Todos que navegam com frequência na web devem ter visto que o HTML possui alguns caracteres reservados que o navegador não consegue exibir corretamente ao analisar. Neste momento, precisamos usar entidades de caracteres para substituí-los. Ao mesmo tempo, também podemos usar entidades de caracteres para substituir alguns símbolos que não são encontrados no teclado.
1. Entidades de caracteres HTML
Caracteres reservados em HTML devem ser substituídos por entidades de caracteres. Alguns caracteres não encontrados no teclado também podem ser substituídos por entidades de caracteres.
O navegador também interpreta os seguintes caracteres como espaços em branco: espaço ( ), tabulação (	), avanço de linha (
), retorno de carro (
) e (   ;) e assim por diante. Portanto, se quiser exibir um espaço em branco, você precisará usar entidades HTML.
2. Entidades HTML
Em HTML, certos caracteres são reservados.
Você não pode usar o sinal de menor que (<) e o sinal de maior que (>) em HTML porque o navegador os confundirá com tags.
Se quisermos exibir os caracteres reservados corretamente, devemos usar entidades de caracteres no código-fonte HTML. As entidades de personagem são assim:
&entity_name;ou&#entity_number;
Para exibir o sinal de menor que, devemos escrever : <
A vantagem de usar nomes de entidades em vez de números é que os nomes são mais fáceis de lembrar. A desvantagem é que os navegadores podem não suportar todos os nomes de entidades (mas o suporte para números de entidades é bom).
1. Caractere de espaço
HTML fornece cinco tipos de entidades de espaço (entidades de espaço), que possuem larguras diferentes. Espaços inseparáveis ( ) são a largura de espaços regulares e podem ser executados em todos os principais navegadores. Vários outros espaços (       ‌ ‍ ) têm larguras variadas em diferentes navegadores.
É chamado de Espaço No-Break e seu nome completo é Espaço No-Break. É o espaço mais comum e o espaço que mais usamos. A maioria das pessoas só pode ser exposta a ele. chave. Em HTML, se você usar a barra de espaço para gerar esse espaço, os espaços não serão acumulados (contarão apenas como 1). A acumulação só pode ser alcançada usando a representação de entidade HTML. A largura do espaço é significativa e fortemente afetada pela fonte.
 
É chamado de “espaço de meia largura” e seu nome completo é En Espaço En é a unidade de medida da tipografia, que é metade da largura de em. Por definição, é equivalente a metade do tamanho da fonte (por exemplo, 8px em uma fonte de 16px). Nominalmente a largura da letra minúscula n. Este espaço herda as características consistentes da família de espaços: é transparente. Este espaço tem uma característica muito estável, ou seja, a largura que ocupa é exatamente 1/2 da largura chinesa e basicamente não é afetado pela fonte.
 
É chamado de “espaço de largura total” e seu nome completo é Em Space. Em é uma unidade de medida em tipografia, que equivale ao número de pontos especificado atualmente. Por exemplo, 1 em em uma fonte de 16px equivale a 16px. Este espaço também herda as características consistentes da família de espaços: é transparente. Este espaço também possui uma característica muito estável, ou seja, a largura que ocupa é exatamente 1 largura chinesa e basicamente não é afetada pela fonte.
 
É chamado de espaço estreito e seu nome completo é Thin Space. Poderíamos também chamá-lo de “espaço magro”, o que significa que o espaço é relativamente fino, tem um corpo fino e ocupa uma largura relativamente pequena. Tem um sexto de largura.
‌
É chamado de Zero Width Non Joiner, o nome completo é Zero Width Non Joiner, ou "ZWNJ" para abreviar. É um caractere não imprimível colocado entre dois caracteres de texto eletrônico para suprimir as ligaduras que de outra forma ocorreriam. , ele usa esses dois caracteres. Os caracteres são desenhados usando seus glifos originais. O caractere não-juntor de largura zero em Unicode é mapeado para "" (não-juntor de largura zero, U+200C), e o valor do caractere HTML é citado como: ‌
‍
É chamada de ligadura de largura zero. Seu nome completo é Zero Width Joiner, ou "ZWJ", para abreviar. É um caractere não imprimível colocado entre dois caracteres em certos idiomas que exigem composição tipográfica complexa (como o árabe). e Hindi), fazendo com que esses Dois caracteres que de outra forma não seriam hifenizados criem um efeito hifenizado. O ponto de código Unicode para o hífen de largura zero é U+200D (HTML:‍ ‍).
2. Espaço ininterrupto
Uma entidade de caractere comum em HTML é o espaço inseparável ( ) .
Os navegadores sempre truncam espaços nas páginas HTML. Se você escrever 10 espaços no texto, o navegador irá deletar 9 deles antes de exibir a página. Para aumentar o número de espaços na página, você precisa usar a entidade de caractere   ;
3. Representação da tecla tab em html
Caracteres especiais HTML não incluem TAB (TAB deve ser representado por 	. Mas só funciona dentro de tags como <PRE>...</PRE> e é equivalente apenas a um espaço em outro lugar).
Se quiser simular a representação, você pode usar  this.
A diferença entre 6 tipos de espaços em branco, como  
HTML fornece cinco tipos de entidades de espaço (entidades de espaço), que possuem larguras diferentes. Espaços inseparáveis ( ) são a largura de espaços regulares e podem ser executados em todos os principais navegadores. Vários outros espaços (      ‌‍) têm larguras diferentes em navegadores diferentes.
Chama-se No-Break Space e seu nome completo é No-Break Space. É o espaço mais comum e o que mais usamos. A maioria das pessoas só pode ser exposta ao , que é o espaço gerado ao pressionar o botão. tecla de espaço. Em HTML, se você usar a barra de espaço para gerar esse espaço, os espaços não serão acumulados (contam apenas como 1). A acumulação só pode ser alcançada usando a representação de entidade HTML. A largura do espaço é significativa e fortemente afetada pela fonte.
 
