Gulp é uma ferramenta de construção de código baseada em fluxo no processo de desenvolvimento front-end. É um executor de tarefas automático baseado em Nodejs. Ele pode não apenas otimizar os recursos do site, mas também concluir automaticamente o teste, inspeção, mesclagem, compactação e formatação. do código front-end, atualize automaticamente o navegador, gere arquivos de implantação e monitore os arquivos para repetir as etapas especificadas após as alterações. Usando-o, podemos não apenas escrever código com alegria, mas também melhorar muito a eficiência do nosso trabalho.

O ambiente operacional deste tutorial: sistema Windows 7, nodejs versão 16, computador DELL G3.
1. O que é gole?
Gulp é uma ferramenta de construção de código baseada em fluxo no processo de desenvolvimento front-end. É uma ferramenta para construção de projetos automatizados. Ela pode não apenas otimizar os recursos do site, mas também muitas tarefas repetitivas durante o processo de desenvolvimento podem ser concluídas automaticamente usando o correto. ferramentas; usá-lo, não apenas pode escrever código com alegria, mas também melhorar muito a eficiência do nosso trabalho.
Gulp é um executor de tarefas automático baseado em Nodejs. Ele pode concluir automaticamente o teste, inspeção, mesclagem, compactação, formatação de código front-end, atualização automática do navegador, geração de arquivo de implantação e monitoramento de arquivos para repetir as etapas especificadas após as alterações.
2. O que é fluxo?
Flua, flua, compare arquivos com rios, então um rio flui e outro rio flui. É assim que o gulp opera em fluxos de arquivos. A saída de uma operação é usada como entrada de outra operação, como esta.

Esta operação é um pouco semelhante à operação em cadeia do jQuery: $("").html("gg").css({}).parent().find("a").......; , o gulp remove os arquivos intermediários e grava apenas a saída final no disco, tornando todo o processo mais rápido.
3. Instalação do gole
Gulp é baseado no ambiente do nó. Primeiro, certifique-se de que o nó esteja instalado.

Depois que o node é instalado, o npm [(node package manager) nodejs package manager, usado para gerenciamento de plug-ins do node (incluindo instalação, desinstalação, gerenciamento de dependências, etc.)] também é instalado automaticamente.

Como o plug-in de instalação do npm é baixado de um servidor externo, ele é muito afetado pela rede e pode causar anormalidades, portanto, é melhor usar o cnpm fornecido pelo Taobao para instalar o plug-in do nó.
Instale o cnpm: http://npm.taobao.org/

Após a instalação, verifique a versão do cnpm para garantir que a instalação foi bem-sucedida

Em seguida, você pode instalar o gulp. Primeiro instale o gulp globalmente: cnpm install -g gulp.
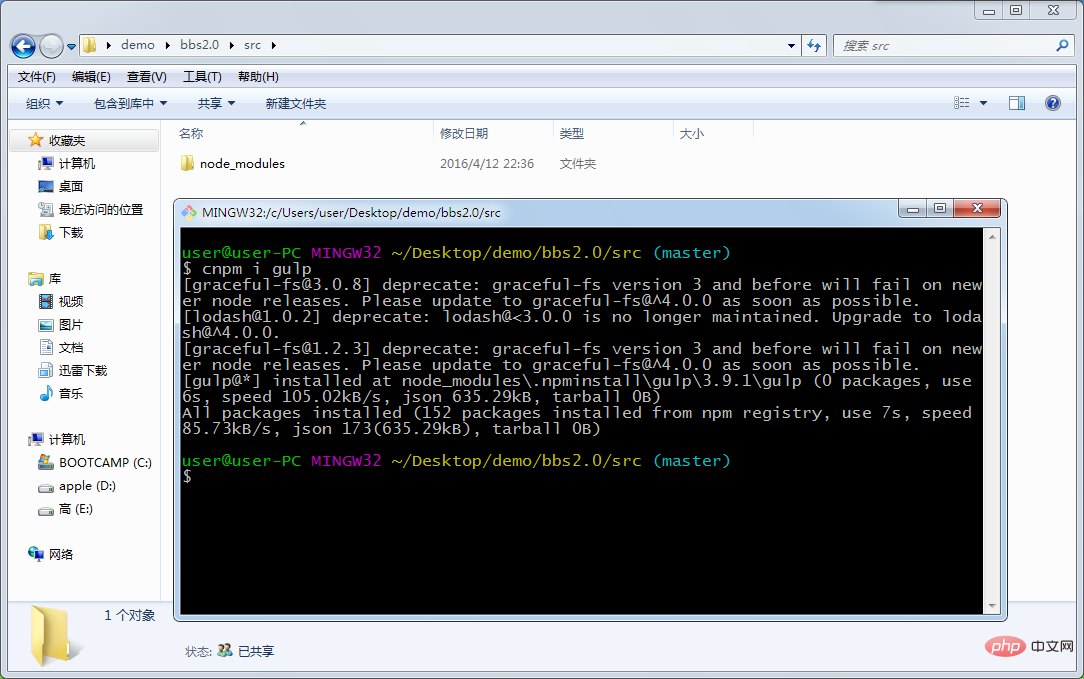
Em seguida, vá para desktop demo/bbs2.0/src, entre no ambiente bash e use cnpm install gulp para instalar o gulp no diretório atual.

