1.Definição
iFrame, abreviação de inline frame, é um componente do elemento HTML que permite que documentos, vídeos e mídia interativa sejam incorporados às páginas. Ao fazer isso, uma página secundária pode ser exibida na página principal.
O elemento iFrame permite a inclusão de conteúdo de outras fontes. Ele pode integrar conteúdo em qualquer lugar da página sem ter que incluir o conteúdo na estrutura do layout da web como os elementos tradicionais.
Mas o uso excessivo de iFrames pode tornar sua página mais lenta e representar riscos de segurança. Trate os iFrames como parte do conteúdo, não como parte do site. Por exemplo, se quiser adicionar um vídeo iQiyi para envolver os leitores, você pode inserir um elemento iFrame no artigo.
O formato de sintaxe da tag <iframe> é o seguinte:
<iframesrc=urlwidth=mheight=n></iframe>
O atributo src é usado para especificar o endereço da página da web a ser incorporada; os atributos de largura e altura são usados para especificar a largura e a altura do quadro. A unidade padrão é pixels, é claro que você também pode usar porcentagens.
Observação: a tag HTML <iframe> não favorece o rastreamento do conteúdo da página pelos mecanismos de pesquisa, tem um efeito negativo no SEO e não é recomendada para uso em web design moderno.
2. Como usar o iFrame
Você pode inserir um elemento iFrame em um documento HTML usando a tag <iFrame> Copie o código a seguir e cole-o no Bloco de Notas e salve o arquivo no formato .html .
Todos os atributos da tag <iframe> são os seguintes:
Exemplo:
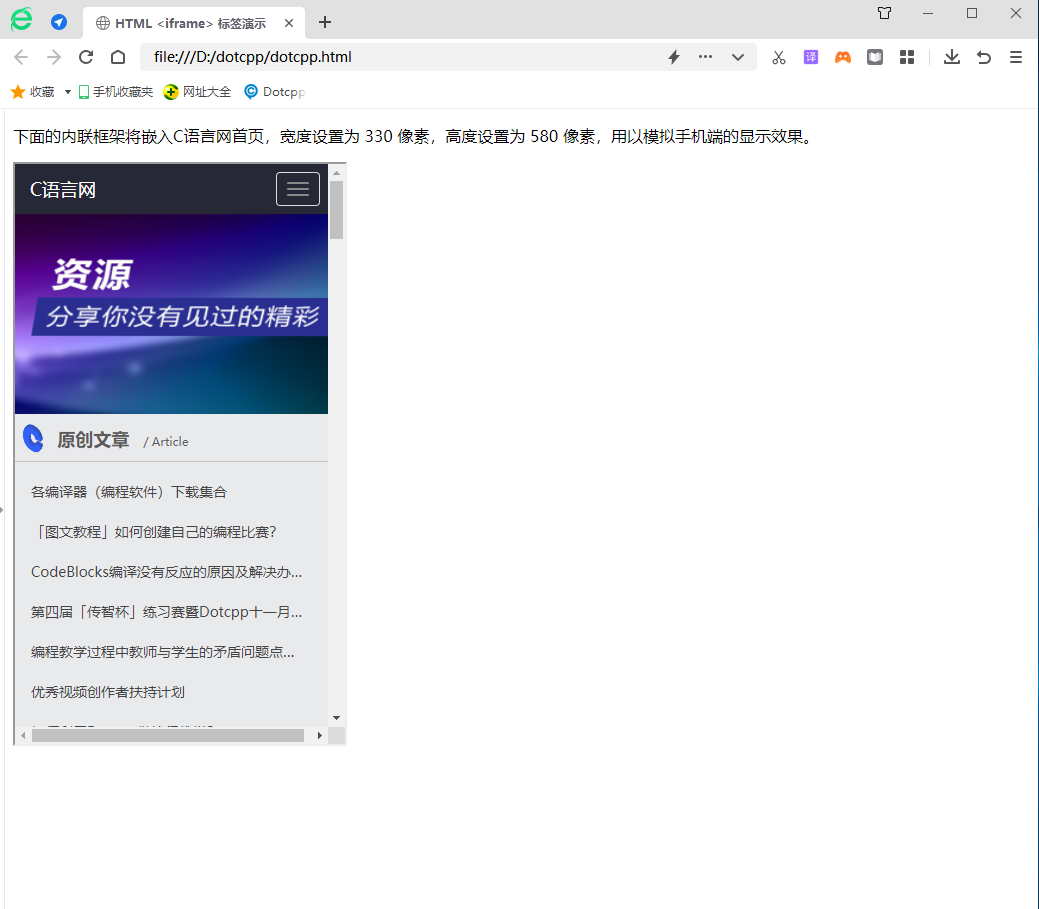
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Demonstração da tag HTML<iframe></title></head><body><p>O quadro embutido a seguir será incorporado no C rede de idiomas Para a página inicial, a largura é definida para 330 pixels e a altura para 580 pixels para simular o efeito de exibição do telefone celular. </p><iframesrc=width=330height=580></iframe></body></html>
O efeito exibido é o seguinte: