbub Zaman's GitHub statistics. " />
</ a > ![ GitHub forks ] ( https://img.shields.io/github/forks/lifeparticle/Markdown-Cheatsheet?style=for-the-badge )Mac: Command+Shift+7
Windows: Control+Shift+7
1 . One
2 . Two
3 . Three 1 . First level
1 . Second level
- Third level
- Fourth level
2 . First level
1 . Second level
3 . First level
1 . Second levelMac: Command+Shift+8
Windows: Control+Shift+8
* 1
* 2
* 3
+ 1
+ 2
+ 3
- 1
- 2
- 3 - First level
- Second level
- Third level
- Fourth level
- First level
- Second level
- First level
- Second level< ul >
< li >First item</ li >
< li >Second item</ li >
< li >Third item</ li >
< li >Fourth item</ li >
</ ul > - [x] Fix Bug 223
- [ ] Add Feature 33
- [ ] Add unit tests< kbd >cmd + shift + p</ kbd >CMD + Shift + P
< kbd > < br > cmd + shift + p < br > </ kbd >
CMD + Shift + P
< kbd > [ Markdown-Cheatsheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet ) </ kbd >Marydown-traqueada
[ < kbd >Markdown-Cheatsheet</ kbd > ] ( https://github.com/lifeparticle/Markdown-Cheatsheet )Marydown-traqueada
Marydown-traqueada
< kbd > < br > [ Markdown-Cheatsheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet ) ↗️ < br > </ kbd >< details >
< summary >Markdown</ summary >
- < kbd > [ Markdown Editor ] ( https://binarytree.dev/me ) </ kbd >
- < kbd > [ Table Of Content ] ( https://binarytree.dev/toc ) </ kbd >
- < kbd > [ Markdown Table Generator ] ( https://binarytree.dev/md_table_generator ) </ kbd >
</ details > ---
***
___ ``` mermaid
pie
"Movies" : 80
"TV shows" : 20
``` torta
"Filmes": 80
"TV programas": 20
Importante
Confira a documentação oficial no Github para saber mais sobre a escrita e formatação da sintaxe do Mathjax.
This is an inline math expression $x = {-b pm sqrt{b^2-4ac} over 2a}$ Esta é uma expressão de matemática embutida
$$
x = {-b pm sqrt{b^2-4ac} over 2a}
$$ > [ !NOTE ]
> Essential details that users should not overlook, even when browsing quickly.
< br >
> [ !TIP ]
> Additional advice to aid users in achieving better outcomes.
< br >
> [ !IMPORTANT ]
> Vital information required for users to attain success.
< br >
> [ !WARNING ]
> Urgent content that requires immediate user focus due to possible risks.
< br >
> [ !CAUTION ]
> Possible negative outcomes resulting from an action. Observação
Detalhes essenciais que os usuários não devem ignorar, mesmo ao navegar rapidamente.
Dica
Conselhos adicionais para ajudar os usuários a alcançar melhores resultados.
Importante
Informações vitais necessárias para que os usuários obtenham sucesso.
Aviso
Conteúdo urgente que requer foco imediato do usuário devido a possíveis riscos.
Cuidado
Possíveis resultados negativos resultantes de uma ação.
