No React, a renderização condicional refere-se à renderização sob condições específicas. Se as condições não forem atendidas, nenhuma renderização será realizada, ou seja, o conteúdo da interface exibirá conteúdos diferentes de acordo com as diferentes situações, ou decidirá se deve renderizar uma determinada parte; do conteúdo. Método de renderização condicional React: 1. Declaração de julgamento condicional, adequada para situações com mais lógica 2. Operador ternário, adequado para situações com lógica relativamente simples 3. Operador AND "&&", adequado para renderizar um determinado item se a condição for verdadeira; Componente, se a condição não for atendida, nada será renderizado.

O ambiente operacional deste tutorial: sistema Windows7, versão react18, computador Dell G3.
A renderização condicional, como o nome sugere, significa "renderizar sob certas condições" e "não renderizar sob outras condições" - um típico cenário if-else.
Em alguns casos, o conteúdo da interface exibirá conteúdos diferentes de acordo com diferentes situações, ou decidirá se renderizará uma determinada parte do conteúdo:
Na verdade, iremos controlá-lo por meio de instruções: como v-if, v-show no React, todos os julgamentos condicionais são consistentes com o código JavaScript comum;Quais são os métodos comuns de renderização condicional?
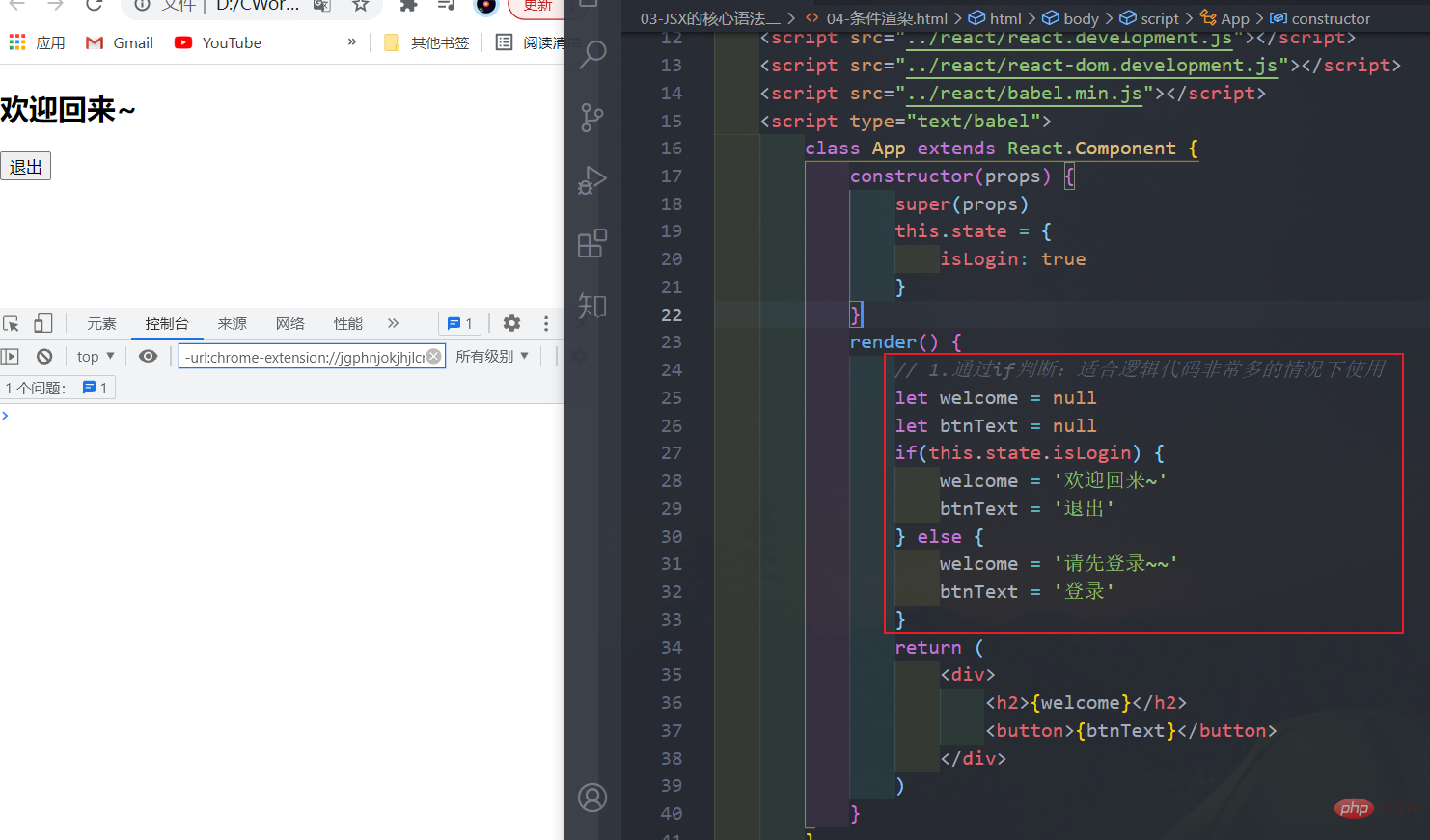
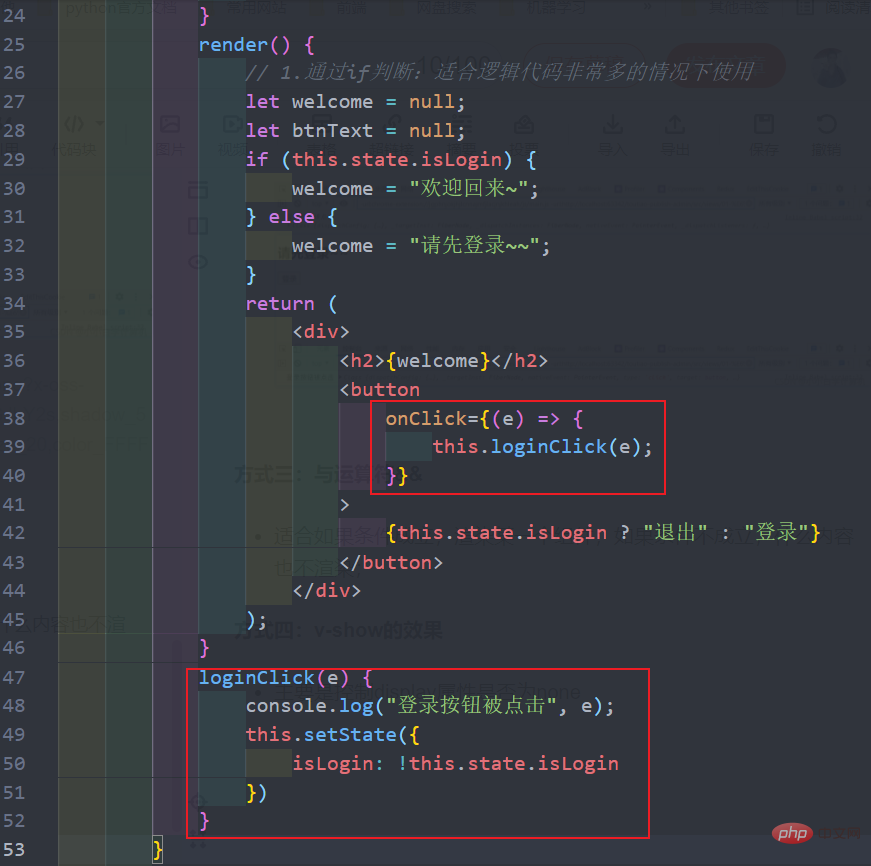
Método 1: declaração de julgamento condicional
Adequado para situações com mais lógica

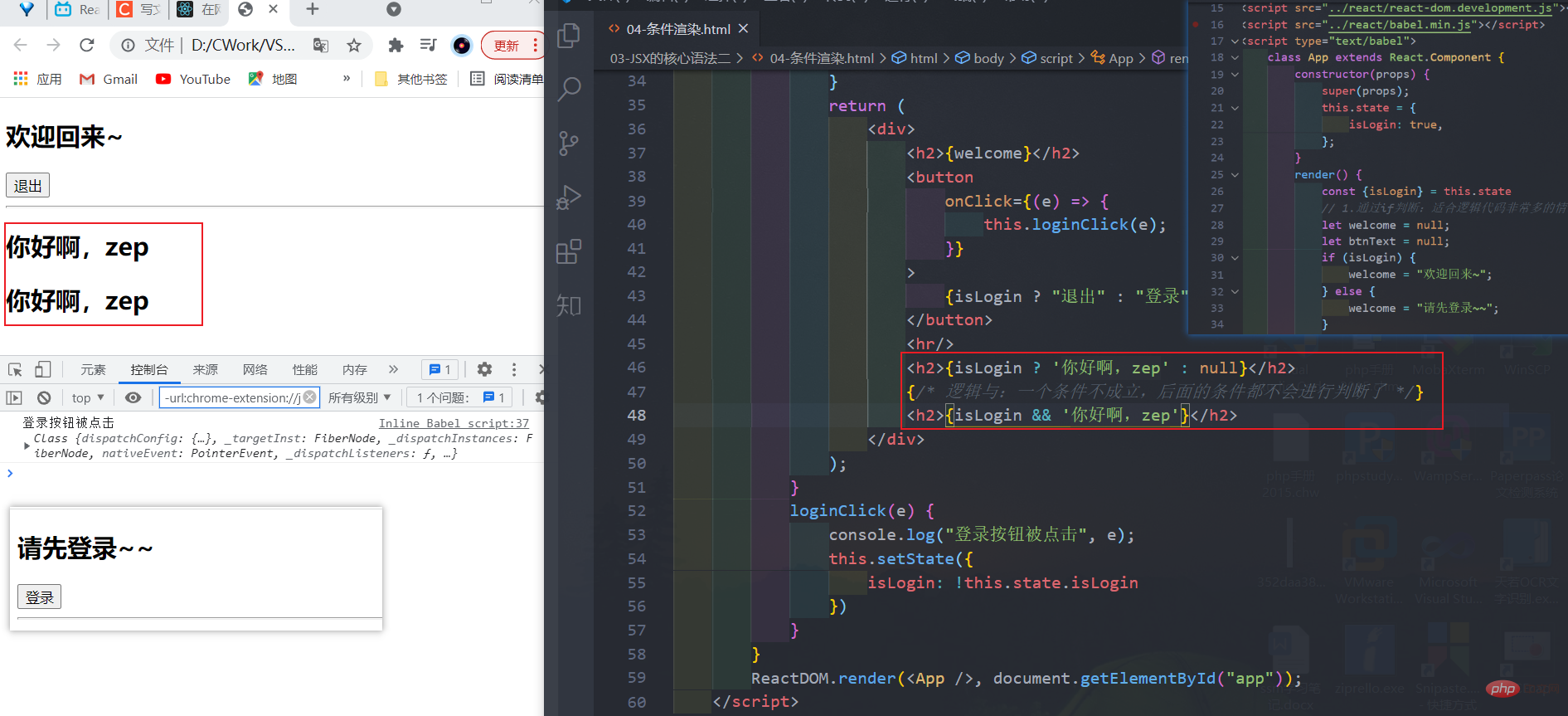
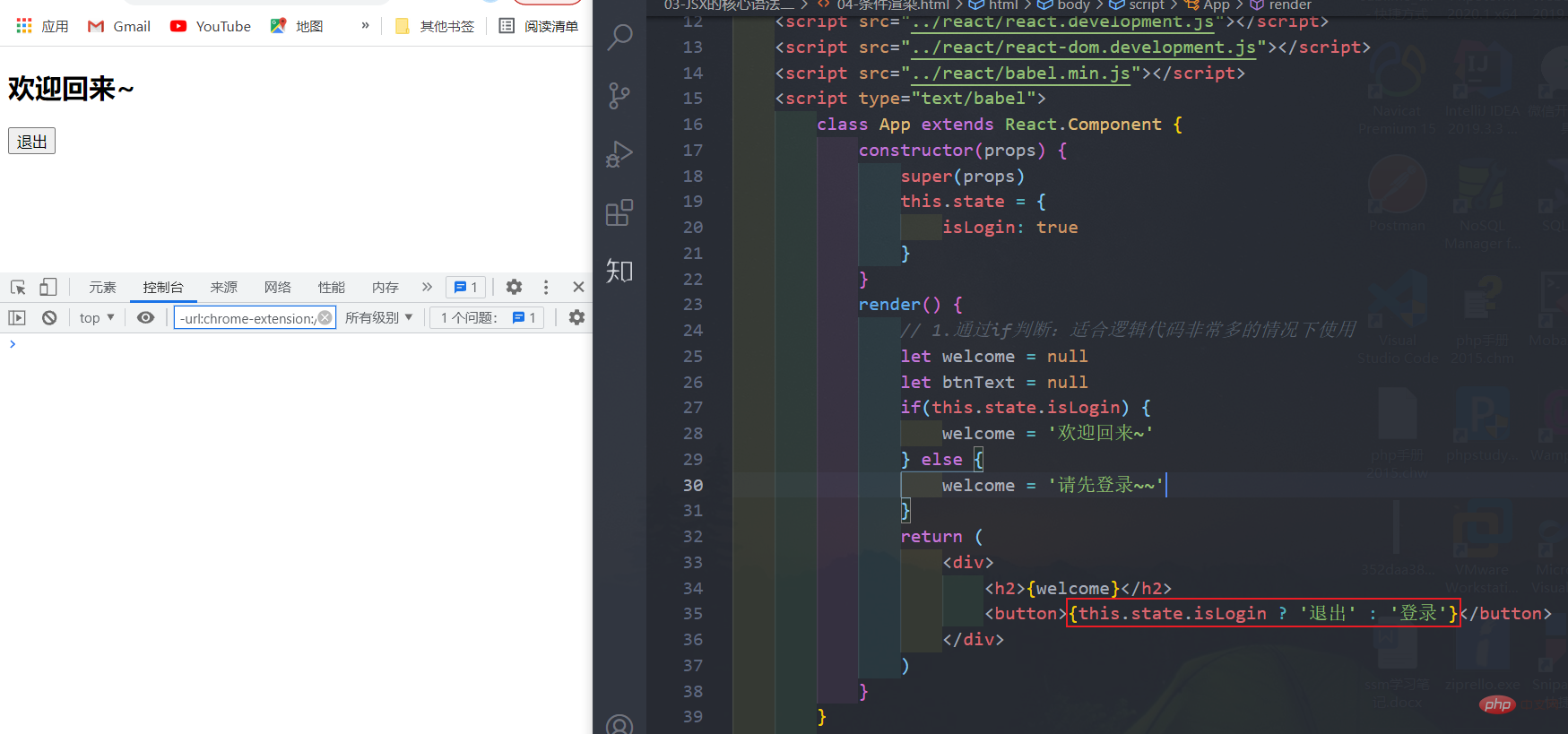
Método 2: operador ternário
Adequado para lógica relativamente simples



Método 3: operador AND &&
Adequado para renderizar um determinado componente se a condição for verdadeira; se a condição não for verdadeira, nada será renderizado;