
No artigo anterior aprendemos sobre o ambiente que precisa ser preparado para o desenvolvimento Angular. Depois de configurar o ambiente, é impossível usar ferramentas de texto diretamente para programação. Devemos escolher um IDE, e um bom IDE pode fazer o nosso. desenvolvimento mais eficaz com metade do esforço. Escolhi JetBrains IDEA, principalmente pelos diversos editores em meu trabalho, IDEA é um IDE melhor que suporta desenvolvimento Angular.
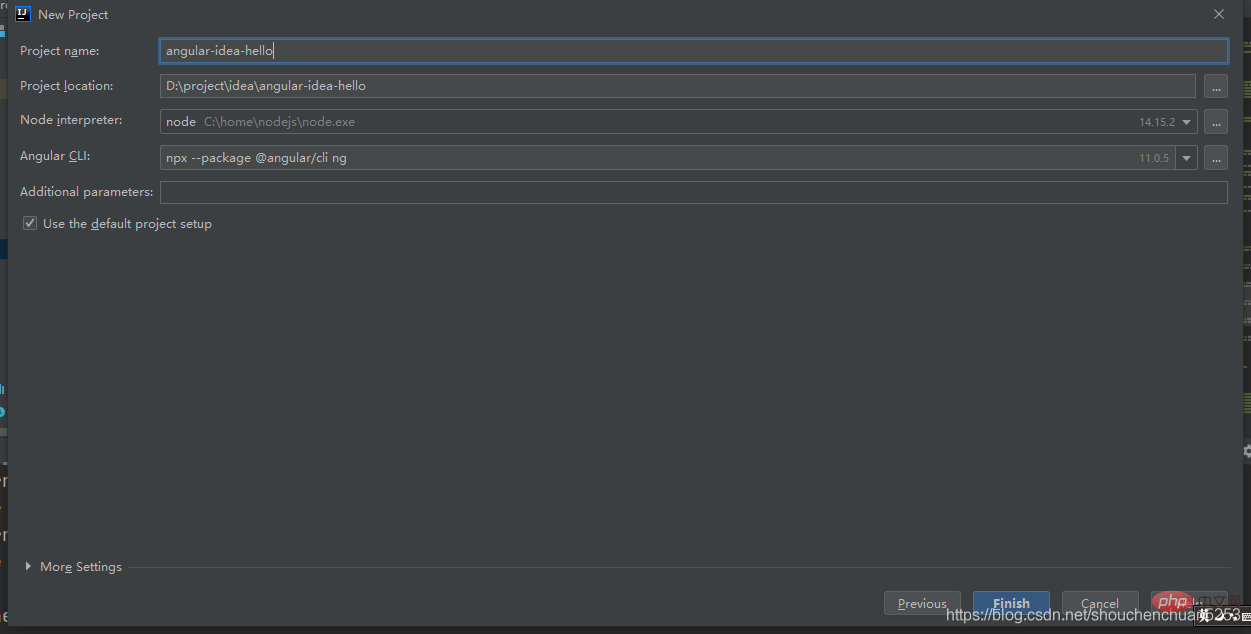
Crie umArquivo => Novo => Projeto => JavaScript => Angular CLI
Após selecionar a próxima etapa, podemos configurar nosso projeto nele. Se você me acompanhou desde o início até esta etapa, descobrirá que o IDEA configurou automaticamente o interpretador Node e o Angular CLI. [Tutoriais relacionados recomendados: "tutorial angular"]

