
Este artigo refere-se e cita "Sharp JQuery" para fornecer uma explicação detalhada do jQuery-Ajax e seus principais métodos.
a. Não requer nenhum plug-in de navegador <br/>Não requer nenhum plug-in de navegador e pode ser suportado pela maioria dos navegadores. Os usuários só precisam permitir JavaScript no. navegador Basta executar.
b. Excelente experiência do usuário.
A maior vantagem é que os dados podem ser atualizados sem atualizar a página inteira, o que permite que a aplicação Web responda rapidamente às operações do usuário.
c. Melhorar o desempenho dos programas Web <br/>Em comparação com o modo tradicional, a maior diferença no desempenho do modo Ajax é a forma de transmissão dos dados. No modo tradicional, o envio dos dados é realizado através do formulário (de), e os dados O que se obtém é obter o conteúdo de toda a página atualizando totalmente a página web. O modo Ajax envia apenas os dados que precisam ser enviados ao servidor por meio do objeto XMLHttpRequest, ou seja, são enviados sob demanda. .
d. Reduzir a carga sobre servidores e banda larga
O princípio de funcionamento do Ajax é equivalente a adicionar uma camada intermediária entre o usuário e o servidor, que assíncroniza as operações do usuário e as respostas do servidor. Ele cria um mecanismo Ajax no cliente e transfere parte do trabalho sobrecarregado pelo servidor da maneira tradicional. o cliente, o que facilita o processamento dos recursos do cliente e reduz a carga nos servidores e na banda larga.
a. Suporte insuficiente do navegador para o objeto XMLHttpRequest.
Uma das deficiências do Ajax vem primeiro do navegador. Somente o IE5.0 e versões posteriores suportam o objeto XMLHttpRequest (a maioria dos clientes neste estágio são Mozilla, Netscape e outros navegadores que suportam XMLHttpRequest posteriormente). normalmente em vários navegadores, os programadores devem despender muito esforço de codificação para levar em conta as diferenças entre os navegadores, para que os aplicativos Aajx possam ser melhor compatíveis com vários navegadores.
b. Destruir as funções normais dos botões avançar e voltar do navegador <br/>No Ajax, as funções dos botões avançar e voltar serão inválidas embora certos métodos (adicionar pontos de ancoragem) possam ser usados para permitir que os usuários usem o avanço. e voltar, mas comparado ao método tradicional, é muito mais problemático. Para os usuários, eles geralmente se deparam com essa situação quando clicam em um botão para acionar uma interação Ajax. e então eles habitualmente clicam no botão Voltar, o resultado mais indesejável ocorreu. O navegador retornou à página anterior e o conteúdo obtido através da interação do Ajax desapareceu completamente.
c. Suporte insuficiente para mecanismos de pesquisa <br/>Geralmente, os mecanismos de pesquisa usam rastreadores para pesquisar e organizar bilhões de dados massivos na Internet. No entanto, os rastreadores ainda não conseguem entender esses códigos JavaScript estranhos e, portanto, as alterações no conteúdo da página causadas pelo Ajax tornam os sites. usar Ajax em desvantagem em comparação com sites tradicionais na promoção de rede.
d. Falta de ferramentas de desenvolvimento e depuração
JavaScript é uma parte importante do Ajax. Atualmente, devido à falta de boas ferramentas de desenvolvimento e depuração de JavaScript, muitos desenvolvedores web têm medo de JavaScript. Isso torna a escrita de código Ajax ainda mais difícil, muitos desenvolvedores web agora estão acostumados. Ela tem medo de usar ferramentas visuais e escrever código sozinha, o que afetou até certo ponto a aplicação do Ajax por todos.
O método AppServ Ajax precisa interagir com o servidor Web, portanto requer um ambiente AppServe é um kit de ferramentas para instalar o ambiente.
Endereço de download: https://www.appserv.org/en/download/Installation
: Pressione o botão Avançar continuamente em uma única máquina e insira informações comuns, como endereço do site, endereço de e-mail, senha, etc. A porta padrão é 80.
Digite "http://localhost:80" no navegador e a seguinte interface aparecerá, indicando que a instalação foi bem-sucedida.

Uso: Copie o programa escrito para a pasta AppServwww instalada e digite "http://loaclhost:80/nome do arquivo do programa" na barra de endereço para acessá-lo.
A biblioteca jQuery possui um conjunto completo compatível com Ajax. As funções e métodos internos nos permitem carregar dados do servidor sem atualizar o navegador.
https://www.w3school.com.cn/jquery/jquery_ref_ajax.asp

Na foto acima,
e $.getJSON().
publicou anteriormente um artigo "Explicação detalhada do método jquery ajax-ajax()
Para obter detalhes, clique em: https://juejin.cn/post/7019188063704350756
é diferente de outros métodos O método, o mais simples e comumente usado, pode carregar código HTML remoto e inseri-lo no DOM.
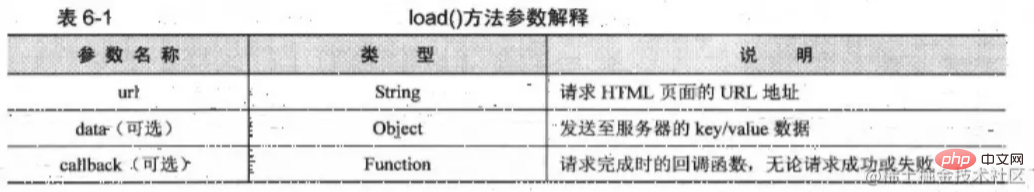
Parâmetros de
carregamentoda estrutura
(url, [dados], [retorno de chamada])

Aplicação
1) Carregando documentos HTML
Primeiro construa um arquivo HTML (test.html) que é carregado pelo método load() e anexado à página. O código HTML é o seguinte:
<!DOCTYPE html>. <html> <cabeça> <meta charset="utf-8"> <título>Teste</título> </head> <corpo> <div> <p>Olá, mundo!</p> <ul> <li>C</li> <li>C#</li> <li>C++</li> <li>Java</li> <li>.Net</li> <li>JSP</li> <li>ASP</li> <li>PHP</li> <li>Python</li> <li>ios</li> <li>Android</li> <li>Javascript</li> <li>CSS</li> <li>HTML</li> <li>XML</li> <li>VUE</li> <li>Reagir</li> <li>Angular</li> <li>SQL</li> </ul> </div> </body> </html>
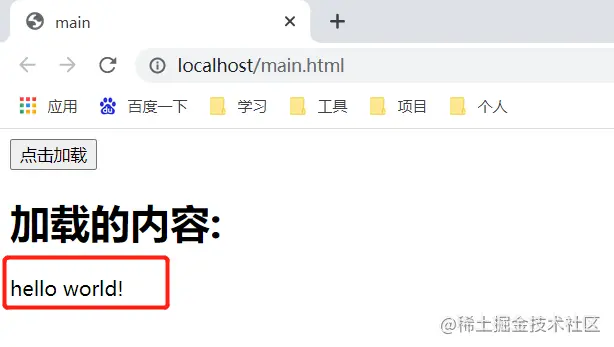
Em seguida, crie uma nova página em branco (main.html), incluindo o botão que aciona o evento Ajax e o id "content"
usado para exibir o conteúdo HTML anexado (test.html).<!DOCTYPEhtml> <html> <cabeça> <meta charset="utf-8"> <script src="jquery/jquery-2.1.1.js"></script> <title>principal</title> </head> <corpo> <!-- método load() --> <button id="btn1">Clique para carregar</button> <h1>Conteúdo carregado:</h1> <div id="content1"></div> </body> </html>
Em seguida, escreva o código jQuery. Após o carregamento do DOM, chame o método load clicando no botão para carregar o conteúdo em test.html no elemento com o id "content"
.
$(função(){
// método de carregamento (url) $("#btn1").click(function(){
$("#content1").load("test.html")//Carrega o conteúdo de test.html na página atual quando clicado })
})
</script> Antes de carregar os resultados da execução
:

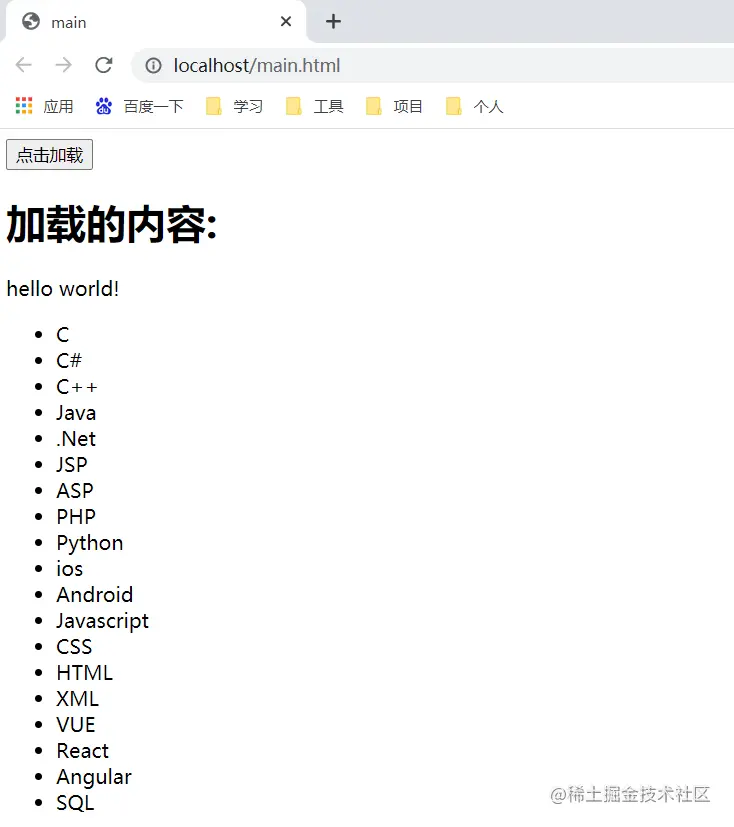
Depois de carregar:

2) Filtre os documentos HTML carregados.
O exemplo acima é carregar todo o conteúdo em test.html no elemento com o id "content" em main.html. seletor) para alcançar.
Nota: Há um espaço entre o URL e o seletor.
Por exemplo, para carregar apenas o conteúdo da tag p em test.html, o código é o seguinte:
<script type="text/javascript">
$(função(){
// carrega(url, seletor) filtro $("#btn1").click(function(){
$("#content1").load("teste.html p")
})
})
</script> Executar resultados

3) Modo de transferência
O modo de transferência do método load() é especificado automaticamente com base nos dados dos parâmetros. Se nenhum parâmetro for passado, o método GET será utilizado, caso contrário, será automaticamente convertido para o método POST;
// método load(url,fn), sem transferência de parâmetros, método GET $("#btn1").click(function(){
$("#content1").load("test.html", function(){
//código
})
})
// método load(url,fn), existem parâmetros para passar, método POST $("#btn1").click(function(){
$("#content1").load("test.html", {nome: "peiqi", idade: "18"}, function(){
//código
})
}) 4) Parâmetros de retorno de chamada
Para operações que devem ser continuadas após a conclusão do carregamento, o método load() fornece uma função de retorno de chamada (callback). Esta função possui 3 parâmetros, representando "conteúdo retornado da solicitação" e "status da solicitação". object", o código é o seguinte:
$("#content1").load("test.html p", function(responseText, textStates, XMLHttpRequest) {
//responseText: Conteúdo retornado pela solicitação //textStates: Status da solicitação: erro de sucesso notmodified timeout 4 types //XMLHttpRequest: objeto XMLHttpRequest}) ; contanto que a solicitação seja concluída (completa), a função de retorno de chamada (retorno de chamada) será acionada.
load() geralmente obtêm arquivos de dados estáticos do servidor web. Se precisar passar alguns parâmetros para a página no servidor, você pode usar.
(ou método $.ajax()).
Perceber:
() são funções globais em jQuery.
1) Método $.get()
O método $.get() usa o método GET para fazer solicitações assíncronas.
Estrutura
$.get(url, [data], [callback], [type])
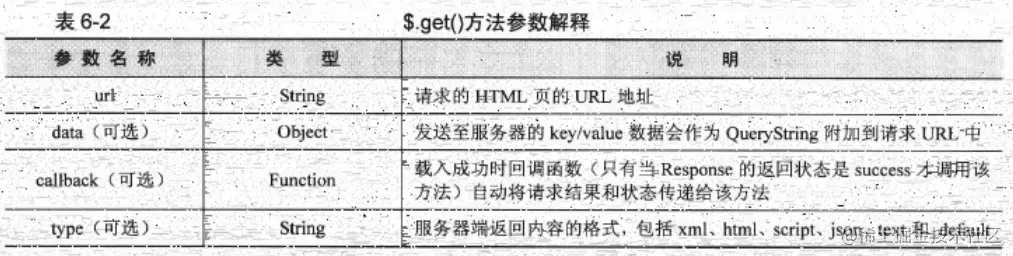
parâmetros

O aplicativo
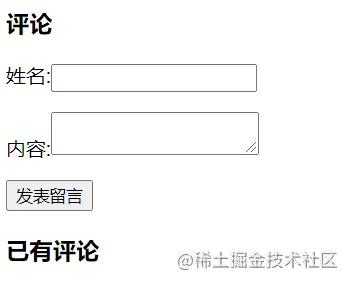
abaixo é um trecho de código HTML para uma página de comentários, que apresenta o uso do método $.get(). O código é o seguinte:
métodos <!-- $.get() e $.post() --> <h3>Comentários</h3> <p>Nome:<input type="text" name="" id="name"></p> <p>Conteúdo:<textarea id="content2"></textarea></p> <button id="btn2">Deixe uma mensagem</button> <div id="msg"></div>
A página gerada por este código é mostrada na figura:

Após preencher seu nome e conteúdo, você poderá enviar seu comentário.
a. Primeiro, você precisa determinar o endereço URL solicitado.
$("#btn2").click(função(){
$.get("test.php", parâmetro de dados, função de retorno de chamada)
}) b. Antes de enviar, passe o nome e os valores do conteúdo para o plano de fundo como dados de parâmetro.
$("#btn2").click(função(){
$.get("test.php", {"nomedeusuário":$("#nome").val(), "content":$("#content2").val()}, função de retorno de chamada)
}) c. Se o servidor receber os dados passados e retornar com sucesso, os dados retornados poderão ser exibidos na página por meio da função de retorno de chamada.
A função de retorno de chamada do método $.get() possui apenas dois parâmetros
function(){
//dados: O conteúdo retornado pode ser documentos XML, arquivos json, fragmentos XHML, etc. //textStatus: Status da solicitação: erro de sucesso notmodified timeout 4 types} d. O parâmetro representa o status da solicitação. E a função de retorno de chamada só pode ser chamada quando os dados são bem-sucedidos (load() é chamado independentemente do sucesso ou da falha).
// $.get() método$("#btn2").click(function(){
$.get("test.php", {"nomedeusuário":$("#nome").val(),"content":$("#content2").val()}, function(data,textStatus) {
if(textStatus=="sucesso"){ //sucesso
//código
$(dados).appendTo("#msg")
}
},
"html")//tipo
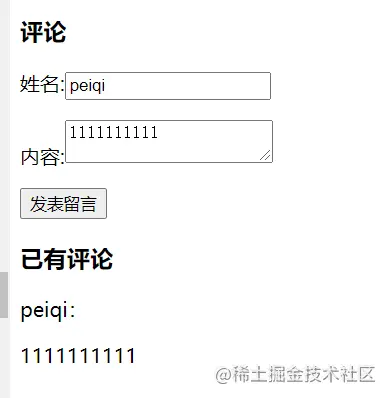
}) e. Resultados da operação

2) O método $.post()
tem a mesma estrutura e uso do método $.get(), mas ainda existem as seguintes diferenças:
a. O método GET passará os parâmetros após a URL e os dados serão navegados. O servidor o armazena em cache, enquanto o método POST é enviado ao servidor como o conteúdo da entidade da mensagem HTTP (ou seja, encapsulado no corpo da solicitação). Pode-se observar que a segurança do método POST é maior que a do método POST. Método GET.
b. O método GET tem um limite de tamanho para os dados transmitidos (geralmente não maior que 2 KB), enquanto o método POST não tem limite de tamanho em teoria.
c. Os dados transferidos pelo método GET e pelo método POST são obtidos de forma diferente no lado do servidor. No PHP, os dados no modo GET podem ser obtidos com "_GET[]", enquanto os dados no modo POST podem ser obtidos com " _POST[]". Ambos os métodos podem ser obtidos usando "$_REQUEST[]".
d. A velocidade de transmissão do método GET é maior que a do método POST.
Como todos os dados enviados pelos métodos POST e GET podem ser obtidos por meio de $_REQUEST[], desde que a função jQuery seja alterada, o programa pode ser alternado entre solicitações GET e solicitações POST. O código é o seguinte:
// $. método post() $("#btn2").click(function(){
$.post("test.php", {"nomedeusuário":$("#nome").val(),"content":$("#content2").val()}, function(data,textStatus) {
if(textStatus=="sucesso"){ //sucesso
//código
$(dados).appendTo("#msg")
}
},
"html")//tipo
}) Além disso, quando o método load() for passado com parâmetros, o método POST será utilizado para enviar a solicitação. Portanto, você também pode usar o método load() para completar a mesma função. O código é o seguinte:
$("#btn2").click(function(){.
$("#msg").load("teste.php", {
"nome de usuário":$("#nome").val(),
"conteúdo":$("#content2").val()
});
}) 4.
(
)
Às vezes, é completamente desnecessário obter todos os arquivos JavaScript necessários quando a página é carregada pela primeira vez. Embora você possa criar dinamicamente
$(document.createElement("script")).attr("src", "test.js").appendTo("head");
//Ou $("<script type='text/javascript' src='test.js' />").appendTo("head") ; jQuery fornece o método $.getScript() para carregar arquivos js diretamente, que é tão simples e conveniente quanto carregar um fragmento HTML e não requer processamento de arquivos JavaScript, pois os arquivos JavaScript serão executados automaticamente.
Estrutura
$.getScript(url,fn); //url: endereço da solicitação //fn:
aplicativo de função de retorno de chamada <br/>Crie um arquivo nowDate.js para obter a data atual O código é o seguinte:
function getNowDate(){.
var data = nova data
data de retorno;
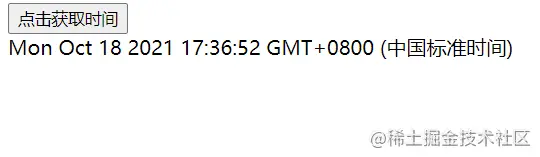
} Quando o botão "Obter hora atual" é clicado, a hora e a data mais recentes são exibidas. O código é o seguinte:
//código HTML <!-- $.getScript() método -->.
<button id="btn3">Clique para ver a hora</button>
<div id="message1"></div>
//código jQuery // método $.getScript() $("#btn3").click(function(){
$.getScript("nowDate.js", function(){
var date1 = getNowDate(); //Chame o método getNowDate() em nowDate.js para obter a data var txtHtml= "<div>"+ date1 + "</div>";
$("#mensagem1").html(txtHtml);
})
}) Antes de carregar
os resultados da execução
:
Depois de carregar:

2) Método $.getJSON()
método .getScript().
Estrutura
$.getJSON(url,fn); //url: endereço da solicitação //fn:
o aplicativo
de função de retorno de chamadacria um novo arquivo test.json, o código é o seguinte:
{
"Helena":{
"sexo":"mulher",
"idade":18,
"peso":"50kg",
"altura":"165cm"
},
"Peter":{
"sexo":"homem",
"idade":28,
"peso":"65kg",
"altura":"185cm"
}
} Crie um novo arquivo HTML com o seguinte código:
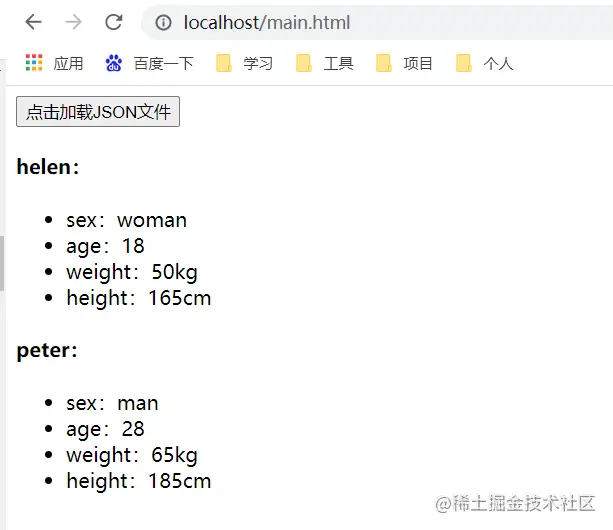
<!-- $.getJSON() método --> <button id="btn4">Clique para carregar o arquivo JSON</button> <div id="message2"></div>
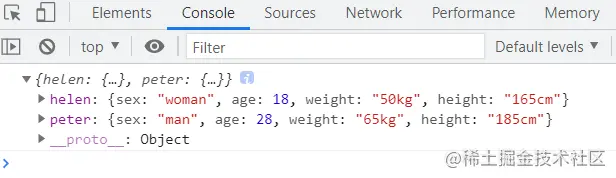
Quando você clica no botão carregar, nenhum efeito pode ser visto na página. Você pode visualizá-lo no console. O código é o seguinte:
// Método $.getJSON(). $("#btn4") .click(função(){
$.getJSON("teste.json", função(dados){
console.log(data); //O console gera os dados retornados})
}) A saída do console é mostrada na figura:

Embora a função acima carregue o arquivo JSON (test.json), ela não informa ao JavaScript como processar os dados retornados, para que possamos processar os dados retornados na função de retorno de chamada.
Normalmente precisamos iterar os dados que obtemos. Embora possamos usar o loop for tradicional aqui, também podemos passar.
A função .each() usa um array ou objeto como o primeiro parâmetro e uma função de retorno de chamada como o segundo parâmetro. é o membro do objeto ou o subscrito do array, o segundo bit corresponde à variável ou conteúdo, o código é o seguinte:
// método $.getJSON() $("#btn4").click(function() {
$.getJSON("teste.json", função(dados){
console.log(data); //O console gera os dados retornados //Processa os dados retornados var txtHtml = "";
$.each(dados, função(índice, item){
txtHtml += "<div><h4>"
+ índice + ":</h4><ul><li>sexo:"
+ item["sexo"] + "</li><li>idade:"
+ item["idade"] + "</li><li>peso:"
+ item["peso"] + "</li><li>altura:"
+ item["altura"] + "</li></div>";
})
$("#mensagem2").html(txtHtml);
})
}) O efeito é mostrado na figura:
antes de carregar:

Depois de carregar:

[Aprendizagem recomendada: tutorial em vídeo de jQuery, vídeo de front-end da web]
O texto acima é para falar sobre Ajax em jQuery e explicar os detalhes de seus principais métodos. Para mais informações, preste atenção a outros artigos relacionados no site PHP chinês!
