Etapas de determinação: 1. Use children() para obter todos os elementos diretos do subconjunto do elemento especificado. A sintaxe "elemento especificado object.children();" retornará um objeto jquery contendo elementos do subconjunto; objetos. O número de elementos no subconjunto, a sintaxe é "jquery object.length" 3. Use o operador ">=" para determinar se o número de elementos no subconjunto é maior ou igual a 1, a sintaxe é. "número de elementos >= 1", se for maior ou igual a If 1, existem subelementos, caso contrário não existem subelementos.

O ambiente operacional deste tutorial: sistema windows7, versão jquery3.6.0, computador Dell G3.
método jquery para determinar se um elemento possui elementos filhos
Em jquery, você pode usar o método children() e o atributo length para determinar se um elemento possui elementos filhos.
Etapas de implementação:
Etapa 1: use children() para obter todos os elementos diretos do subconjunto do elemento especificado
Especifique o elemento object.children();retornará um objeto jquery contendo os elementos do subconjunto
Etapa 2: use o atributo length para contar o número de elementos do subconjunto no objeto jquery
objeto jquery.lengthEtapa 3: use o operador ">=" para determinar se o número de elementos do subconjunto é maior ou igual a 1
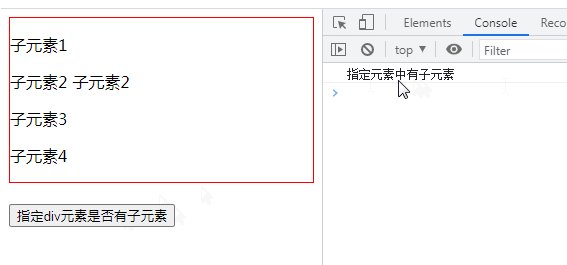
O número de elementos do subconjunto >= 1Se for maior ou igual a 1, existem elementos filhos no elemento especificado.
Se for menor que 1, existem elementos filhos no elemento especificado
Código de implementação:
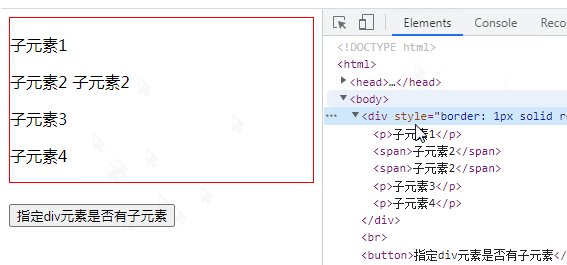
<!DOCTYPE html><html><head><meta charset="utf-8"><script src="js/jquery-3.6.0.min.js"></script><script type="text/ javascript">$(document).ready(function() {$("botão").click(function() {$len=$("div").children().length;if ($len>=1 ) {console.log("Existem elementos filhos no elemento especificado");} else {console.log("Não há elementos filhos no elemento especificado");}});});</script>< /head><body ><div style="border: 1px solid red;"><p>Elemento filho 1</p><span>Elemento filho 2</span><span>Elemento filho 2</span>< p>Elemento filho 3 </p><p>Elemento filho 4</p></div><br><button>Especifique se o elemento div tem elementos filhos</button></body></html>
[Aprendizagem recomendada: tutoriais em vídeo jQuery, vídeos de front-end da web]
O texto acima é o conteúdo detalhado de como o jquery determina se um elemento possui elementos filhos. Para obter mais informações, preste atenção a outros artigos relacionados neste site!