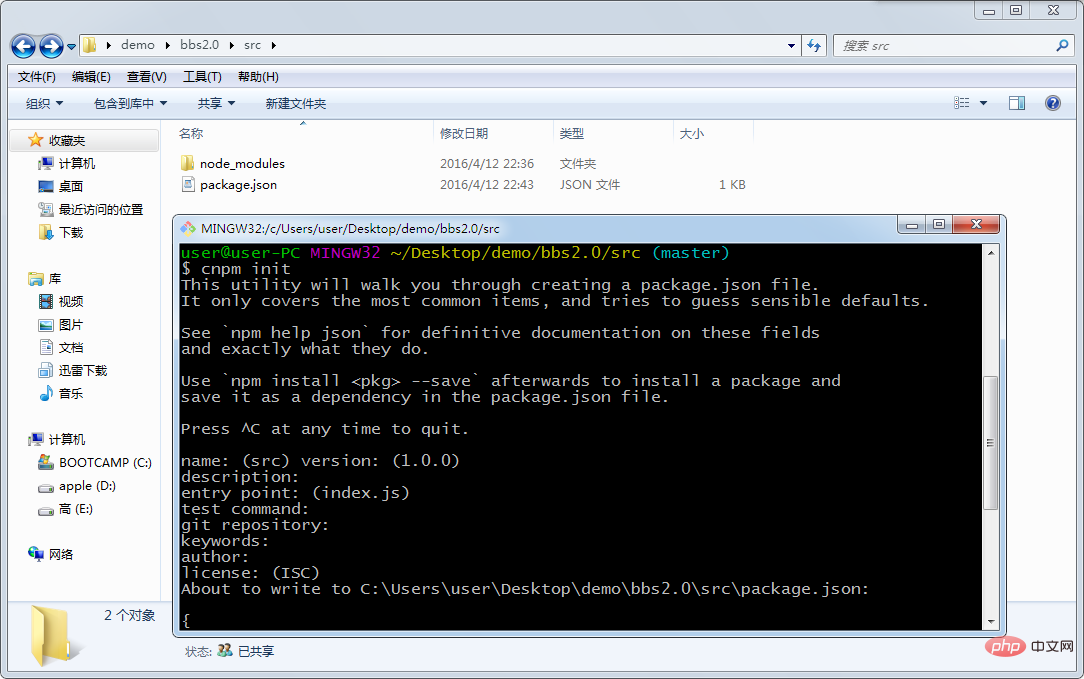
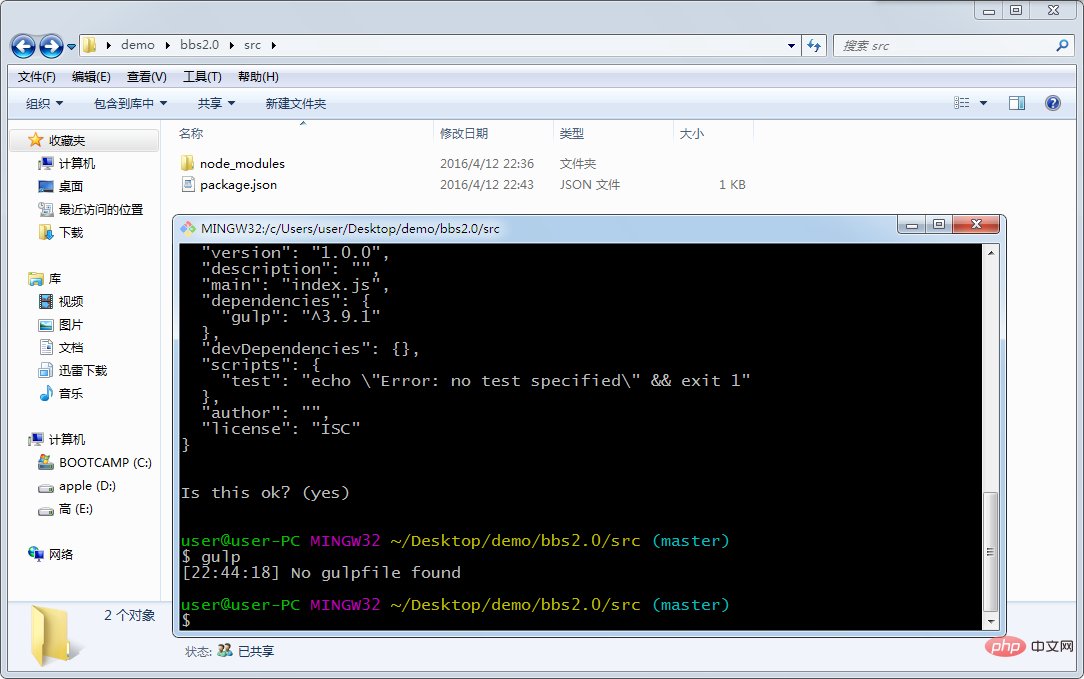
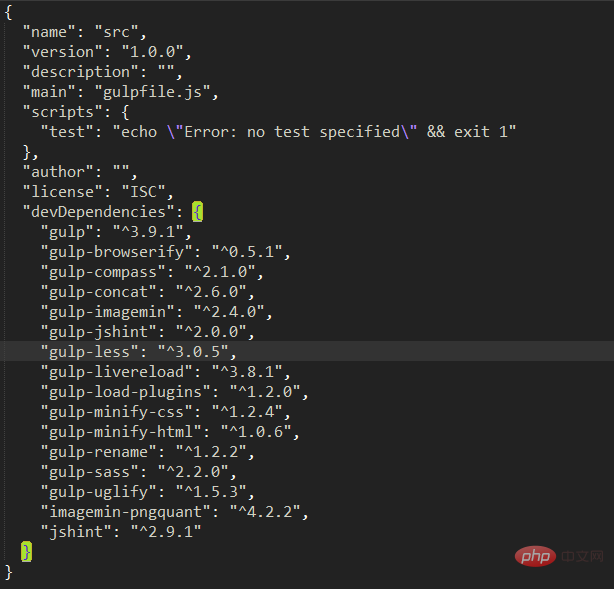
Após a instalação bem-sucedida, a pasta node_modules aparecerá e, em seguida, crie package.json por meio do cnpm init (arquivo de configuração do projeto do nó: como o pacote do plug-in do nó é relativamente grande, o gerenciamento de versão não está incluído. Escreva as informações de configuração no pacote .json e adicione-o ao gerenciamento de versões e outros desenvolvedores podem baixá-lo adequadamente)

Digite até o fim e o arquivo package.json será gerado na pasta atual. Neste momento, se você tentar usar o gulp para iniciar o gulp, verá que um erro será relatado.

