Em JavaScript, a nomenclatura camel case refere-se a quando um nome de variável ou nome de função é um identificador exclusivo composto de uma ou mais palavras conectadas entre si. A primeira letra começa com uma letra minúscula e os nomes começam com a segunda palavra. de cada palavra; por exemplo, "meuNome".

O ambiente operacional deste tutorial: sistema Windows 10, JavaScript versão 1.8.5, computador Dell G3.
JavaScript geralmente usa nomenclatura camel case.
A nomenclatura estilo camelo ocorre quando um nome de variável ou nome de função é um identificador exclusivo composto por uma ou mais palavras conectadas entre si. A primeira palavra começa com uma letra minúscula;
Por exemplo: meuPrimeiroNome, meuSobrenome. Esses nomes de variáveis parecem corcundas de camelo subindo uma após a outra, daí o nome.




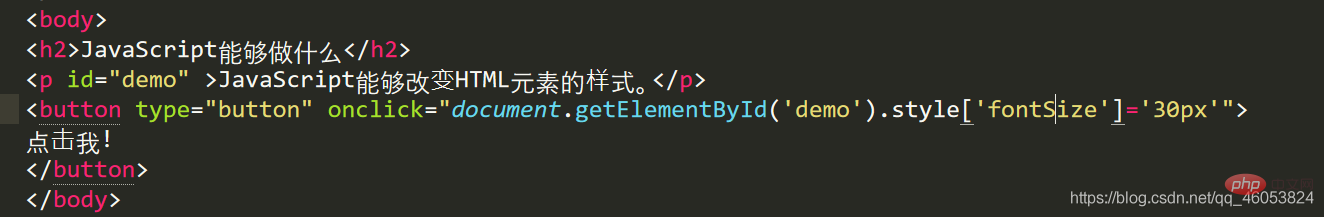
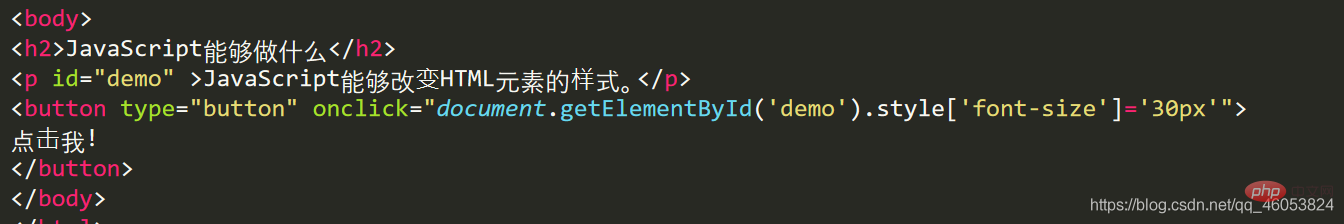
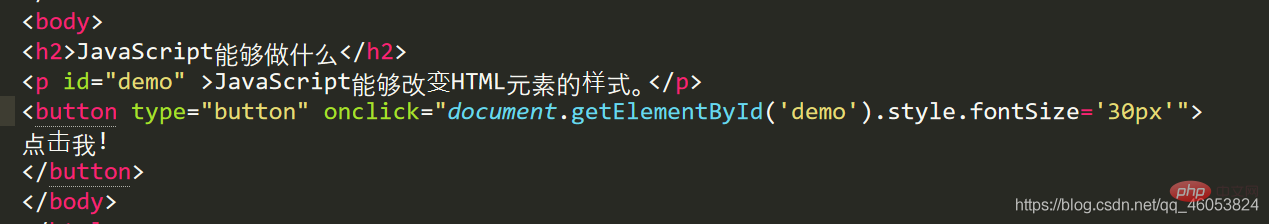
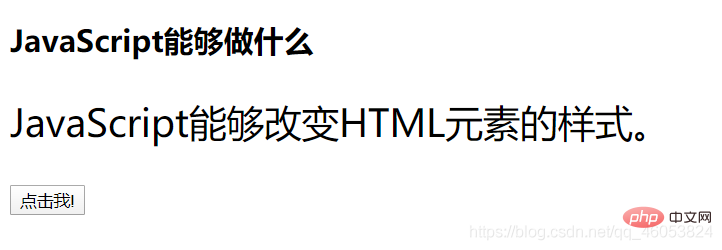
A partir disso, alguns atributos também podem usar nomenclatura camel case, como font-size, font-weight, etc., que podem ser escritos como fontSize, fontWeight.
Observe que no trecho de código mostrado acima, você pode escrever style.fontSize, style['font-size'], style['fontSize'], mas escrever style.font-size causará um erro.