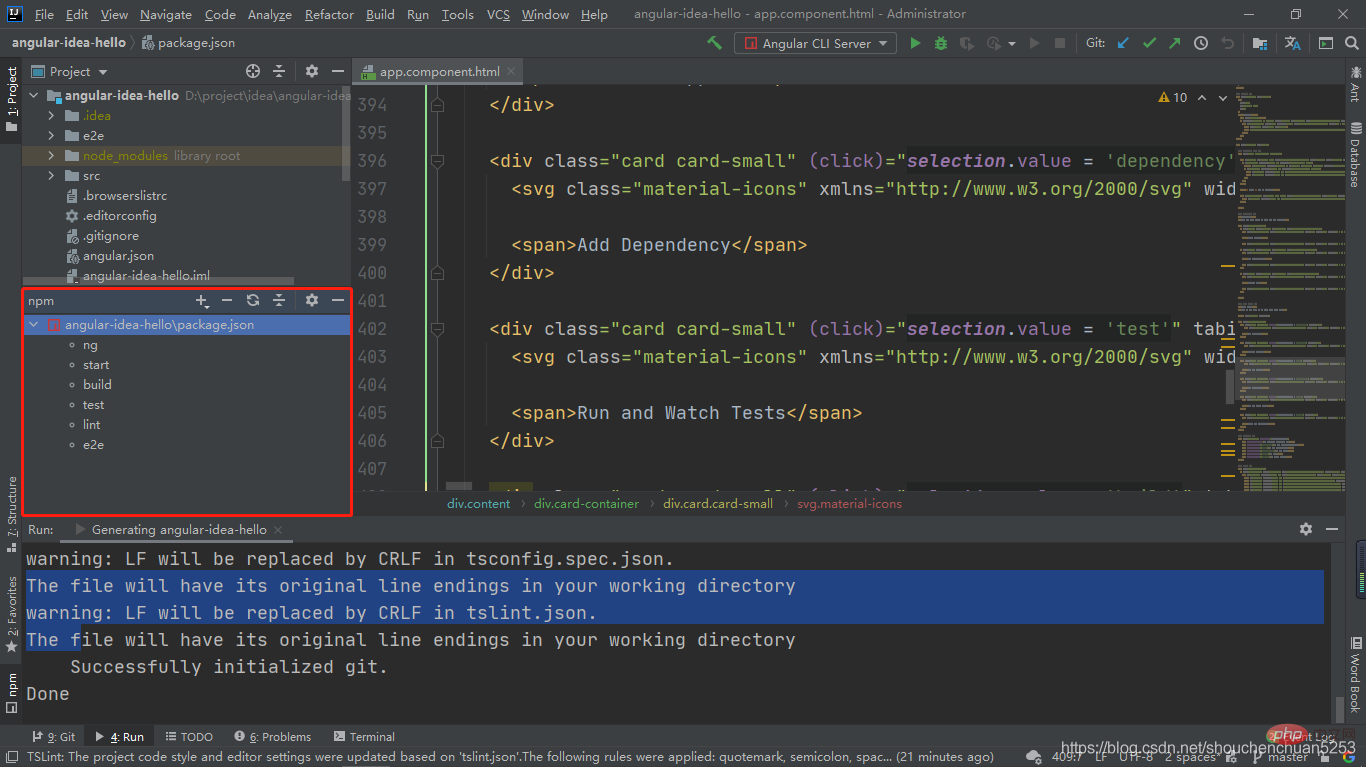
Após clicar em Concluir, aguarde a conclusão da compilação. Quando o console exibir o conteúdo a seguir, significa que a compilação foi bem-sucedida.
O arquivo terá seus finais de linha originais em seu diretório de trabalho.
Git inicializado com sucesso.
Concluído 1. Mostrar script npm
Encontre o arquivo pachage.json no diretório raiz do projeto, clique com o botão direito e selecione Mostrar script npm e uma nova janela aparecerá

Nesta janela, existem alguns comandos comumente usados. O comando start é equivalente ao comando ng serve, e o projeto começará a ser compilado e iniciado. Após a conclusão da inicialização, o console exibirá as seguintes informações
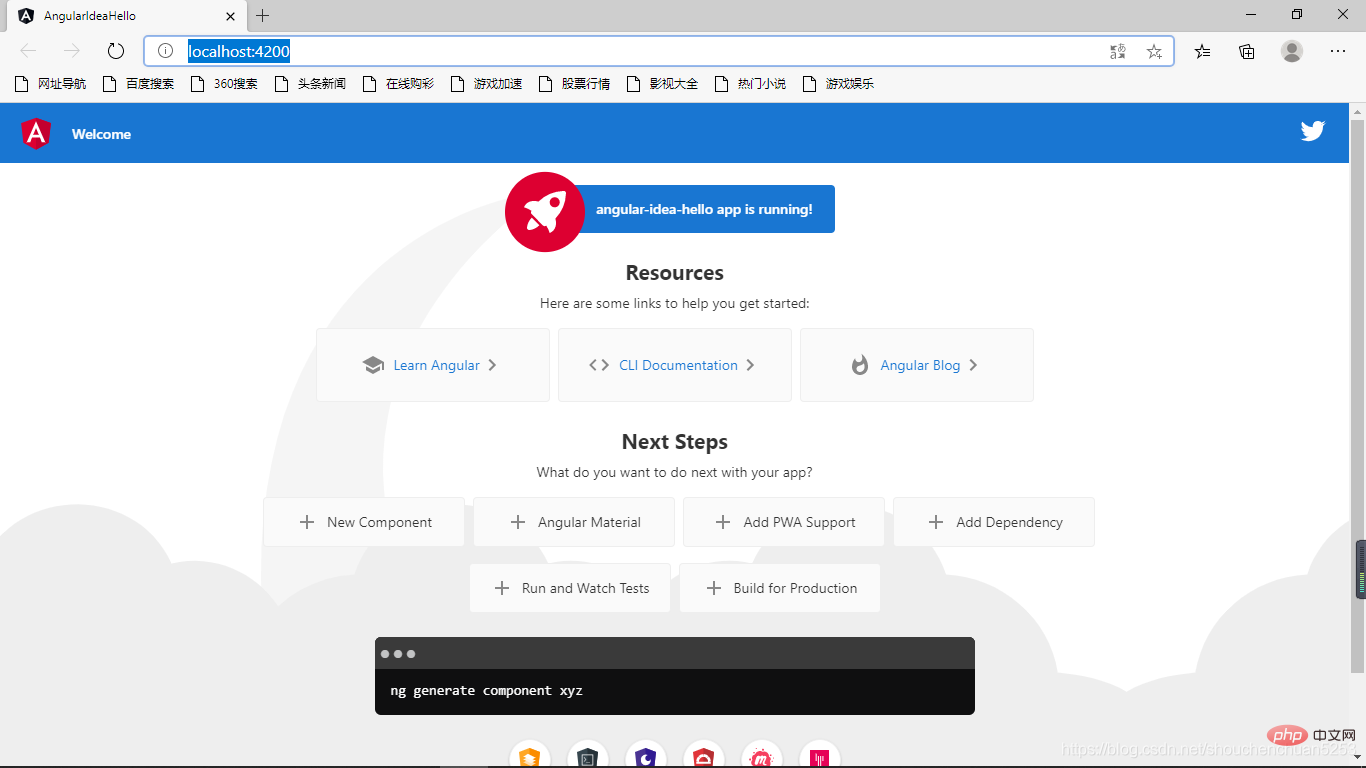
