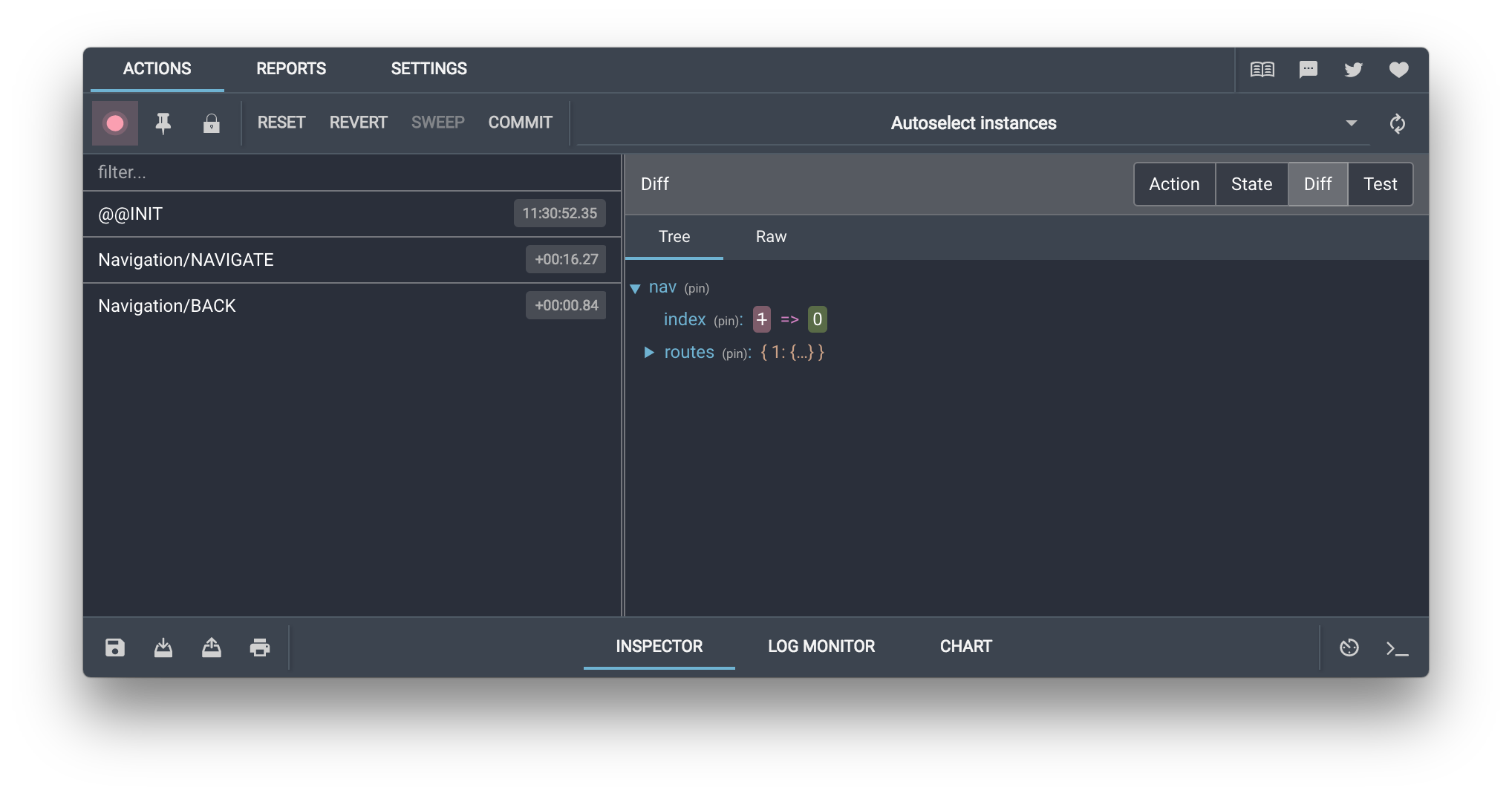
Ferramentas de desenvolvedor para ligar o fluxo de trabalho de desenvolvimento Redux ou qualquer outra arquitetura que lida com a mudança de estado (consulte integrações).
Ele pode ser usado como uma extensão do navegador (para Chrome, Edge e Firefox), como um aplicativo independente ou como um componente React integrado no aplicativo cliente.

Instalação e configuração de extensão do navegador
Integração manual como um componente de reação
Opções de extensão (argumentos)
Métodos de extensão (API avançada)
Monitoramento remoto
Solução de problemas
Receitas
Perguntas frequentes
Este é um monorepo alimentado pelo PNPM. Instale o PNPM e execute pnpm install para começar. As dependências de cada pacote precisam ser construídas antes que o próprio pacote possa ser construído. Você pode construir todos os pacotes (por exemplo, pnpm run build:all ) ou usar comandos do espaço de trabalho do PNPM para construir apenas os pacotes necessários para os pacotes em que você está trabalhando (por exemplo, pnpm --filter "remotedev-redux-devtools-extension" build ).
Apoie -nos com uma doação mensal e ajude -nos a continuar nossas atividades. [Torne -se um patrocinador]
Torne -se um patrocinador e obtenha seu logotipo em nosso ReadMe no GitHub com um link para o seu site. [Torne -se um patrocinador]
Mit