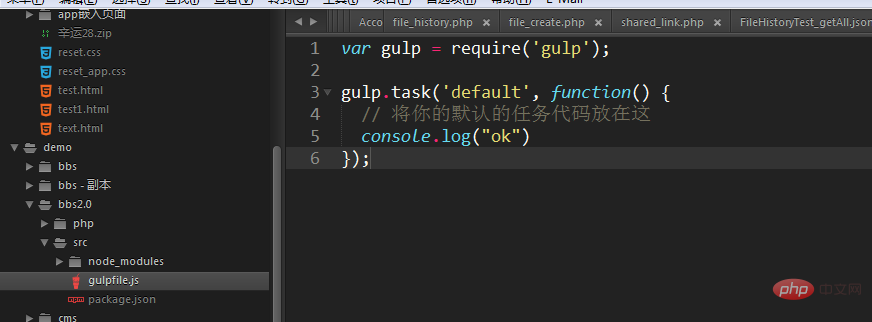
De acordo com a mensagem de erro, precisamos criar um arquivo gulpfile.js

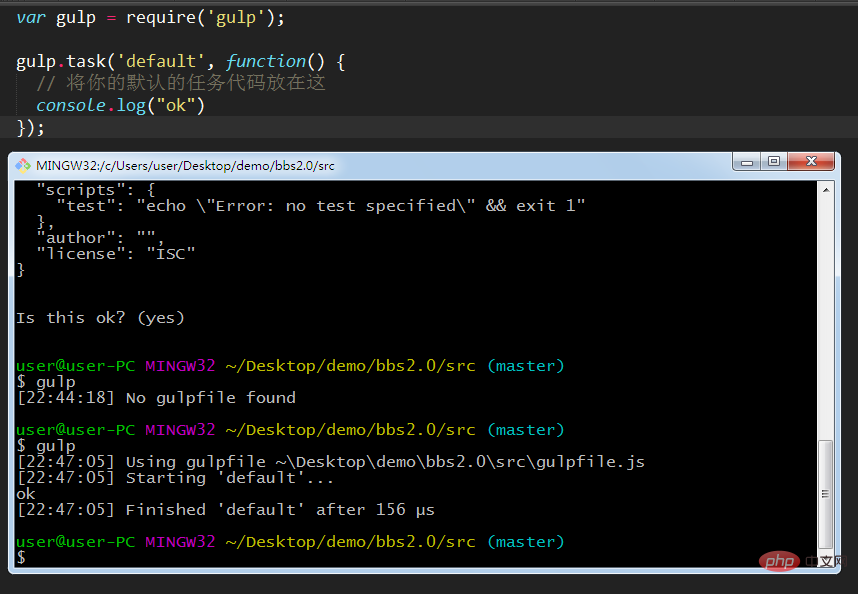
Então corra gole

Você descobrirá que o "ok" que precisamos está impresso e o gulp pode basicamente funcionar normalmente aqui.
4. Uso de plug-ins comumente usados no gulp
1) Compactar arquivos mesclados
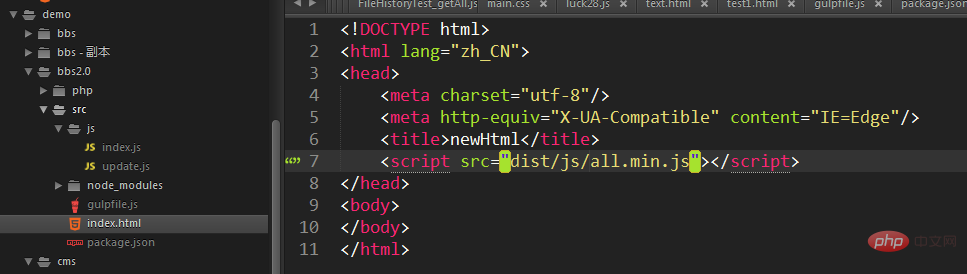
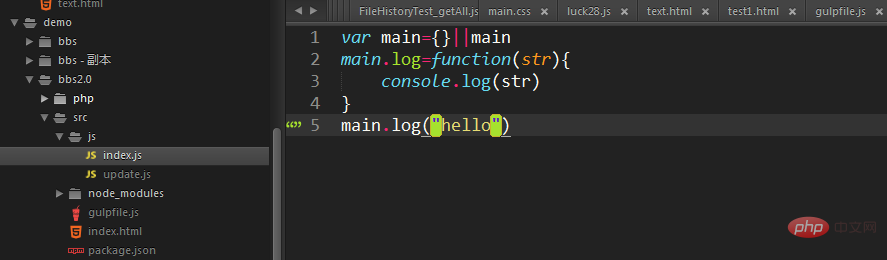
Crie um novo arquivo index.html

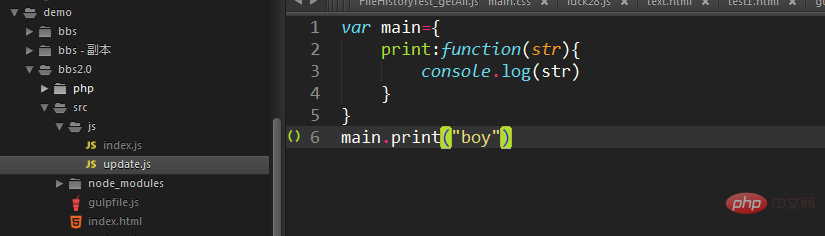
Crie dois novos arquivos js no diretório js