Em questões:
@ lifeparticleExemplo mostrado em questão
No arquivo de remarkdown:
https://github.com/lifeparticlehttps://github.com/lifeparticle
Em questões:
# 1
# 10Exemplo mostrado em questão
No arquivo de remarkdown:
https://github.com/lifeparticle/Markdown-Cheatsheet/issues/1
https://github.com/lifeparticle/Markdown-Cheatsheet/pull/10#1
#10
Em questões:
` #ffffff `
` #000000 `Exemplo mostrado em questão

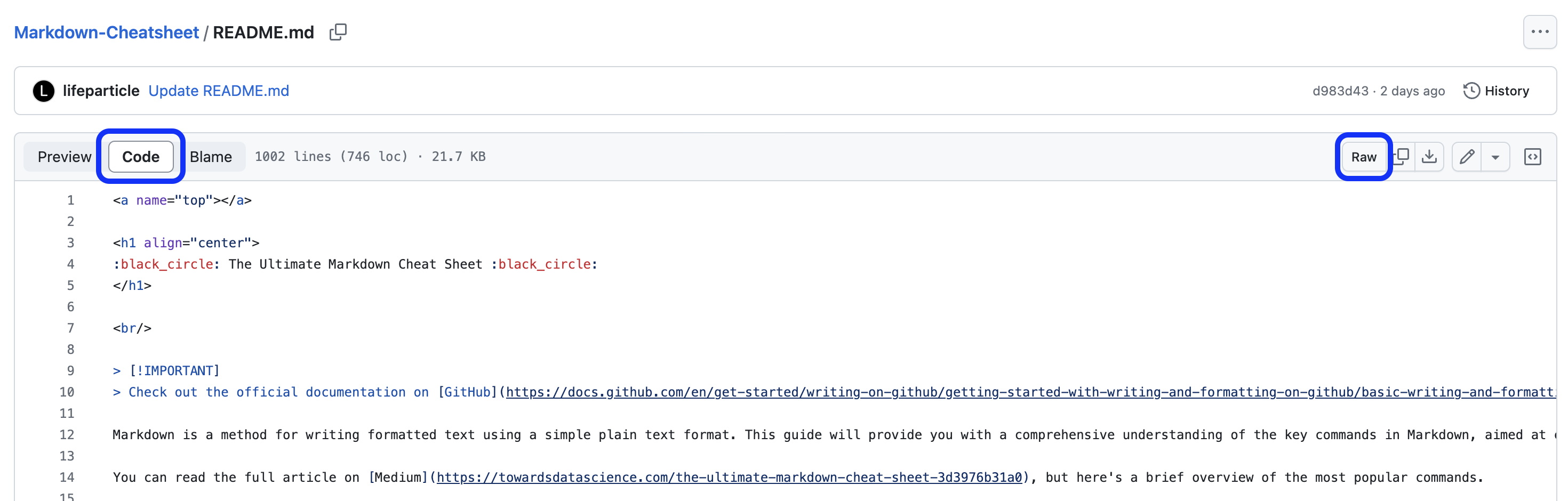
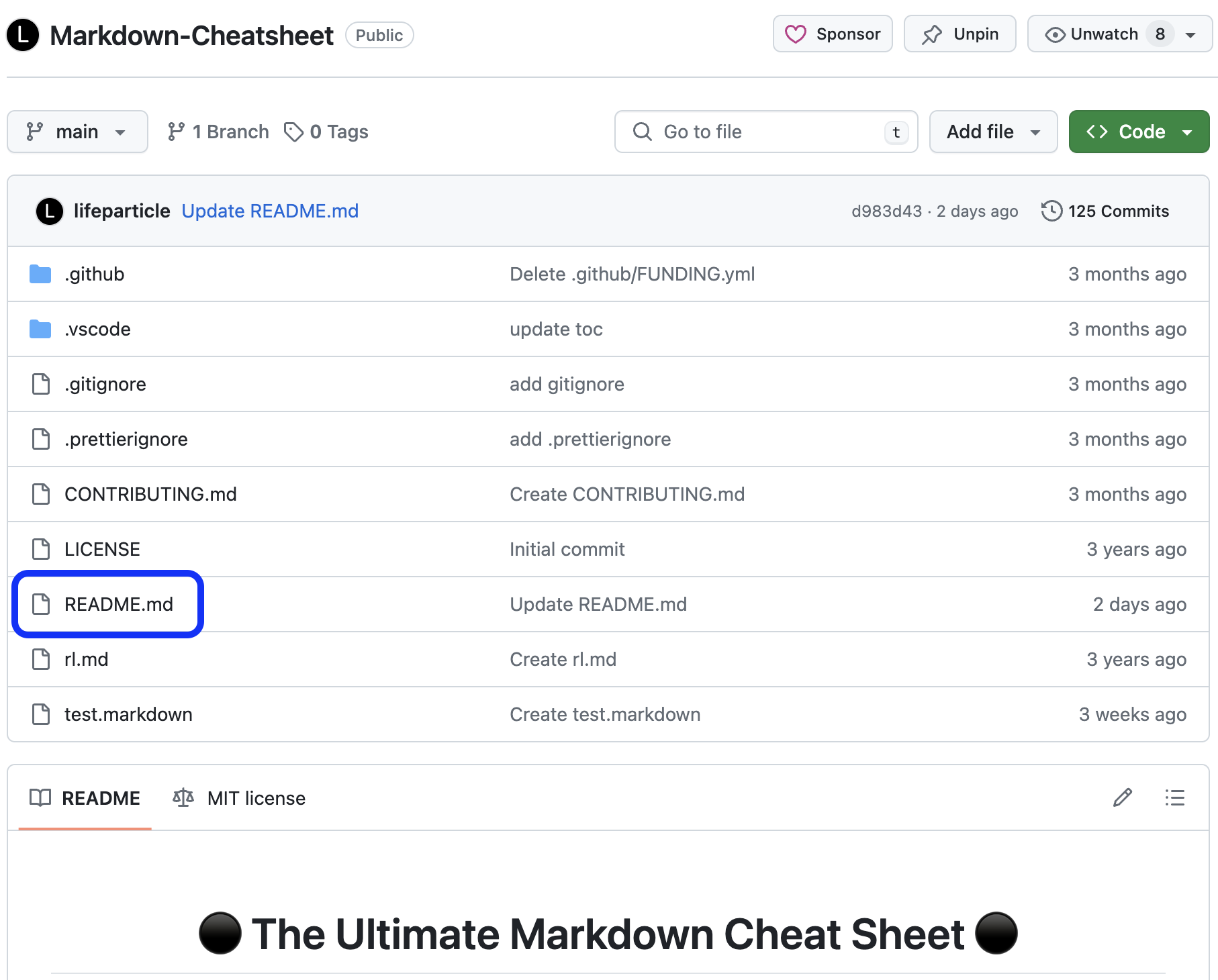
Clique na opção Código (canto superior direito) ou cru (canto superior esquerdo) para ver o código de marcação.

Observação
Certifique -se de ter clicado no arquivo de marcação para ver a visualização acima.

Em questão, e puxe títulos de solicitação.
Problema TEST
` TEST ` ISSUE

Os rótulos mencionados pelos URLs no Markdown agora são renderizados automaticamente.
documentação
https://github.com/lifeparticle/Markdown-Cheatsheet/labels/documentation <!--
Lorem ipsum dolor sit amet
--> * Asterisk
Backslash
` Backtick
{} Curly braces
. Dot
! Exclamation mark
# Hash symbol
- Hyphen symbol
() Parentheses
+ Plus symbol
[ ] Square brackets
_ Underscore`() Parênteses
[] Suportes quadrados _ sublinhado
* Asterisk
\ Backslash
` Backtick
{ } Curly braces
. Dot
! Exclamation mark
# Hash symbol
- Hyphen symbol
( ) Parentheses
+ Plus symbol
[ ] Square brackets
