Este artigo apresenta o uso de eventos js onchange em caixas suspensas. Ele tem um certo valor de referência.
<!DOCTYPEhtml>
<html>
<cabeça>
<meta charset="UTF-8">
<título></título>
<script type="text/javascript" src="js/jquery-1.4.js" </script>
</head>
<corpo>
<!--onchange ocorre quando o conteúdo do campo é alterado.
O evento onchange também pode ser usado para botões de opção, caixas de seleção e eventos acionados após a alteração da caixa suspensa. -->
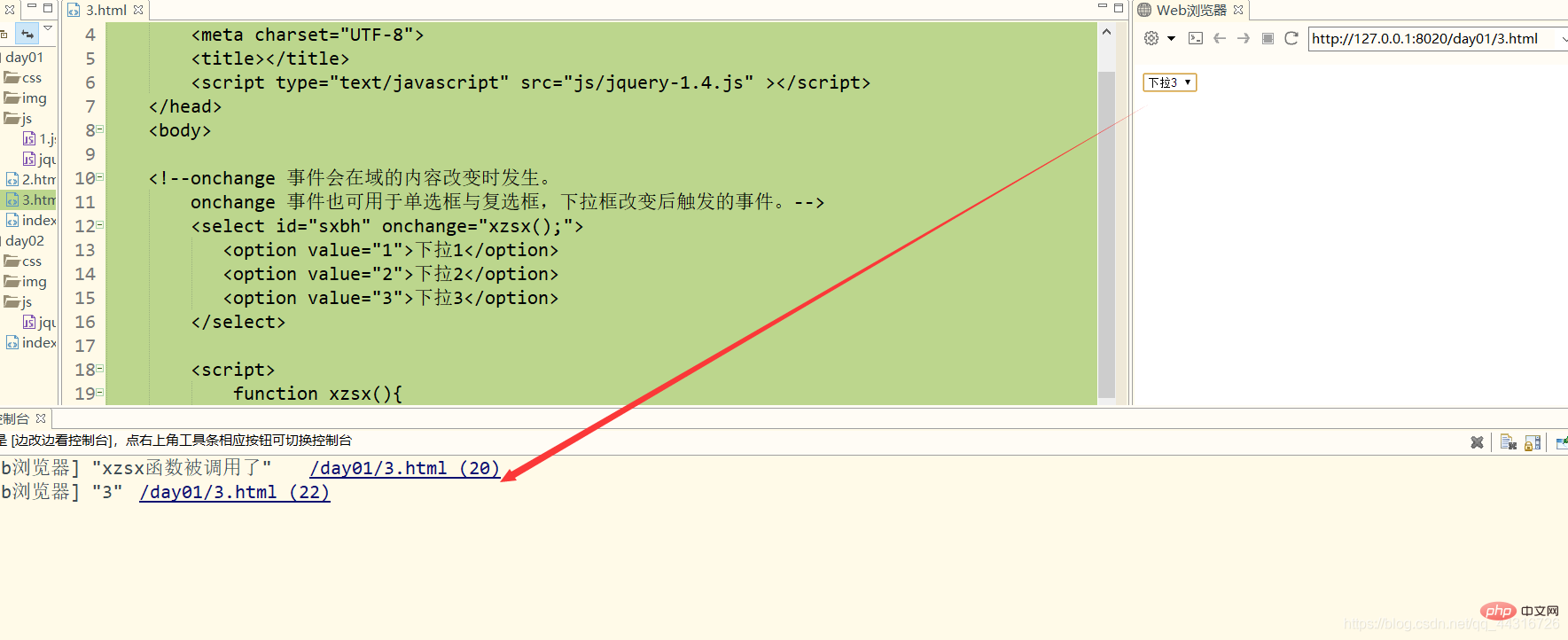
<select id="sxbh" onchange="xzsx();">
<option value="1">Lista suspensa 1</option>
<option value="2">Lista suspensa 2</option>
<option value="3">Lista suspensa 3</option>
</selecionar>
<roteiro>
função xzsx(){
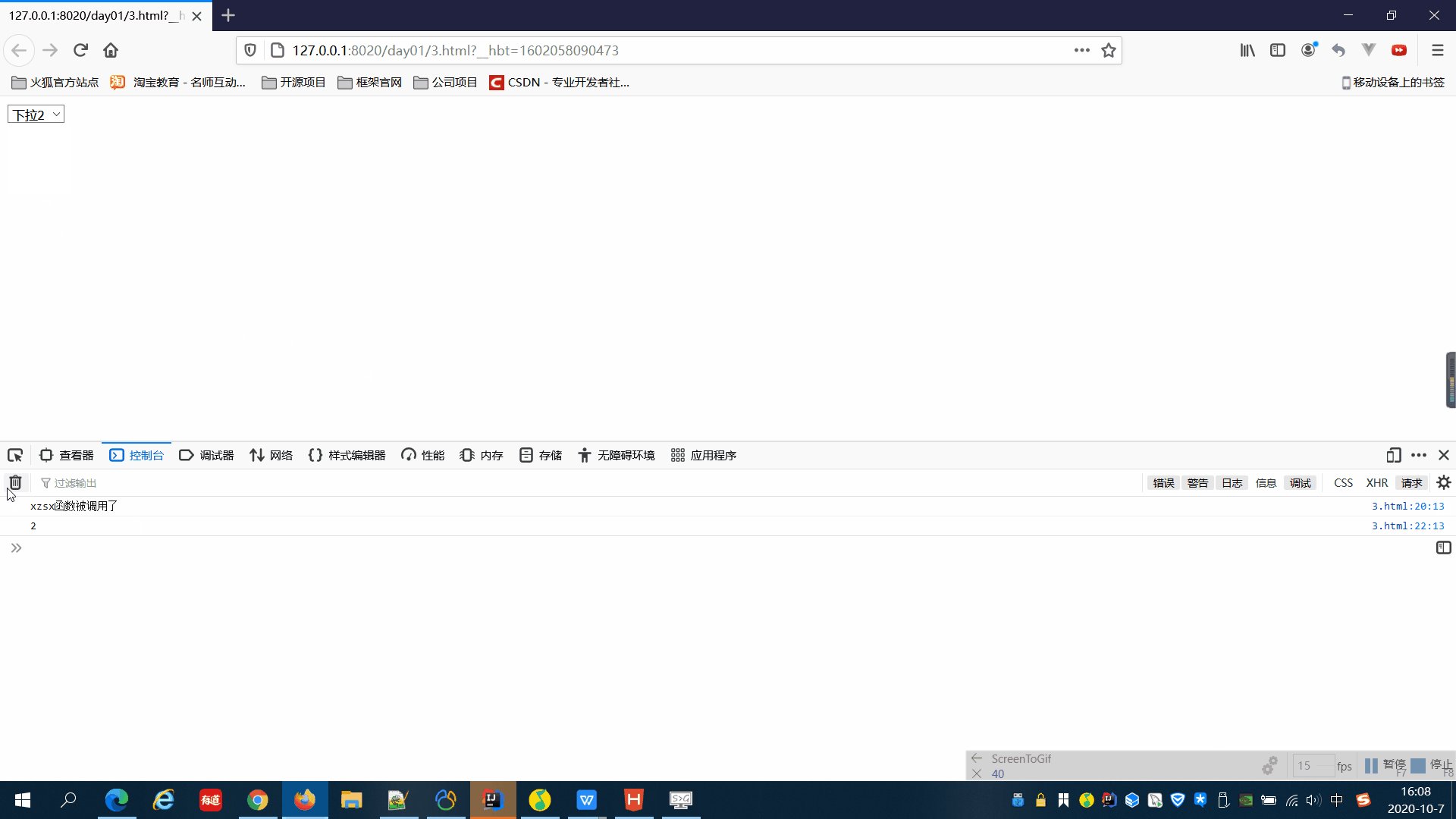
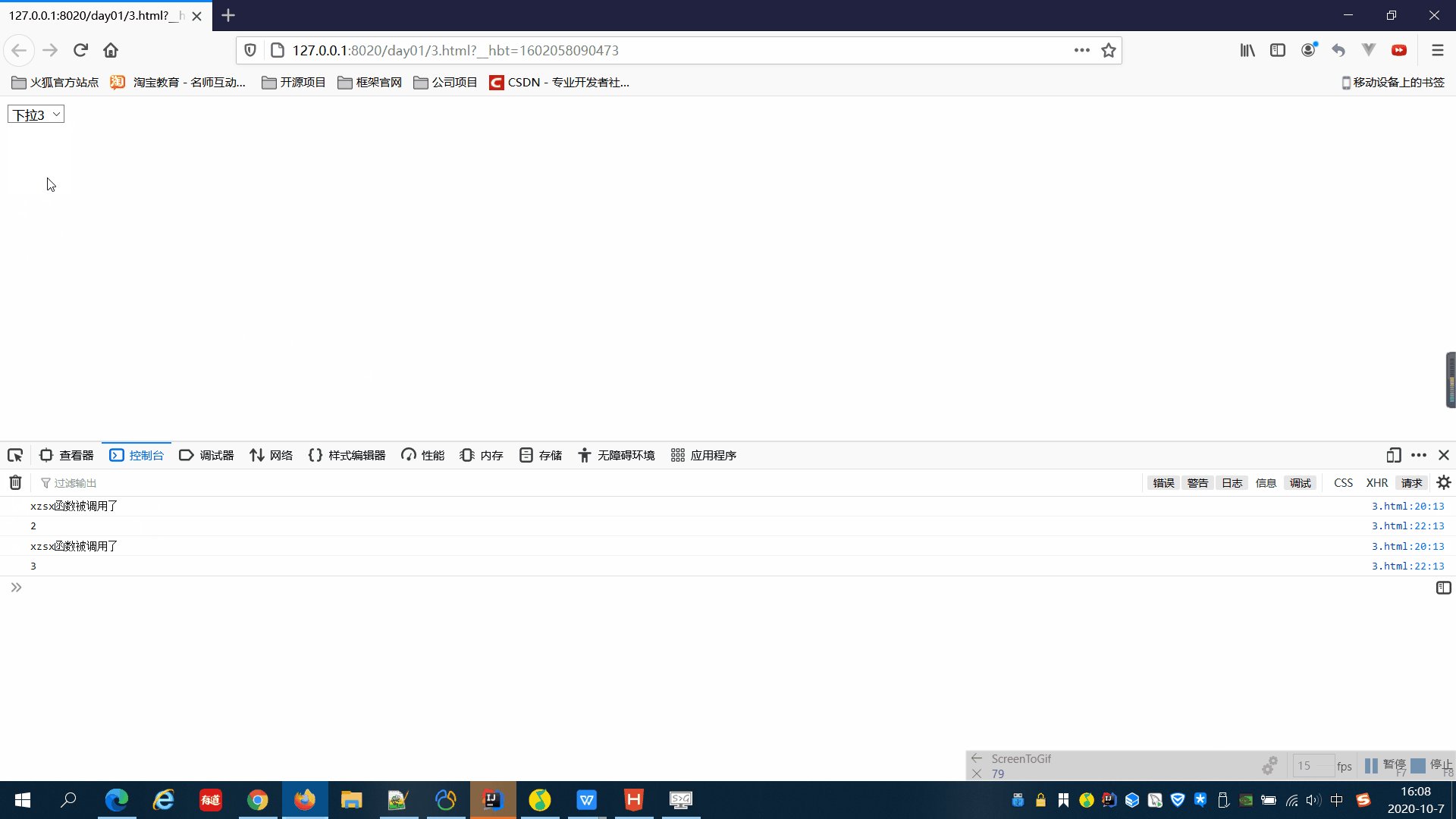