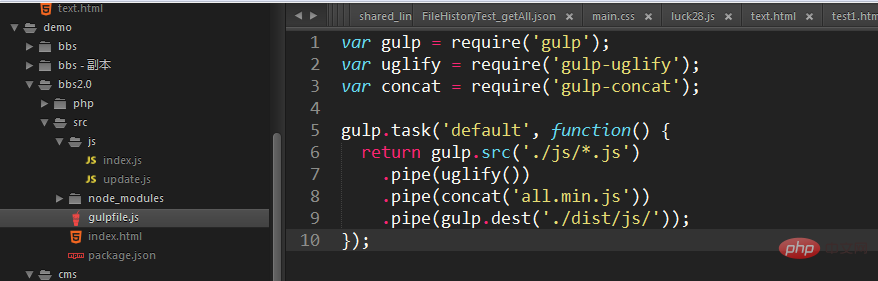
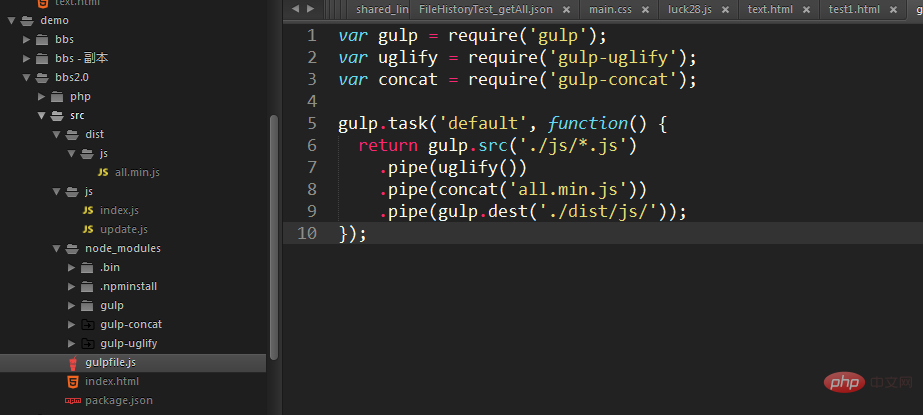
Edite o arquivo gulpfile. do seguinte modo:

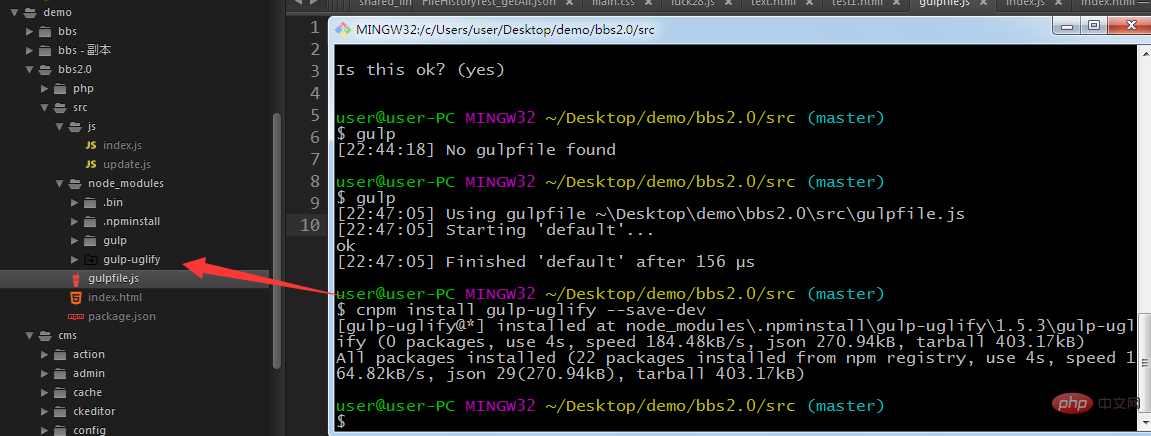
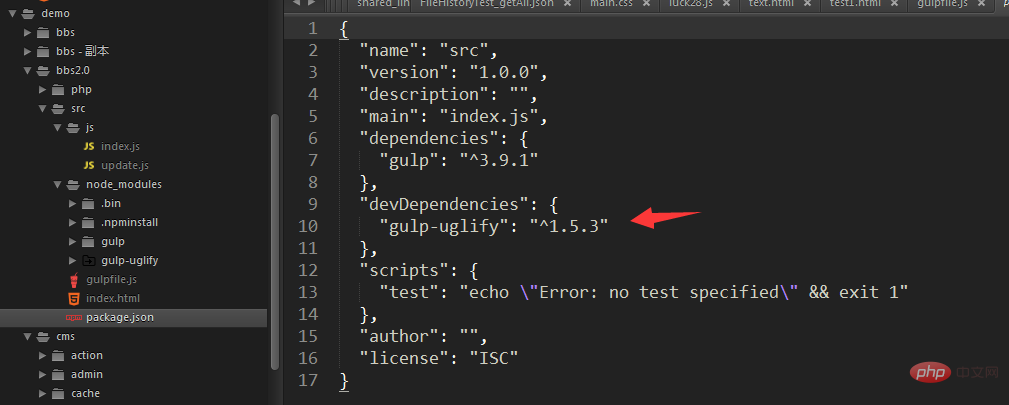
Como usamos dois plug-ins, gulp-uglify e gulp-concat, devemos primeiro instalar esses dois plug-ins no diretório atual.

Ao instalar o plug-in, use --save-dev para adicioná-lo ao package.json. Podemos verificar se o arquivo foi gravado com sucesso no package.json.

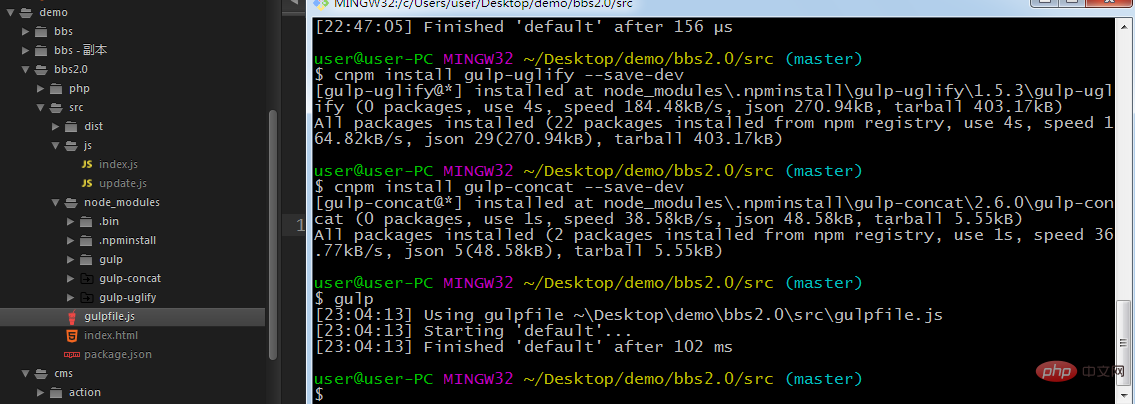
OK, sim, então continue a instalar o gulp-concat no diretório. Após a conclusão da instalação, clicamos em node_modules e descobriremos que o plug-in foi instalado com sucesso.

OK, se nenhum erro for relatado, significa que foi bem-sucedido. Em seguida, verifique o arquivo e descubra se há todos os arquivos.min.js em src que queremos compactar e mesclar.

2) engolir em seco
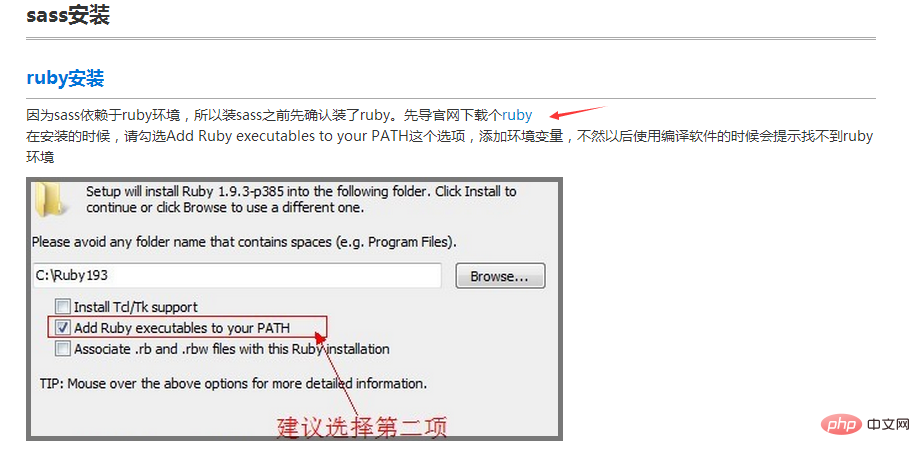
Para instalar o sass, você deve primeiro instalar o Ruby e entrar no tutorial do sass

Clique em Instalar e você receberá instruções sobre como instalar o sass e o ruby.

Depois que o Ruby for instalado com sucesso, verifique a versão do Ruby

Após sucesso, instale o sass através do gem

Se você precisar usar o compass (a relação entre compass e sass é equivalente a jQuery e js), a propósito, instale o compass.

O que precisa ser observado aqui é que há um problema com a origem da gem, o que fará com que a instalação falhe: um erro será relatado: SSL_connect return=1 errno=0 state=SSLv3 read server Certificate B: cer rtificate verify failed . Você pode alterar a fonte da gema para https://ruby.taobao.org/. Se ainda não funcionar, altere para http://gems.ruby-china.org/. uma questão de caráter.
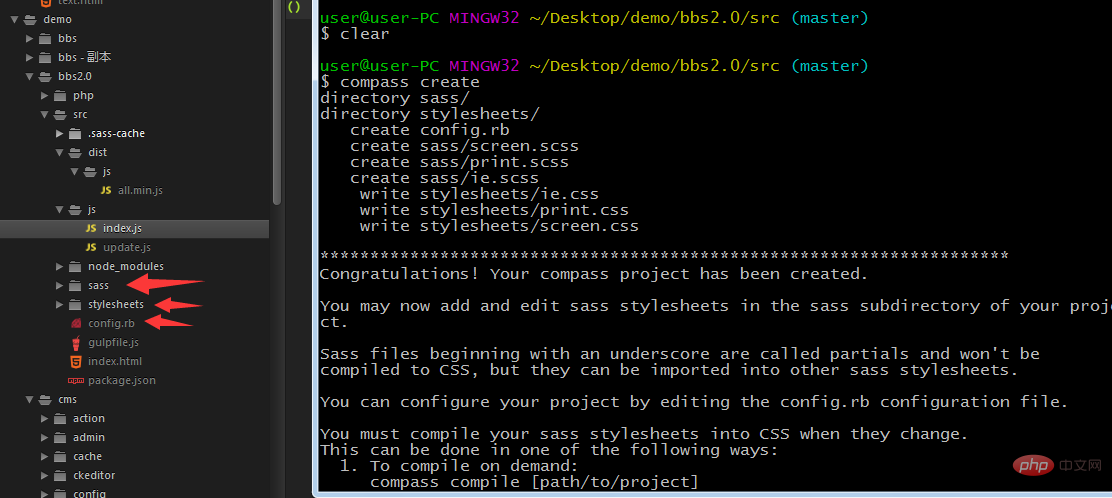
Em seguida, use compass create para criar um projeto sass

Após a criação bem-sucedida, três arquivos, sass, folhas de estilo e config.rb, serão gerados automaticamente.
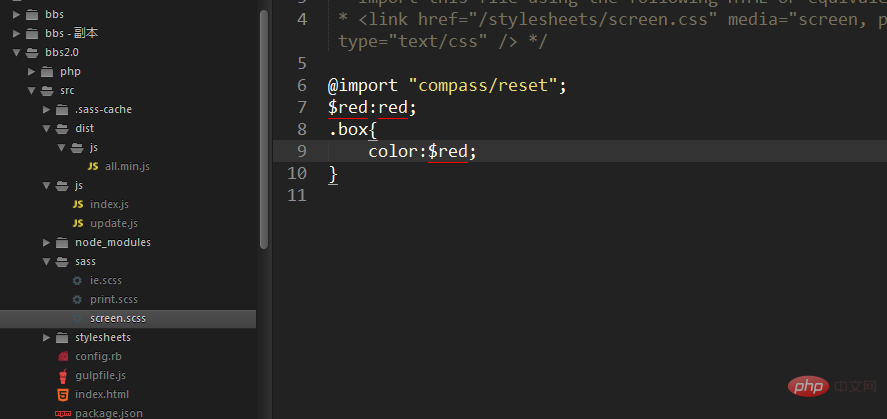
Abra qualquer arquivo no sass e edite-o

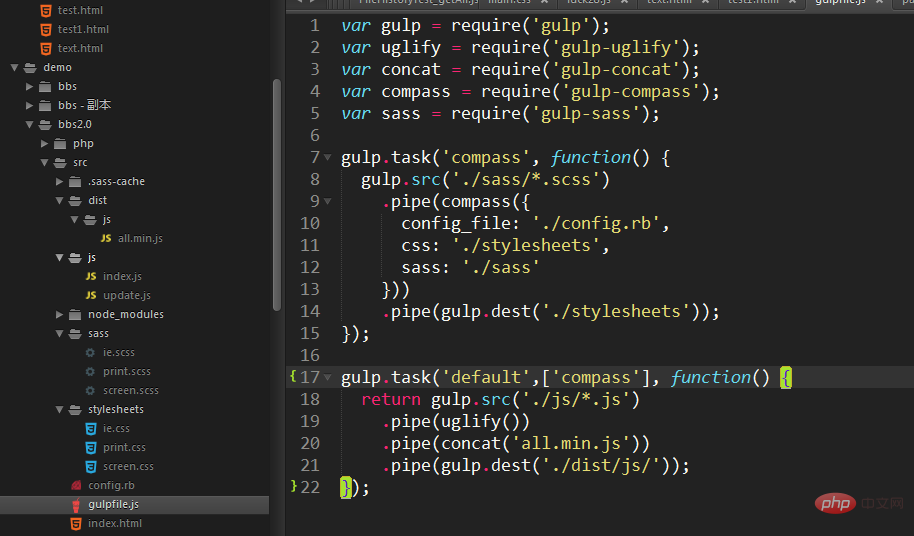
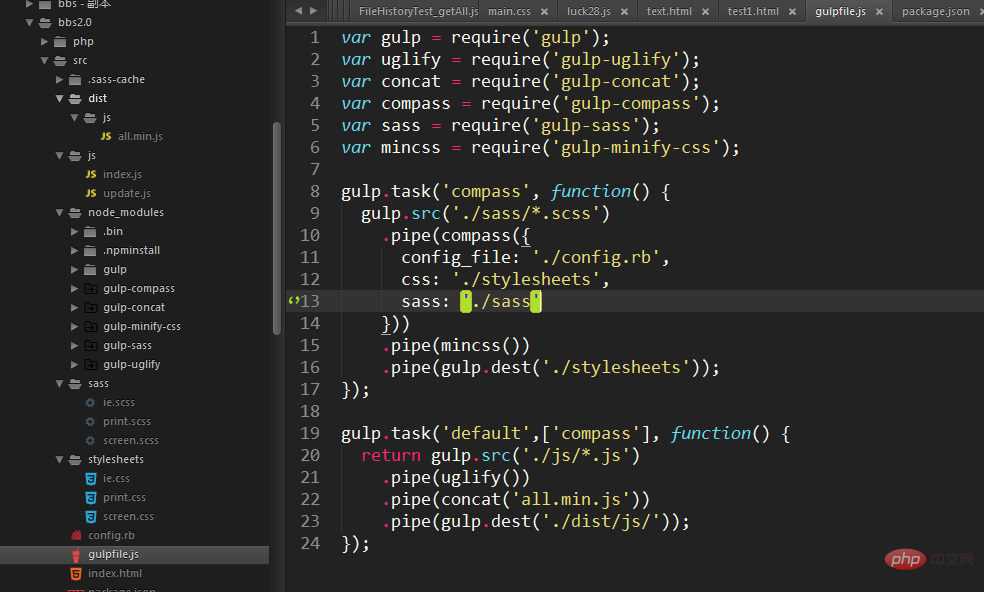
Então edite o gulpfile