_ Underscore* Asterisk backslash `backtick {} aparelho encaracolado. DOT! Exclamação marca # símbolo de hash - símbolo de hífen () parênteses + plus símbolo [] parênteses quadrados _ sublinhado
:octocat:Lista completa de marcação emoji do Github Markdown
Você pode usar <br> para inserir uma única quebra de linha. Certifique -se de usar um espaço em EM . Por exemplo:
< table >< tr >< td > < br > The quick brown fox jumps over the lazy dog. < br > </ td ></ tr ></ table >A rápida raposa marrom pula sobre o cachorro preguiçoso. |
Ou
< table >< tr >< td > < br >< br >< br > The quick brown fox jumps over the lazy dog. < br >< br >< br > </ td ></ tr ></ table >A rápida raposa marrom pula sobre o cachorro preguiçoso. |
Primeiro coloque o código a seguir no início do seu arquivo de remarca
< a name = " top " ></ a >Em seguida, use um dos seguintes código no local em que você deseja retornar ao topo.
De volta ao topo
⬆️
[ Back to top ] ( #top )
[ : arrow_up : ] ( #top )Bitbucket suportou o Markdown para ReadMes. Além disso, crie um índice.
O Azure DevOps apoiou o Markdown para o Projeto Wiki.
Você pode escrever JSX em seu documento de marcação usando o MDX.
Este ReadMe foi otimizado para acessibilidade com base nas dicas do blog do Github "para tornar acessível à sua página de perfil do Github".
Esta é a nota de rodapé número um. ↩
Aqui está a segunda nota de rodapé. ↩