1. O que é um hiperlink?
Os hiperlinks fazem parte de uma página da web e são os elementos que conectam as páginas da web a outras páginas da web. Somente quando várias páginas da web estão conectadas por meio de hiperlinks é que ele pode ser considerado um site. Um hiperlink se refere a um relacionamento de conexão de uma página da web para outro alvo. O alvo pode ser uma página da web, um local (locais diferentes na mesma página da web), uma imagem, etc. Os objetos usados para hiperlinks em páginas da web podem ser textos, imagens, etc.
2. Hiperlink codifica uma tag
A tag a é o código html que implementa hiperlinks. É usado para definir hiperlinks. A seguir, vamos dar uma olhada em como usar a tag a.
Formato de sintaxe: objeto hiperlink
Nota: href é o atributo mais importante na tag a, que especifica o destino da conexão. Sem este atributo, os atributos hreflang, media, rel, target e type não podem ser usados.
3. Atributos comuns de uma tag
Nota: Além dos dois atributos comuns do atributo href e do atributo target, a tag a também possui muitos atributos, como: download, name, rel e outros atributos. Não vou apresentá-lo se não for comumente usado. Amigos interessados podem pesquisá-lo por conta própria.
1. Especificações de sintaxe para hiperlinks
<ahref=https://www.dotcpp.com/target=_blank>Link de rede em linguagem C</a>
Entre eles, a é a abreviatura de âncora, e o significado chinês é: âncora.
Dentre eles, href é utilizado para especificar o endereço URL da página de destino **(não pode ser omitido)** Somente quando a tag possui o atributo href ela possui a função de hiperlink.
Target é usado para especificar como abrir a página de destino. Você pode inserir _self entre aspas para abri-la na página atual, inserir _blank para abri-la em uma nova janela. _self, que é aberto na janela padrão.
2. Classificação do hiperlink
(1) Links externos, links fora do projeto atual:
<ahref=https://www.dotcpp.com/target=_blank>Link de rede em linguagem C</a>
(2) Links internos, links dentro do diretório atual também podem ser considerados links entre diferentes páginas deste projeto:
<aherf=index.htmltarget=_blank>Página inicial</a><br/>
(3) Link vazio, ou seja, a página do projeto atual que ainda não foi concluída. Use # e você poderá substituí-lo após a conclusão do desenvolvimento. Após clicar, a página atual será aberta novamente:
<ahref=#target=_blank>Página inacabada</a><br/>
(4) Link para download: Quando o endereço do link interno for um arquivo ou arquivo compactado:
<ahref=Nova planilha do Microsoft Excel.xlsx>Baixar arquivo</a><br/><ahref=Nova planilha do MicrosoftExcel.zip>Baixar arquivo</a><br/>
(5) Links de elementos de páginas da Web: Vários elementos em páginas da Web, como texto, imagens, tabelas, áudio, vídeos, etc., podem ser usados como hiperlinks:
(6) Link âncora: Clique neste link para navegar rapidamente para um determinado local na página (semelhante a um link de diretório):
No atributo href no texto do link, defina o valor do atributo no formato #+text, como: <ahref=#anchor>Esta é uma âncora</a> Encontre a tag de local de destino e adicione um atributo de ID = apenas agora valor do atributo, como: <h3id=anchor>anchor</h3>
3. Estilo padrão da tag <a>
Os navegadores definem alguns estilos padrão para a tag <a>.
(1) Estilo do mouse
Quando o mouse se move para a área de link, ele se transformará em uma pequena mão; quando o mouse sair da área de link, ele voltará a ter o formato de uma seta;
(2) Cor e sublinhado
O hiperlink fica azul antes de ser clicado e fica roxo depois que o hiperlink é clicado. Os hiperlinks são sublinhados por padrão e a cor do sublinhado é consistente com a cor do texto.
O navegador determina se o hiperlink foi clicado com base no registro do histórico. Se o atributo href coincidir com uma URL no registro do histórico, significa que o link foi clicado. Limpar o histórico do seu navegador fará com que a cor do hiperlink volte a ser azul.
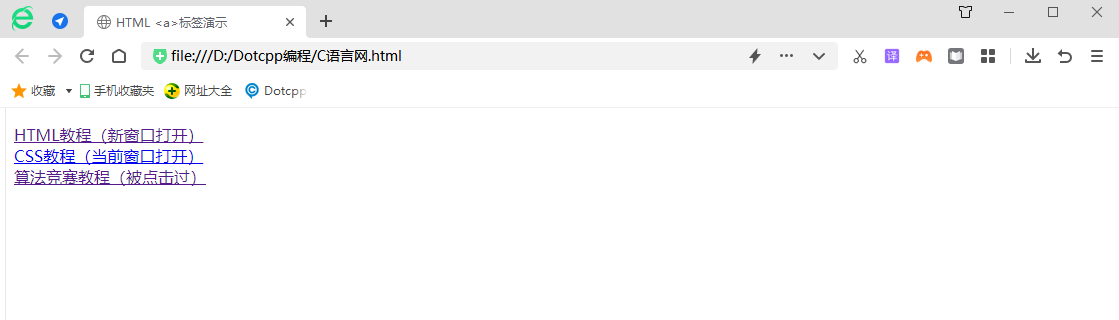
[Exemplo] Várias formas de hiperlinks HTML:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>Demonstração de tags HTML</title></head><body><p><ahref=https://www.dotcpp .com/course/html/target=_blank>Tutorial de HTML (uma nova janela é aberta)</a><br><ahref=https://www.dotcpp.com/course/css/>Tutorial de CSS (a janela atual é aberta) </a><br><ahref=https://www.dotcpp.com/course/algorithm/>Tutorial de competição de algoritmo (clicado)</a></p></body></html>
O efeito é mostrado a seguir: