Método de obtenção: 1. Use o método eq() para selecionar o elemento li na posição de índice especificada. A sintaxe é "$("li").eq(número de índice)"; seletor para selecionar Selecione o elemento li na posição de índice especificada, a sintaxe é "$("li:eq(número de índice)")".

O ambiente operacional deste tutorial: sistema windows7, versão jquery1.10.2, computador Dell G3.
jquery obtém o número li
1. Use o método eq()
O método eq() retorna o elemento com o número de índice especificado do elemento selecionado. Os números de índice começam com 0, portanto o número de índice do primeiro elemento é 0 (não 1).
<!DOCTYPEhtml>
<html>
<cabeça>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<estilo>
.irmãos * {
exibição: bloco;
borda: 2px cinza claro sólido;
cor: cinza claro;
preenchimento: 5px;
margem: 15px;
}
</estilo>
<roteiro>
$(documento).ready(function() {
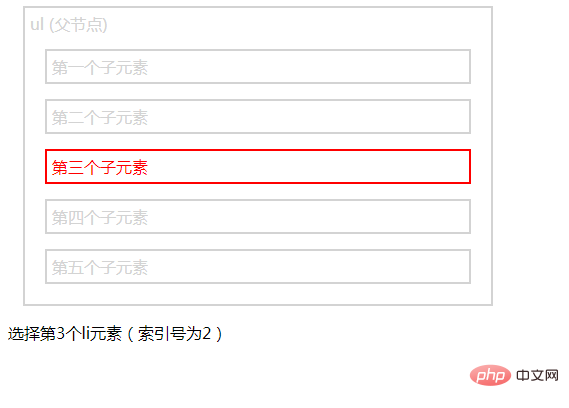
$("li").eq(2).css({
"cor": "vermelho",
"border": "2px vermelho sólido"
});
});
</script>
</head>
<corpo>
<div style="largura:500px;" class="irmãos">
<ul>ul (nó pai)
<li>Primeiro elemento filho</li>
<li>Segundo elemento filho</li>
<li>Terceiro elemento filho</li>
<li>O quarto elemento filho</li>
<li>O quinto elemento filho</li>
</ul>
</div>
<p>Selecione o terceiro elemento li (o número do índice é 2)</p>
</body>
</html> 
2. Use o seletor ":eq()"
: O seletor eq() seleciona elementos com o valor de índice especificado. O valor do índice começa em 0 e o valor do índice de todos os primeiros elementos é 0 (não 1).
<!DOCTYPEhtml>
<html>
<cabeça>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<estilo>
.irmãos * {
exibição: bloco;
borda: 2px cinza claro sólido;
cor: cinza claro;
preenchimento: 5px;
margem: 15px;
}
</estilo>
<roteiro>
$(documento).ready(function() {
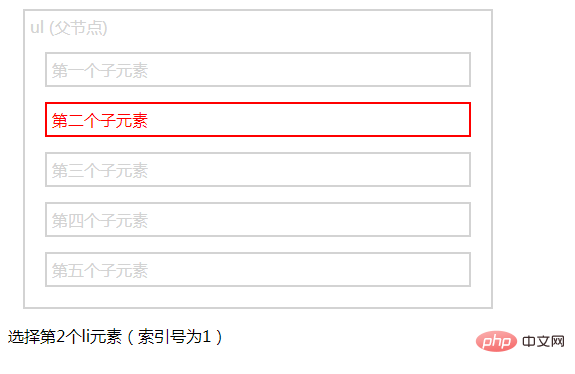
$("li:eq(1)").css({
"cor": "vermelho",
"border": "2px vermelho sólido"
});
});
</script>
</head>
<corpo>
<div style="largura:500px;" class="irmãos">
<ul>ul (nó pai)
<li>Primeiro elemento filho</li>
<li>Segundo elemento filho</li>
<li>Terceiro elemento filho</li>
<li>O quarto elemento filho</li>
<li>O quinto elemento filho</li>
</ul>
</div>
<p>Selecione o segundo elemento li (o número do índice é 1)</p>
</body>
</html> 
[Aprendizagem recomendada: tutorial em vídeo jQuery, vídeo front-end da web]
O conteúdo acima é o conteúdo detalhado do método jquery para obter o primeiro li. Para obter mais informações, preste atenção a outros artigos relacionados no site PHP chinês!