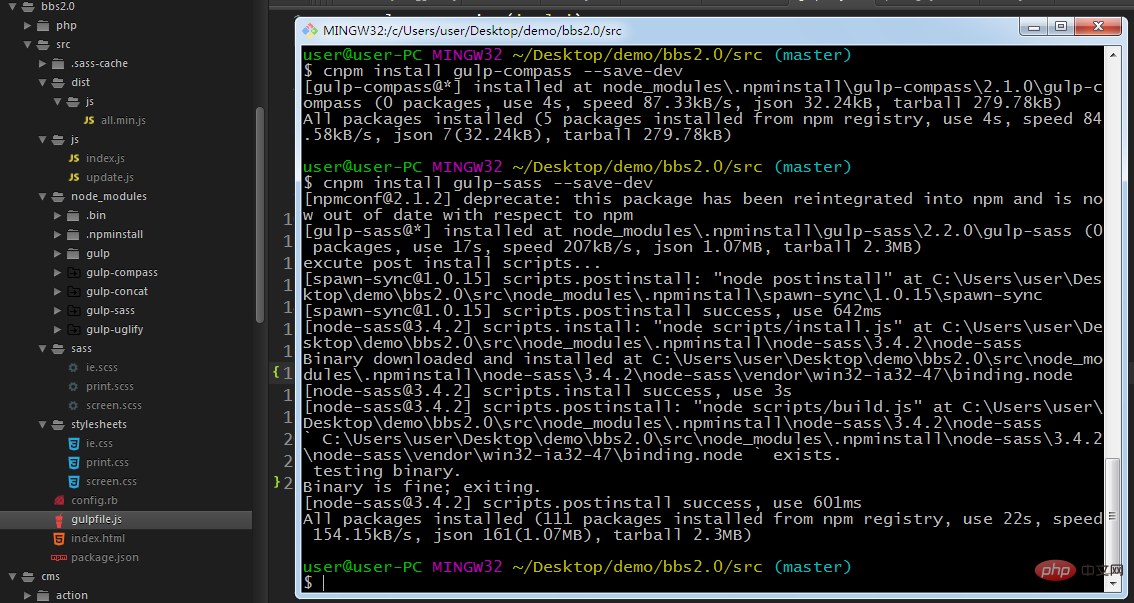
Em seguida, instale gulp-sass e gulp-compass no diretório atual

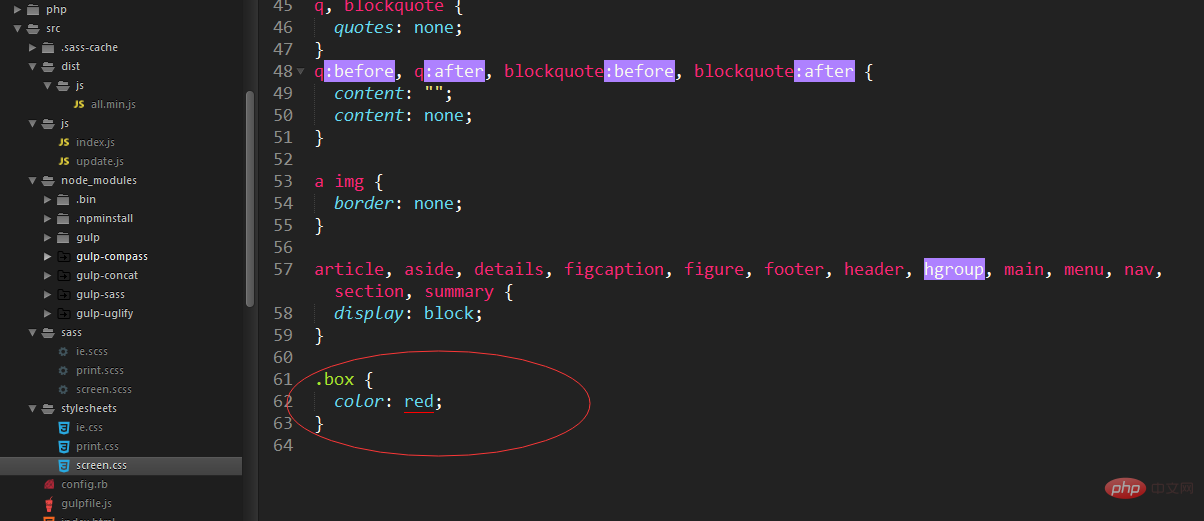
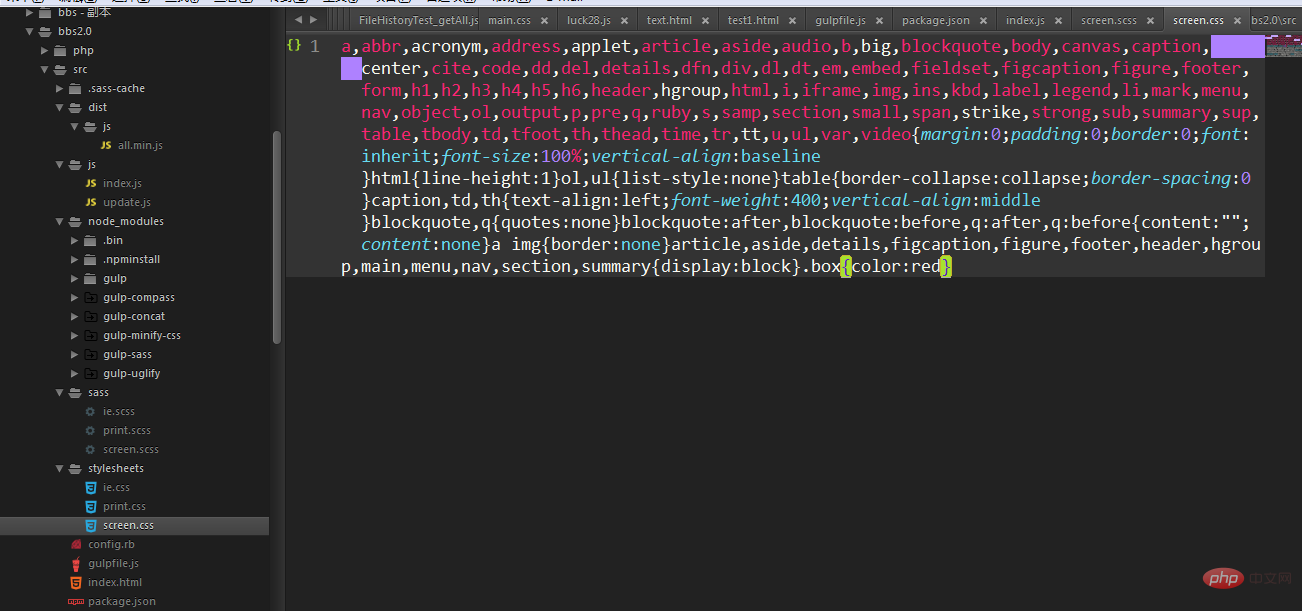
Após iniciar o gulp, verifique os arquivos correspondentes nas folhas de estilo

