Método de conversão: 1. Use as funções fromEntries() e map(), a sintaxe "Object.fromEntries(arr.map(item => [item.key, item]))" instrução 2. Use o operador de expansão ". .. ", sintaxe "{...arr}".

O ambiente operacional deste tutorial: sistema Windows 7, ECMAScript versão 6, computador Dell G3.
Método 1para converter arrays em objetos em es6
: Use as funções fromEntries() e map()
const arr = [
{chave: "id", nome: "número" },
{chave: "nome", nome: "nome" },
];
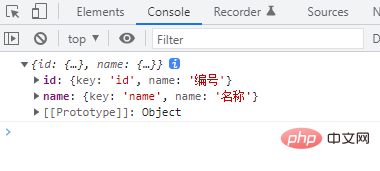
const obj = Object.fromEntries(arr.map(item => [item.key, item]));
console.log
(obj);

Método 2: Use o operador spread "..."
const arr = [
{chave: "id", nome: "número" },
{chave: "nome", nome: "nome" },
];
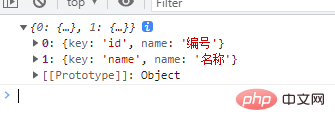
const obj = {...arr};
console.log(obj);