É chamado de “espaço de meia largura” e seu nome completo é En Espaço En é a unidade de medida da tipografia, que é metade da largura de em. Por definição, é equivalente a metade do tamanho da fonte (por exemplo, 8px em uma fonte de 16px). Nominalmente a largura da letra minúscula n. Este espaço herda as características consistentes da família de espaços: é transparente. Este espaço tem uma característica muito estável, ou seja, a largura que ocupa é exatamente 1/2 da largura chinesa e basicamente não é afetado pela fonte.
 
É chamado de “espaço de largura total” e seu nome completo é Em Space. Em é uma unidade de medida em tipografia, que equivale ao número de pontos atualmente especificado. Por exemplo, 1 em em uma fonte de 16px equivale a 16px. Este espaço também herda as características consistentes da família de espaços: é transparente. Este espaço também possui uma característica muito estável, ou seja, a largura que ocupa é exatamente 1 largura chinesa e basicamente não é afetada pela fonte.
 
É chamado de espaço estreito e seu nome completo é Thin Space. Poderíamos também chamá-lo de “espaço magro”, o que significa que o espaço é relativamente fino, tem um corpo fino e ocupa uma largura relativamente pequena. Tem um sexto de largura.
‌
É chamado de Zero Width Non Joiner, o nome completo é Zero Width Non Joiner, ou "ZWNJ" para abreviar. É um caractere não imprimível colocado entre dois caracteres de texto eletrônico para suprimir as ligaduras que de outra forma ocorreriam. , ele usa esses dois caracteres. Os caracteres são desenhados usando seus glifos originais. O caractere não-juntor de largura zero em Unicode é mapeado para "" (não-juntor de largura zero, U+200C), e o valor do caractere HTML é citado como: ‌
‍
É chamada de ligadura de largura zero. Seu nome completo é Zero Width Joiner, ou "ZWJ", para abreviar. É um caractere não imprimível colocado entre dois caracteres em certos idiomas que exigem composição tipográfica complexa (como o árabe). e Hindi), fazendo com que esses Dois caracteres que de outra forma não seriam hifenizados criem um efeito hifenizado. O ponto de código Unicode para o hífen de largura zero é U+200D (HTML: ‍ ‍).
Além disso, o navegador interpretará os seguintes caracteres como espaços em branco: espaço ( ), parada de tabulação (	), avanço de linha (
) e retorno de carro (
). são ( ) e assim por diante.
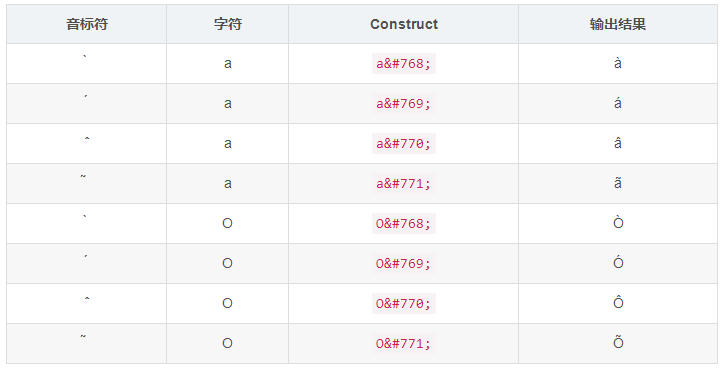
4. Combine símbolos fonéticos
Um símbolo fonético é um glifo adicionado a uma letra.
As marcas diacríticas podem aparecer acima e abaixo das letras, dentro das letras ou entre duas letras.
Marcas diacríticas podem ser usadas em combinação com caracteres alfabéticos e numéricos.

Entidades de caracteres úteis em HTML
Nota: Os nomes das entidades diferenciam maiúsculas de minúsculas!