console.log("a função xzsx foi chamada");
var sxbh = document.getElementById("sxbh").valor;
console.log(sxbh)
//Depois de obtermos o valor sxbh, podemos fazer outras coisas no processamento lógico, ou enviar ajax com parâmetros;
//jQuery.ajax({
//url: "/",
// assíncrono: falso,
// digite: "POST",
// dados: {SXBH:sxbh},
//sucesso: function(dados){
// xzsxList = JSON.parse(dados);
// leftList = JSON.parse(dados);
// }
// });
};
</script>
</body>
</html> 
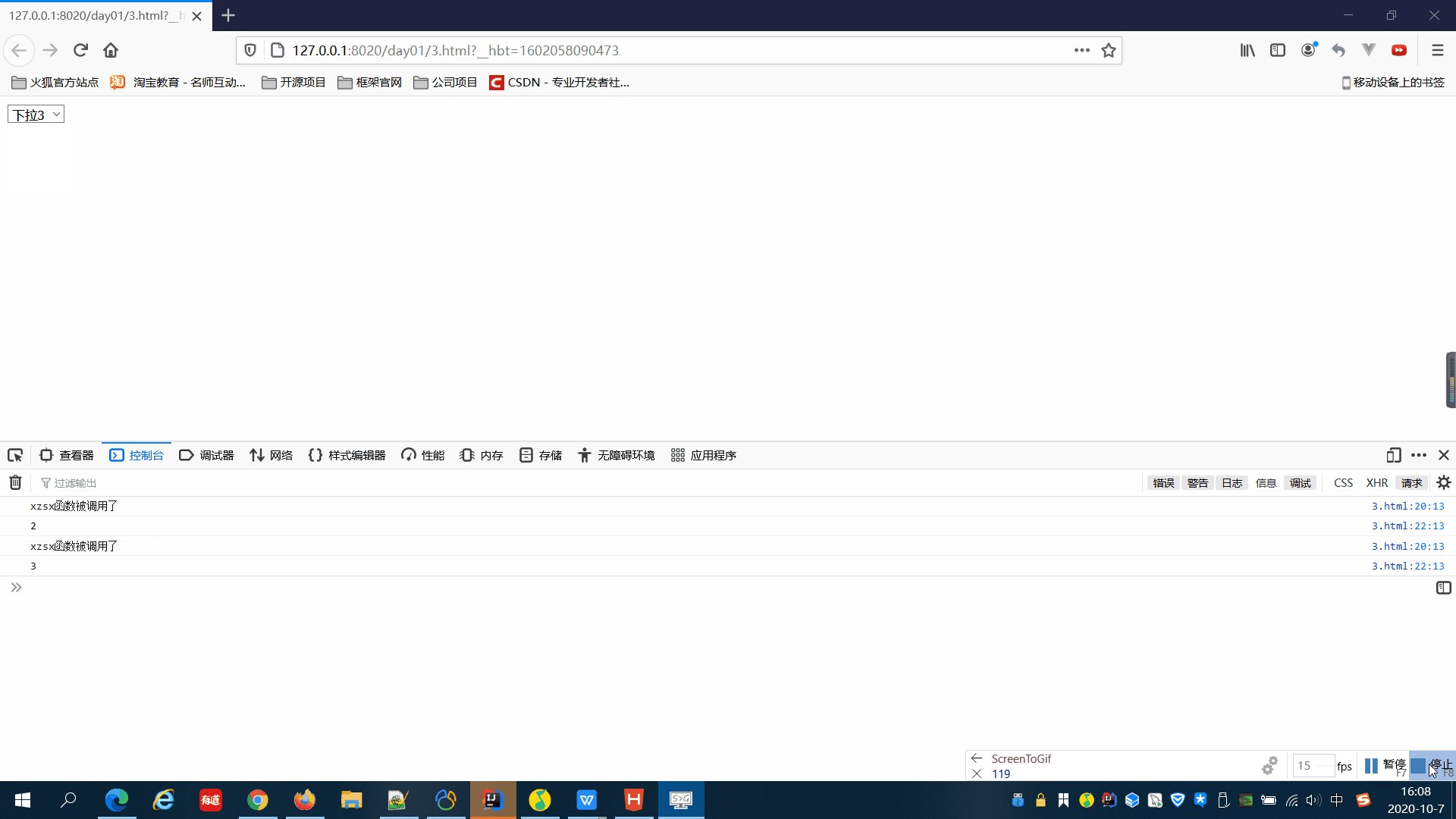
Efeito: 
Recomendações relacionadas: [Tutorial de vídeo JavaScript]
A descrição acima é uma explicação detalhada do uso de eventos JS onchange em caixas suspensas. Para obter mais informações, preste atenção a outros artigos relacionados no site PHP chinês!