Ok, o sass foi compilado com sucesso em css
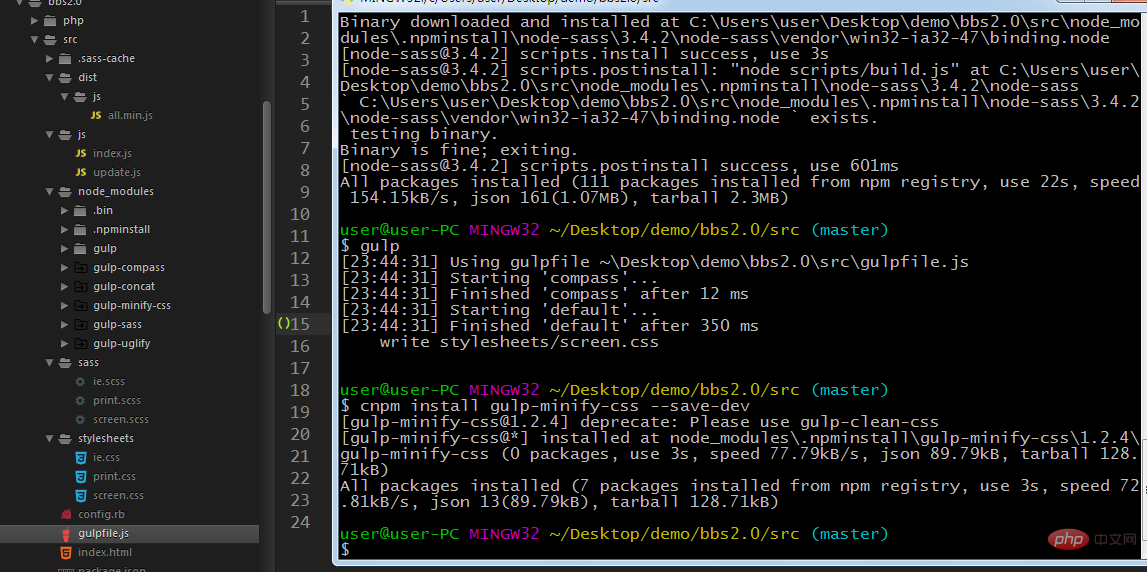
3) Comprimir CSS através de gulp-minify-css


Depois de começar a engolir

4) Use gulp-load-plugins para nos ajudar a carregar plug-ins
O plug-in gulp-load-plugins pode carregar automaticamente os plug-ins gulp no arquivo package.json para você.

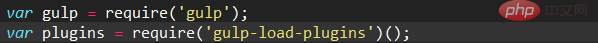
Precisamos apenas de require('gulp-load-plugins')();

Basta usar plugin.** abaixo (várias palavras são nomeadas em caixa de camelo)

5) imagens compactadas gulp-imagemin e imagemin-pngquant
6) gulp-livereload para atualizar automaticamente as páginas da web
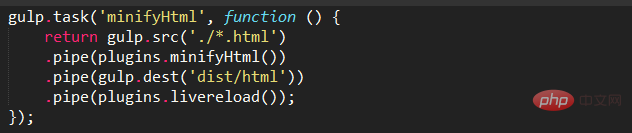
Primeiro instale o gulp-livereload: cnpm install gulp gulp-livereload, aqui as colunas são HTML compactado e sass compiladas e compactadas.
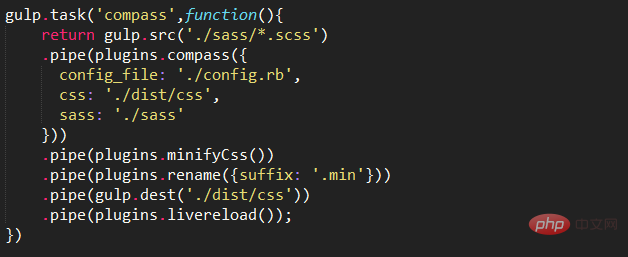
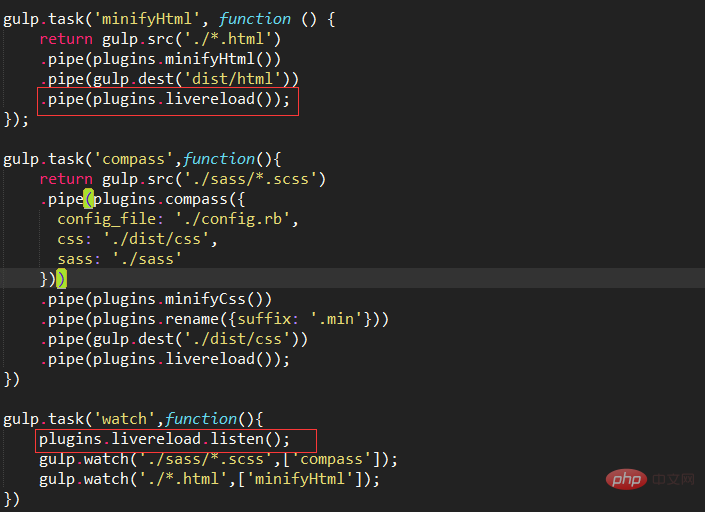
Então no gulpfile

Para não conseguir nenhuma atualização com sucesso
1. Você também precisa do suporte do plug-in livereload do Chrome, então passe por cima da parede.
2. Abra a página da web no ambiente do servidor