*. * Angular Live Development Server está escutando em localhost: 4200, abra seu navegador em http://localhost:4200/ ** √ Compilado com sucesso,
visite http://localhost:4200/.

Os comandos no npm são na verdade definidos em package.json e também podemos personalizar comandos.
"node version": "node -v"
no nó de scripts de package.json
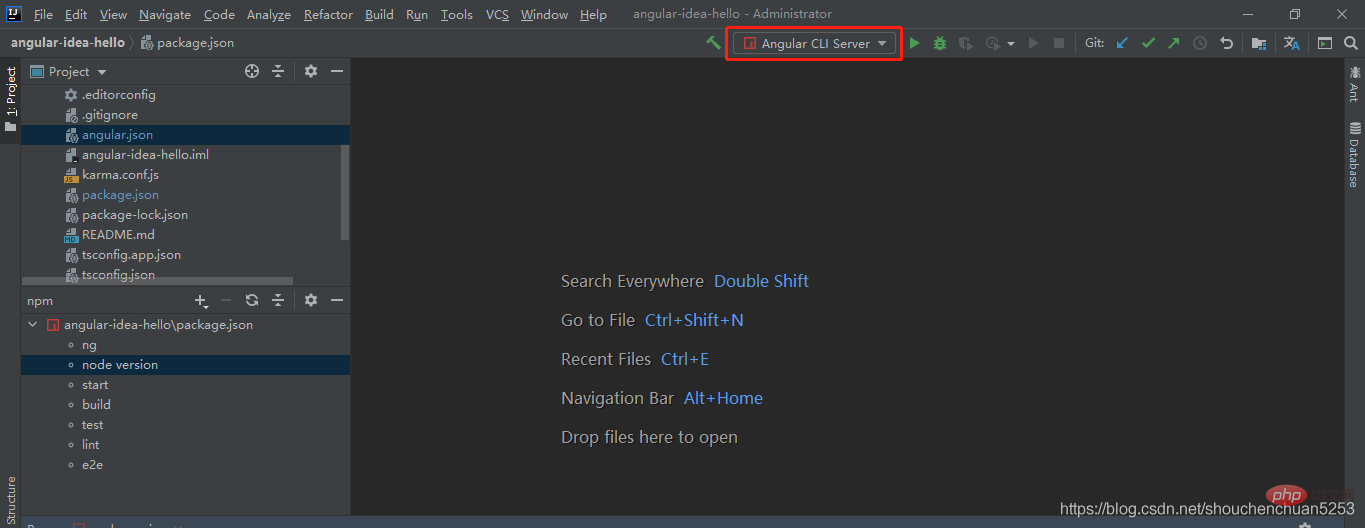
e, em seguida, atualizamos a interface npm. Você pode ver que um novo comando de versão do nó foi adicionado. executando o comando node -v .
2. EXECUÇÃO DE IDEIASNa barra de controle superior do IDEA, existe a opção de executar o projeto diretamente.

Podemos optar por executar o projeto diretamente por RUN ou DEBUG. Na verdade, isso é equivalente à execução.
servidor
Extrair projetos do VCS
VCS => Obter do controle de versão => Insira o endereço